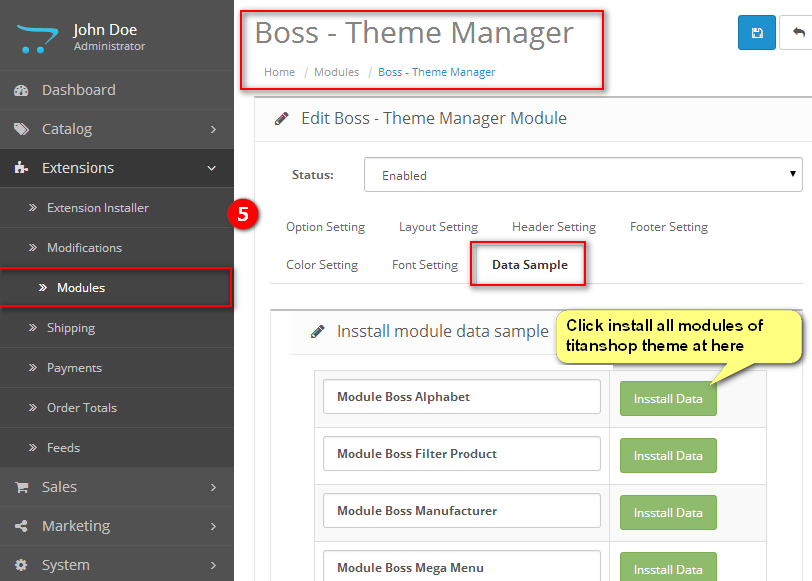
- In your back end, go to Extensions > Modules > Boss - Theme Manager > Edit.
- This module helps you to customize your website's interface easily - column for your website, color, font, layout, Option and Data Sample for important elements of website.
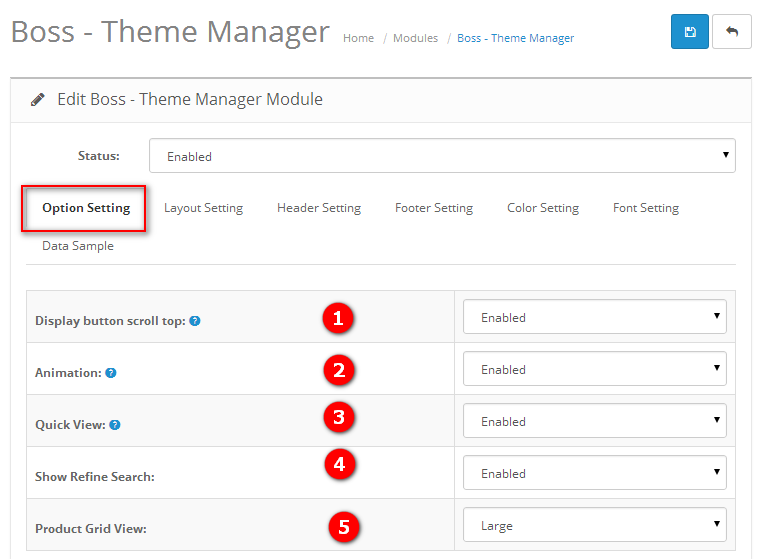
Option Setting

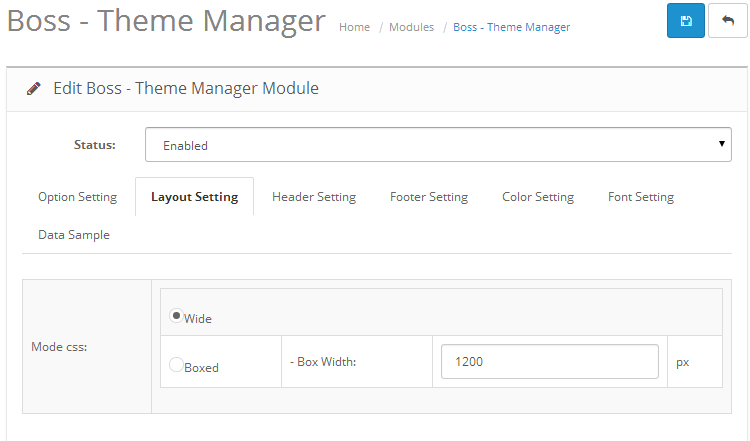
Layout Setting

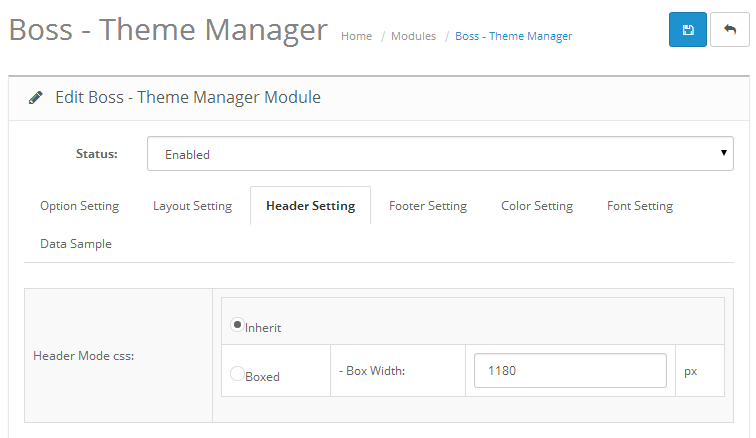
Header Setting

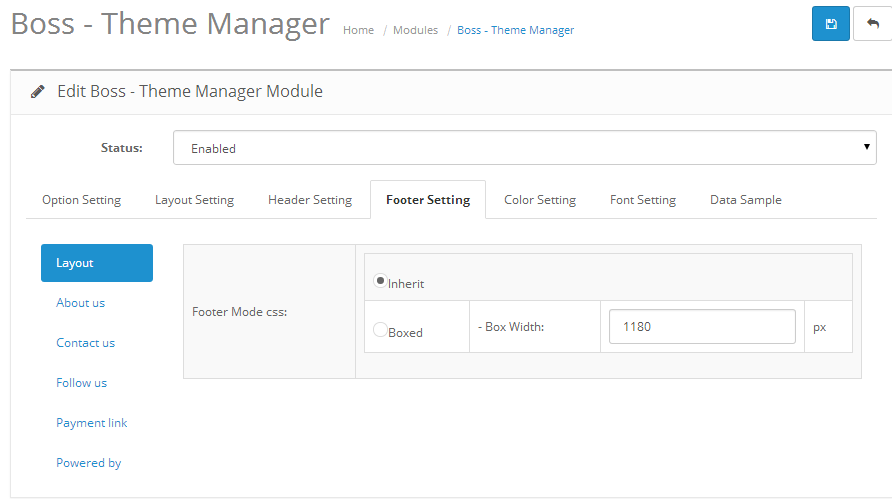
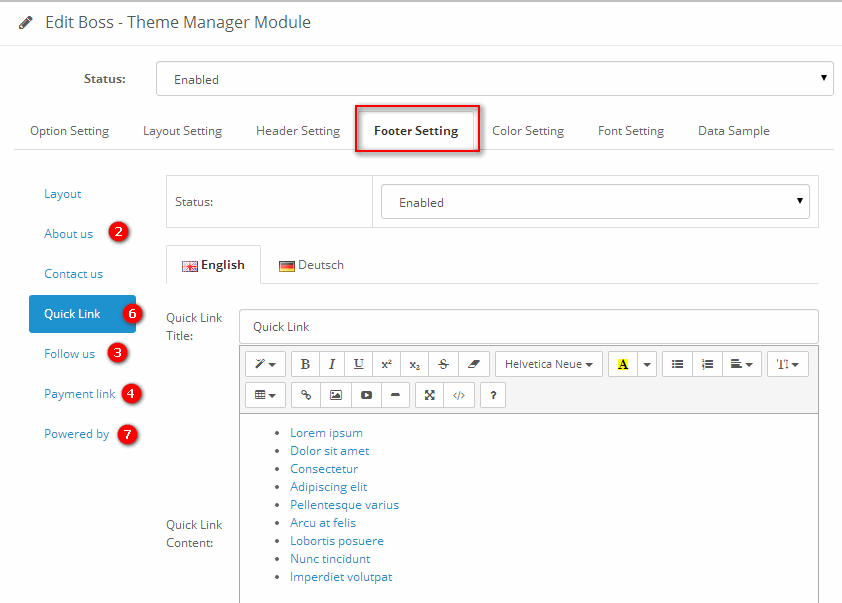
Footer Setting

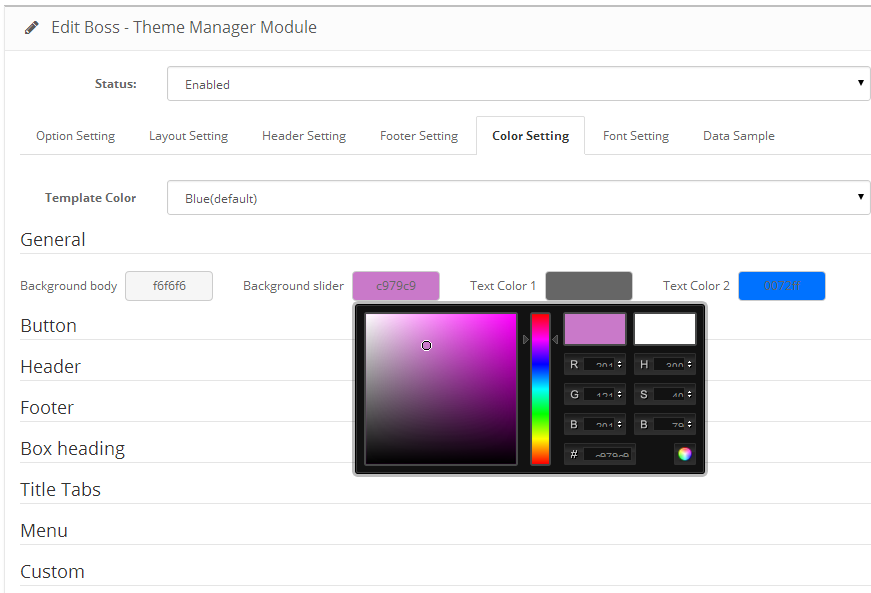
Color Setting

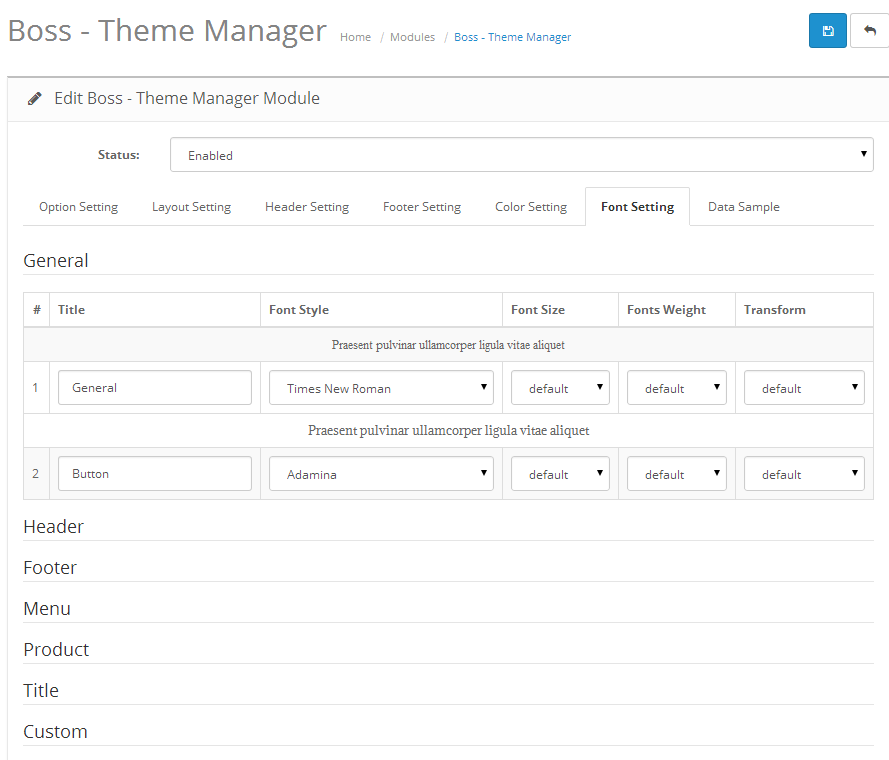
Font Setting

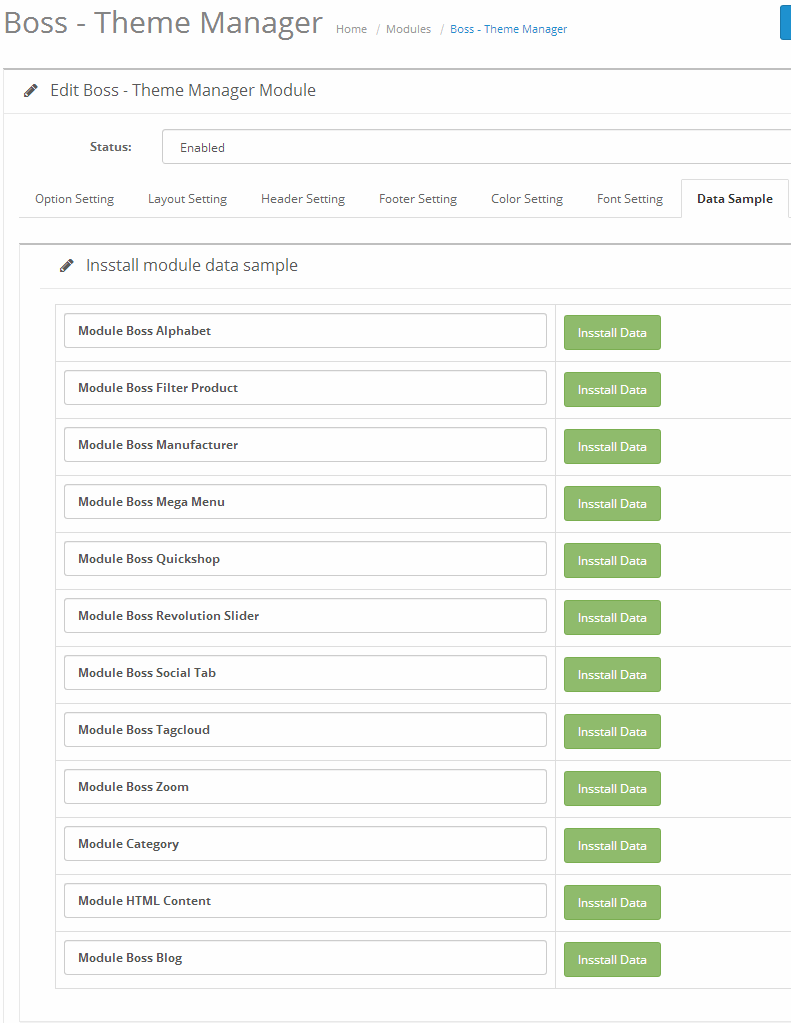
Data Sample

You can read more about module Boss Blog at Here
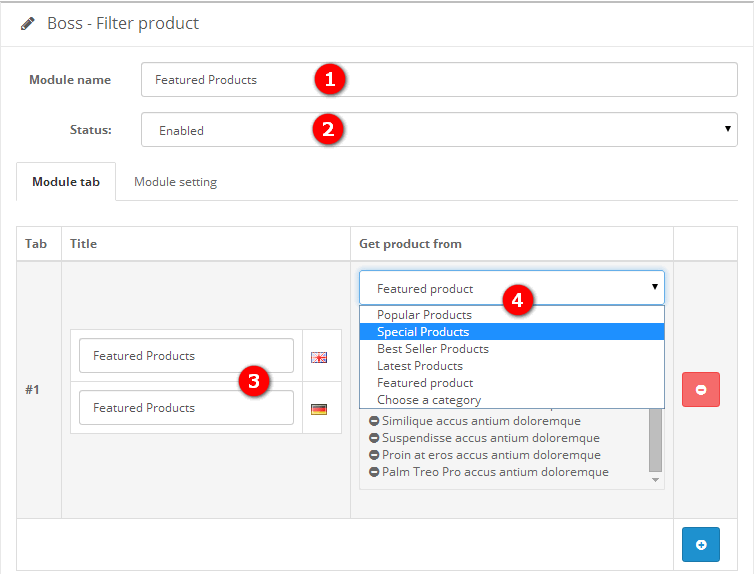
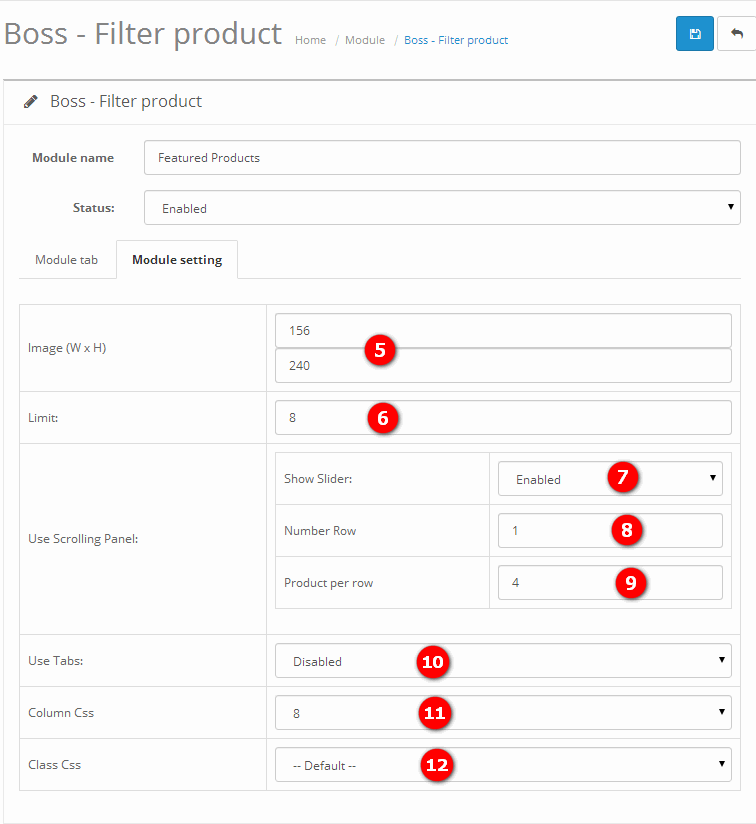
Module Setting
- 1Module Name: Set name for this module
- 2Status: Disable or Enable this module to front end
- 3Title: Title of this module that show in front end.
- 4Get product from: Have many type product to get: special, popular, latest, bestseller...
- 5Image (W x H): Width and Height of image products display in front end.
- 6Limit: Limit total products show in front end of this module.
- 7Show Slider: Display product use slider or not.
- 8Number Row: Set Number row of prduct display in front end: 1,2 or 3 rows
- 9Product per row: Set number product display in per row.
- 10Use Tabs: Display product with multi types as: Tab, Column or Block
- 11Column Css: Set column css for content of this module
- 12Class Css: Select class css for each module
Tab product filter

Module Setting

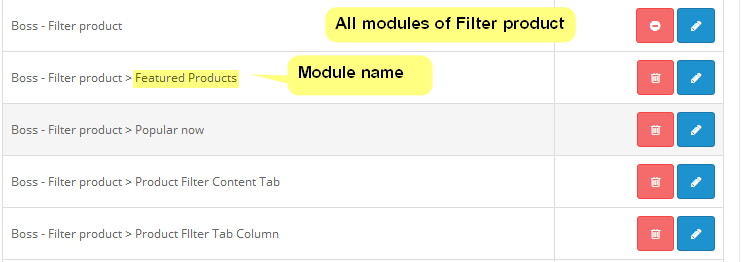
List module featured product

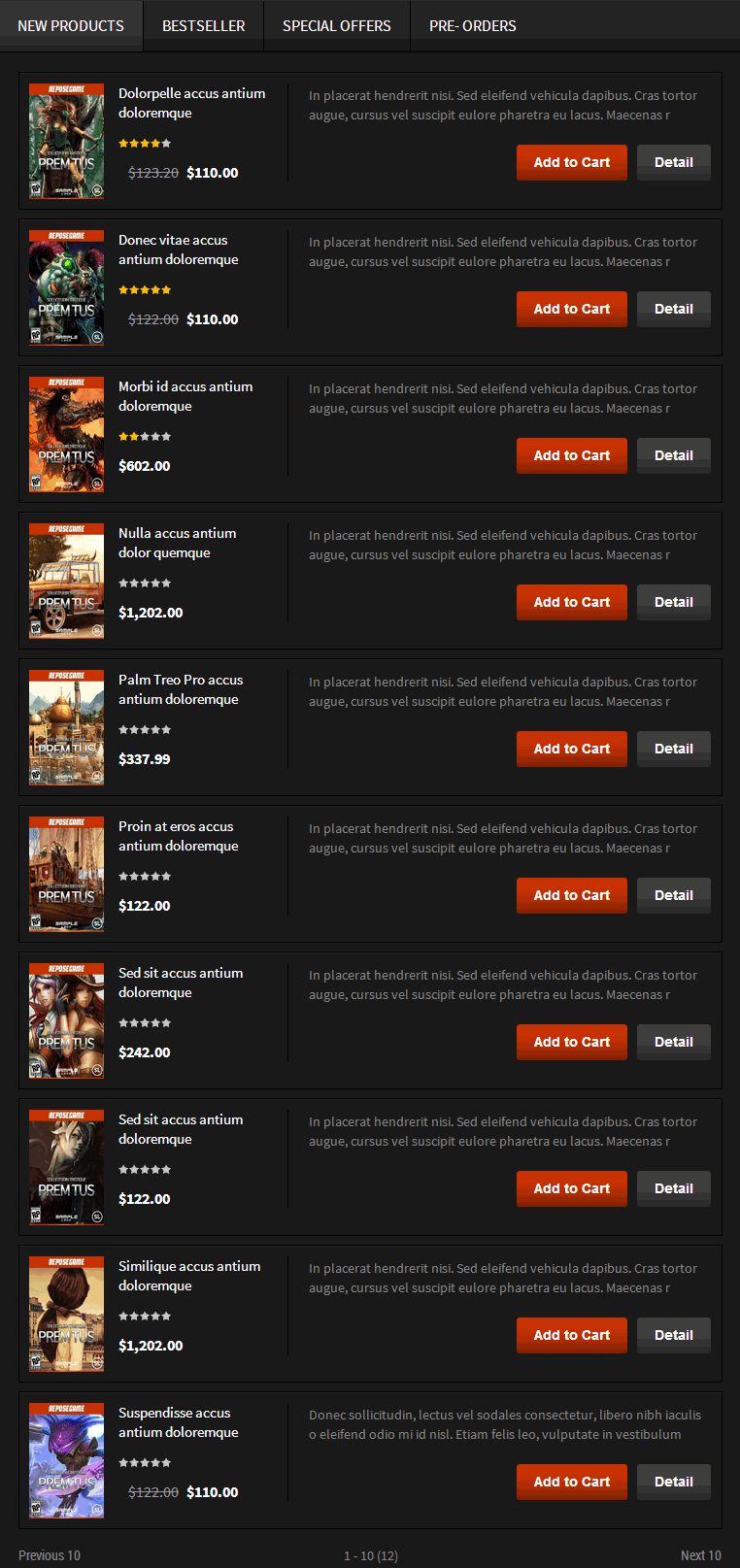
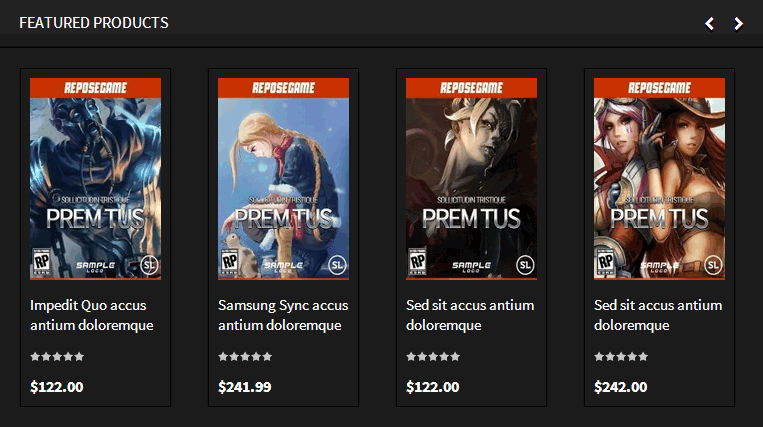
Front end
Product Filter Content Tab

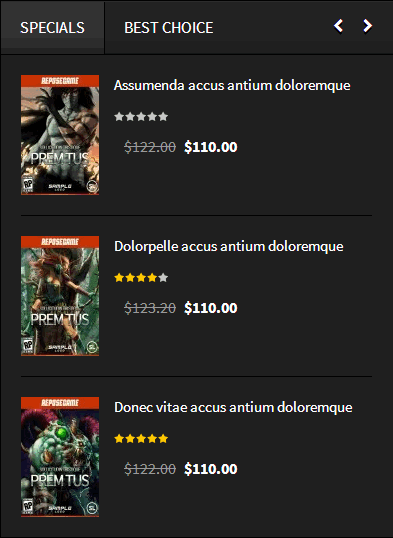
Featured Products

Product FIlter Tab Column

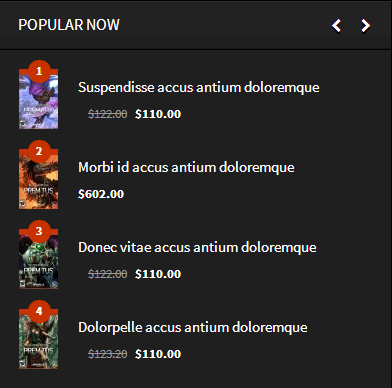
Popular now

If you want edit the html of megamenu you can go to catalog/view/theme/{your theme}/template/module/boss_filterproduct.tpl and to custom the html.
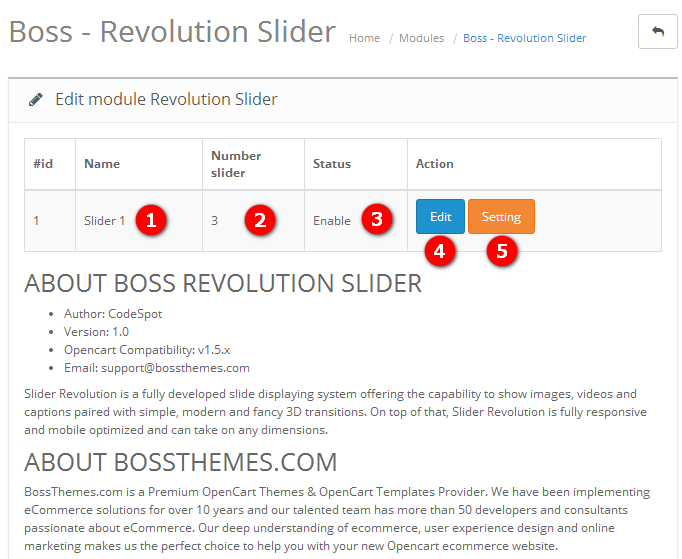
Slider Revolution is a fully developed slide displaying system offering the capability to show images, videos and captions paired with simple, modern and fancy 3D transitions. On top of that, Slider Revolution is fully responsive and mobile optimized and can take on any dimensions
- 1Name Name of this slider
- 2Number Slide Total slide of this slider
- 3Status Show status of this slider (Enable or Disable)
- 4Edit Go to page edit slider. Edit each slide include: image background, caption and other option ...
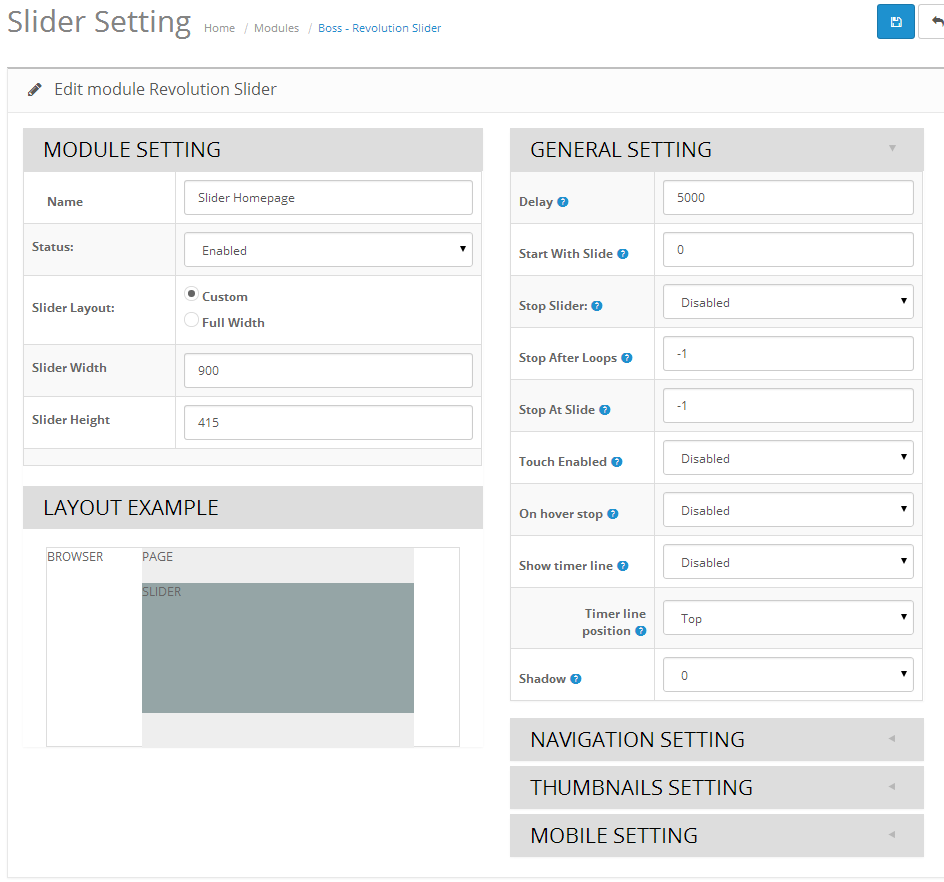
- 5Setting Go to page slider setting: Setting all option of slider: slider width, status, name...

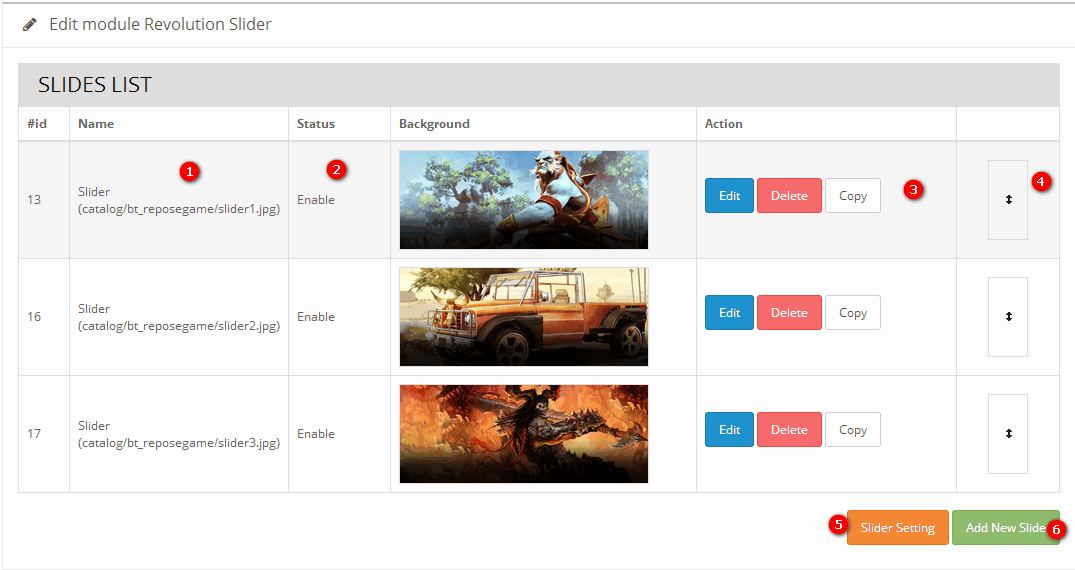
You can config all option of each slide at here: time delay, transitions, full/box...

- 1Name Link of image background of each slide
- 2Status Show status of each slide (enable or disable)
- Background Show background of this slide
- 3Action Include: copy, delete or edit each slide
- 5Slider Setting Go to page setting for this slider
- 6Add new slide Add new slide for this slider

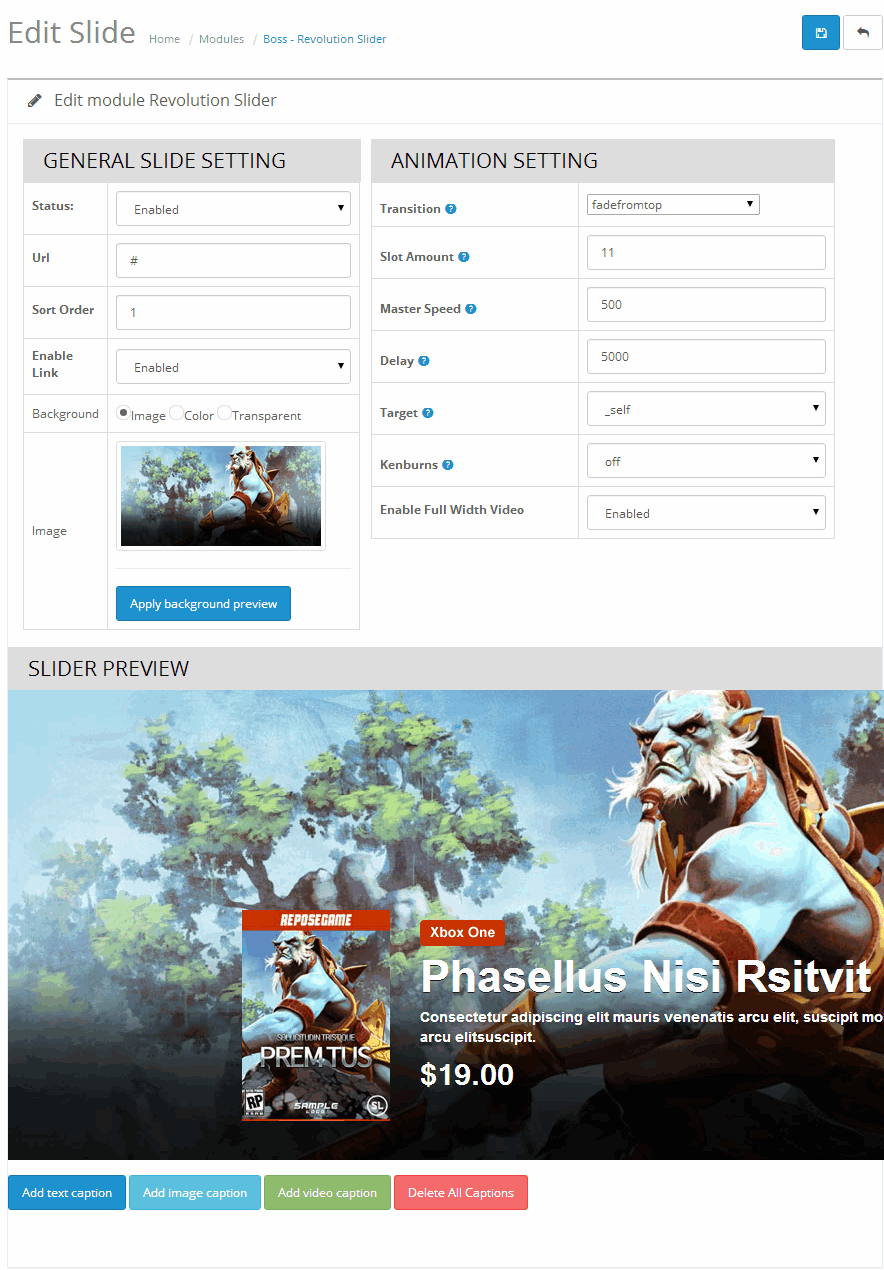
Edit and Setting each slide
Each slide have multi type background as: image background, color background or background transparent

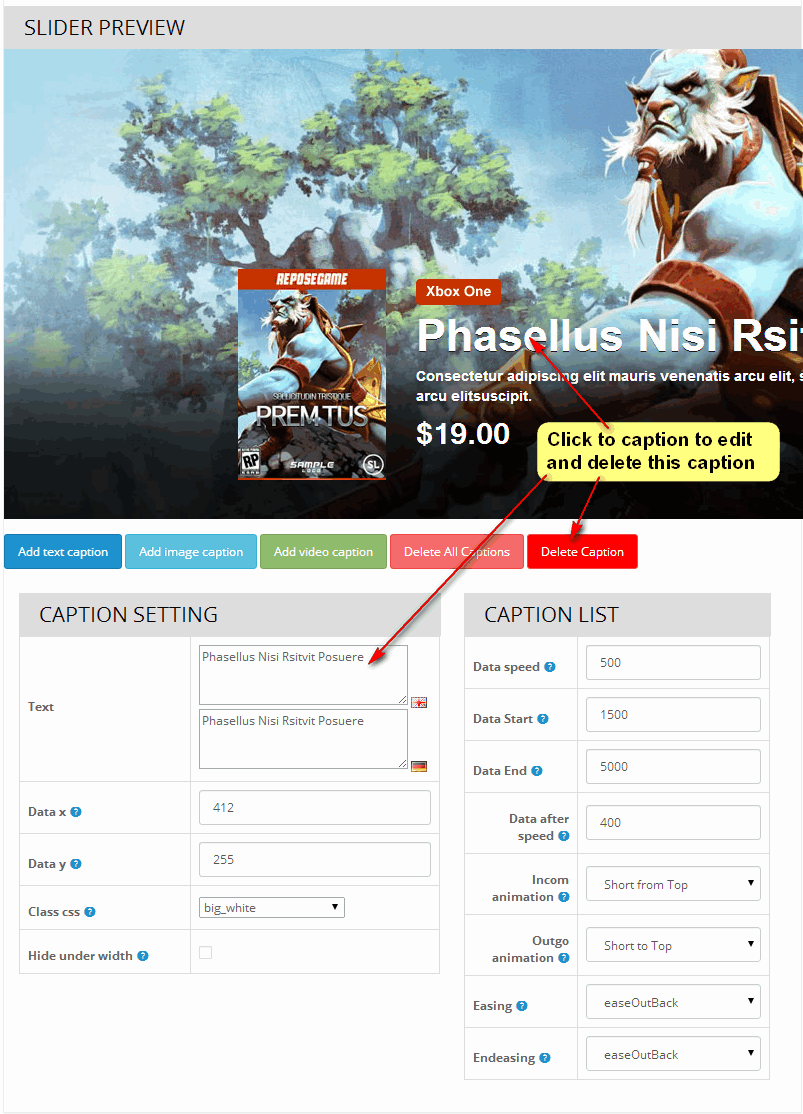
Edit and Setting caption
Each slide have multi caption. Each caption we can select multi type: text, image or video.

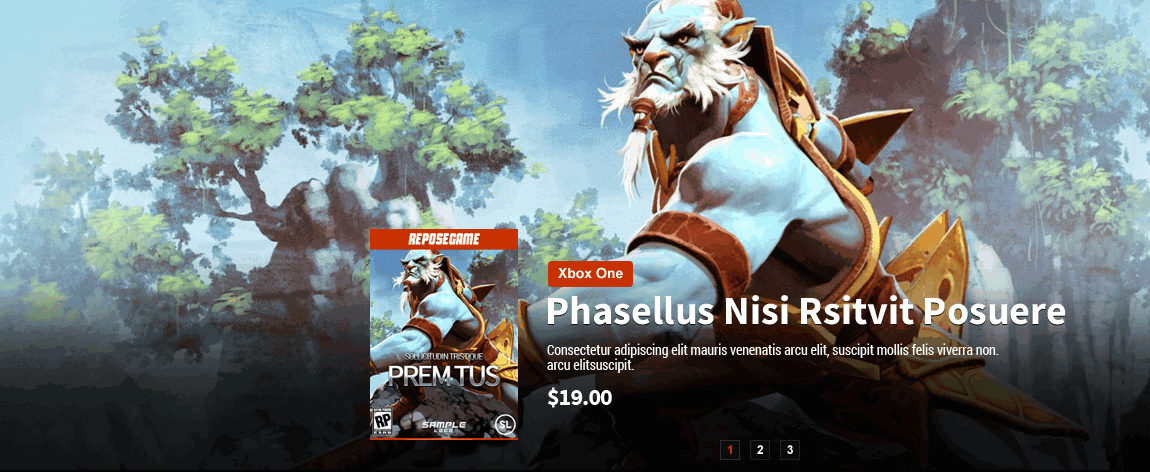
Front End

ReposeGame theme made with www.bossthemes.com.
Theme have many features that Opencart default does not support (session theme features).
Please contact us with email address support@bossthemes.com to be the best support.
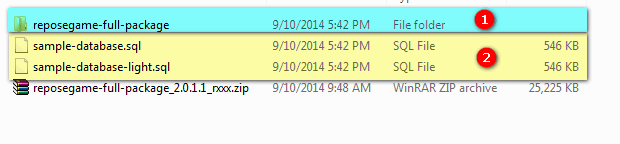
Install reposegame-full-package_2.0.1.1_rXXX.zip is very quickly. Find and Extract the reposegame-full-package_2.0.1.1_rXXX.zip.
- 1Full package: The package that include all source of the theme.
- 2Sample data: File database sample that include all data of product, category, setting ... the same demo site ReposeGame
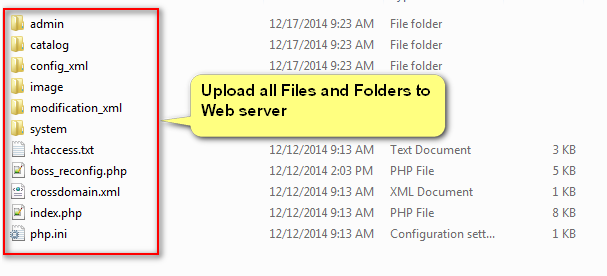
- 3Upload: Upload all the files and folders to your server from the reposegame-full-package folder.
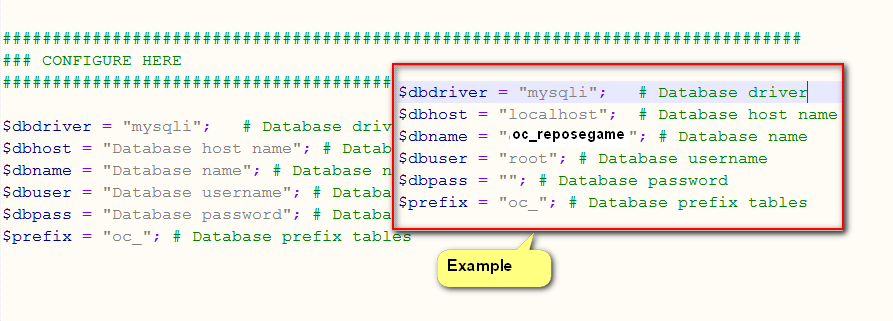
- 4Configure boss_reconfig.php:
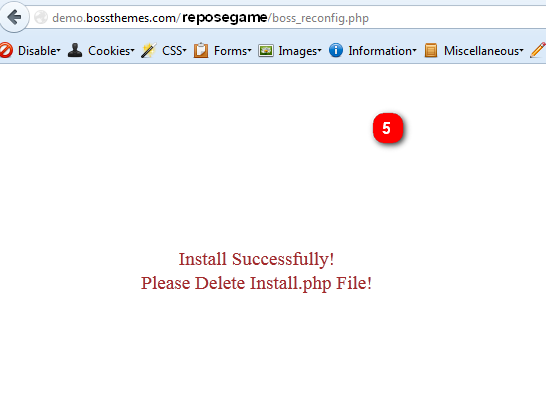
- 5Run boss_reconfig.php file on web browser
Extract the reposegame-full-package_2.0.1.1_rXXX.zip.
Find sample-database.sql of sample-database-light.sql and import the sql file to your database
Install Dark Skin: Find sample-database.sql and import the sql file your database.
Install Light Skin: Find sample-database-light.sql and import the sql file your database.

Upload all the files and folders to your server from the reposegame-full-package folder.

On your server, Find boss_reconfig.php, open and configure this file

Run boss_reconfig.php file on web browser

Visit the store homepage e.g. http://www.example.com
For Linux/Unix, you need chmod 0755 or 0777 for all the files and folders
Admin panel located in http://www.example.com/admin/
username: demo
password: demo123
Important!
As OpenCart 2.0.1.1 has only just been released, many modules aren't compatible with it just yet. Please check that all of the old modules and old extensions you need to use with your store are compatible before install OpenCart 2.0.1.1
Direct upgrade from OpenCart 1.5 and opencart 2.0.0.0 to OpenCart 2.0.1.1 is currently not possible. You can check the existing issues in community forums and GitHub. Visit our support forums to keep yourself informed about the current OpenCart 2.0.1.1 state.
Be sure to have a working OpenCart 2.0.1.1 installation before you attempt to install the theme.
Find and Extract the reposegame-theme-package_2.0.1.1_rXXX.zip.
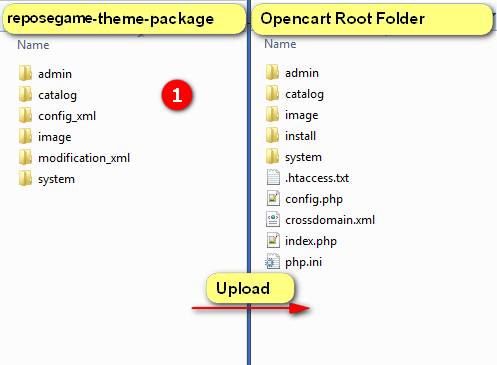
- 1Theme package: Upload the 6 folders found inside (admin, catalog, config_xml, image, modification_xml, system,) the upload folder and merge them with the original files on your project(opencart 2.0.1.1).
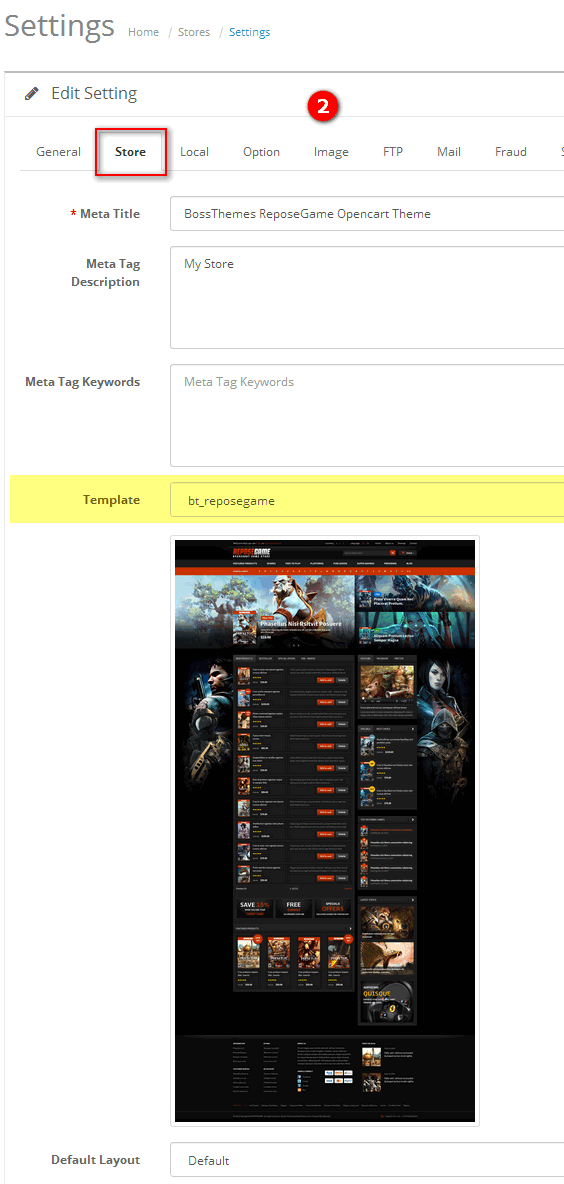
- 2Settings for ReposeGame theme: Select store template is bt_reposegame in backend.
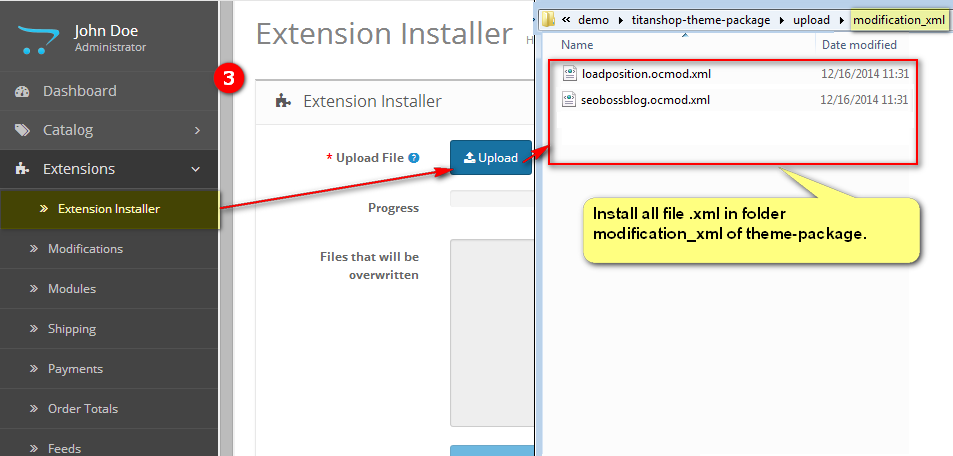
- 3Install Modification:
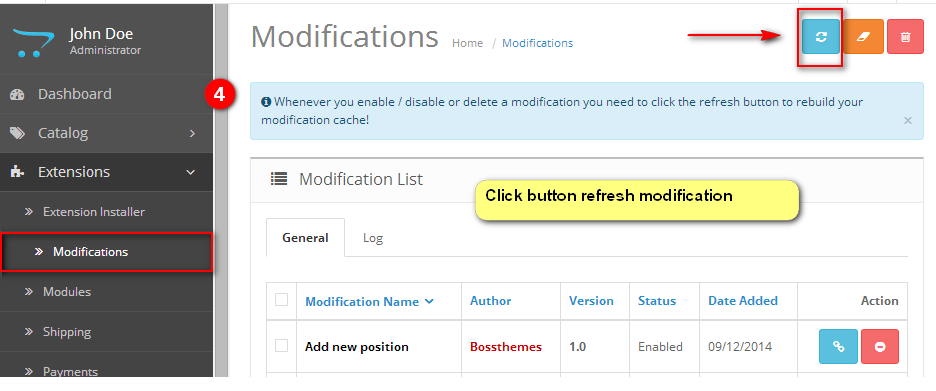
- 4Refresh Modification: Whenever you enable / disable or delete a modification you need to click the refresh button to rebuild your modification cache!
- 5Install Data Sample: Install all data sample of demo site for each modules of this theme.
Extract the reposegame-theme-package_2.0.1.1_rXXX.zip.

- Note: Package version must same your project opencart version.
In back end, Go to System > Setting > edit > Store tab, select the template bt_reposegame .

In back end, Go to Extension > Extension Installer, click on the Upload button and browse to folder modification_xml and install all .xml files in this folder.

In back end, Go to Extension > Modification, click on the refresh button to rebuild your modification cache.

In back end, Go to Extension > Module > Boss - Theme Manager, click Install this module Then Edit this module. Go to tab Data Sample to install data sample for this theme.
When you click install module Boss - Theme Manager. All old modules setting are being cleared.

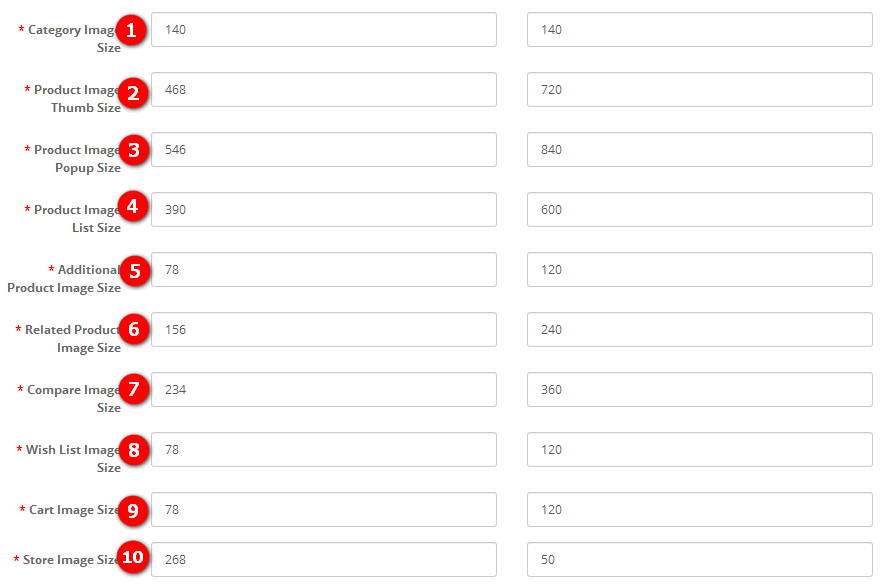
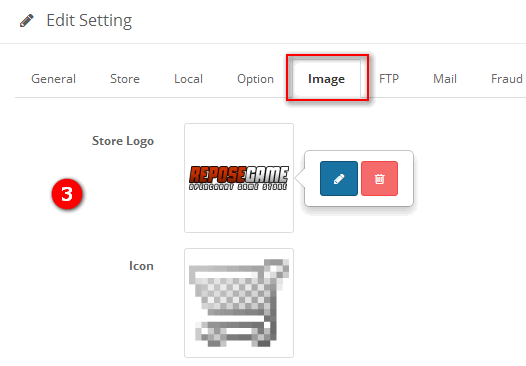
In back end, go to System > Settings > Edit > Image tab
- 1Category image: The size of image category that show in category page with name and description of category. See more at here
- 2Product image thumb: Image of product in product detail page. See more detail at here
- 3Product Image Popup: Image of product in product detail page when view large popup.
- 4Product Image List: Image of product grid/list in category, search and special page. To see more detail at here
- 5Additional Product Image: Image Additional of product that below image thumb in product detail page. View position of this image at here
- 6Related Product Image: Image of product related in product detail page.
- 7Compare Image: Image of product in compare page. The Compare page
- 8Wish List Image: Image of product wishlist in wishlist page. See more wishlist page at here
- 9Cart Image: Image of product in dropdown cart in header. You can see at here

In back end, Go to System > Setting > edit, at here you can config other option for your site as: image, email, store name, title...
You can read more detail about each option at here: Editing a store's settings
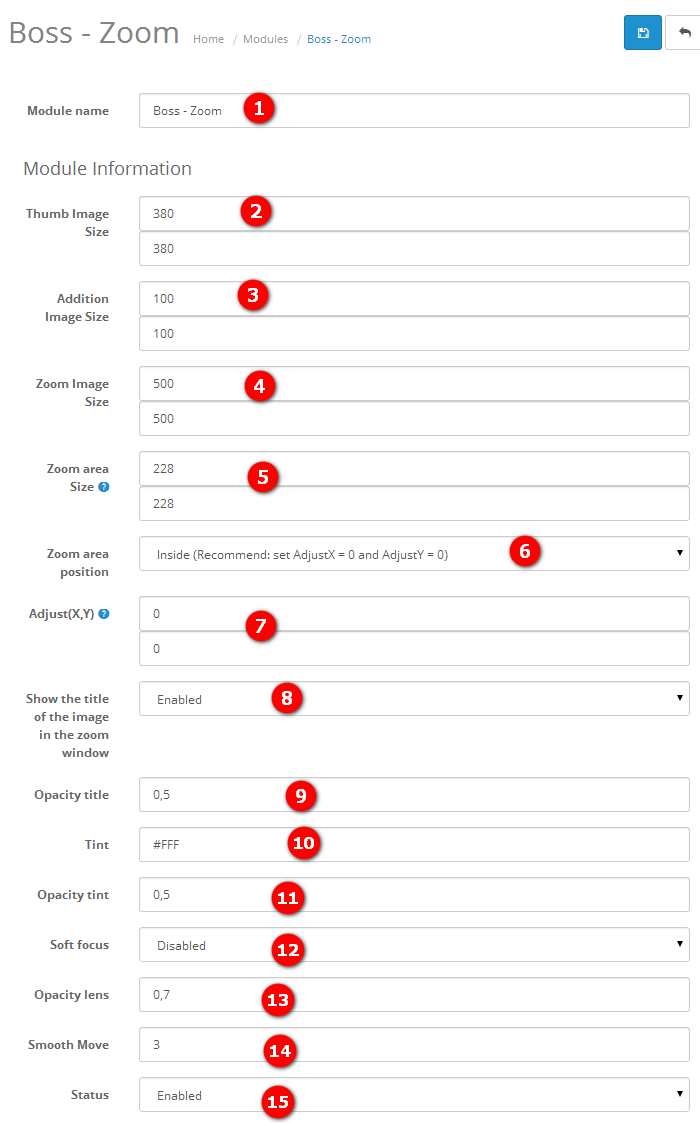
- 1Module Name: Set name for this module
- 2Thumb Image Size: The size(Width x Height) of main image (2)
- 3Addition Image Size:The size (Width x Height) of small image - Addition Image (3)
- 4Zoom Image Size: The size(Width x Height) of zoom image (4)
- 5Zoom area Size: The size(Width x Height) of area that show image zoom (5)
- 6Zoom area position: Specifies position of zoom window: Right or Inside
- 7Distance: Distance between thumb image and zoom window. Allows you to fine tune position of zoom with horizontal and vertical.
- 8Title: Show the title of the image in the zoom window
- 9Opacity Title: Opacity of Title
- 10Tint: Color to use for the tint effect and Opacity of tint 0-1. If zero, no tint will be visible.
- 11Opacity Tint: Opacity of Tint
- 12Soft focus: Disable or Enable Soft focus
- 13Opacity lens: Opacity of lens
- 14Smooth Move: Make images look even more impressive
- 15Status: Disable or Enable zoom module
In back end, go to Extensions > Modules > Boss - Zoom > Edit

List module Zoom

Front End
Zoom area position: Inside

Zoom area position: Right

If you want edit the html of this module you can go to catalog/view/theme/{your theme}/template/module/boss_zoom.tpl to custom the html.
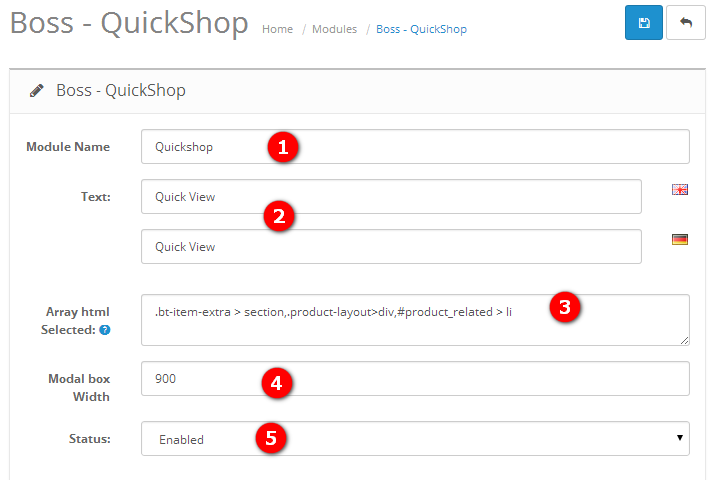
- 1Module Name: Set name for this module
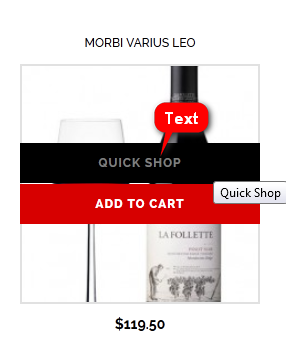
- 2Text: This is the text of quick view that will appear in the button of quick shop in front end. You can leave it empty if you don't need a text.
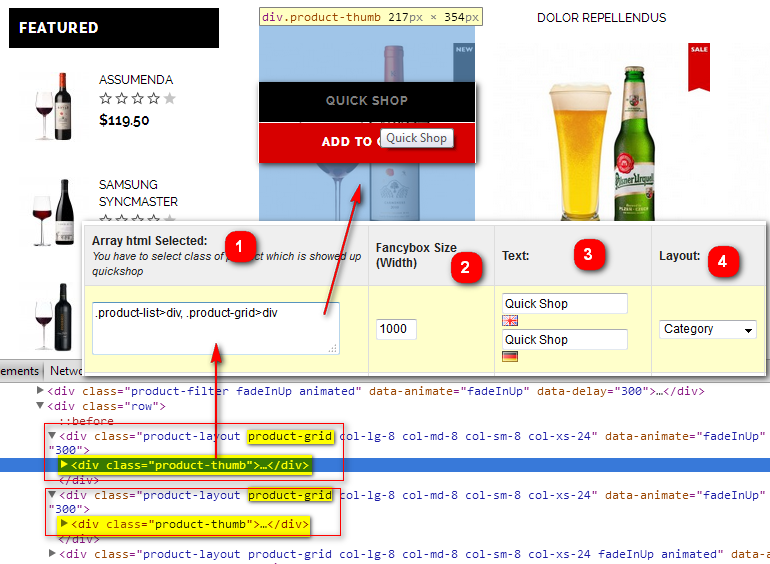
- 3Array html Selected: You have to select class of product which is showed up quickshop. See more detail at image below
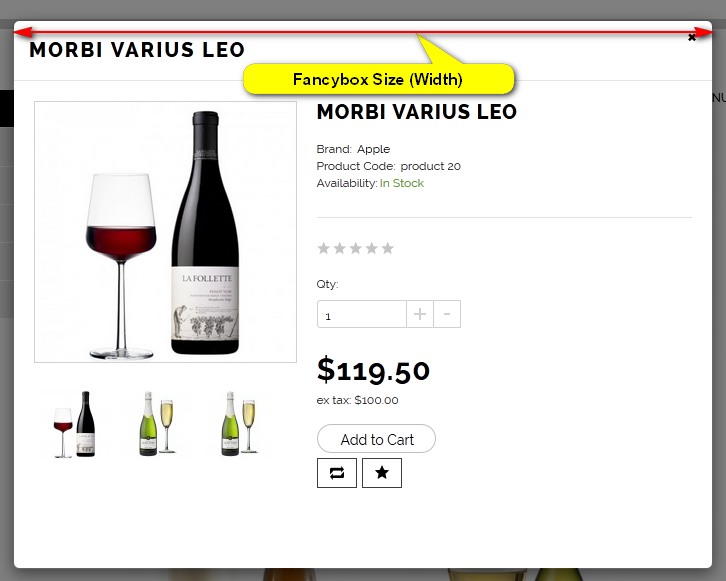
- 4Fancybox Size: The size of Fancy box that show content of product in quickshop. You just only fill the width then the system auto set height for this box.
- 5Status: Disable/Enable the module
In back end, go to Extensions > Modules > Boss - Quickshop > Edit

List module Quickshop


Front End


If you want edit the html of this module you can go to catalog/view/theme/{your theme}/template/module/boss_quickshop.tpl and boss_quickshop_product.tpl to custom the html.
- 1Module Name: Set name for this module
- 2Title: This is the title of this module that will appear in the front end. You can leave it empty if you don't need a title.
- 3Status: Disable/Enable the module
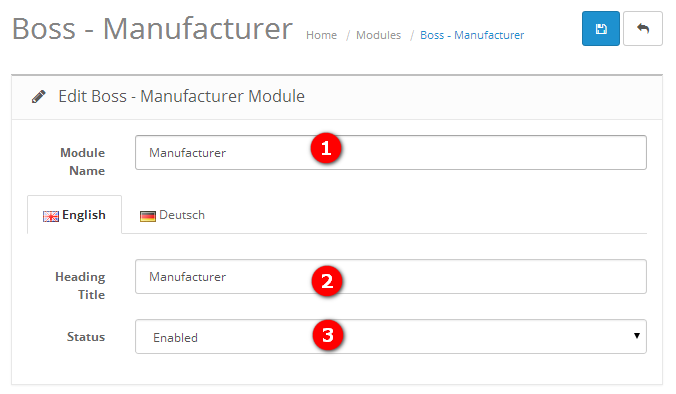
In back end, go to Extensions > Modules > Boss - Manufacturer > Edit

List all modules of manufacturer

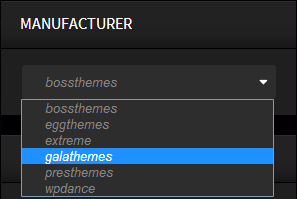
Front End

If you want edit the html of this module you can go to catalog/view/theme/{your theme}/template/module/boss_manufacturer.tpl to custom the html.
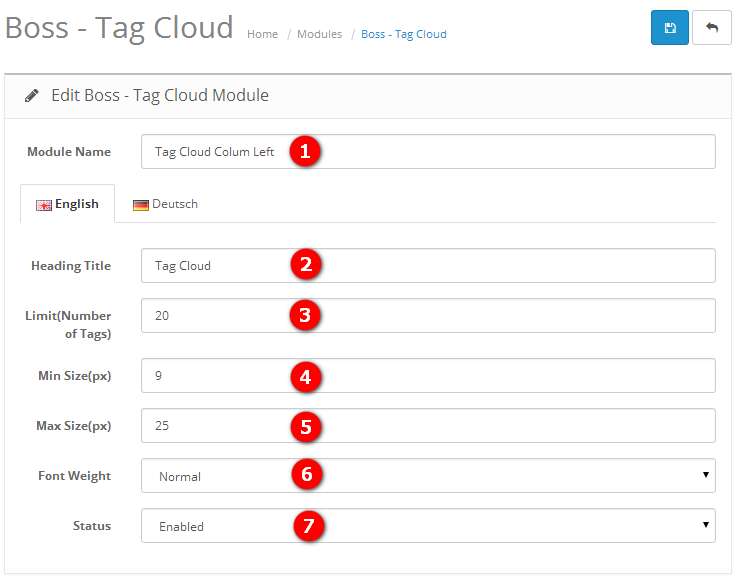
- 1Module Name: Set name for this module
- 2Title: This is the title of this module that will appear in the front end. You can leave it empty if you don't need a title.
- 3Limit: Limit the number of that show upped in front end.
- 4Min Size: Minimum site of the text
- 5Max Size: Maximum site of the text
- 6Font Weight: Font weight of the text
- 7Status: Disable/Enable the module
In back end, go to Extensions > Modules > Boss - Tag Cloud > Edit

List module Tag Cloud

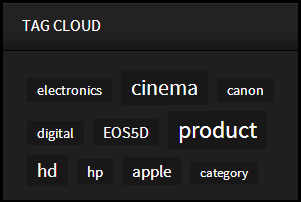
Front End

If you want edit the html of this module you can go to catalog/view/theme/{your theme}/template/module/boss_tagcloud.tpl to custom the html.
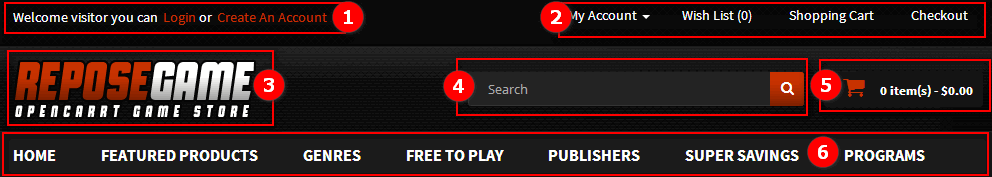
- 1Module Boss Login
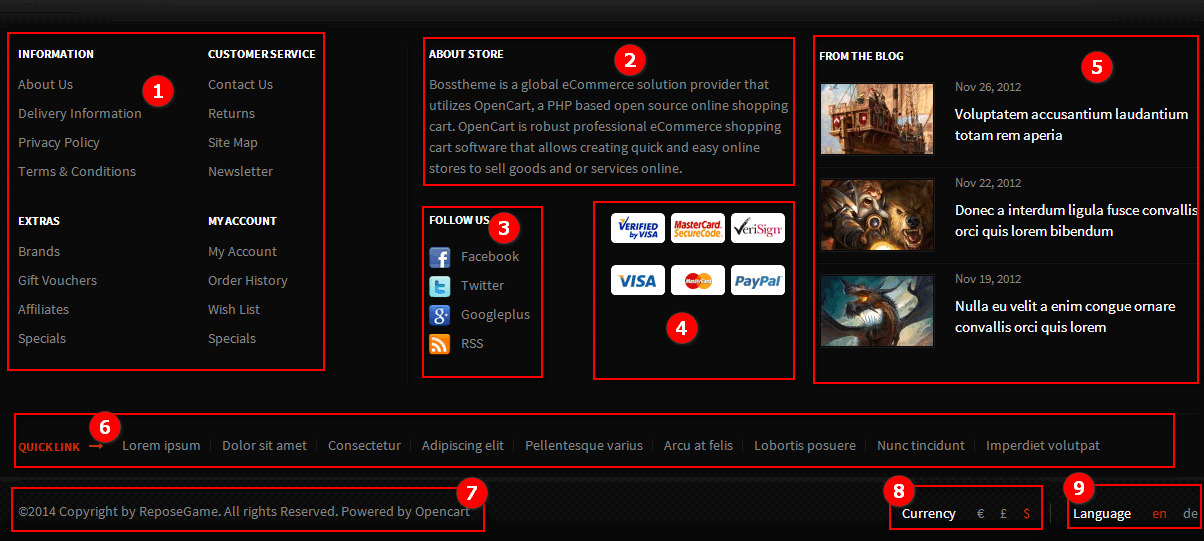
- 2Quick link: link of other page that added static in catalog/view/theme/{your theme}/template/common/header.tpl
- 3Logo
- 4Search Use module cart default of opencart catalog/view/theme/your theme/template/module/search.tpl
- 5Dropdown cart: Use module cart default of opencart catalog/view/theme/your theme/template/module/cart.tpl
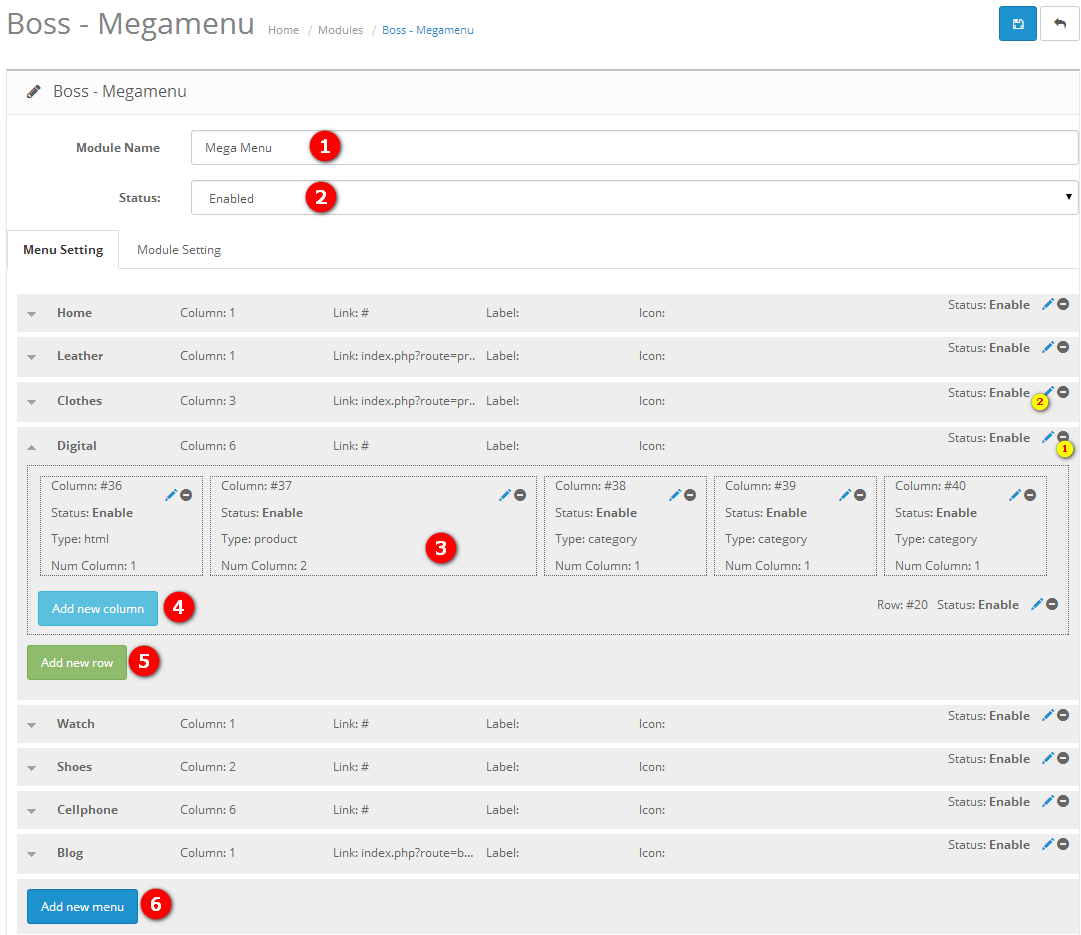
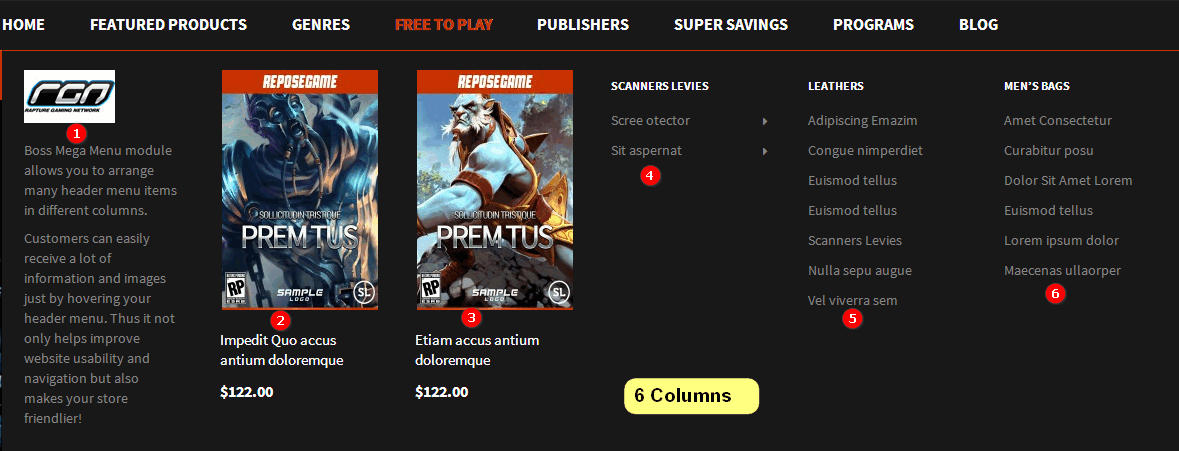
- 6Module Mega Menu
Front End

Change logo, Go to System > Settings, select Store Name and Edit.

If you want edit the html of boss login, dropdown cart and search you can go to catalog/view/theme/{your theme}/template/module/boss_login.tpl, cart.tpl and search.tpl to custom the html.
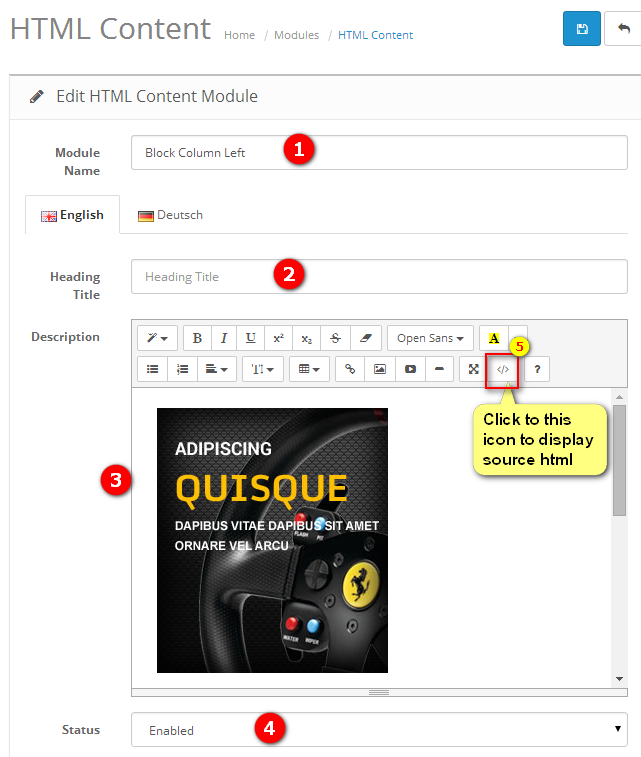
- 1Module Name: Set name for this module
- 2Title: This is the title of this module that will appear in the front end. You can leave it empty if you don't need a title.
- 3Content: This is the HTML editor where you can add your custom content.
- 4Status: You can disable or enable this block
- 5View Html: Click this button to view content off this block by html. you can add, edit, remove class or media (image, video...) at here.
In back end, go to Extensions > Modules > HTML Content > Edit

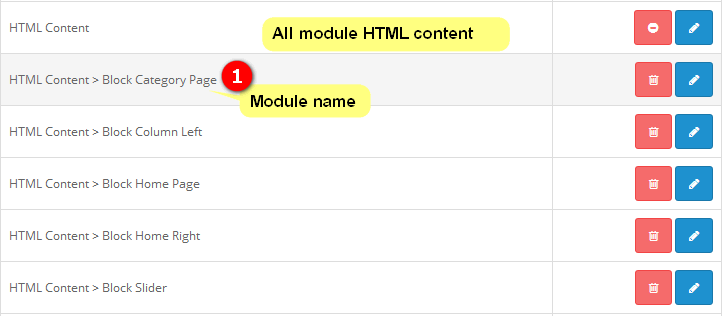
List module HTML Content

Front End
Block Slider

Block Home Right

Block Home Page

Block Column Left

Block Category Page

Install Language
- You can found opencart language package at here Opencart language package
- This is link to installation instructions language of opencart installation instructions language
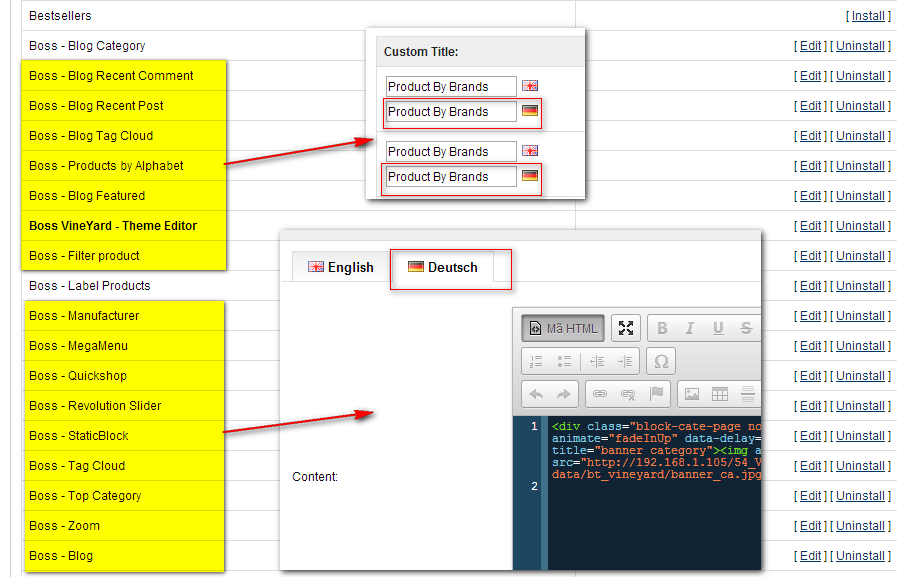
- After install new language please go to Boss - ... Module list -> edit -> add new language for title of this module then Save again -> reload and change language in front end.
Boss - Modules list use multi language for title

You can read more about opencart Modification at Here









In back end, go to Extensions > Modules > Boss - Social Tab > Edit
Youtube
Facebook
Twitter
Front End
Youtube
Facebook
Twitter
If you want edit the html of this module you can go to catalog/view/theme/{your theme}/template/module/boss_socialtab.tpl to custom the html.