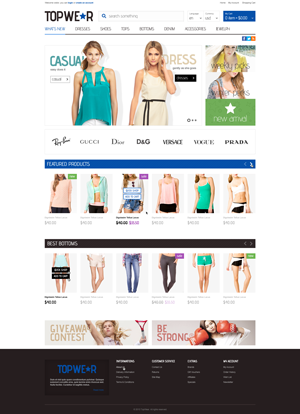
TopWear - Bossthemes TopWear Opencart Theme
Compatible with: Opencart 1.5.5.X
TopWear theme made with www.bossthemes.com.
Theme have many features that Opencart default does not support (session theme features).
Please contact us with email address support@bossthemes.com to be the best support.
TopWear theme features
TopWear theme have features to help customize the interface your website easily without need to customize html, css. Theme runs on multiple devices.
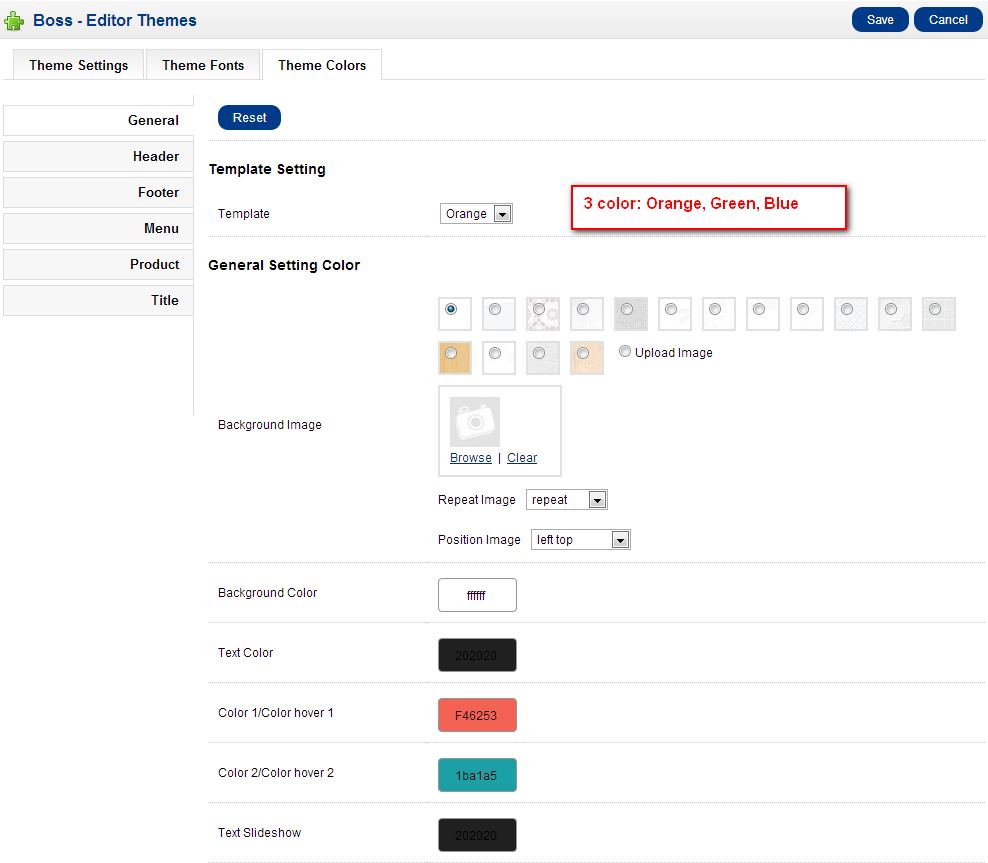
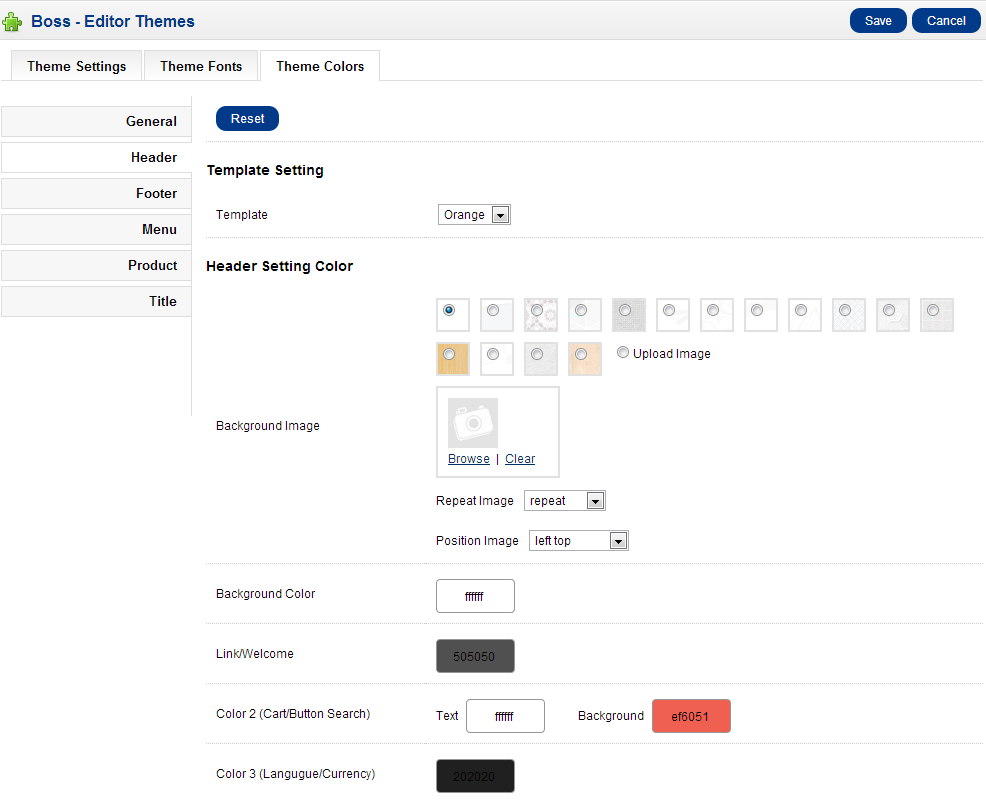
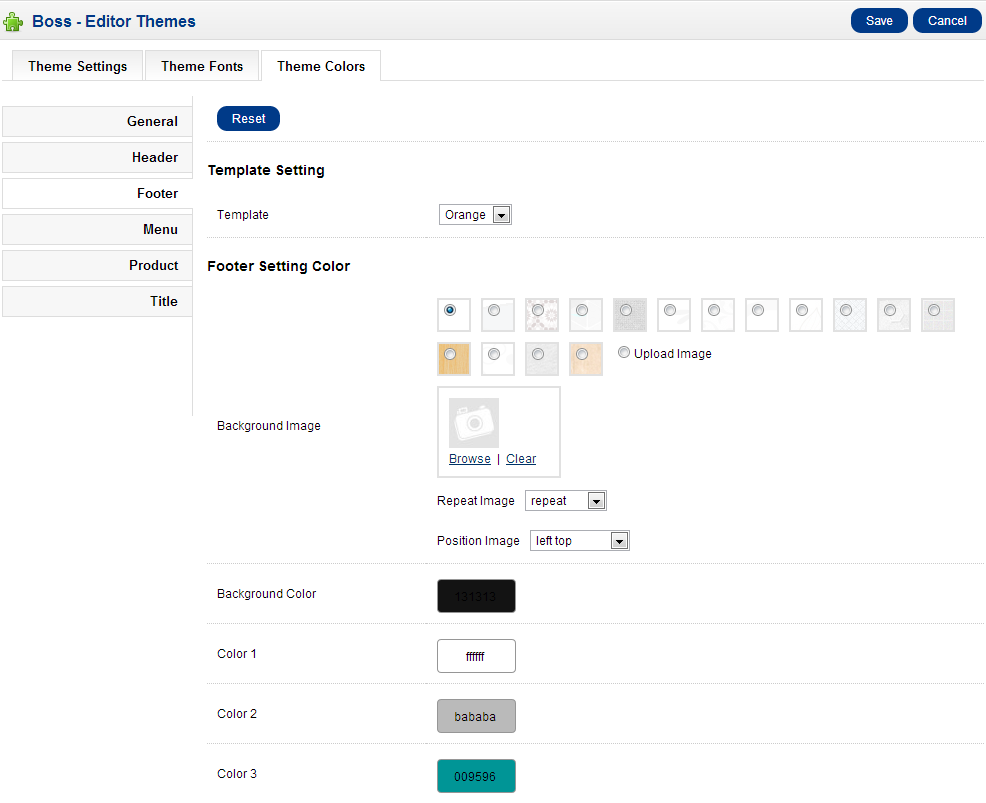
- Multi color : Theme is designed for 3 color template



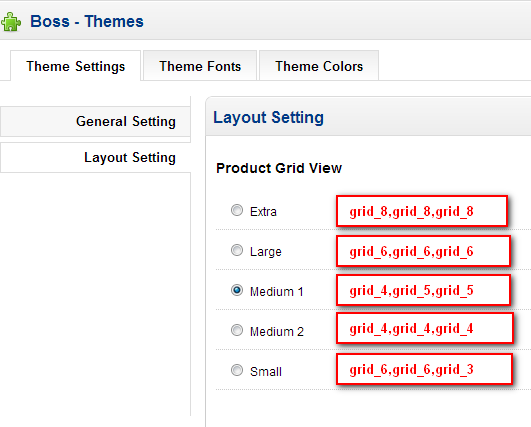
- Customize number of columns : Customize number of columns for sub page ( not page home). Theme follows to customize the number of columns, the width of the columns and make sure the interface is not broken.
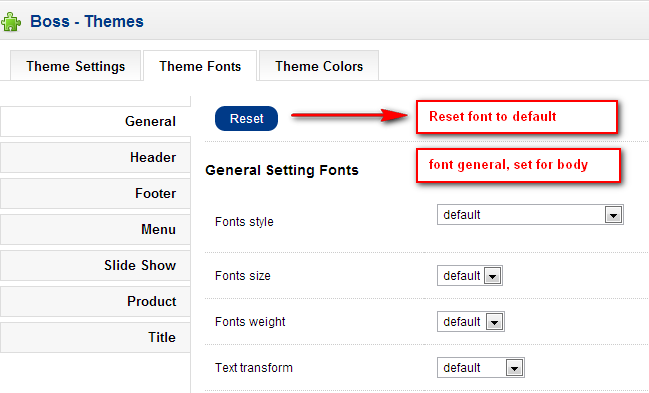
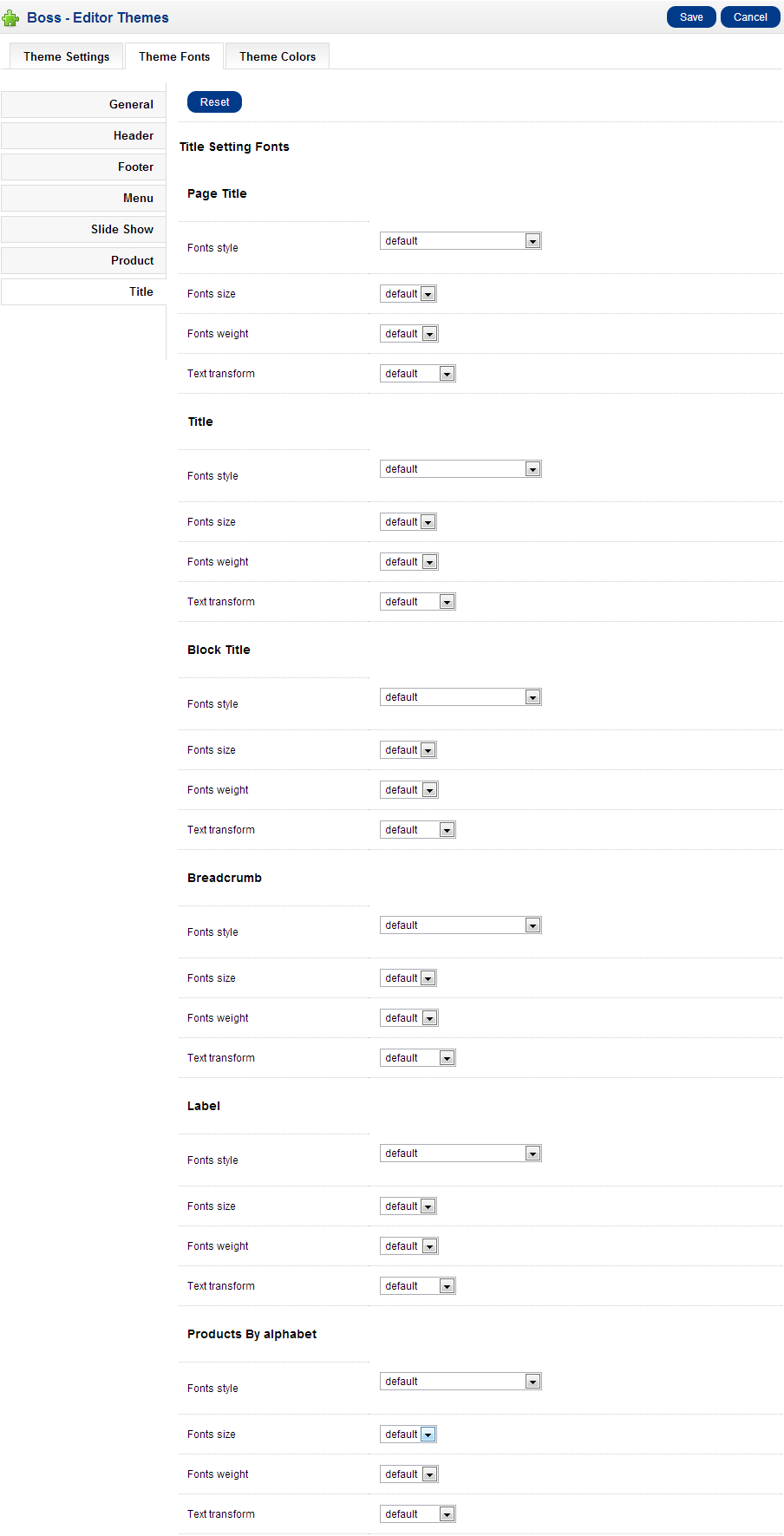
- Customise color and font : Customize color and font for your site easily from back-end, support 639 fonts from google font.
- Multistore : all modules of the theme supports multi store.
- Mega menu : configuaration menu is wider variety, not simply display the categories as the default of Opencart's menu.
- Boss Static Block : follow customize static content (html static) as you want.
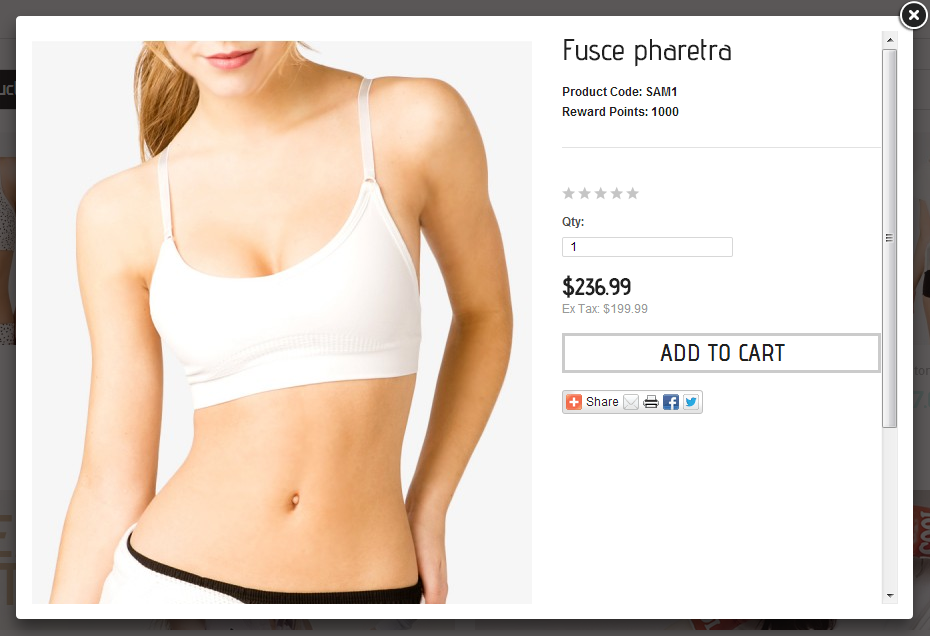
- Add to cart extended : when add to cart, the popup appears to inform customers.

Install the full package with sample data
Package topwear-full-package_1.5.5.X_rXXX.zip
Install topwear-full-package_1.5.5.X_rXXX.zip is very quickly with 5 steps below.
» Step 1 : Extract topwear-full-package_1.5.5.X_rXXX.zip and upload all the files and folders to your server from the topwear-full-package folder.
» Step 2 : Find sample-database.sql and import the sql file your database.
» Step 3 : On your server, Find boss_reconfig.php, open and configure this file
- $dbhost = "database host name";
- $dbname = "database name";
- $dbuser = "database user";
- $dbpass = "database password";
- $prefix = "";
» Step 4 : Run this file on your web browser
e.g. http://www.example.com/boss_reconfig.php
This script will reconfigure 2 file: config.php and admin/config.php, make sure the folders and files are writable
» Step 5 : Visit the store homepage
e.g. http://www.example.com/
For Linux/Unix, you need chmod 0755 or 0777 for all the files and folders
Admin panel located in http://www.example.com/admin/
username: demo
password: demo123
Install the theme to your existing Opencart project
topwear-theme-package_1.5.5.X_rXXX.zip
» Step 1 : Download and upload
Download topwear-theme-package_1.5.5.X_rXXX.zip and Extract then copy all the files and folders merge the original files on your project(opencart v_1.5.X.X) from the upload folder.
- Note: Package version must same your project opencart version.
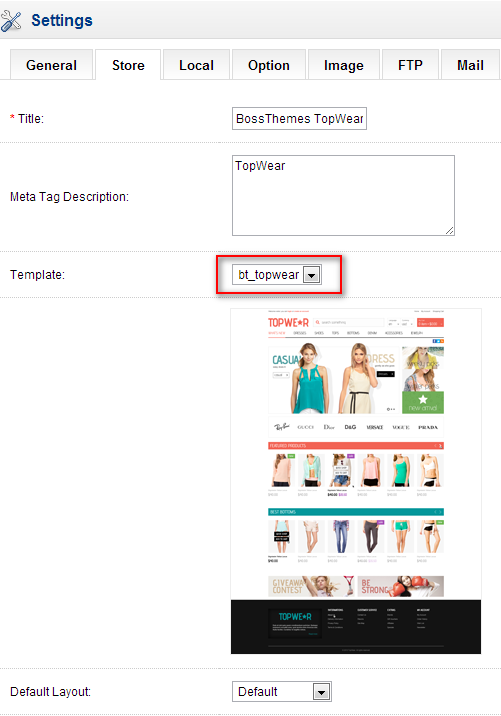
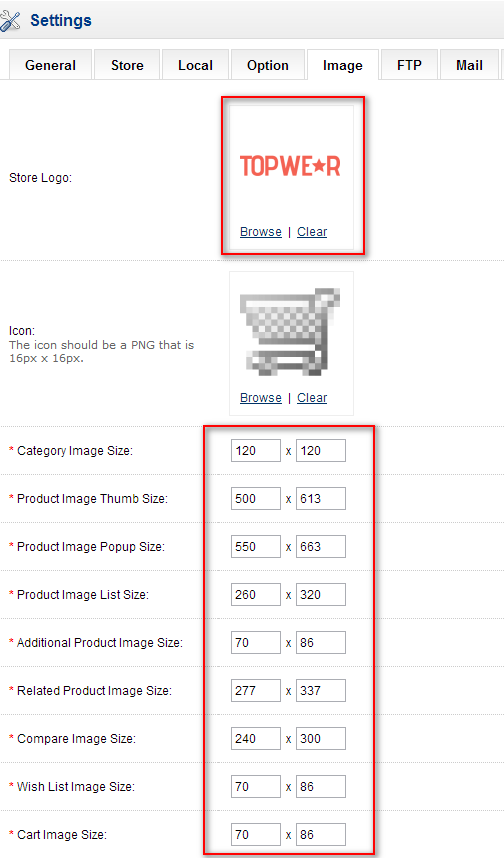
» Step 2 : Settings for topwear themeIn back end, Go to System > Settings, select Store Name and Edit.
- For more settings, you can read here.


Install vQmod(if you have not installed vQmod in the your project)
- - Download page: http://code.google.com/p/vqmod/ / or go to folder extentions of topwear-theme-package_1.5.x.x_rXXX. Then copy to your site.
- - Install guide: http://code.google.com/p/vqmod/wiki/Install_OpenCart
- - Remember to go to http://www.your-domain.com/vqmod/install to run vqmod.
In back end, Go to Extension > Modules, click on the install link the following modules and then edit them.
Modules used in themes
- Account
- Afiliate
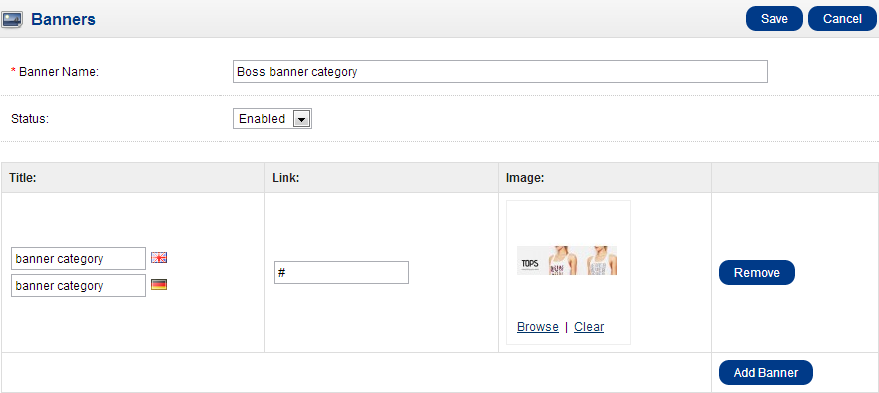
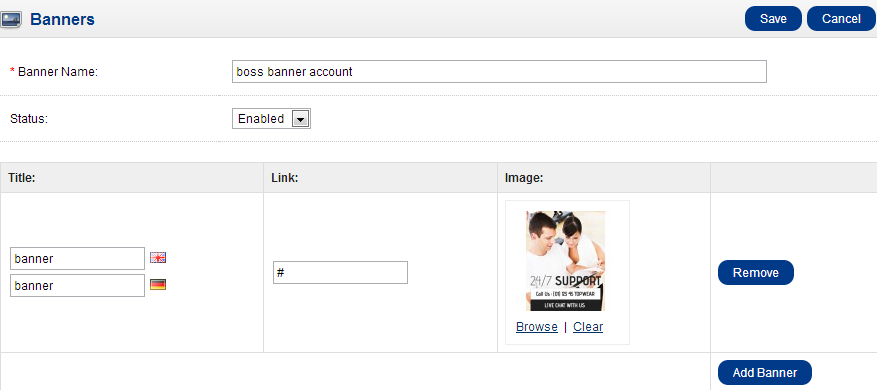
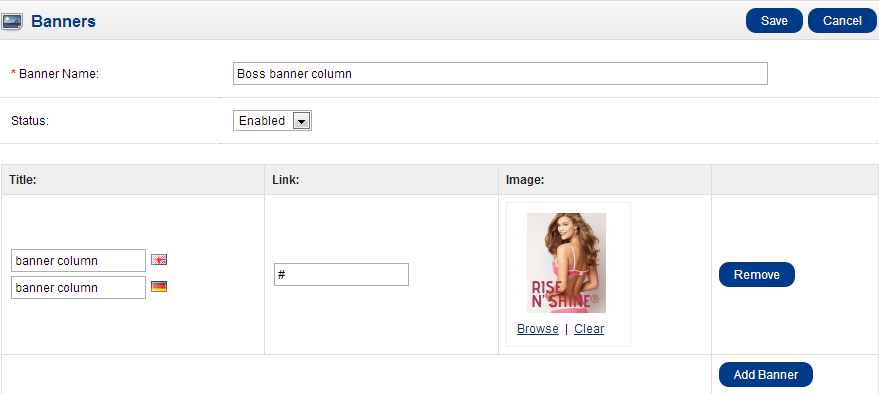
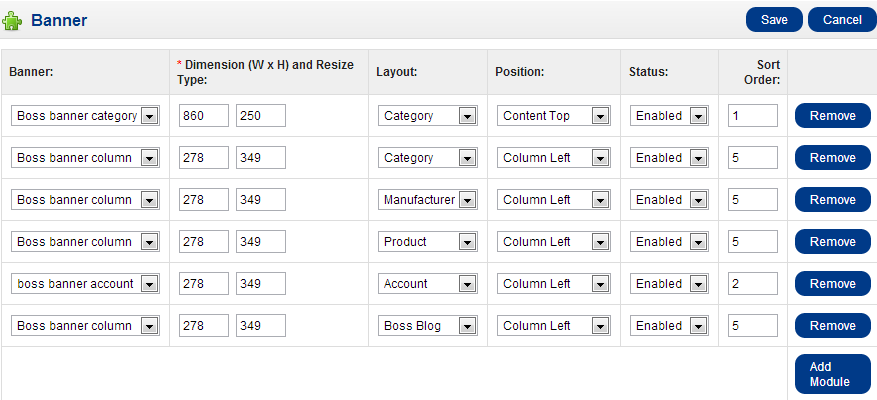
- Banner
- Boss - Blog Category
- Boss - Blog Recent Comment
- Boss - Blog Recent Post
- Boss - Blog Tag Cloud
- Boss - Products by Alphabet
- Boss - Static Block
- Boss - Carousel
- Boss - Editor Themes
- Boss - Home Filter Products
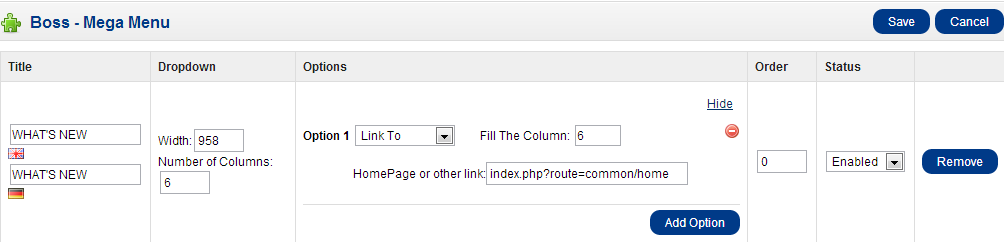
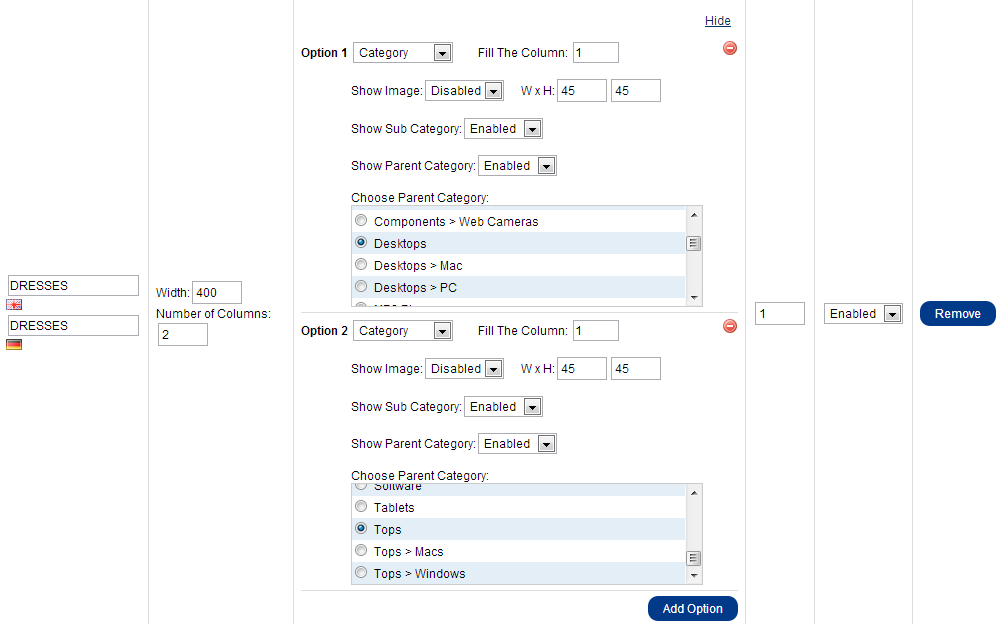
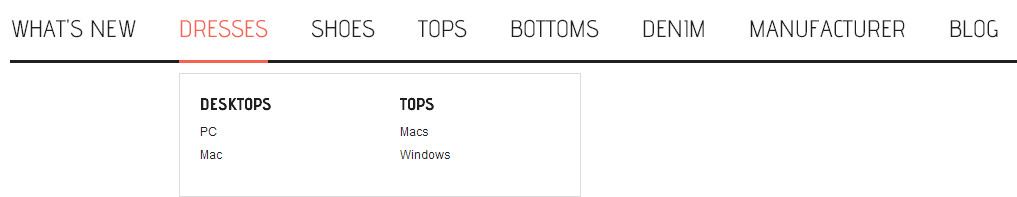
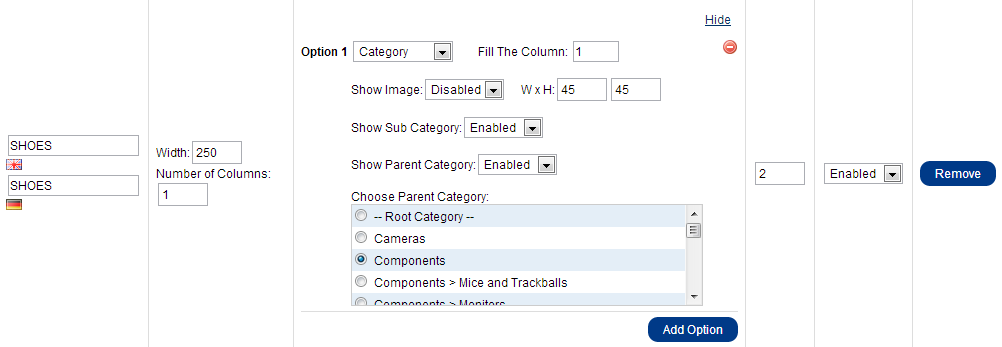
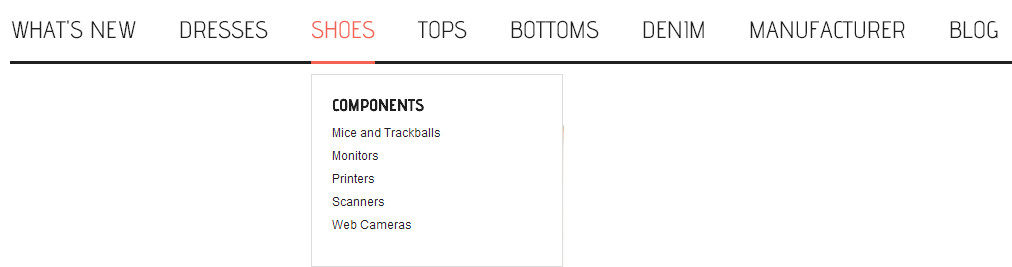
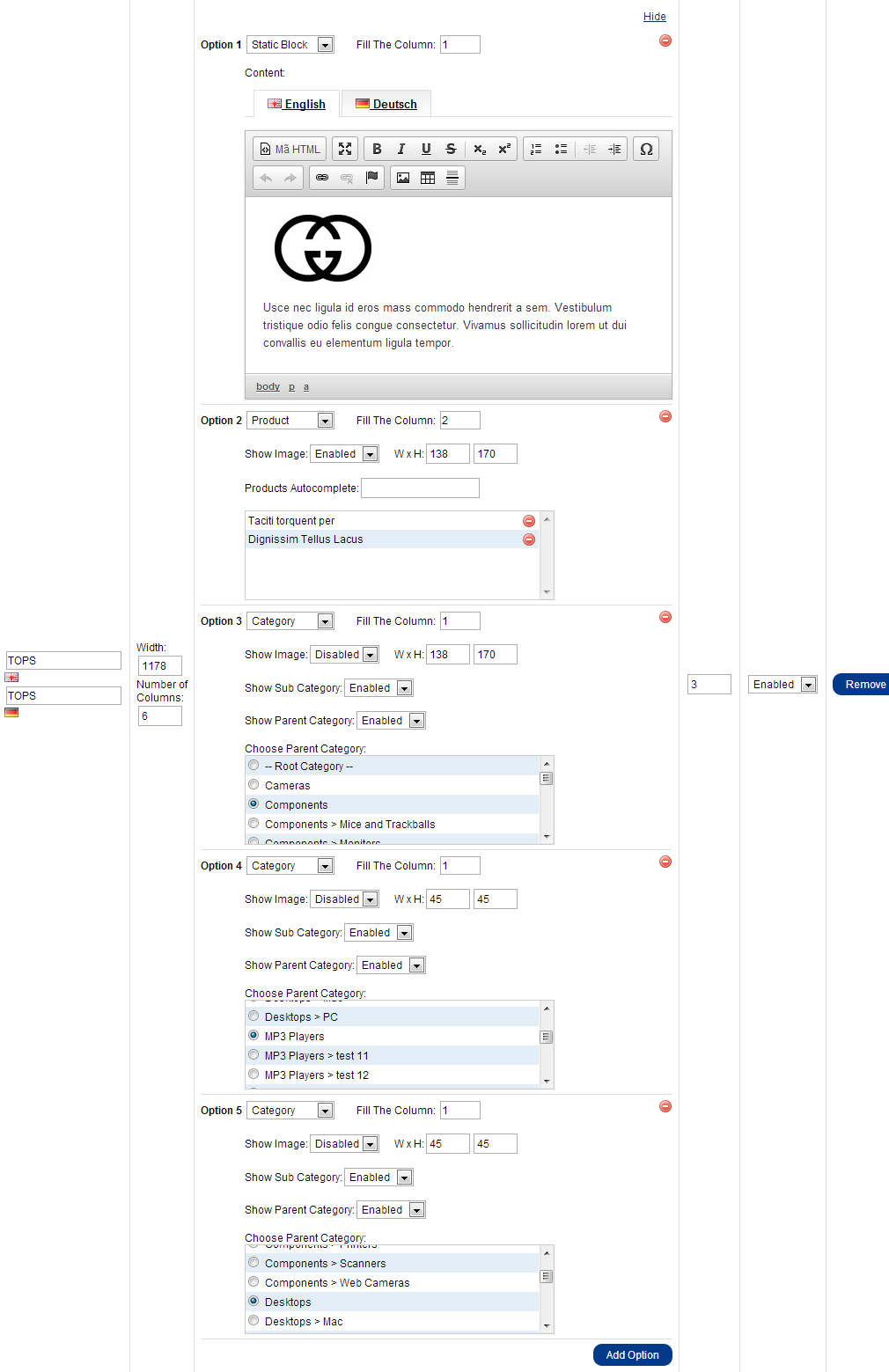
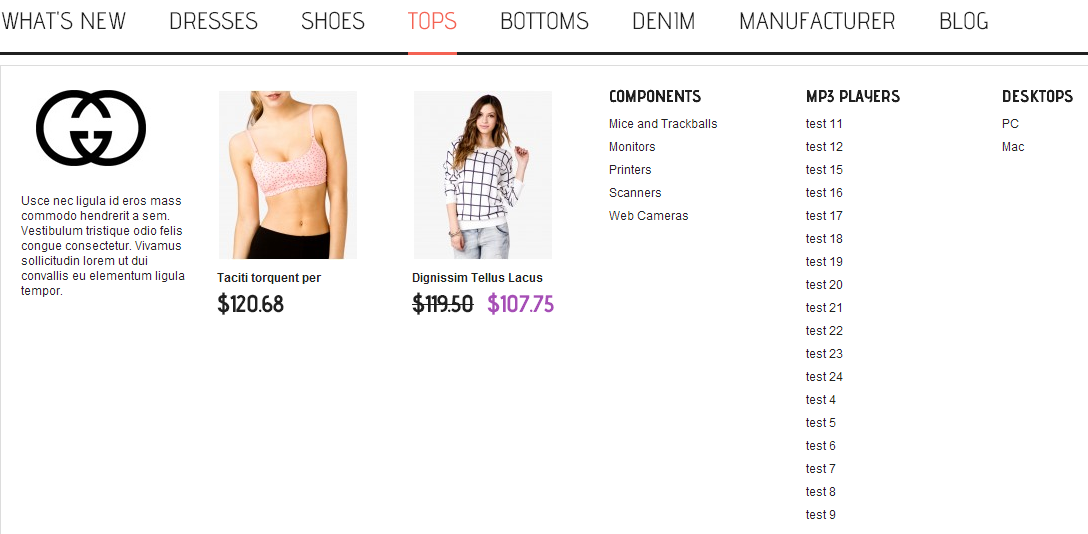
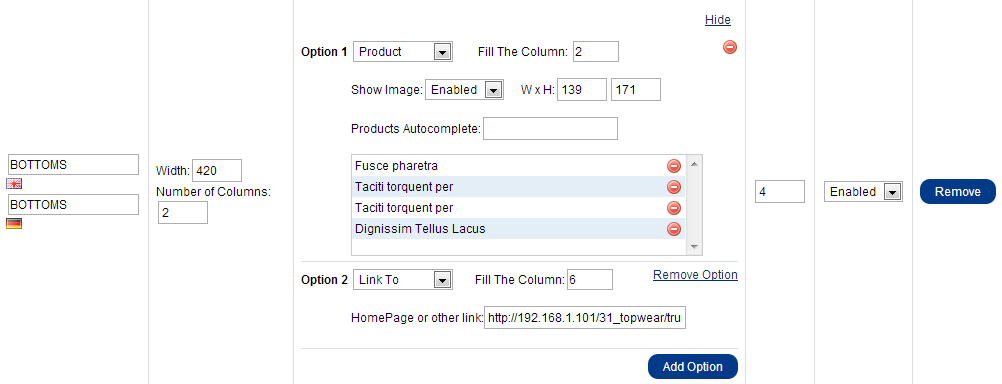
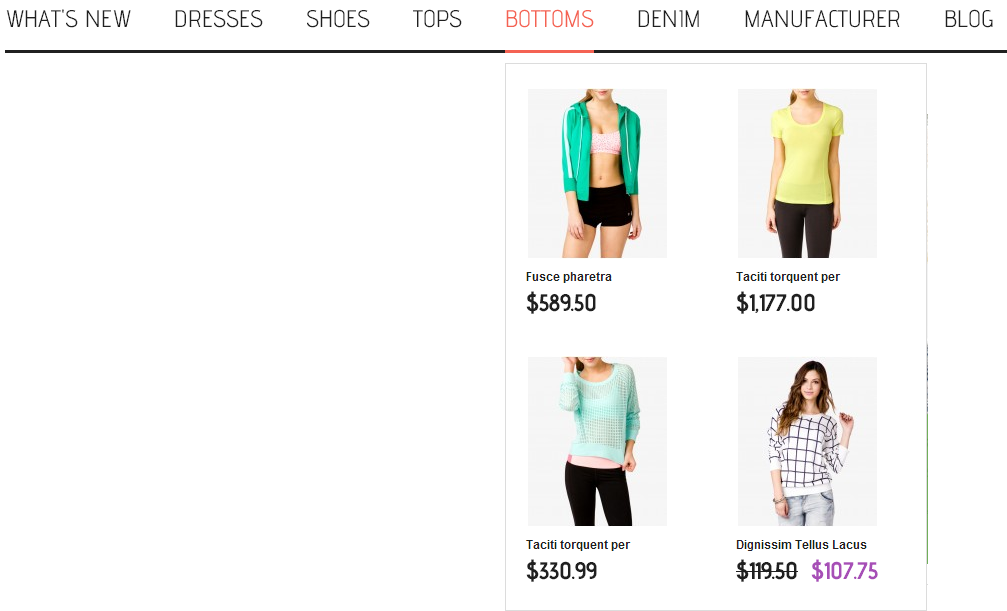
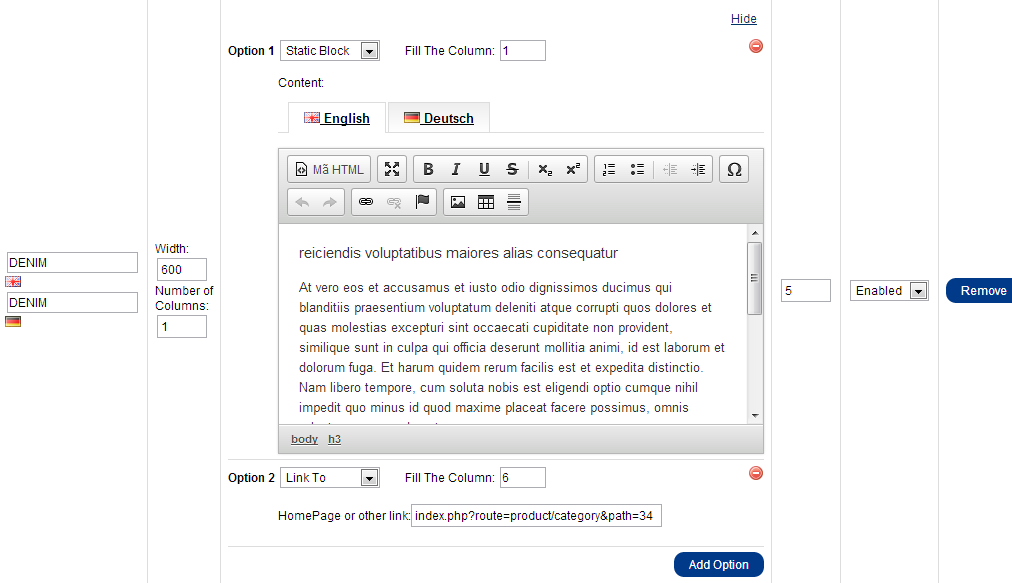
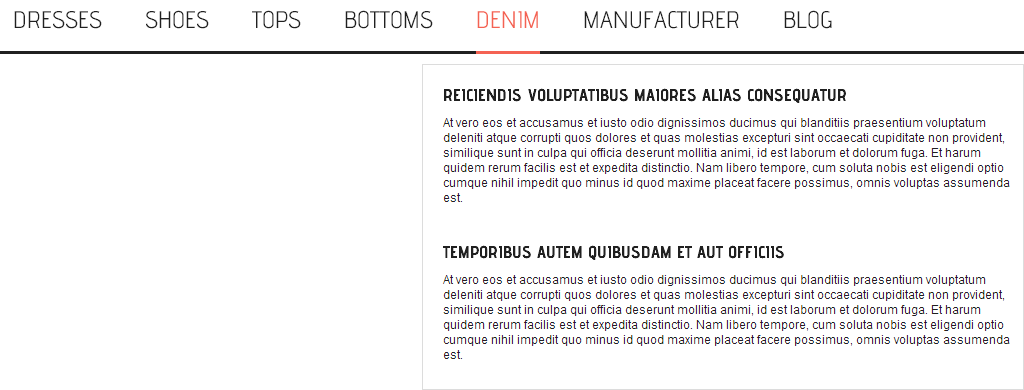
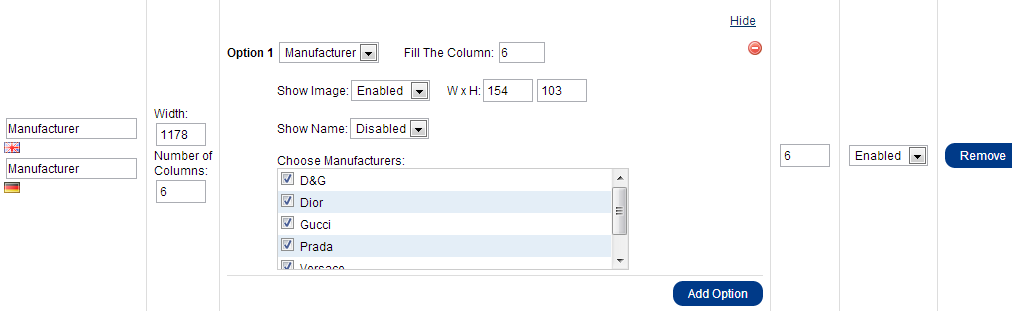
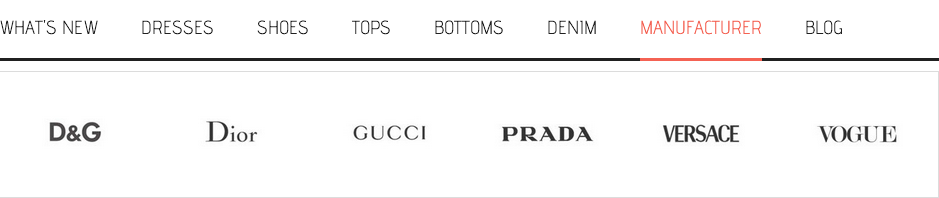
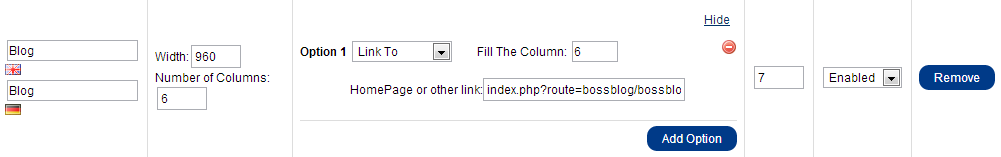
- Boss - Mega Menu
- Boss - Quickshop
- Boss - Slideshow
- Boss - Zoom
- Boss - Blog
- Category
- Featured
- Tag Cloud
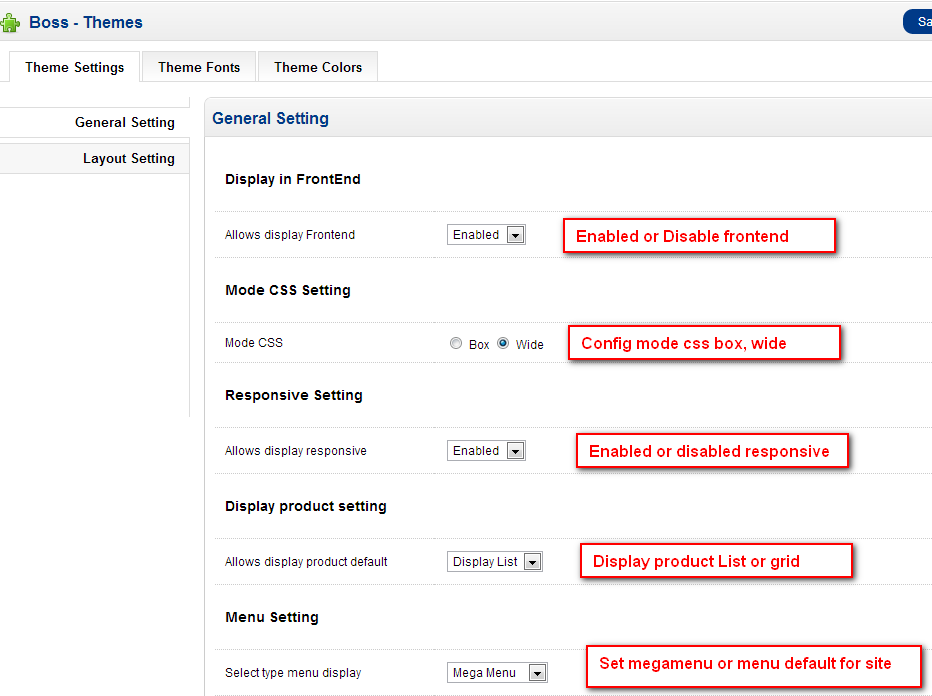
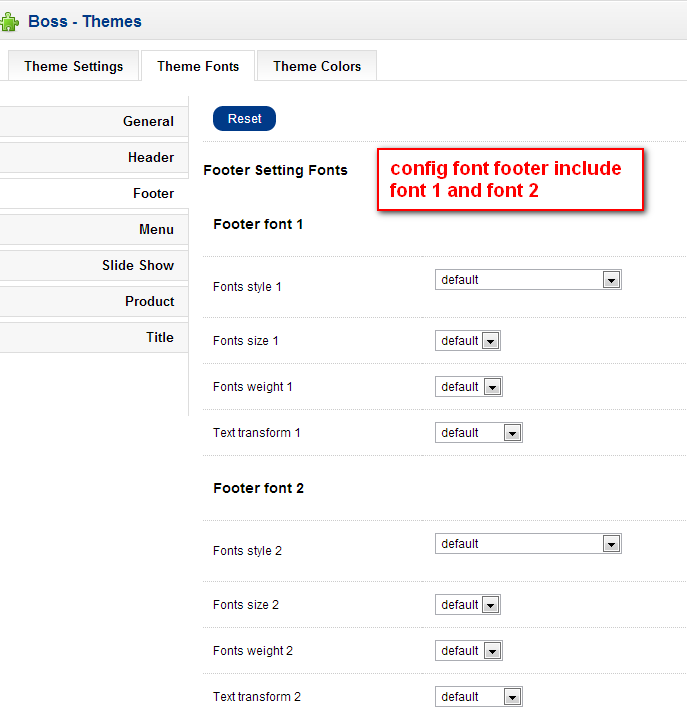
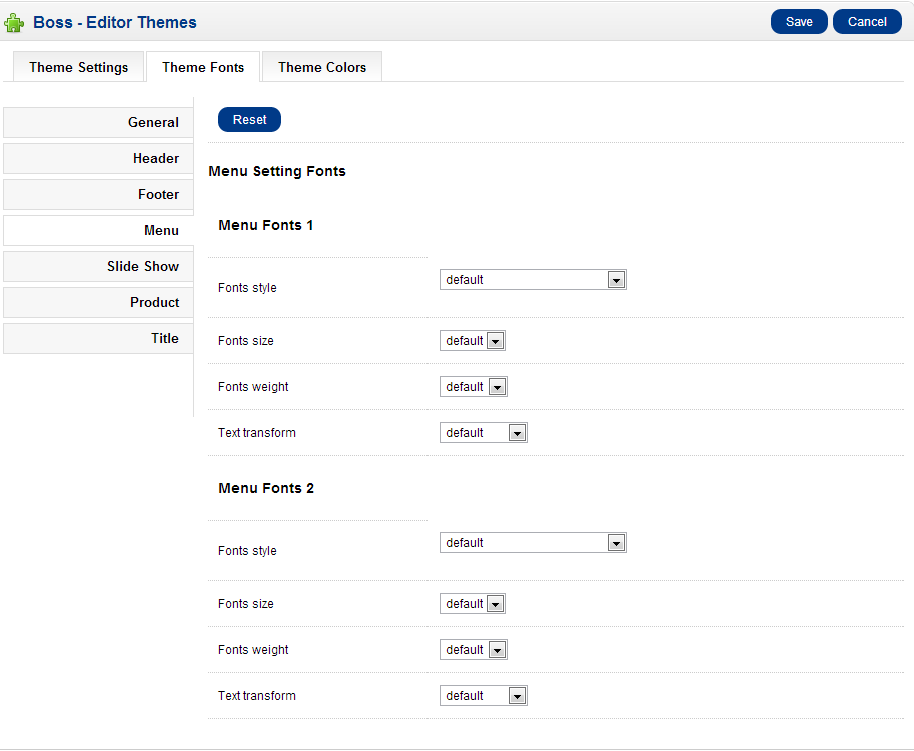
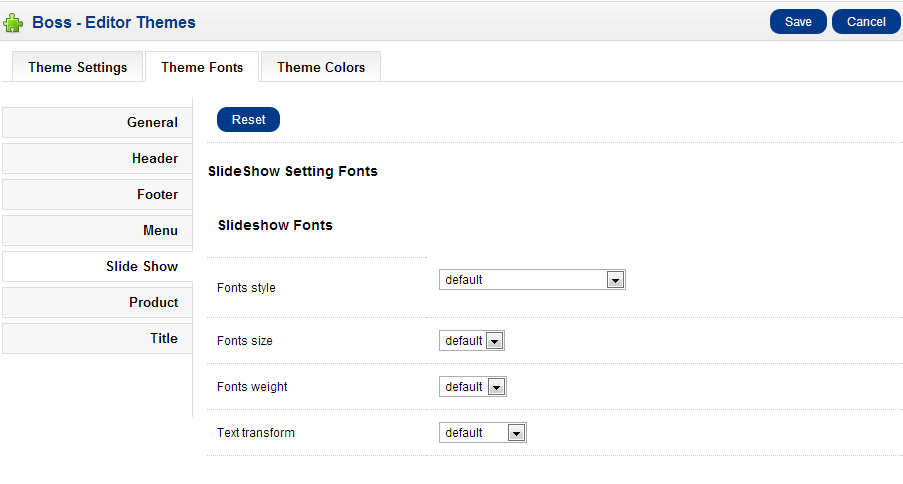
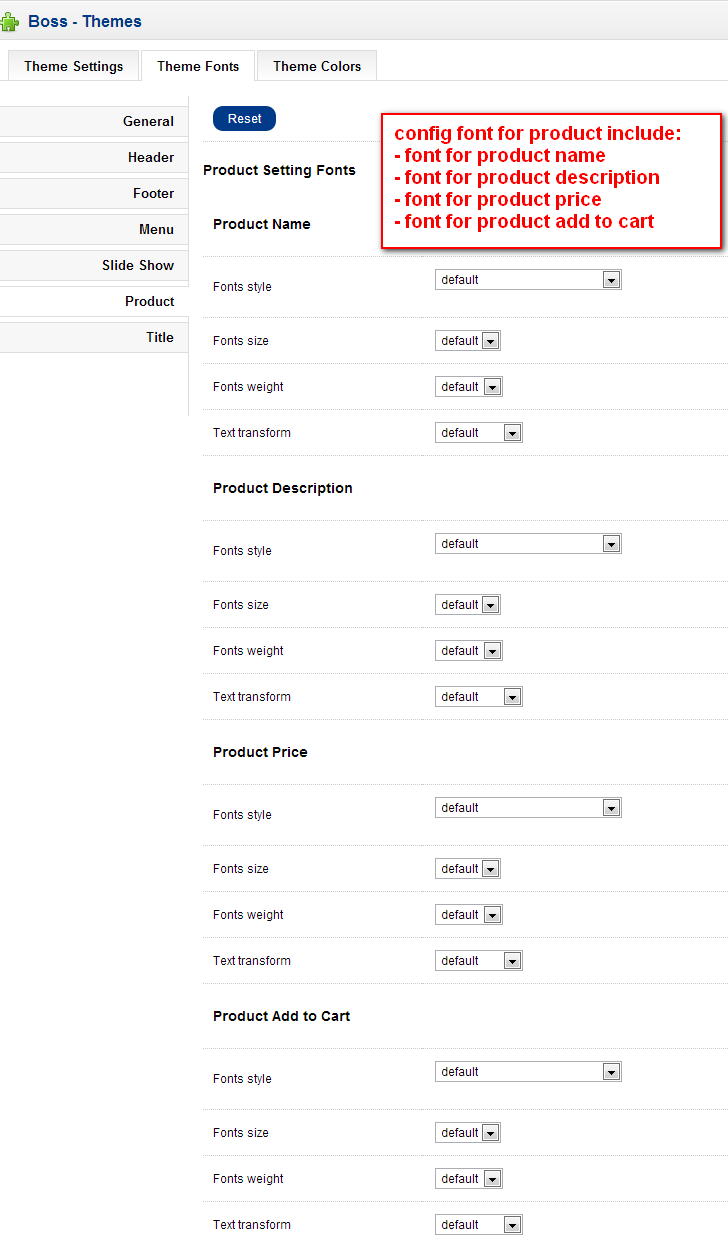
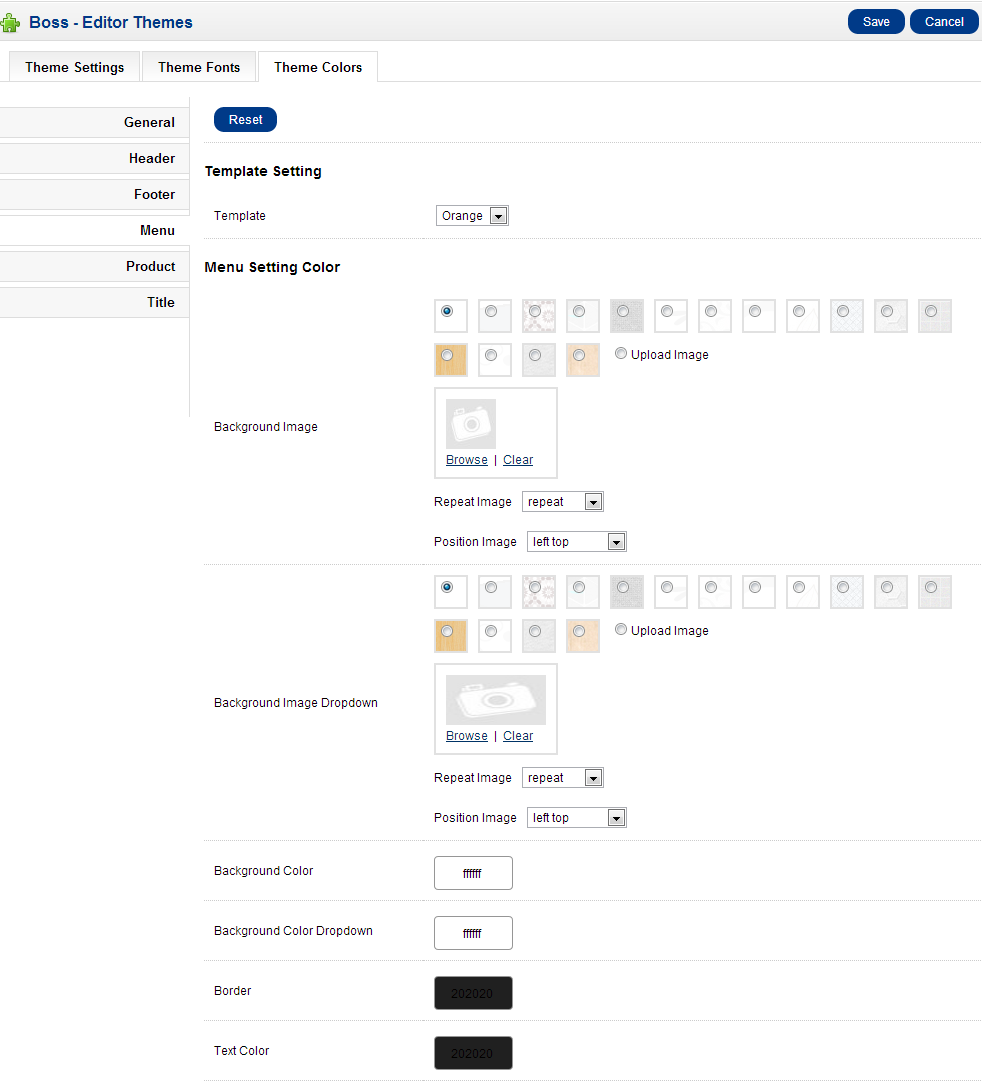
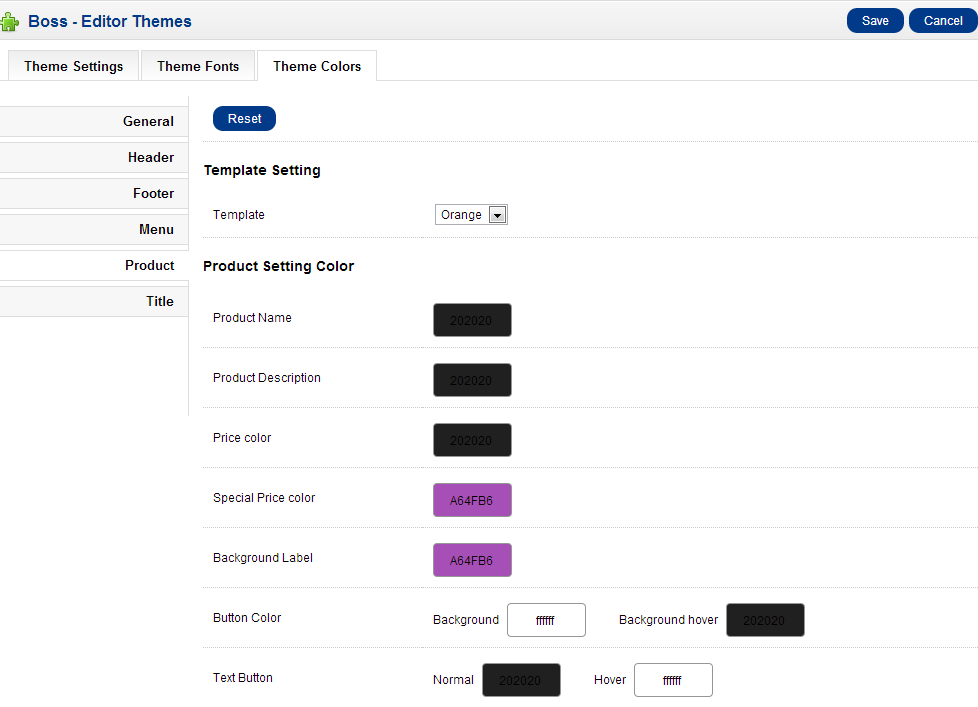
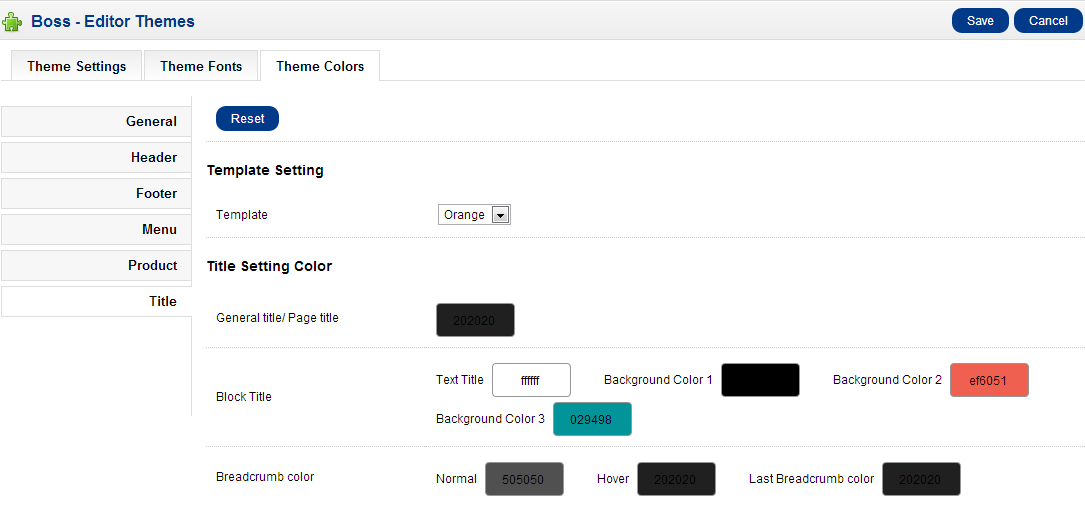
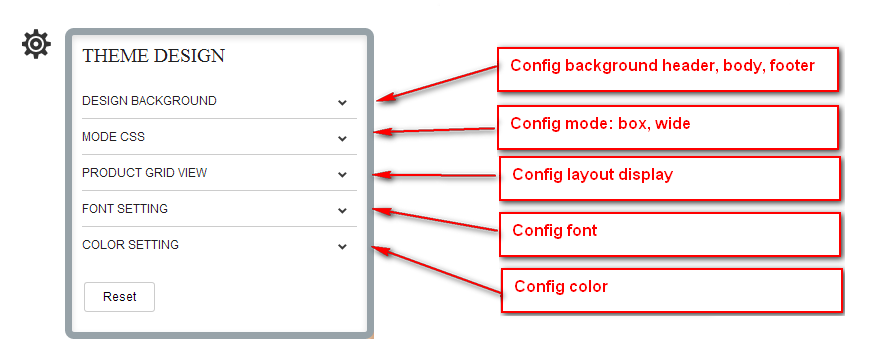
Boss - Editor Themes
- This module helps you to customize your website's interface easily - column for your website, color and font for impotant elements of website.
















Boss - Blog
1. Boss - Blog
Remember install module Boss-Blog before 4 module (Boss - Blog Category, Boss - Blog Recent Comment, Boss - Blog Recent Post, Boss - Blog Tag Cloud)
Administration
Go to Extension > Modules > Boss - Blog > Edit
- Ability to add / edit / delete Boss - Blog module
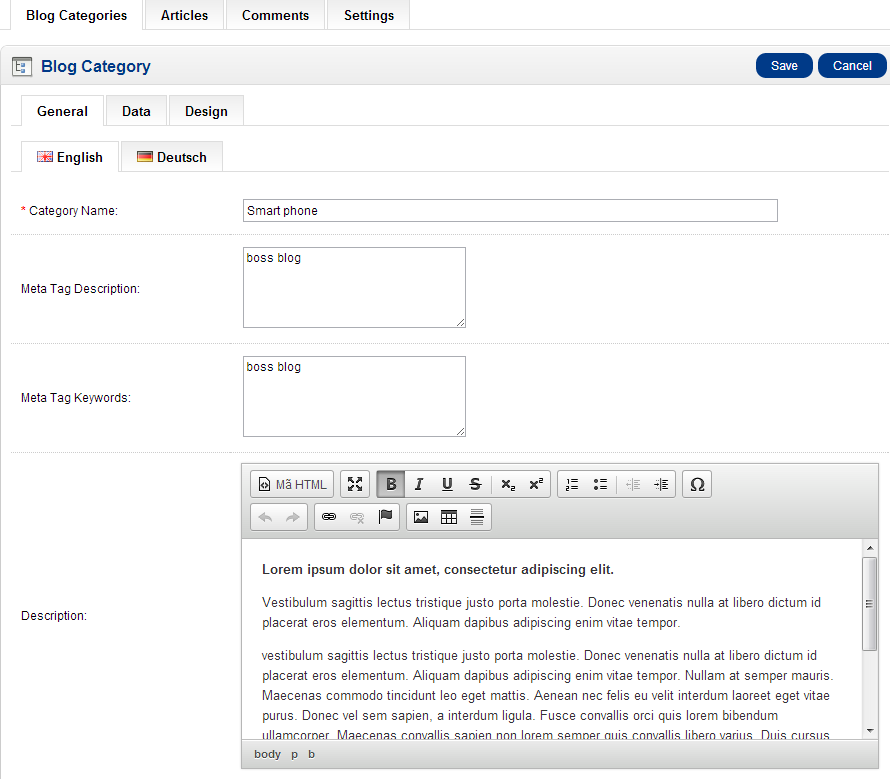
- Management Blog categories: insert / edit / delete Blog Categories
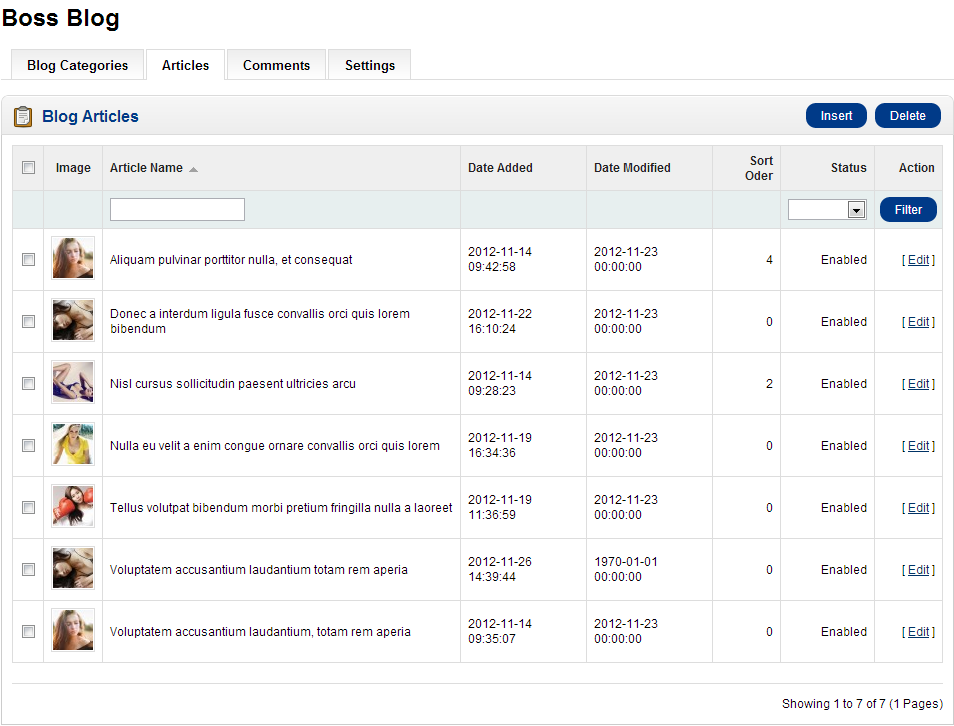
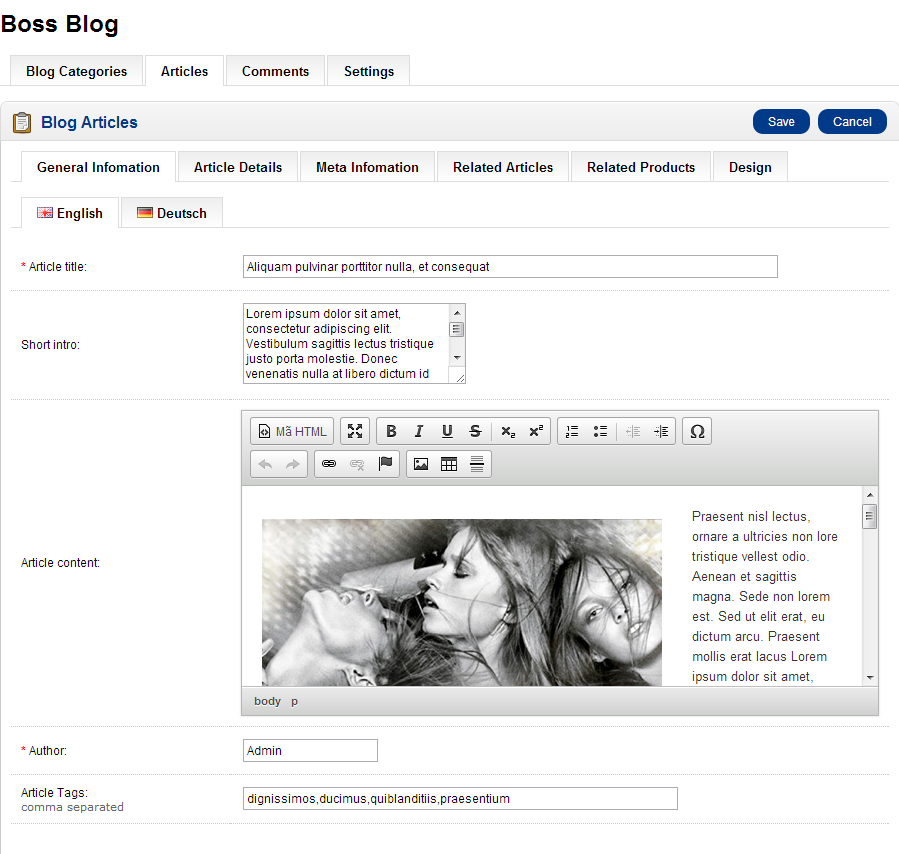
- Management Articles: insert / edit / delete Articles
- Management Comments: insert / edit / delete comment
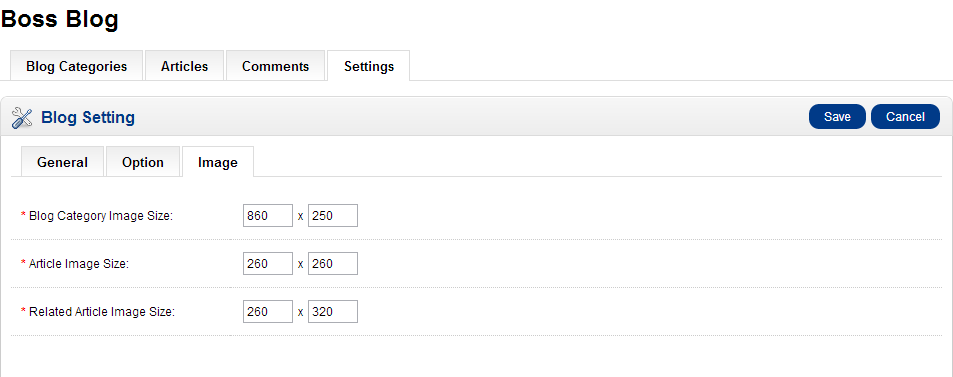
- Ability setting size image, patigation, allow comment...
Store Front
- Display a list of posts (image, time post, author and title of article)
- Display a detail of the article (name, content, comments, author...)
- Display a list of comments and allowing comments if the post allows comment
- Display a list of recent comment
- Display a list of recent posts
- Display a list of tags
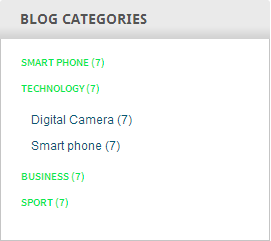
- Display a list of category (name, subcategory, count article / category..)
- Display detailed of all Articles under each category
- Search for the article name, tag, category
Modify index.php
Boss - Blog needs a small modification to the /index.php in the root OpenCart. There are one possibilitie you can edit the file manually.
Open index.php with your pefered text editor.
Near the end of the file, around line number 222 (for OC 1.5.x) you should find
following two lines:
// SEO URL's
$controller->addPreAction(new Action('common/seo_url'));
Now, insert these two line immediately after them:
// SEO URL's Boss Blog
$controller->addPreAction(new Action('bossblog/seo_url_blog'));
You can see more introduce in http://bossthemes.com/opencart-extensions/blog-module.html

 » Blog Articles And Edit
» Blog Articles And Edit

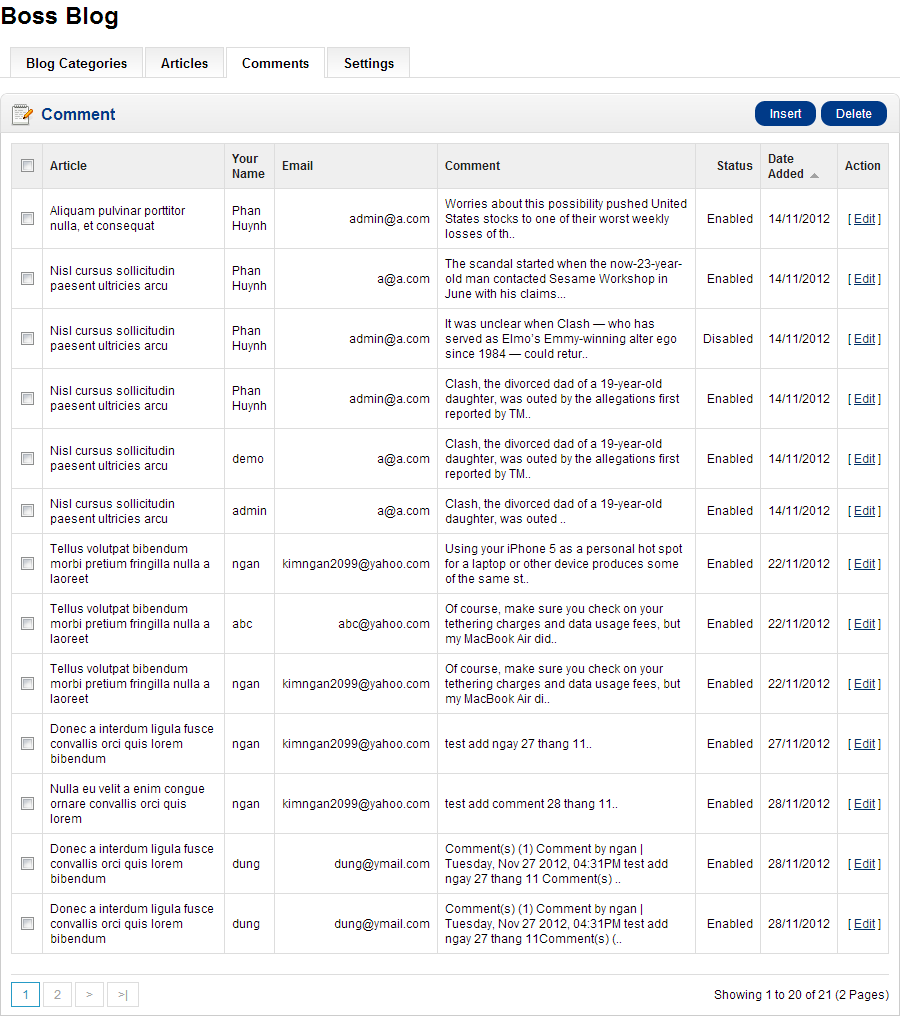
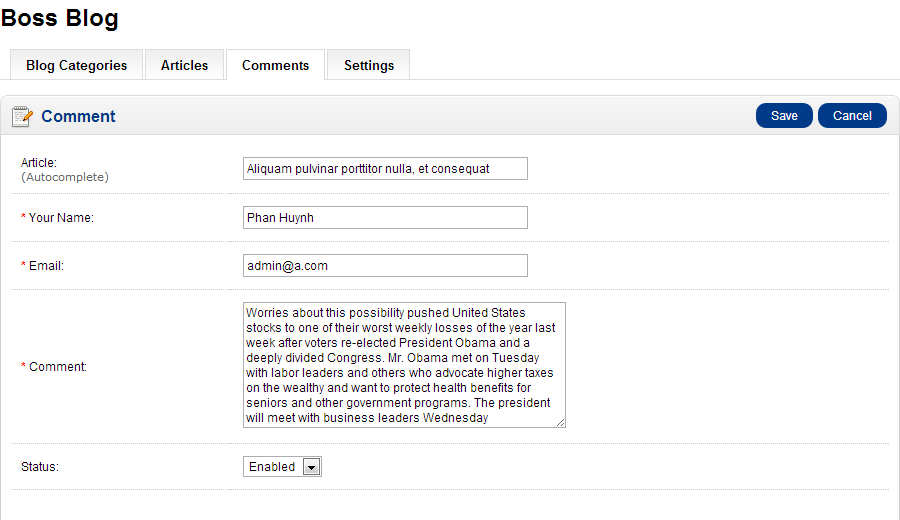
 » Blog Comment And Edit
» Blog Comment And Edit

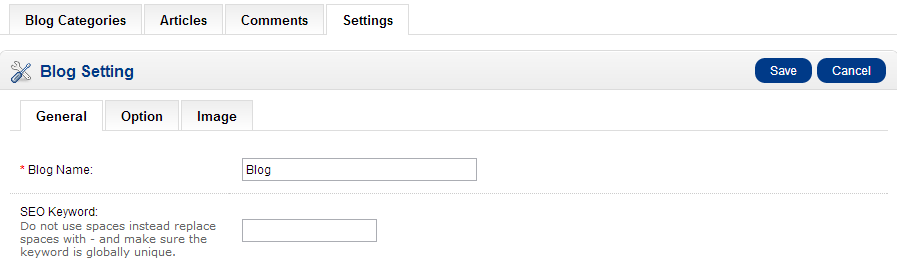
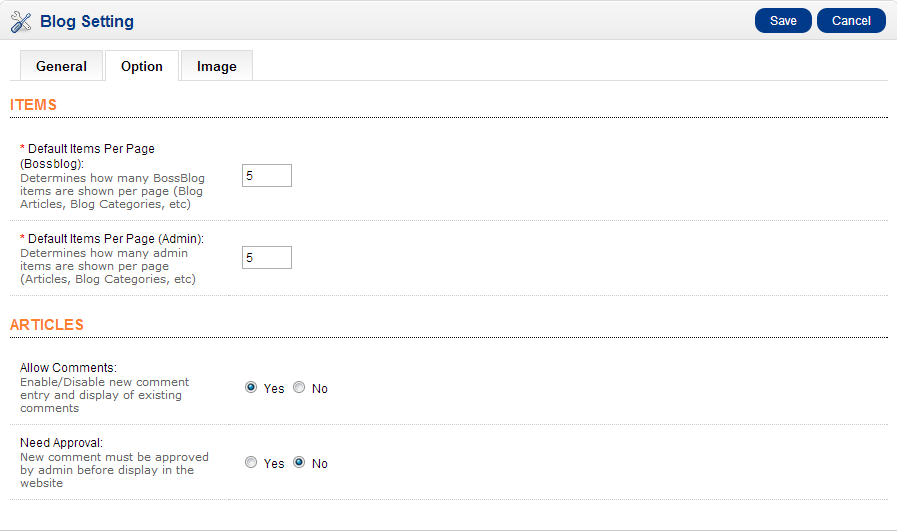
 » Blog Setting
» Blog Setting



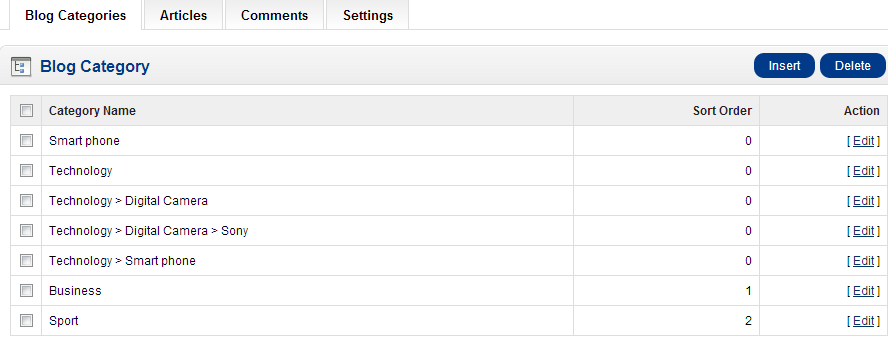
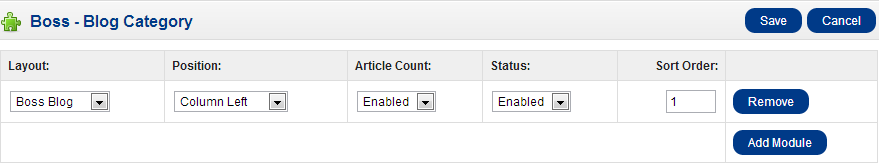
2. Boss - Blog Category
» In back office go to Extension > Modules > Boss - Blog Category > Edit » In front end
» In front end

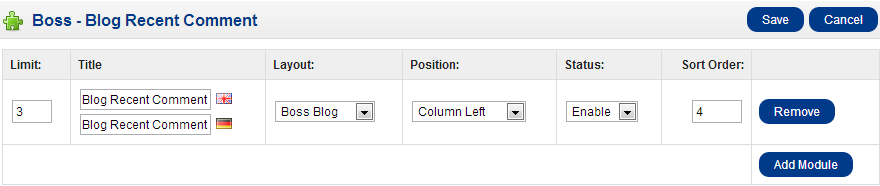
3. Boss - Blog Recent Comment
» In back office go to Extension > Modules > Boss - Blog Recent Comment > Edit » In front end
» In front end

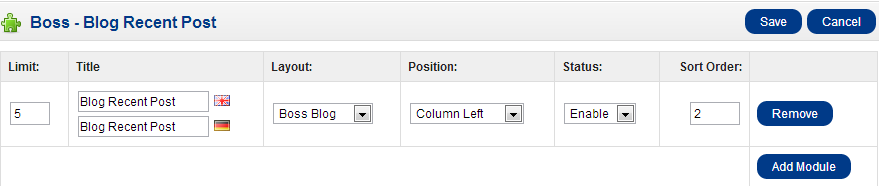
4. Boss - Blog Recent Post
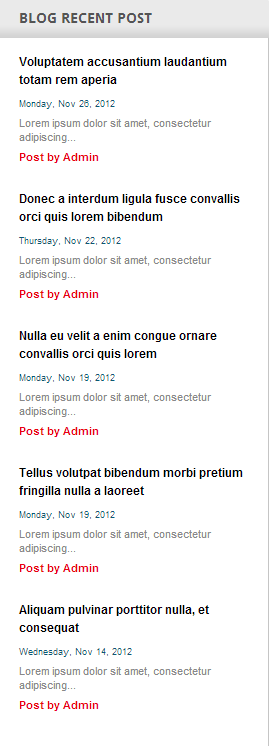
» In back office go to Extension > Modules > Boss - Blog Recent Post > Edit » In front end
» In front end

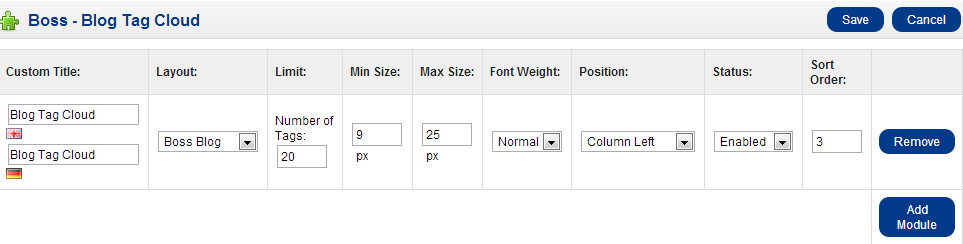
5. Boss - Blog Tag Cloud
» In back office go to Extension > Modules > Boss - Blog Tag Cloud > Edit » In front end
» In front end

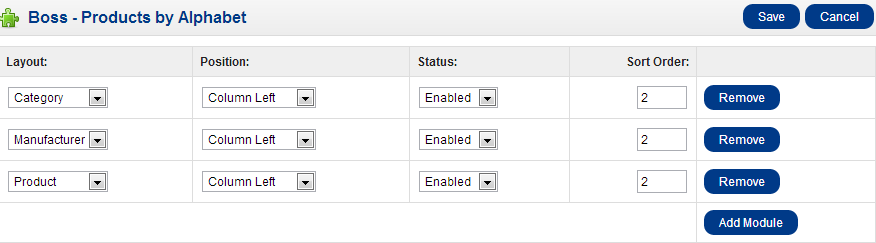
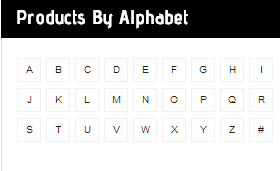
Boss Alphabet
In back end, Go to Extension > Modules > Boss - Products by Alphabet > Edit.
You can add new or remove a module alphabet, customize layout, position, status
 » In front end
» In front end

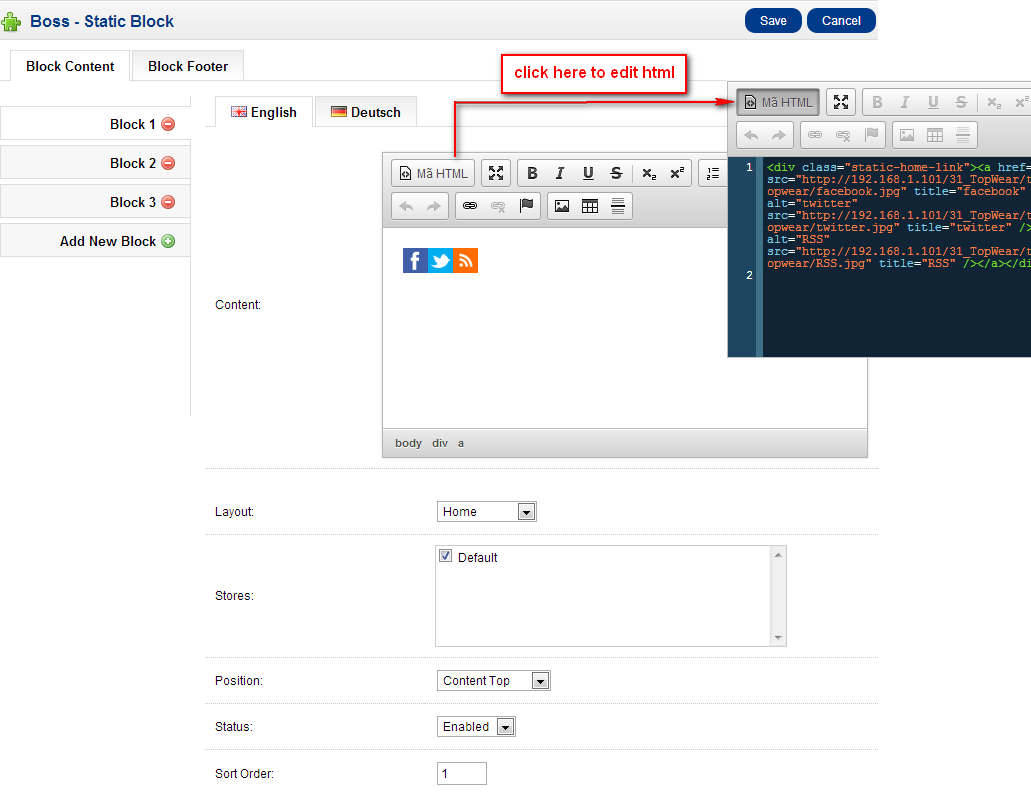
Boss Static Block
In back end, Go to Extension > Modules > Boss - Static Block > Edit.
With this module, you can add a static content for your website and specified position display it, and choose Multistore.
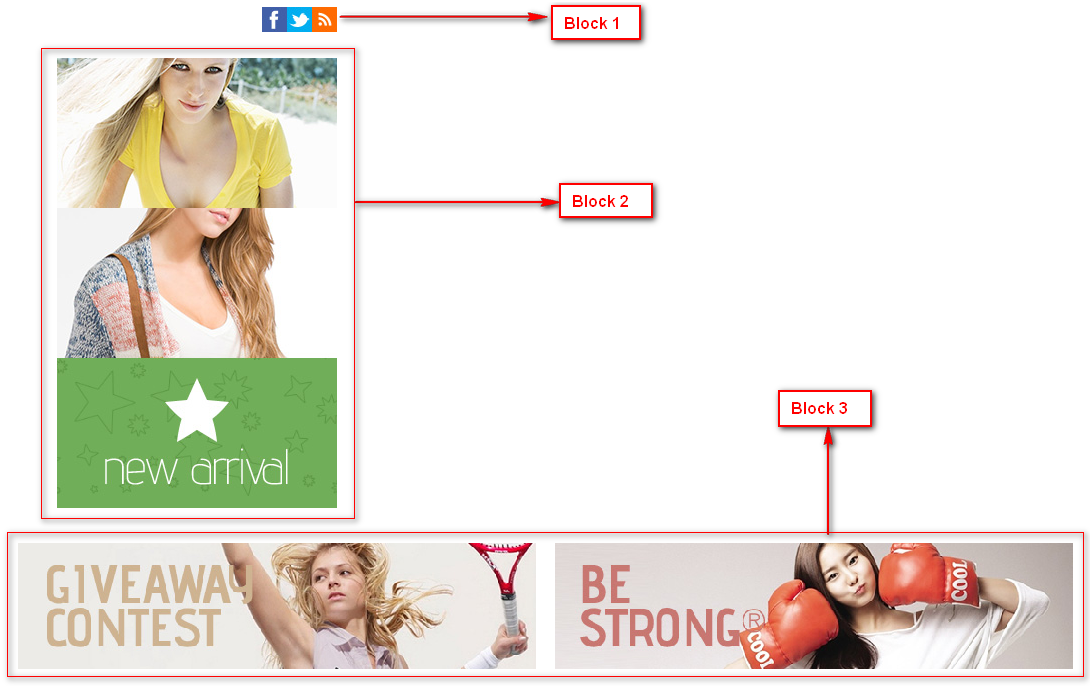
 » In front end
» In front end
Block Content: block 1, 2, 3

Block footer: About Us

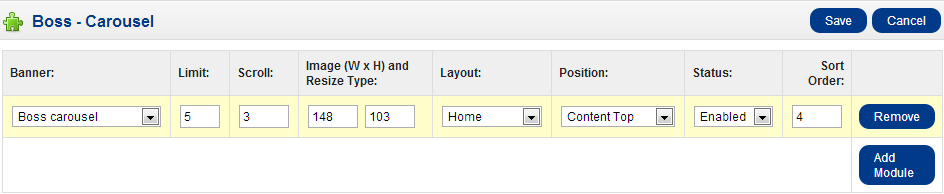
Boss Block Carousel
In back end, Go to Extension > Modules > Boss - Block Carousel > Edit.
 » In front end
» In front end

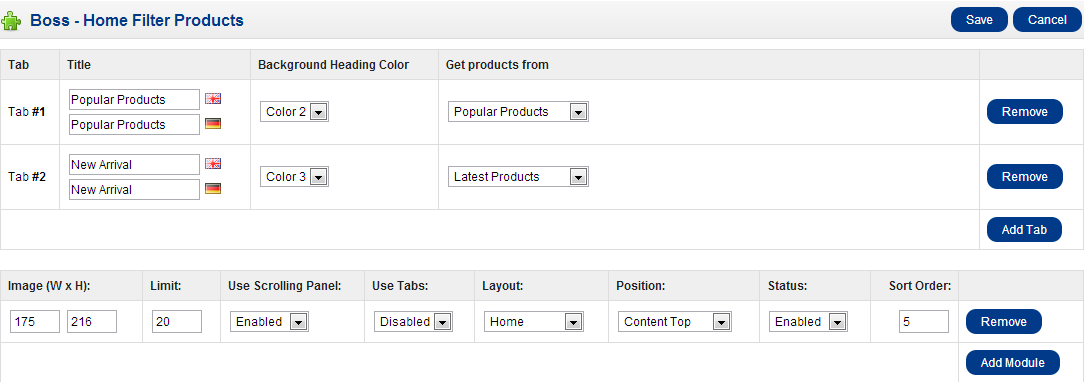
Boss - Home Filter Products
In back end, Go to Extension > Modules > Boss - Home Filter Products > Edit.
With this module You can add or remove any products style or categories, and customize title for themes.
Then you customize module: image(WxH), Use Scrolling Panel(effect Scroll), tab, Layout, Possition, Status, Sort Order for each module rows.
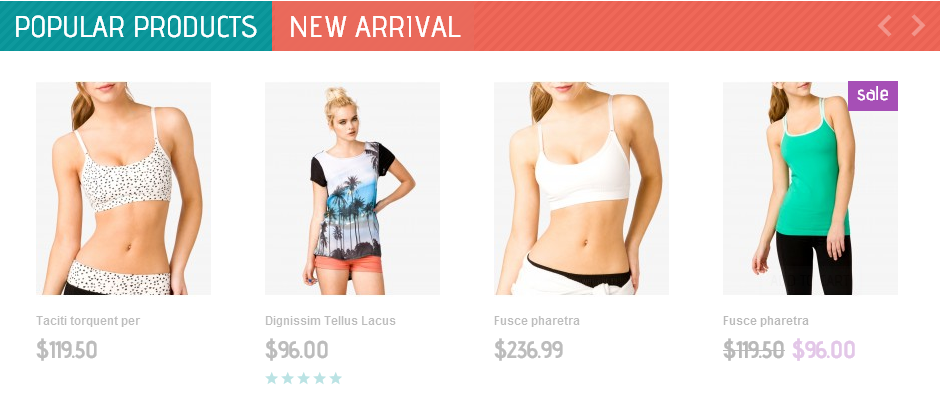
 » In front end
Use Tab
» In front end
Use Tab
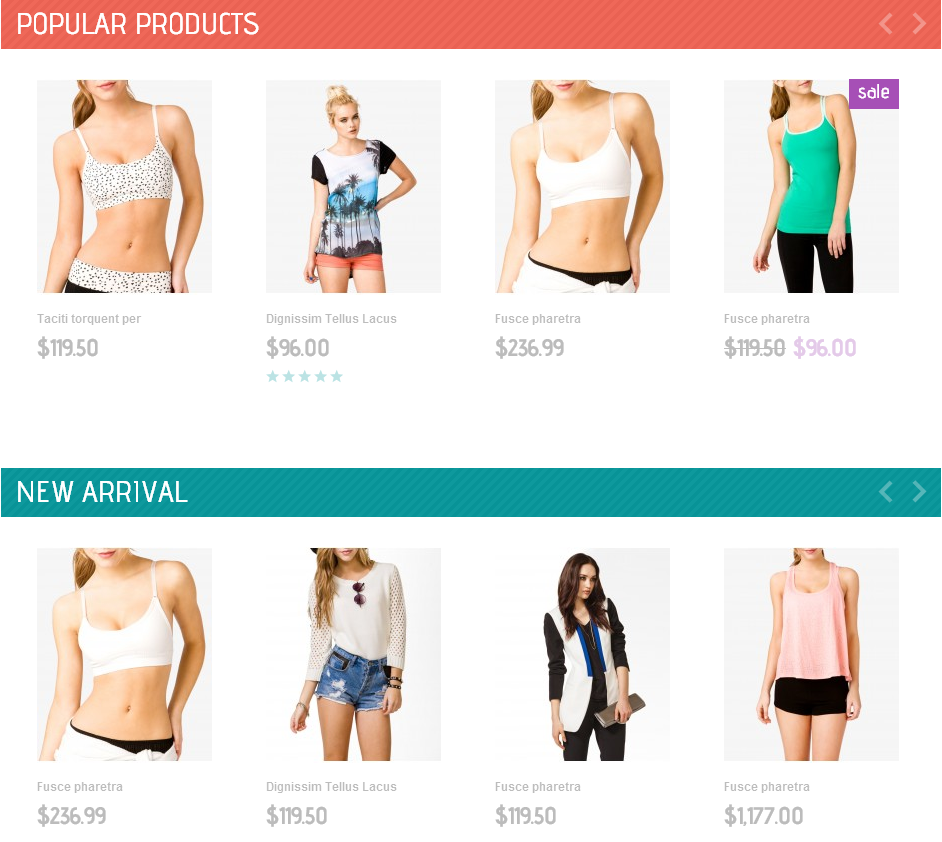
 No Use Tab
No Use Tab

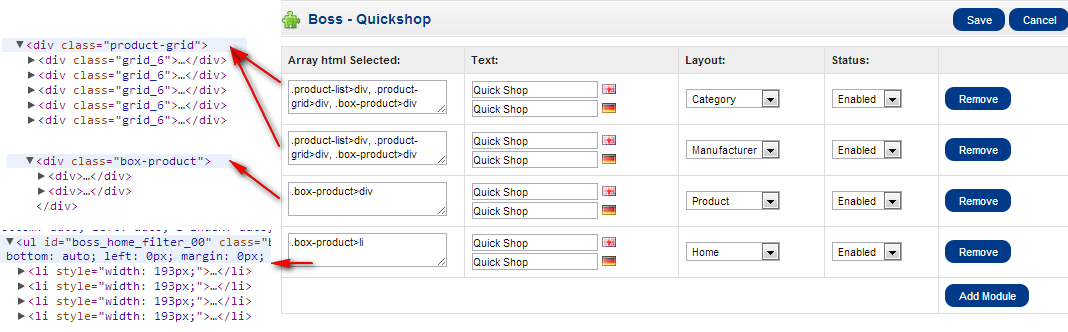
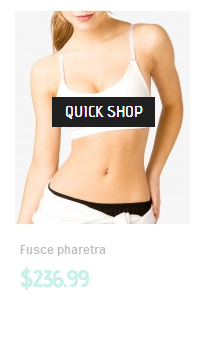
Boss - Quickshop
In back end, Go to Extension > Modules > Boss - Quickshop > Edit.
You can add quickshop in any layout and any product that you like.
 » In front end
» In front end


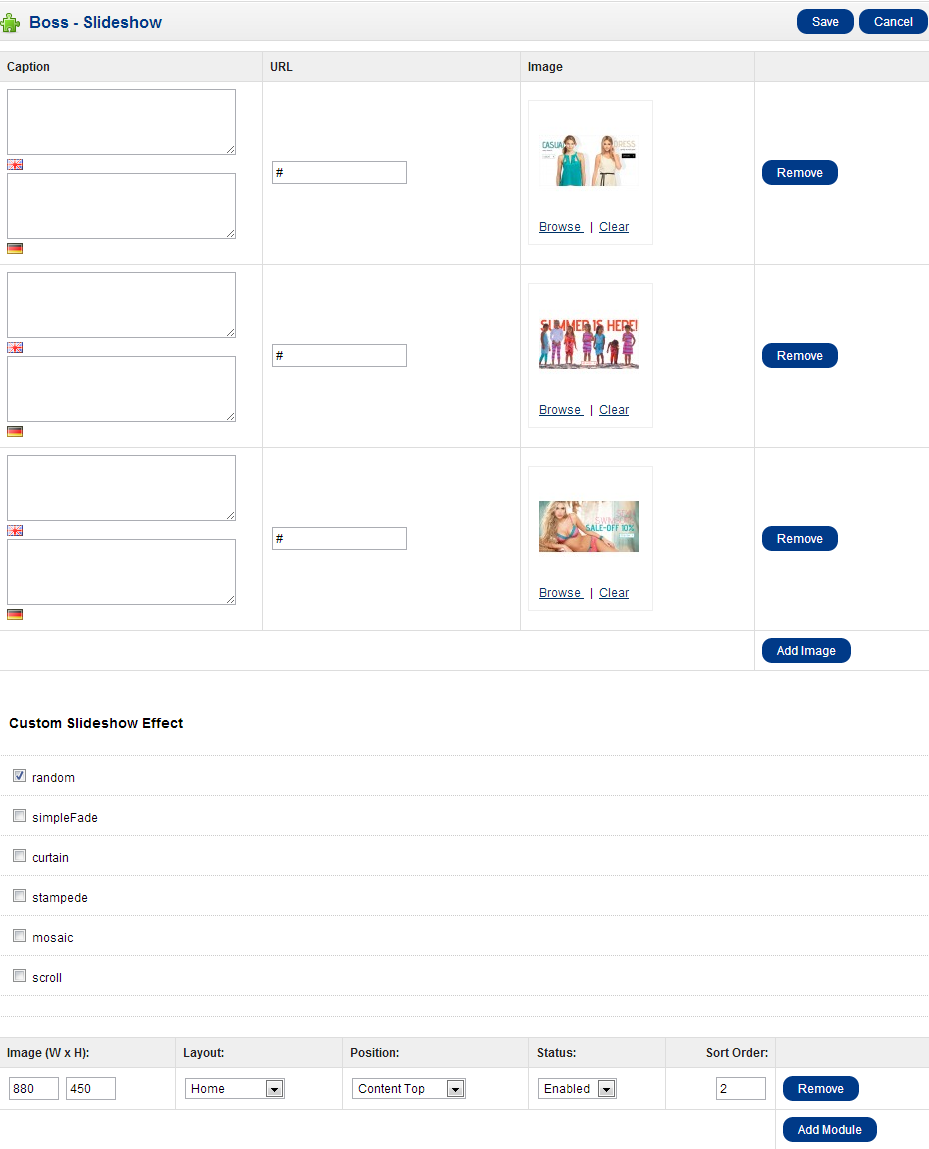
Boss - Slideshow
You can add or remove new image customize Caption, URL for each image.
Then add new or remove a "Boss - Slideshow", customize slideshow effect, image(width, height), Layout, position, status and sort order for each module row.
 » In front end
» In front end

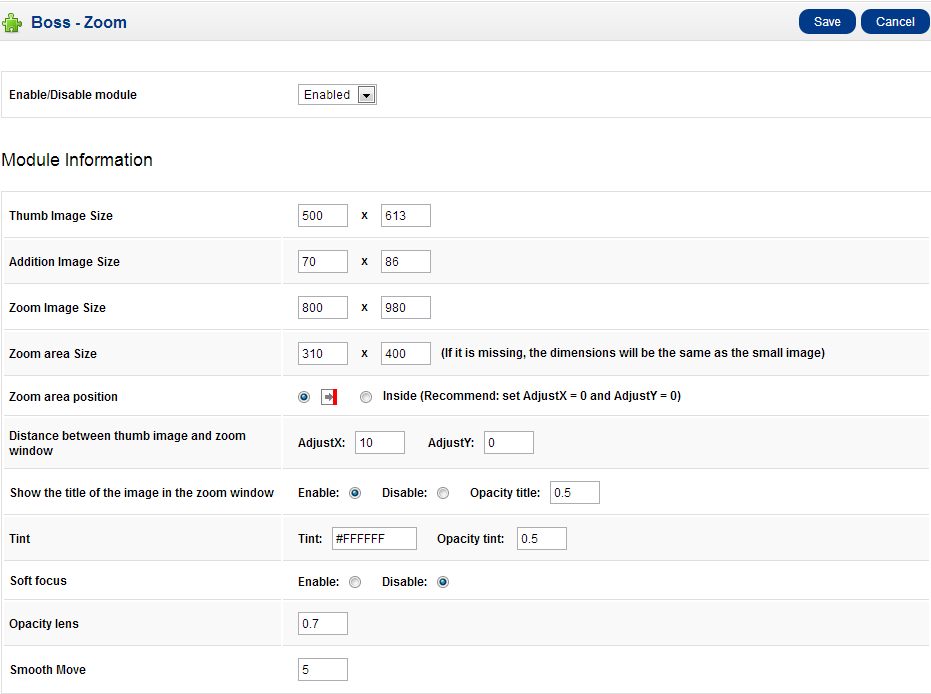
Editing theme
You can see more introduce in http://bossthemes.com/opencart-extensions/product-image-zoom.html
In back end, Go to Extension > Modules > Boss - Zoom > Edit
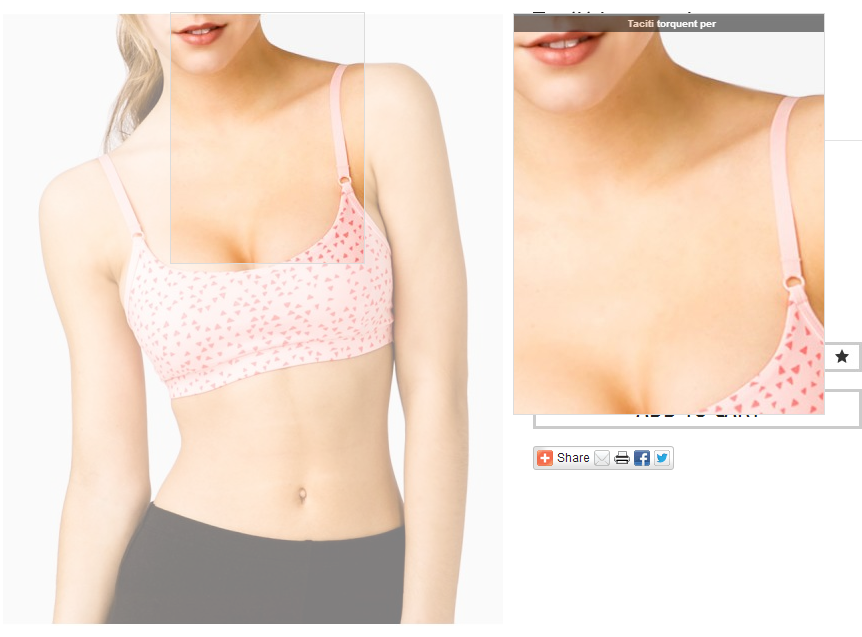
 » In front end
» In front end

Other Module In Site
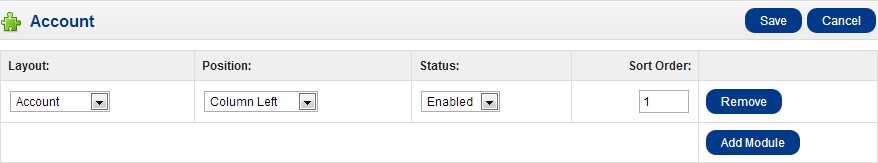
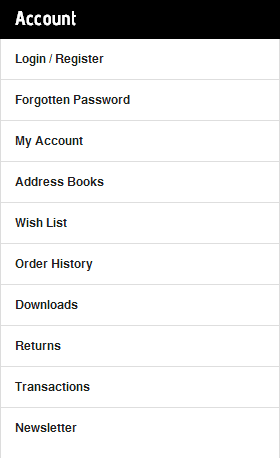
1. Account
 » In front end
» In front end

2. Affiliate
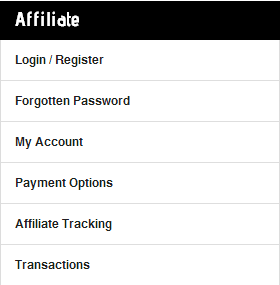
 » In front end
» In front end

4. Category
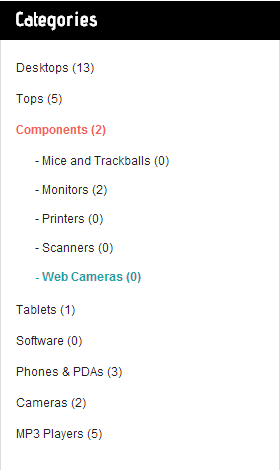
 » In front end
» In front end

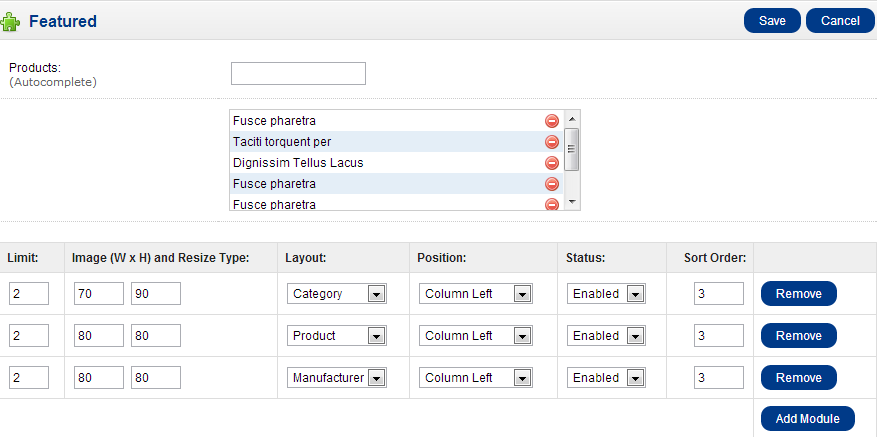
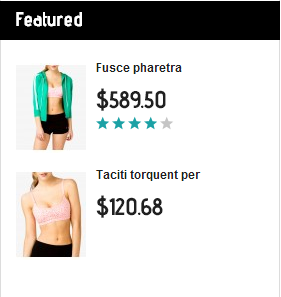
5. Featured
 » In front end
» In front end

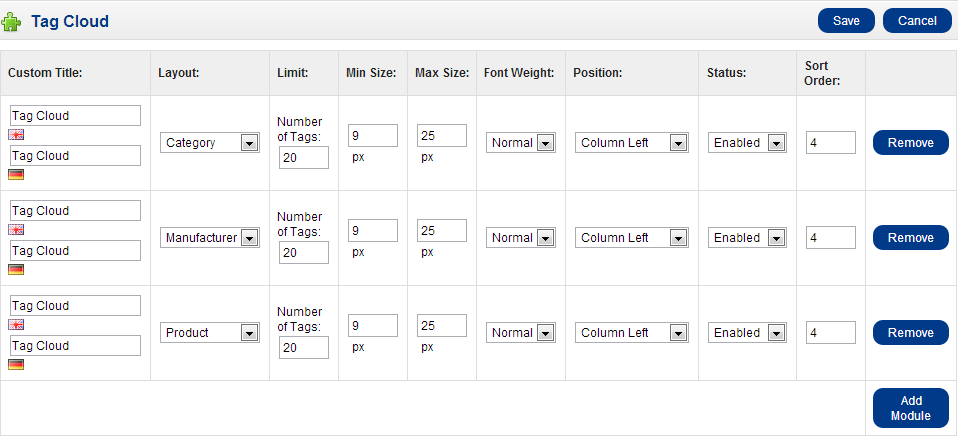
6. Tag Cloud
 » In front end
» In front end

Other Config
1. Add Language
Install Opencart translator module
- Download page: http://www.opencart.com/index.php?route=extension/extension/info&extension_id=4183
- Install guide: you can find user guide in this source module
After install, you can do following user guide to add new language.
2. VQMod Manager
3. Sample Image Package
- Sample image in /upload/image folder
- If you do not find sample image, download Sample Image Package, extract and copy all the files and folders merge the original files on your project from the upload folder
Theme Support
Please contact us with email address support@bossthemes.com to be the best support.