Laparis - Fashion Store theme is designed by www.bossthemes.com.
Theme have many features that default Opencart does not support (session theme features).
Please contact us via mail support@bossthemes.com to have best support.
Install laparis-site-v23-full-package.zip is very quick. Find and Extract the laparis-site-v23-full-package.zip.
- 1Full package: The package includes all source of the theme.
- 2Sample data: File database sample includes all data of product, category, setting ... the demo site illustrates Laparis - Fashion Store.
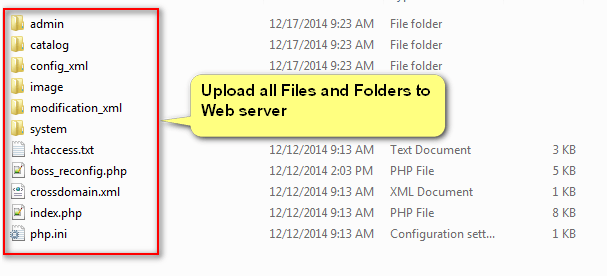
- 3Upload: Upload all the files and folders to your server from the laparis-site-v23-full-package folder.
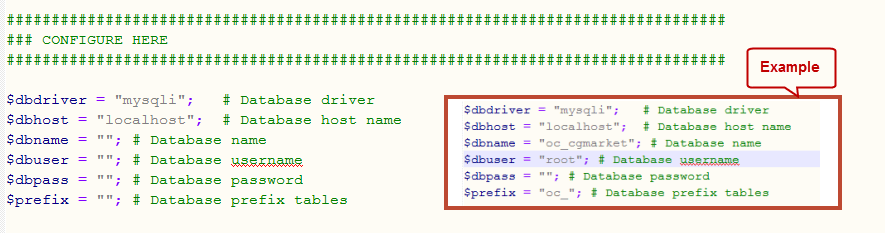
- 4configure boss_reconfig.php:
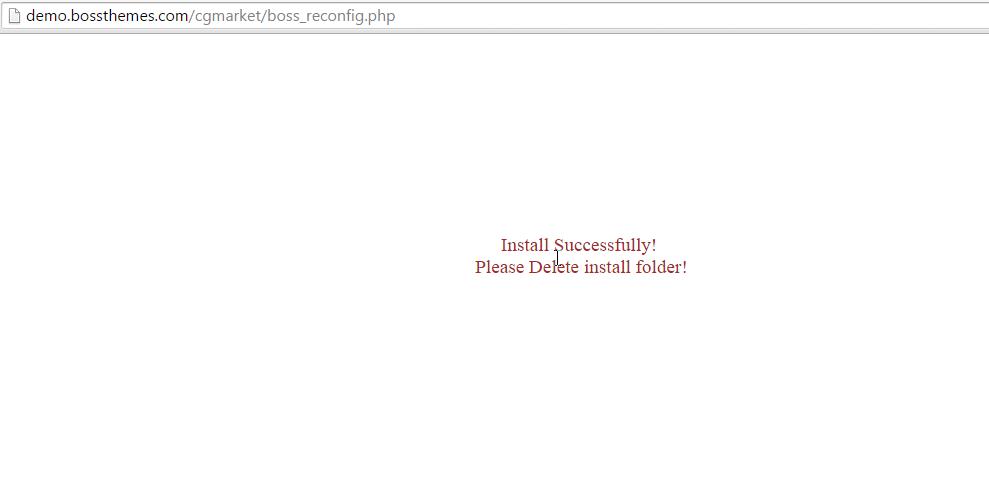
- 5Config: Run boss_reconfig.php file on web browser. ex: http://domain.com/boss_reconfig.php
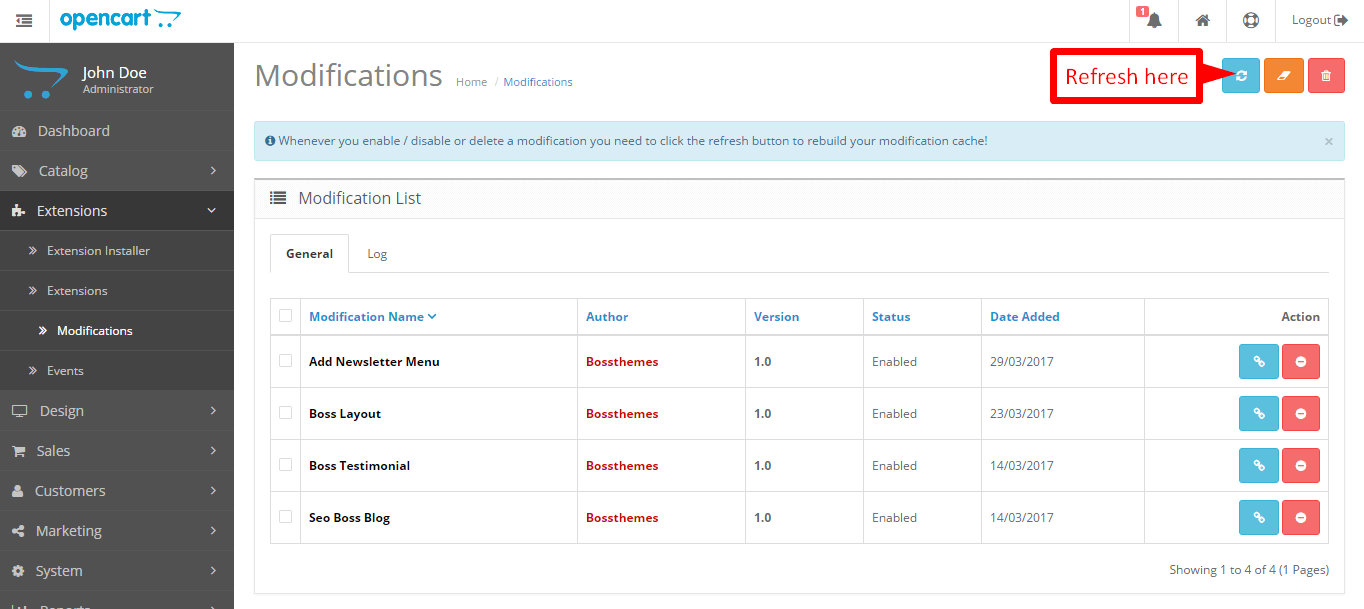
- 6Refresh modifications: Go to Admin->Extensions->Modification Click on Refresh button.
Extract the laparis-site-v23-full-package.zip.
Find sample-database.sql and import the sql file to your database

Upload all the files and folders to your server from the laparis-site-v23-full-package folder.

On your server, find boss_reconfig.php, open and configure this file

Run boss_reconfig.php file on web browser

Refresh modifications Go to Admin > Extensions > Modification > Refresh

Visit the store homepage e.g. http://www.example.com
For Linux/Unix, you need chmod 0755 for all the folders, chmod 0644 for
all the files
Admin panel located in http://www.example.com/admin/
username: demo
password: demo123
You can jewelry demo video at: Install Laparis - Fashion Store full package
Important!
As OpenCart 2.3.X.X has been just released, many modules have not been compatible with it. Please check that all of the old modules and old extensions you want to use in your store are compatible before installing OpenCart 2.3.X.X
Upgrading directly from OpenCart 1.5 and opencart 2.0.0.0 to OpenCart 2.3.X.X is currently not possible. You can check the existing issues in community forums and GitHub. Visit our support forums to keep you informed about the latest version of OpenCart 2.3.X.X.
Make sure to have installed OpenCart 2.3.X.X working before you start to install the theme.
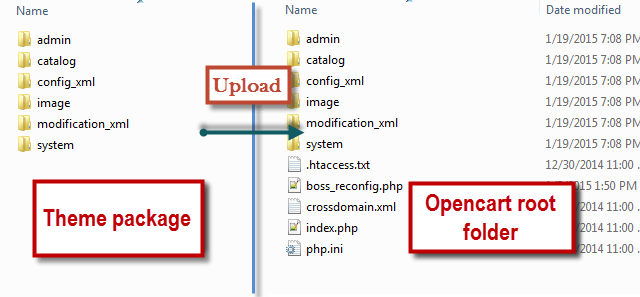
Find and Extract the laparis-site-v23-theme-package.zip.
- 1Theme package: Upload 6 folders in file (admin, catalog, config_xml, image, modification_xml, system,) the upload folder and merge them with the original files in your project (OpenCart 2.3.X.X).
- 2Settings for Laparis - Fashion Store theme: Select store template bt_oswad_market in backend.
- 3Install Modification:
- 4Refresh Modification: Whenever you enable / disable or delete a modification, you click the refresh button to rebuild your modification cache!
- 5Access & Modify Permission: Access and modify permission for blog page and create all layout.
- 6Create All Layouts: Create all layouts for some layout.
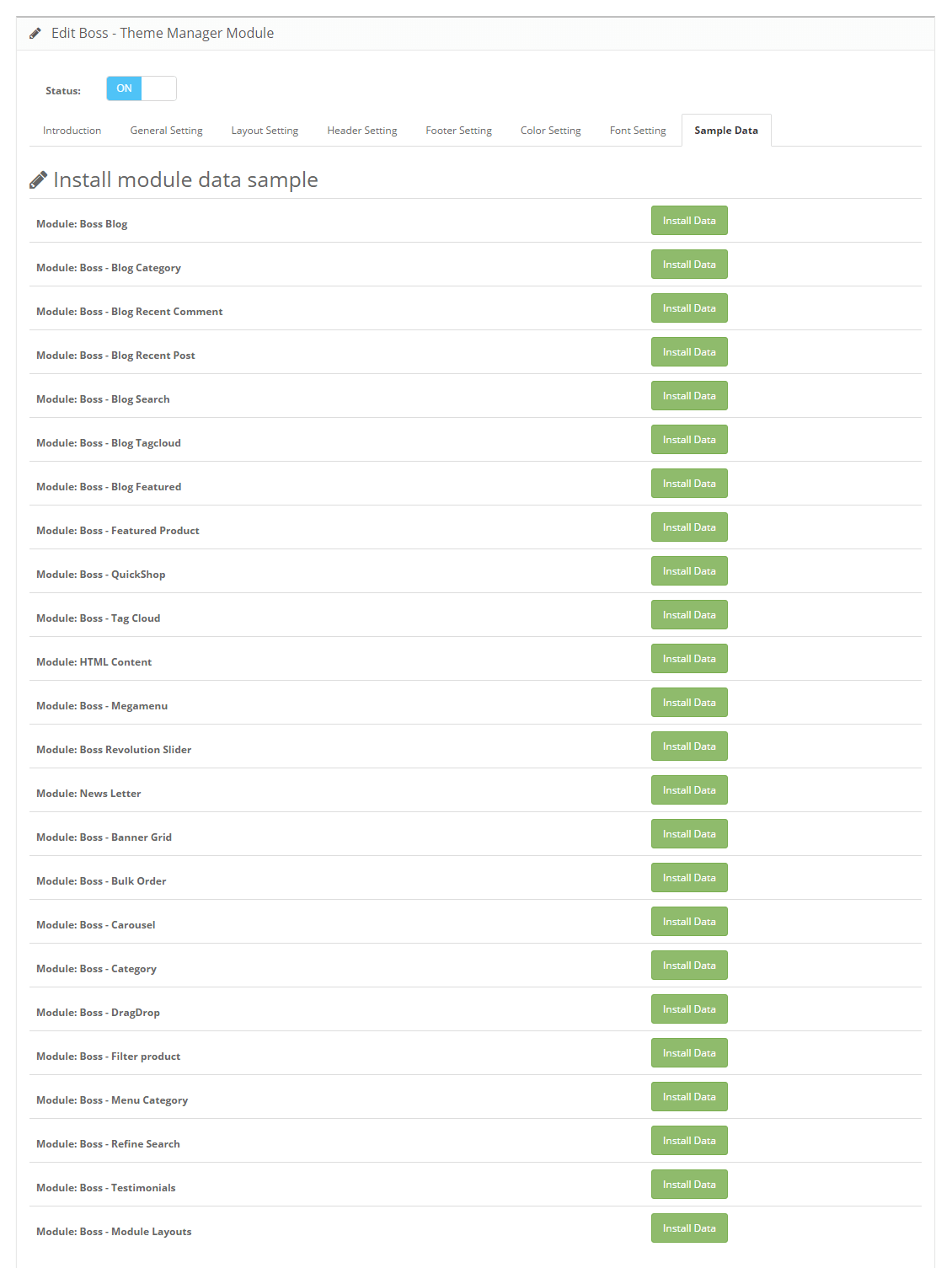
- 7Install Data Sample: Install all data sample of demo site for each modules in this theme.
Extract file laparis-site-v23-theme-package.zip.

- Note: Package version must be the same as your project opencart version.
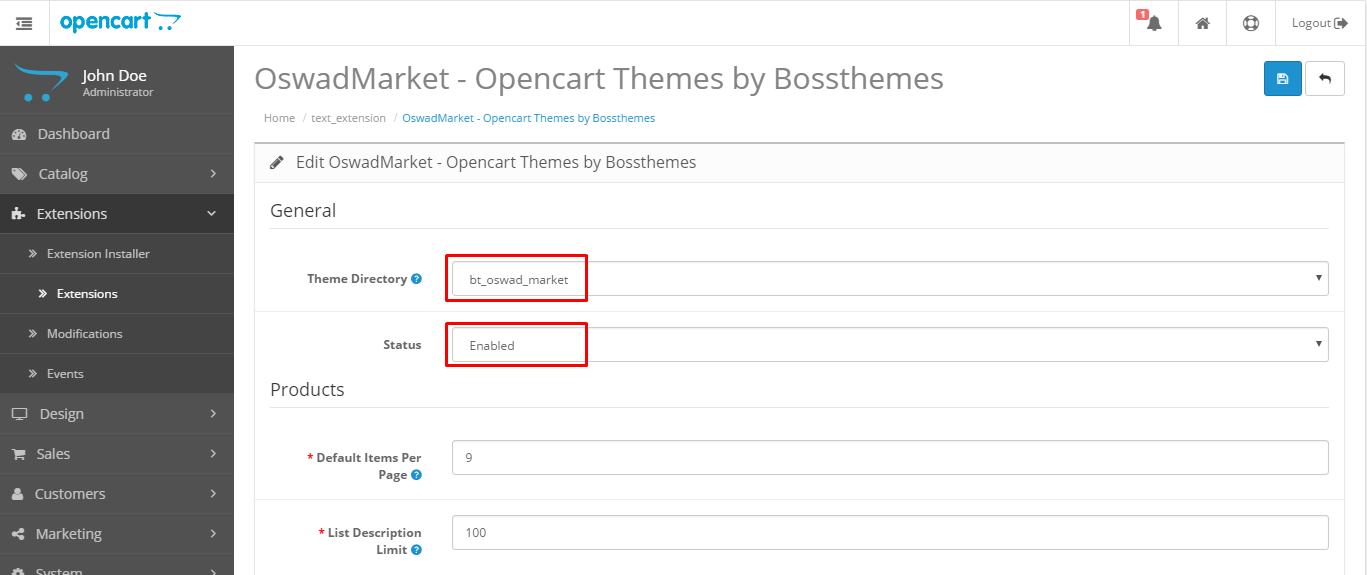
In back end, Go to Extensions > Themes > install > Eidt -> Enabled tab, select the template OswadMarket - Opencart Themes by Bossthemes .

In back end, Go to System > Setting > edit > Store tab, select the template bt_oswad_market .

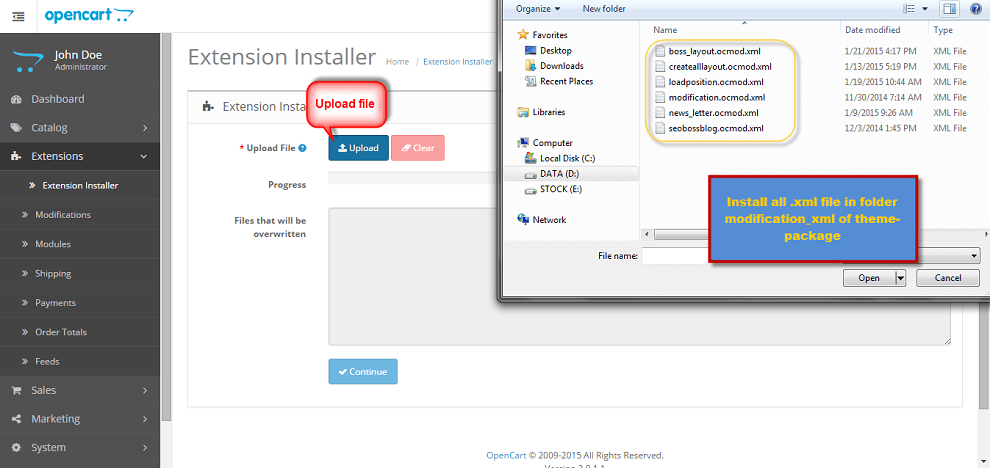
In back end, Go to Extension > Extension Installer, press on the Upload button and browse to folder modification_xml and install all .xml files in this folder.
In back end, Go to Extension > Extension Installer, press on the Upload button and browse to folder modification_xml and install all .xml files in this folder.
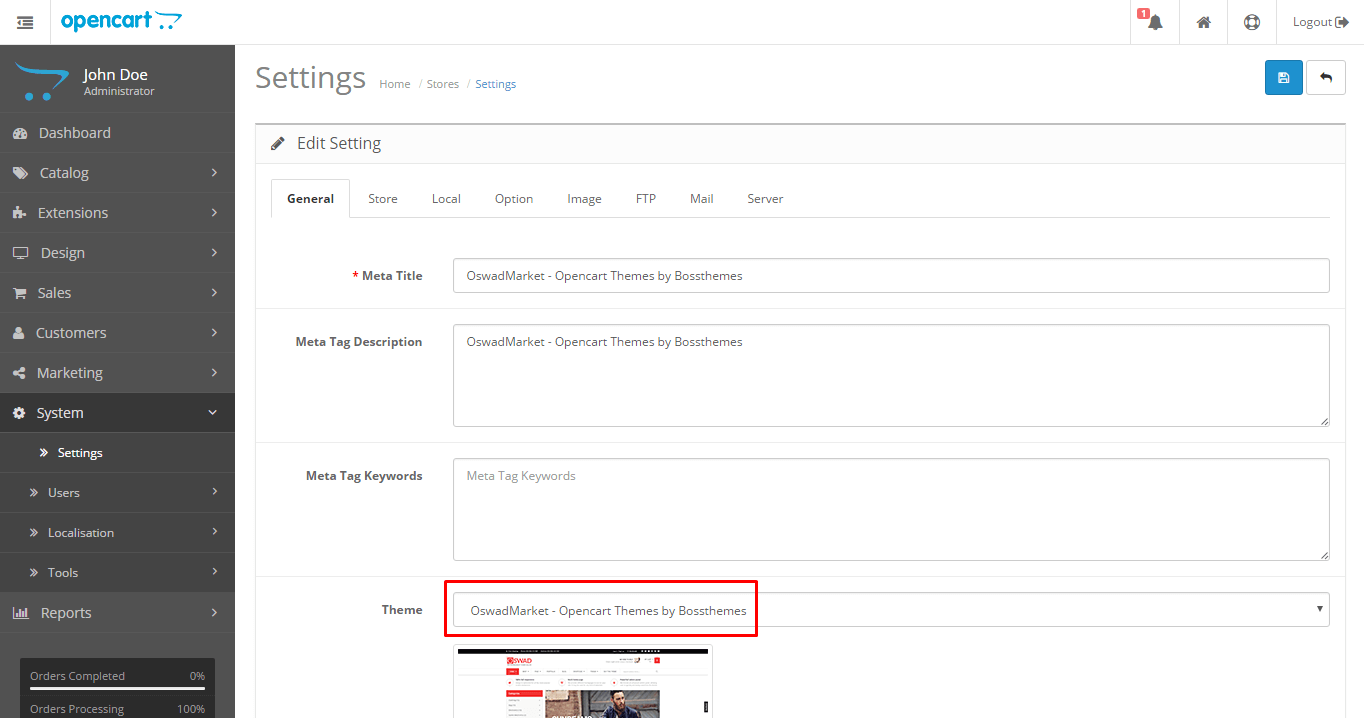
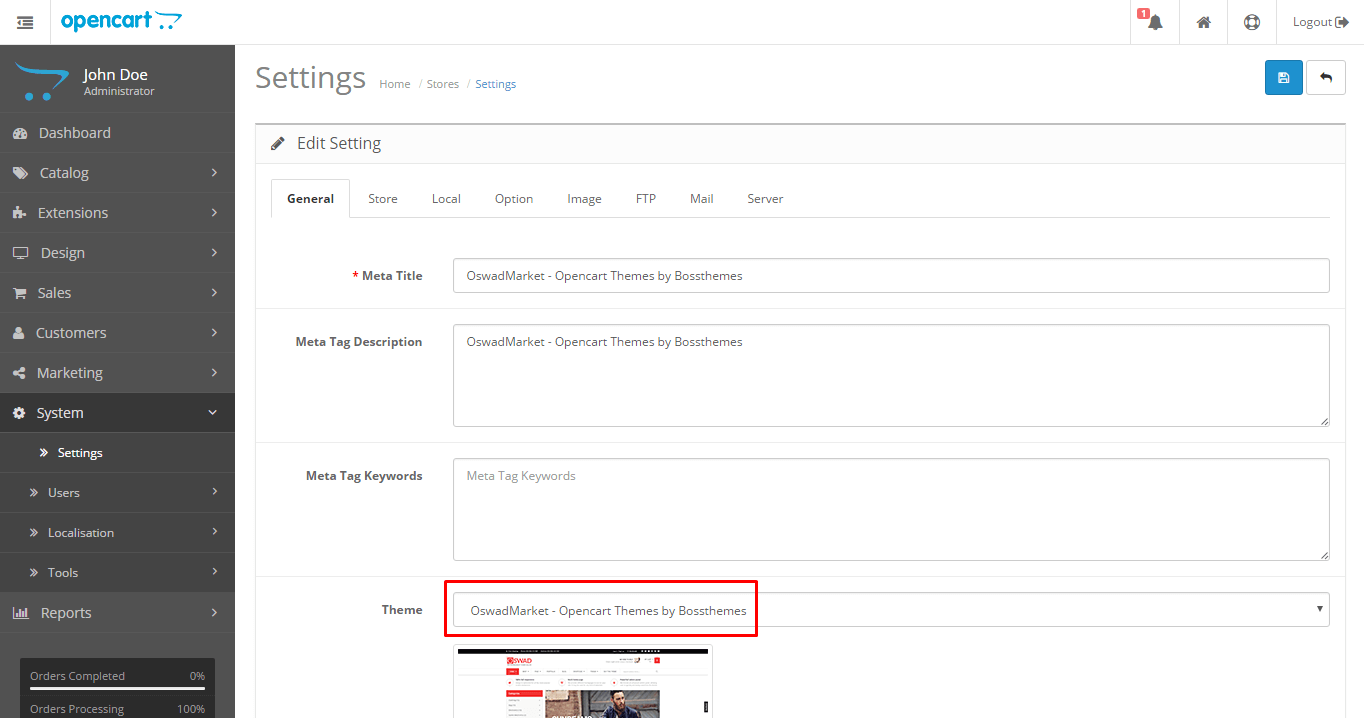
In back end, Go to System > Setting > edit > Store tab, select the template OswadMarket - Opencart Themes by Bossthemes .

In back end, Go to Extension > Extension Installer, press on the Upload button and browse to folder modification_xml and install all .xml files in this folder.

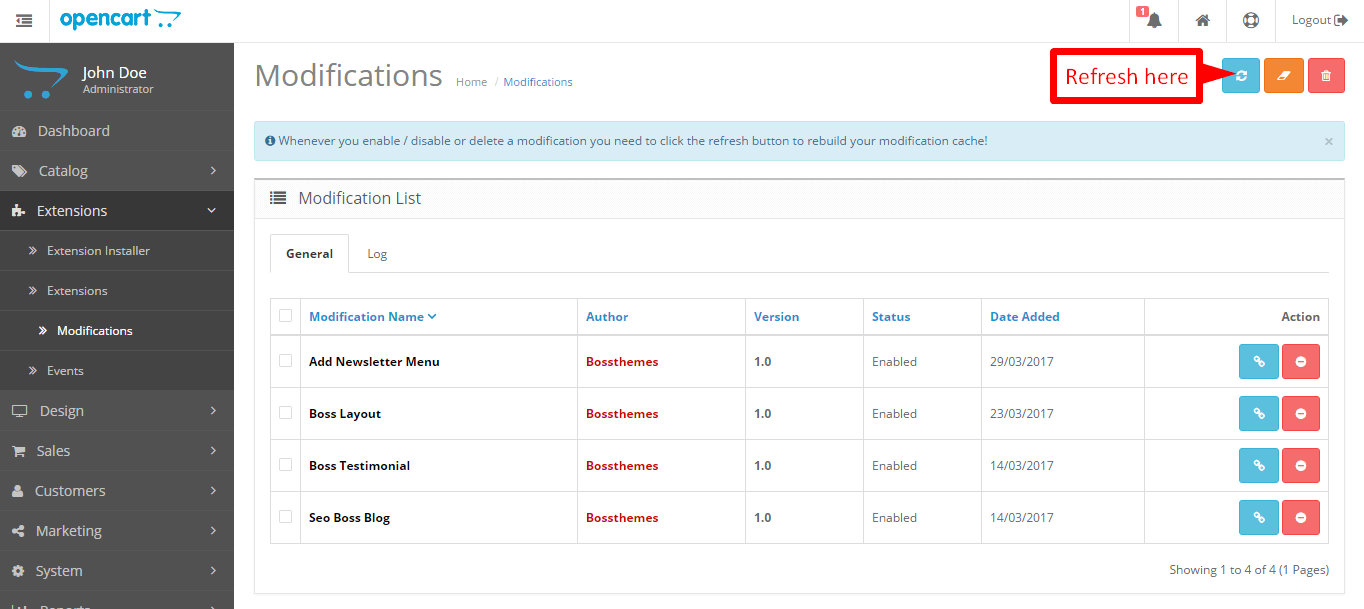
In back end, Go to Extension > Modification, click on the refresh button to rebuild your modification cache.

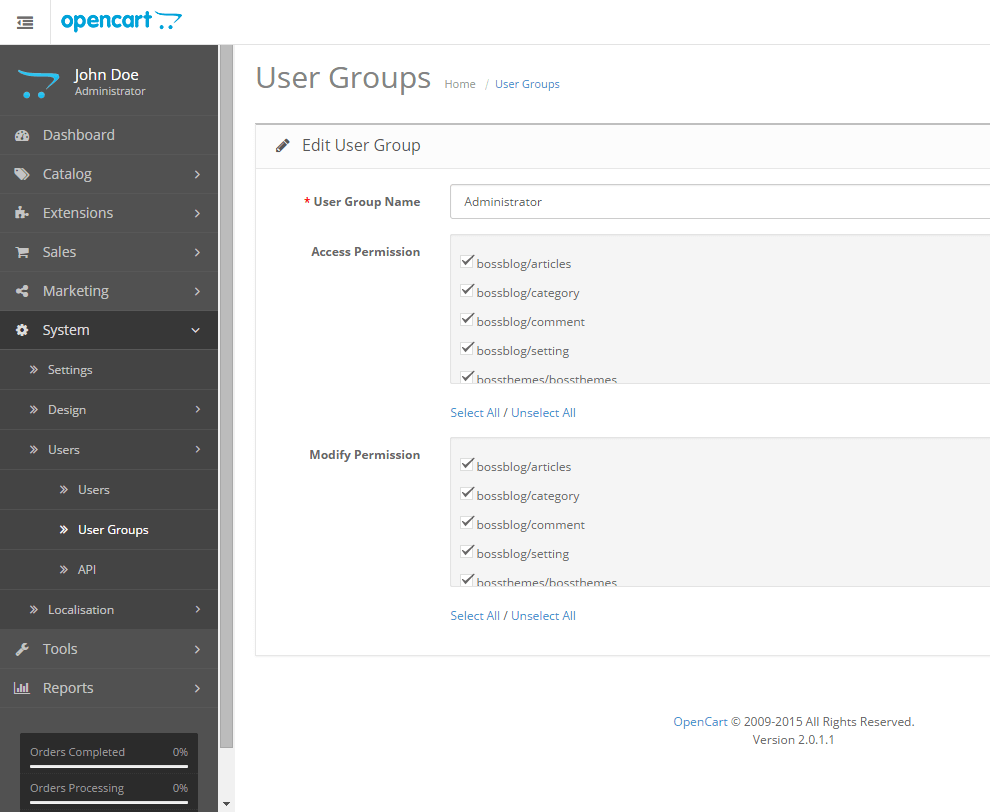
In back end, Go to System > Users > User Groups > Edit Administrator, click Sellect All for Access and Modify Permission.

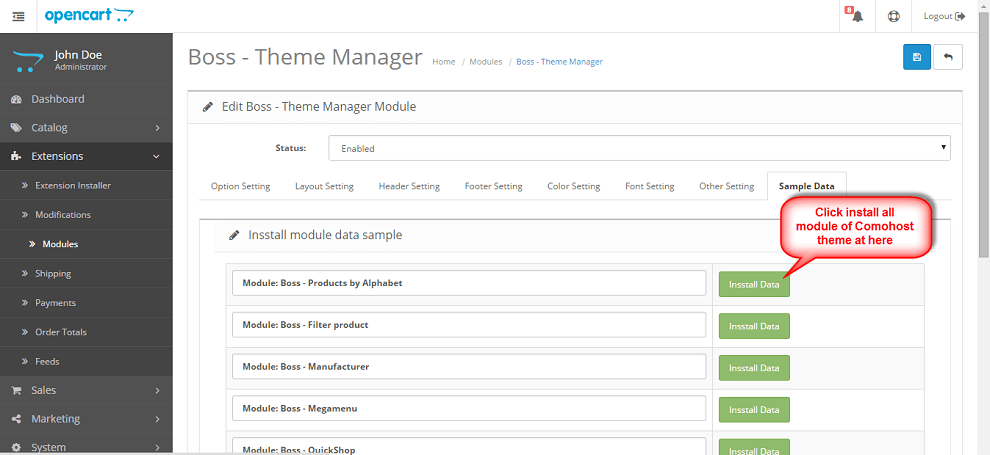
In back end, Go to Extension > Module > Boss - Theme Manager, click Install this module Then Edit it. Go to tab Data Sample to install data sample for this theme.
When you click to install module Boss - Theme Manager. All old modules setting are cleared.

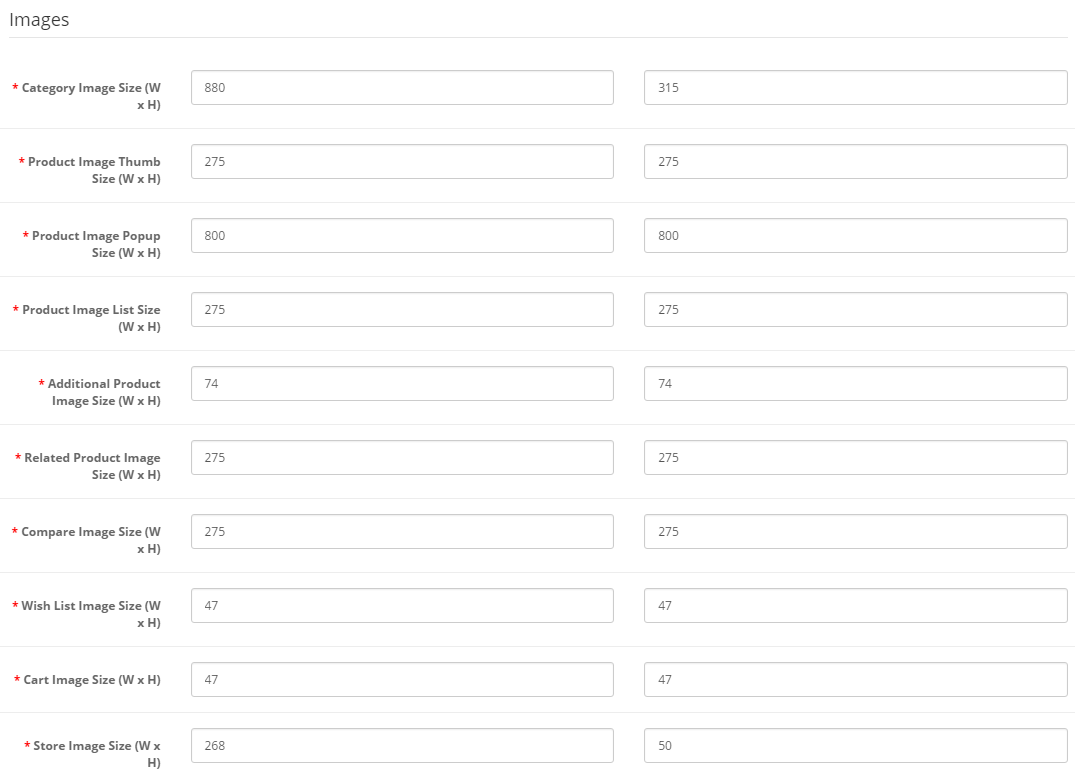
In back end, go to Admin > Extension > Theme > OswadMarket - Opencart Themes by Bossthemes > Edit > Image section
- 1Category Image Size: The size of category image shown in category page with name and description of category.
- 2Product Image Thumb Size: The size of product image in page of product detail.
- 3Product Image Popup Size: The size of product image in page of product detail when viewing large popup.
- 4Product Image List Size: The size of product image shown as grid/list in category, search and special page.
- 5Additional Product Image Size: The size of additional product image shown below image thumb in page of product detail.
- 6Related Product Image Size: The size of related product image in page of product detail.
- 7Compare Image Size: The size of product image in compare page.
- 8Wish List Image Size: The size of product wishlist image in wishlist page.
- 9Cart Image Size: The size of product image in dropdown cart in header.
- 10Store Image Size: The size of stores image.

In back end, Go to System > Setting > edit, you can config other option for your site as: image, email, store name, title...
You can read more details about each option here: Editing a store's settings

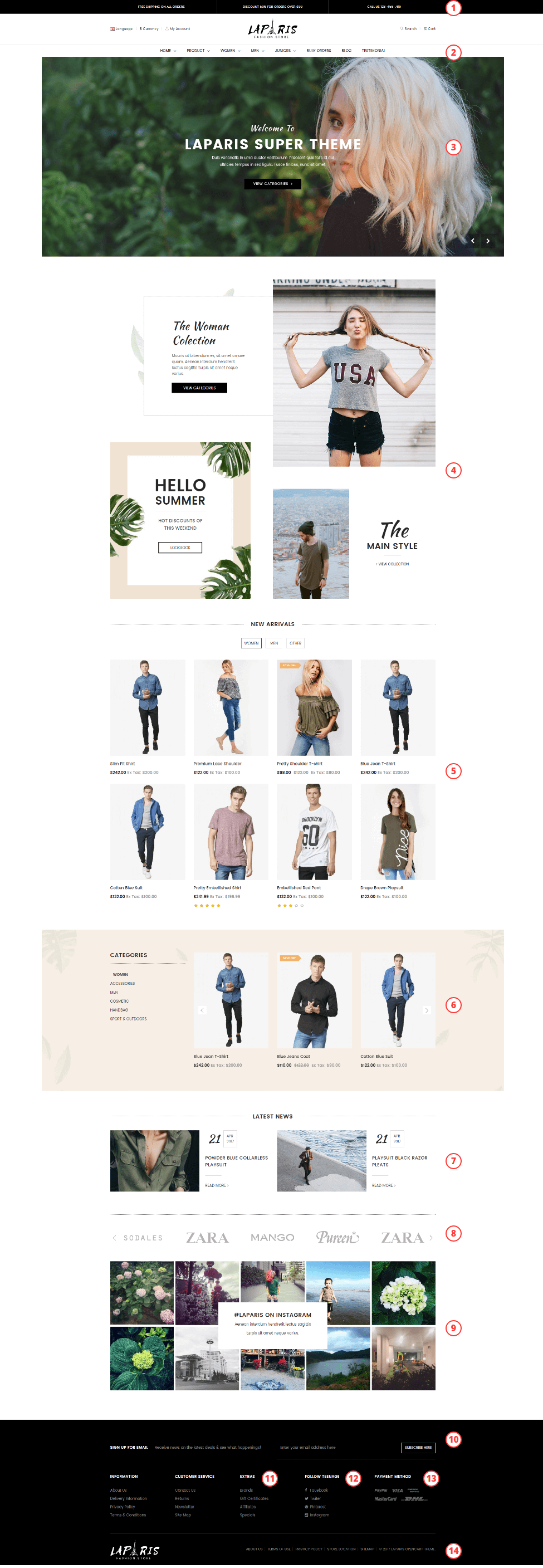
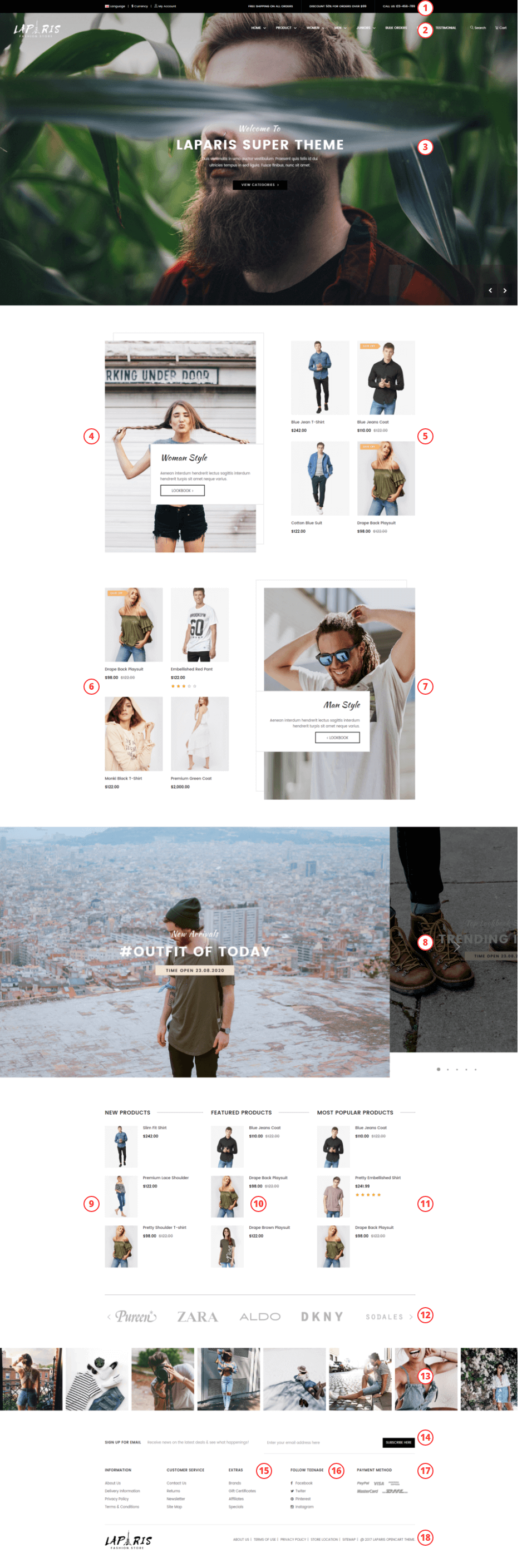
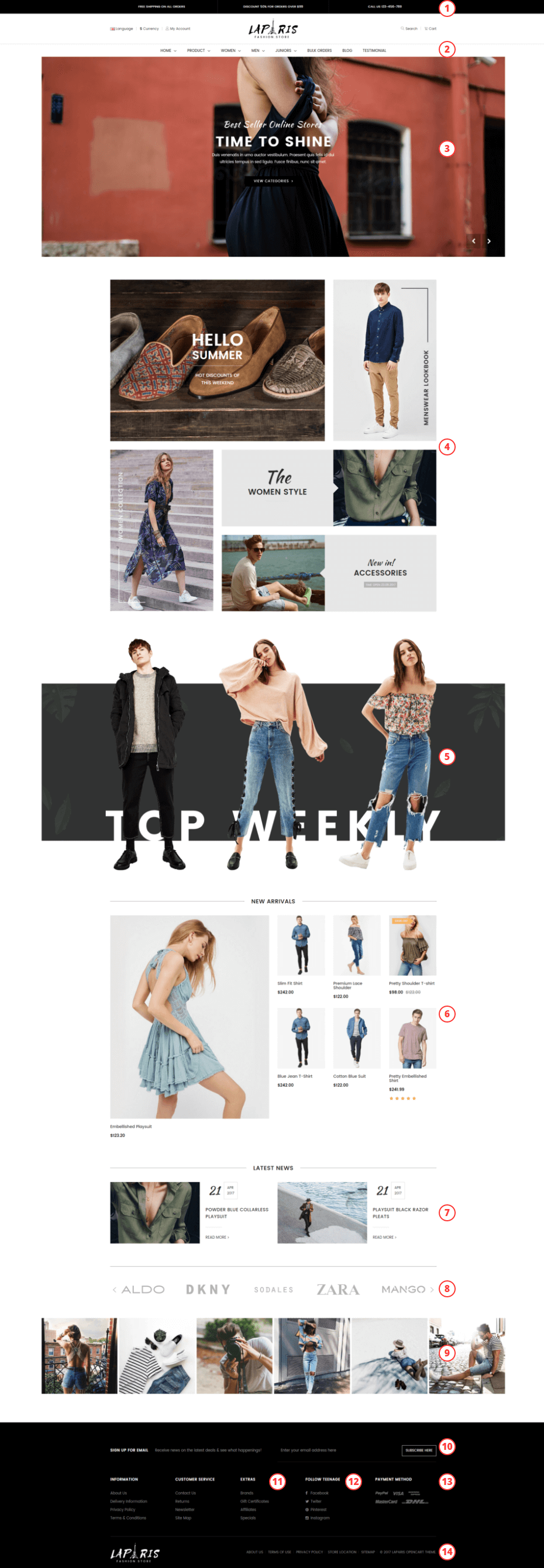
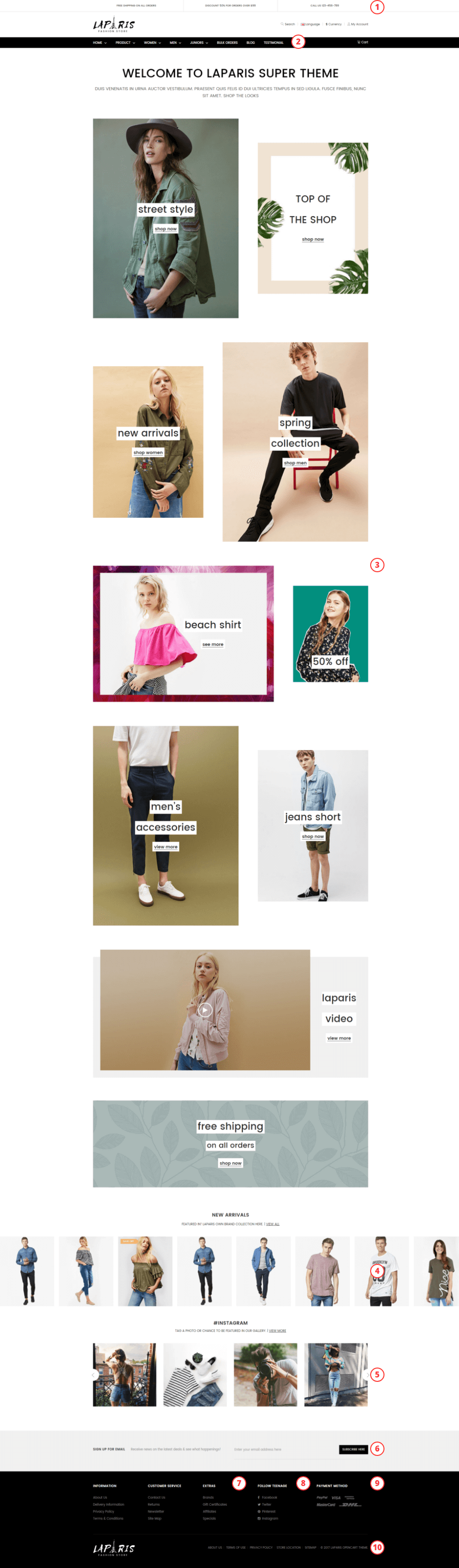
- 1 Free Shipping
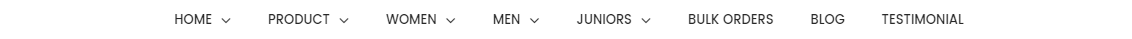
- 2 Header Main Menu
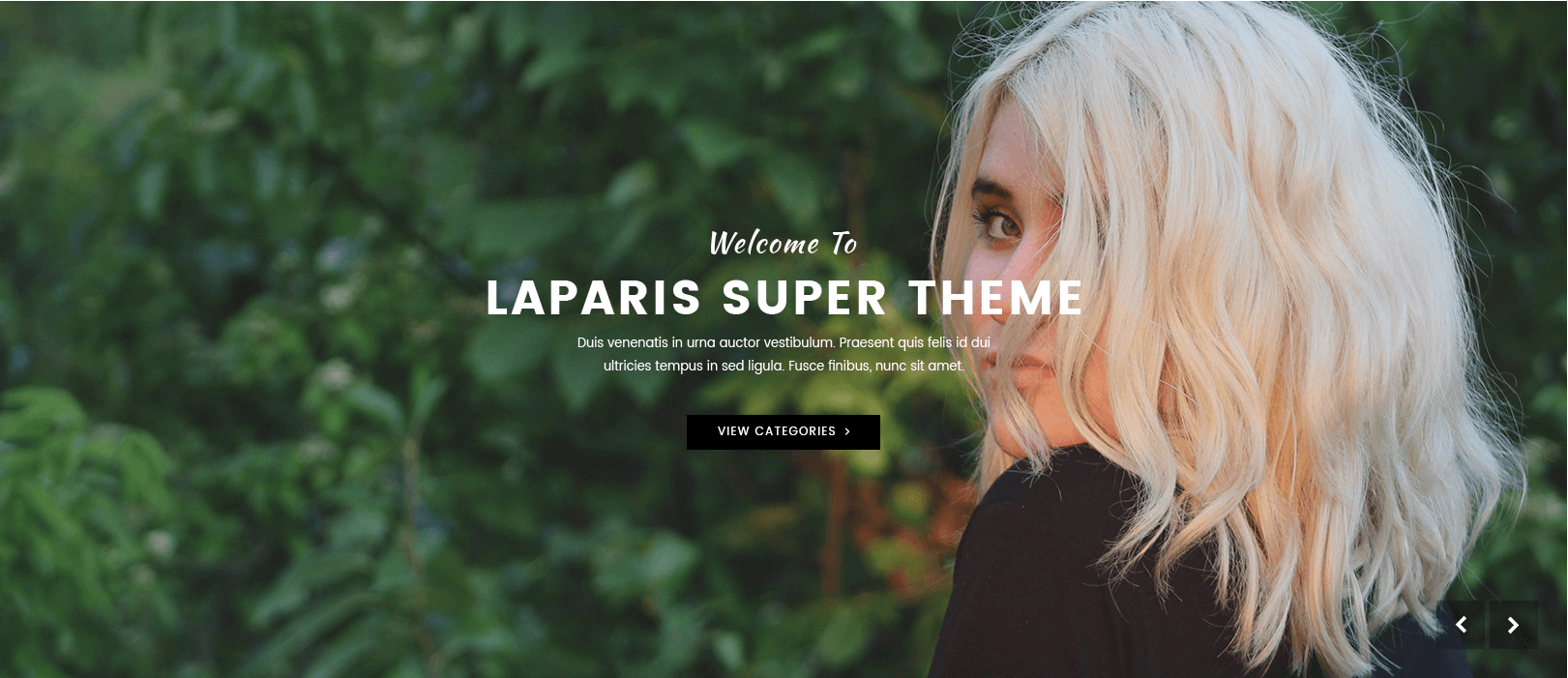
- 3 Revolution Slider
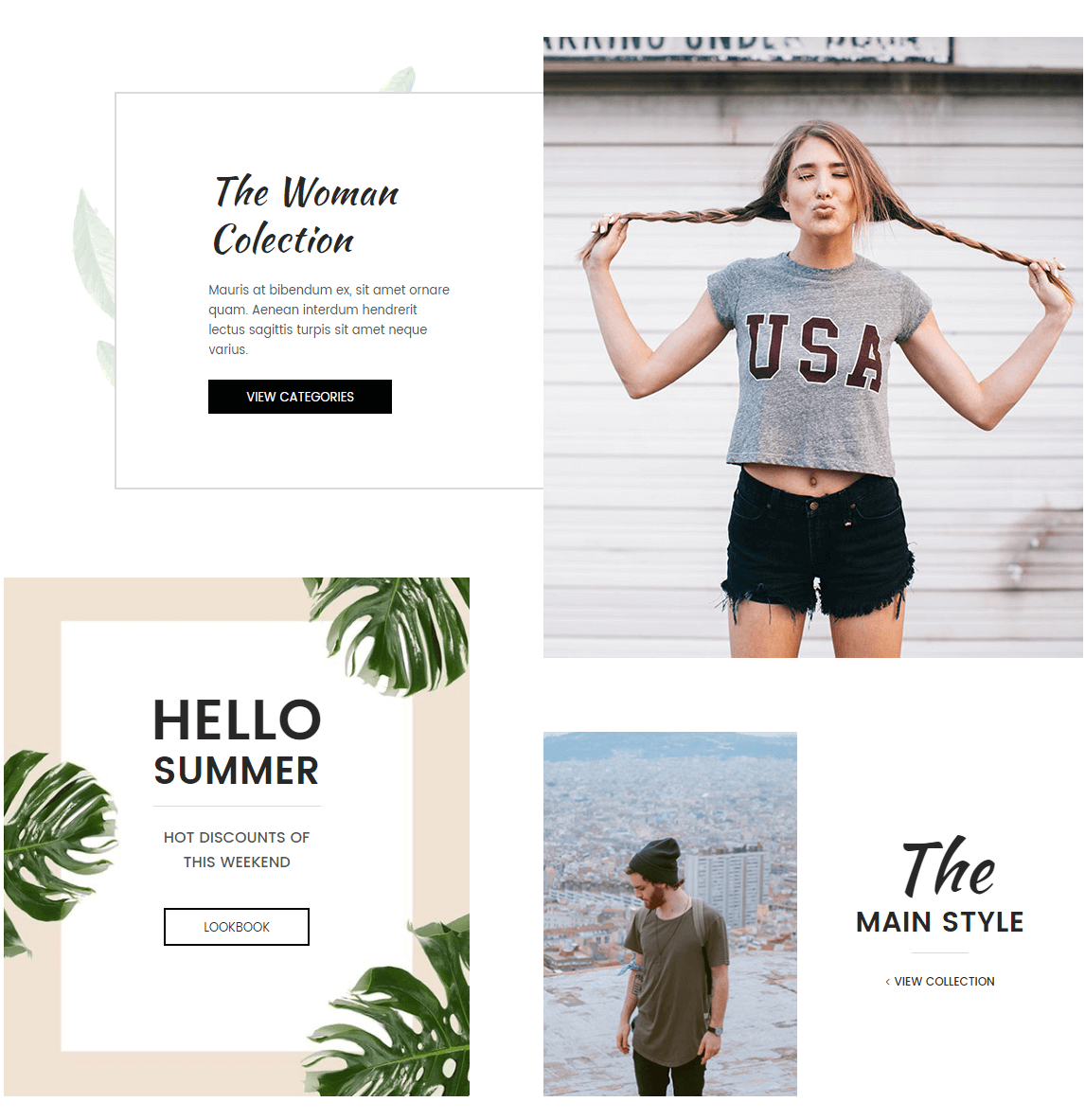
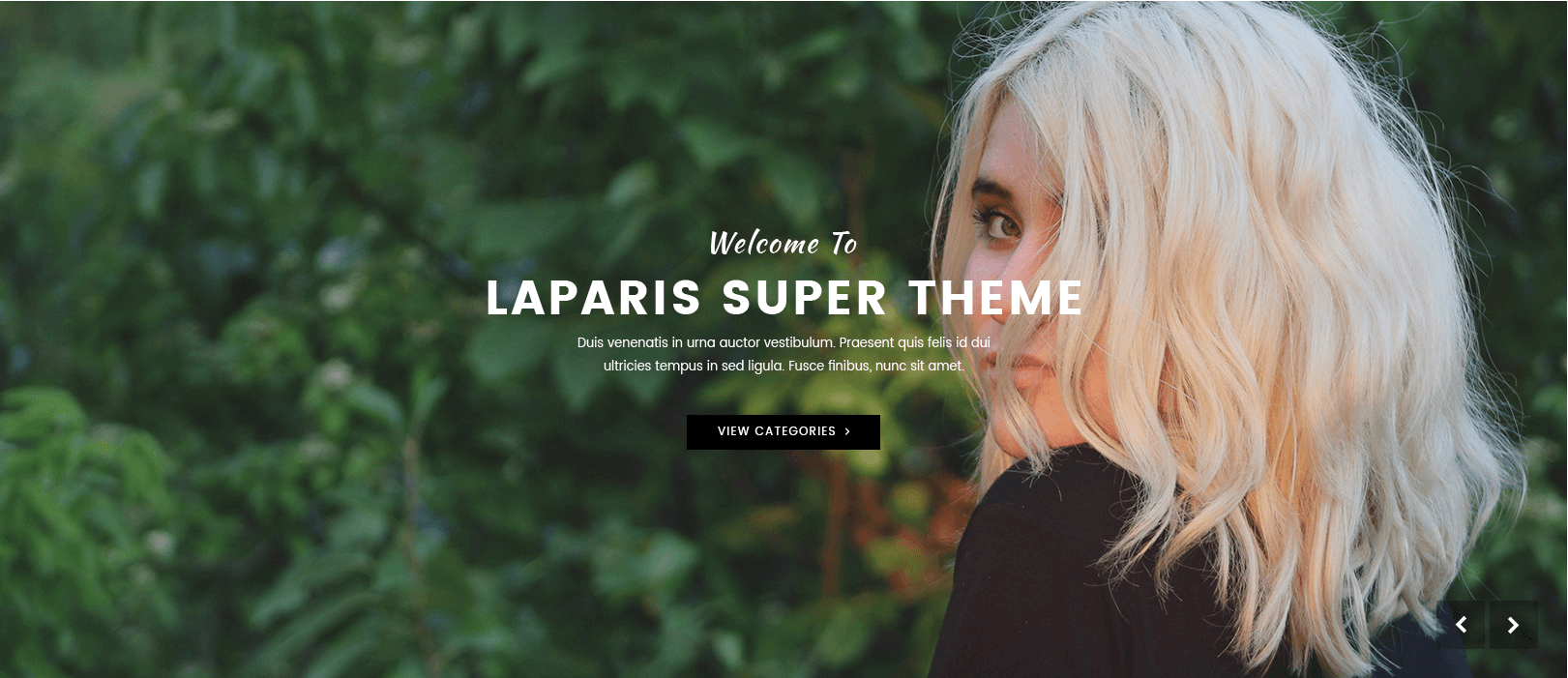
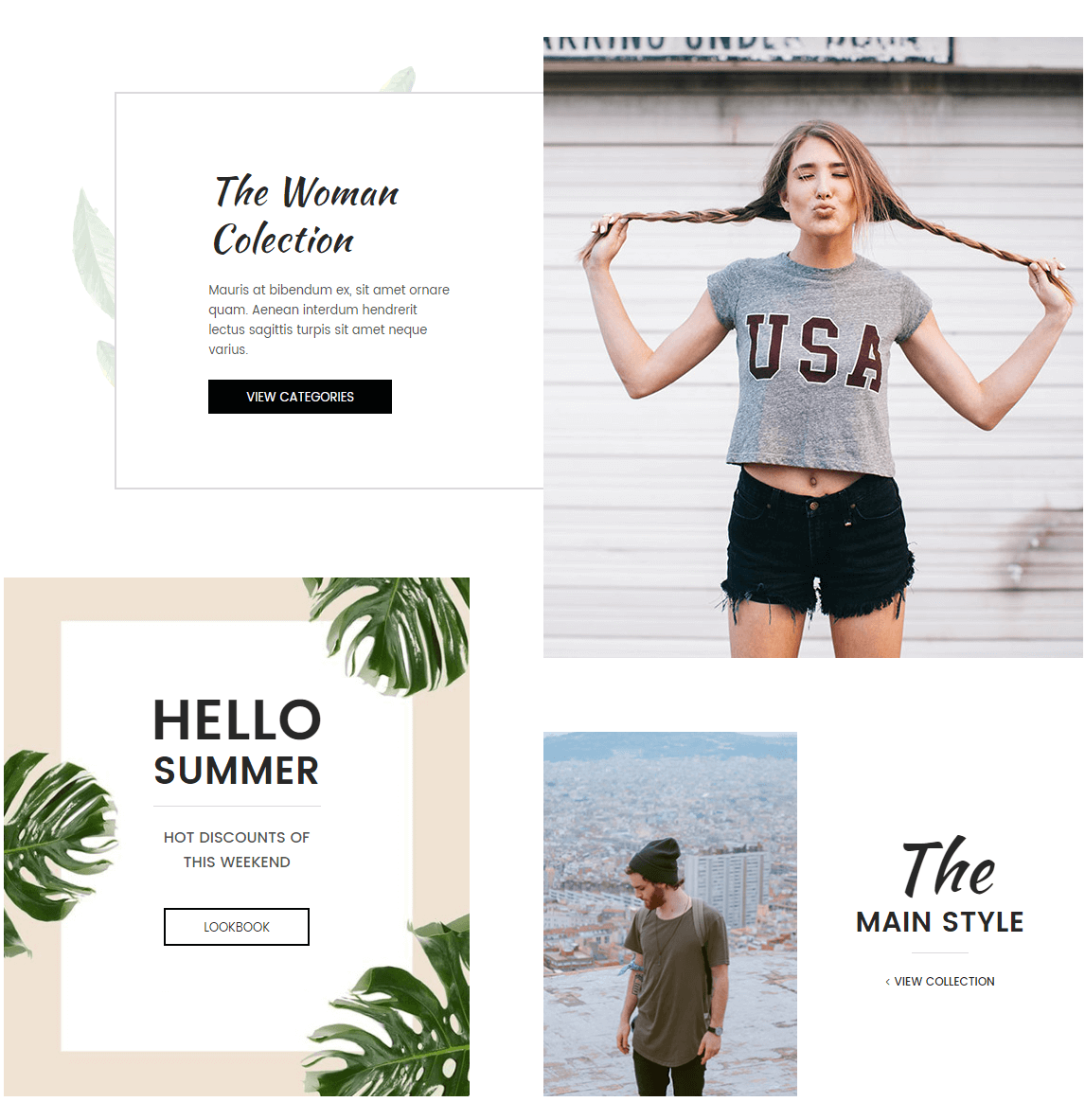
- 4 Intro
- 5 New Arrivals
- 6 Product by category
- 7 Blog Featured
- 8 Carousel
- 9 Instagram
- 10 Newsletter
- 11 Footer link
- 12 Footer social
- 13 Payment link
- 14 Powered by
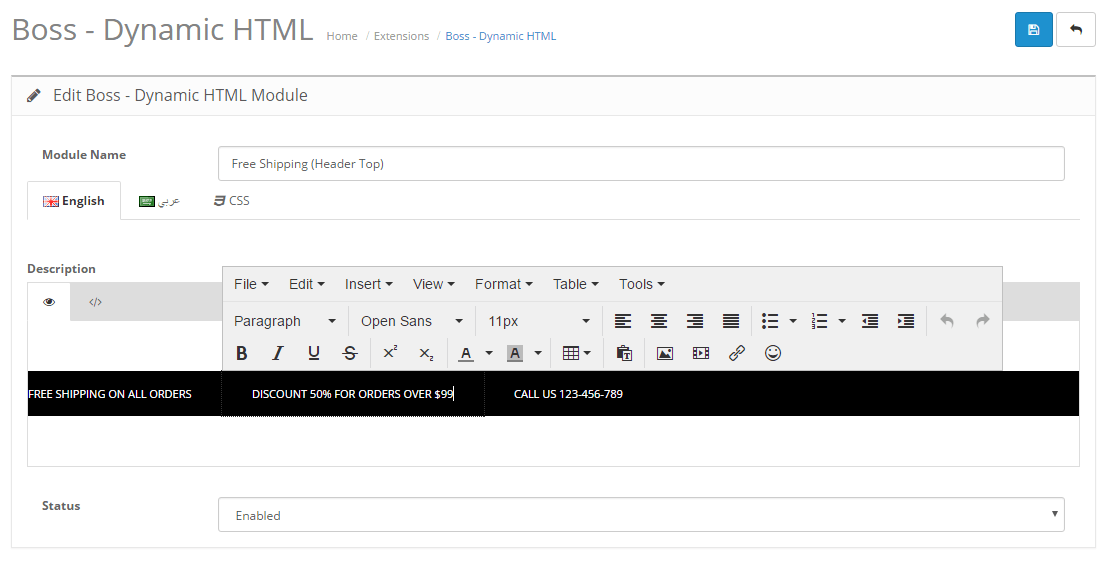
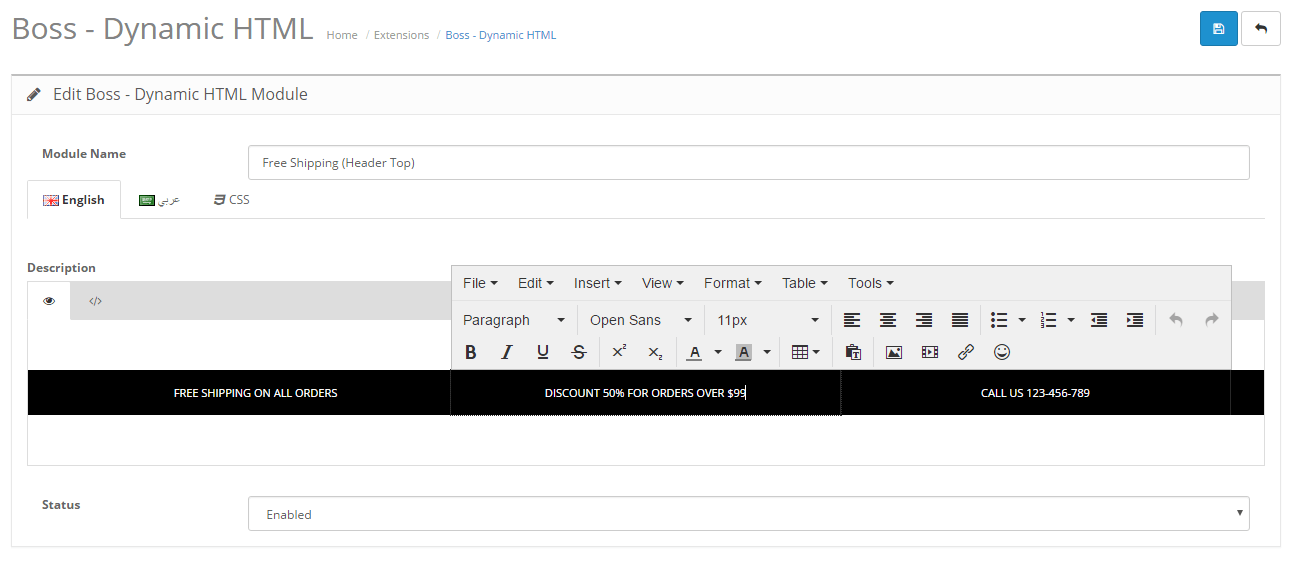
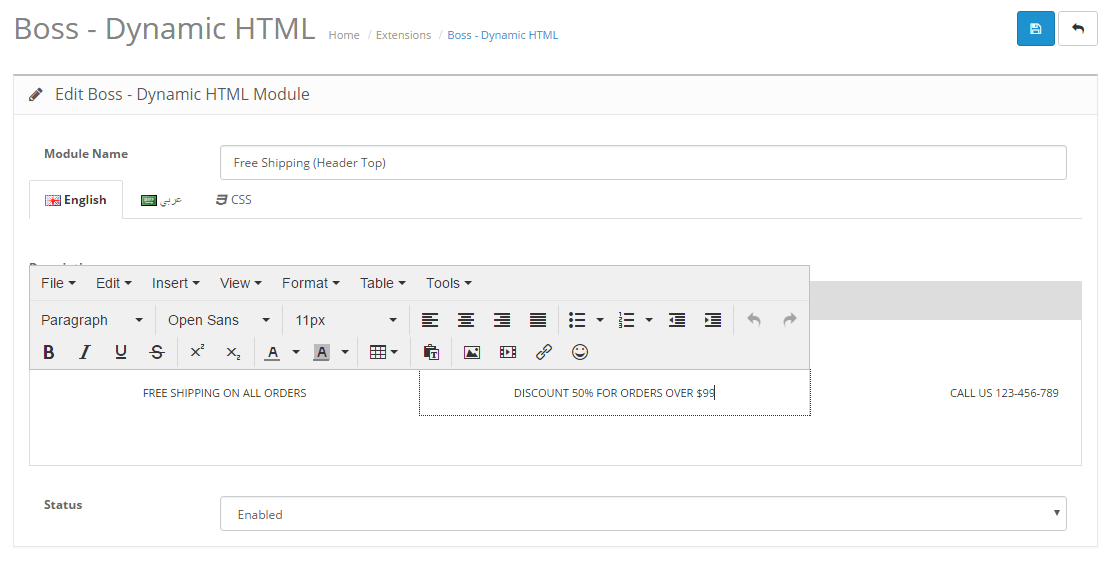
1. Free Shipping
Frontend Appearance

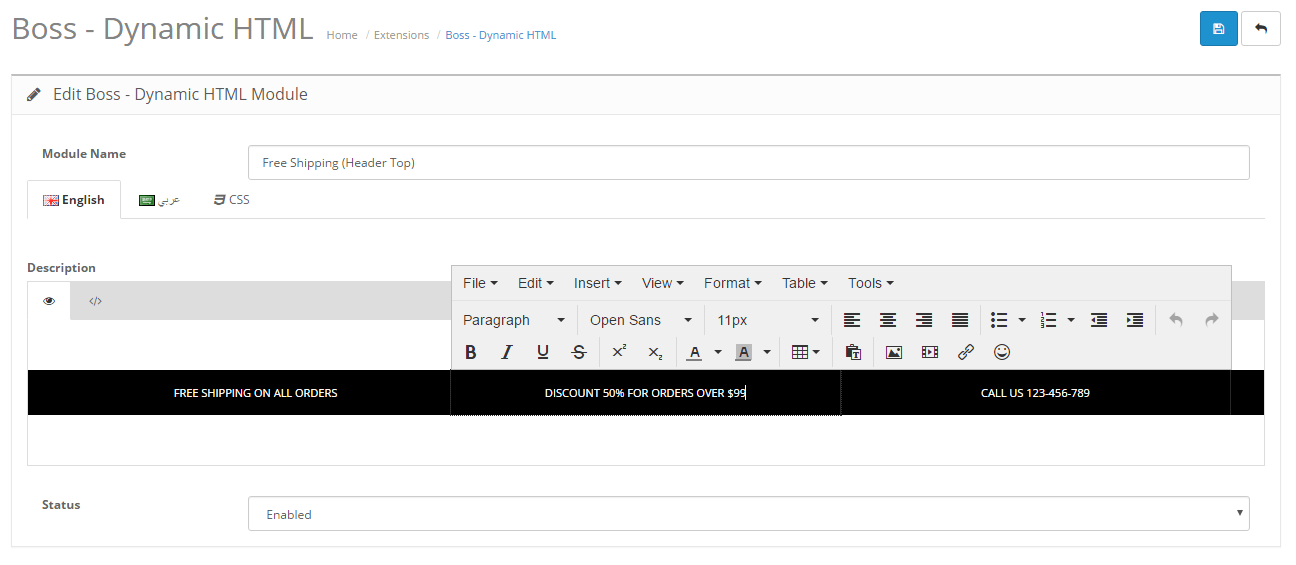
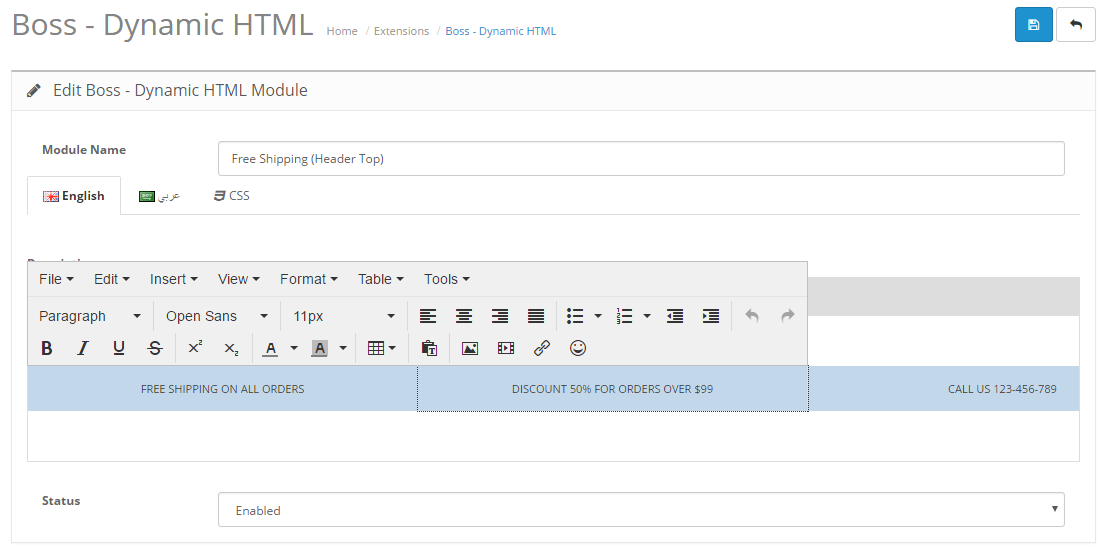
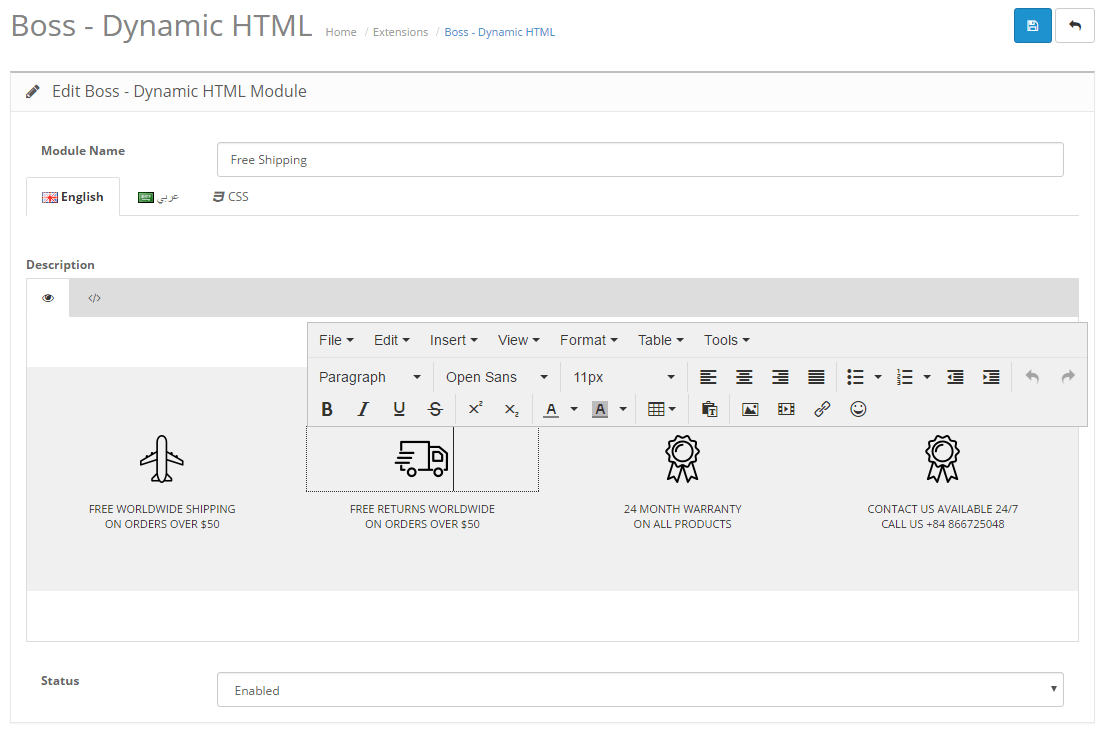
Backend Setting
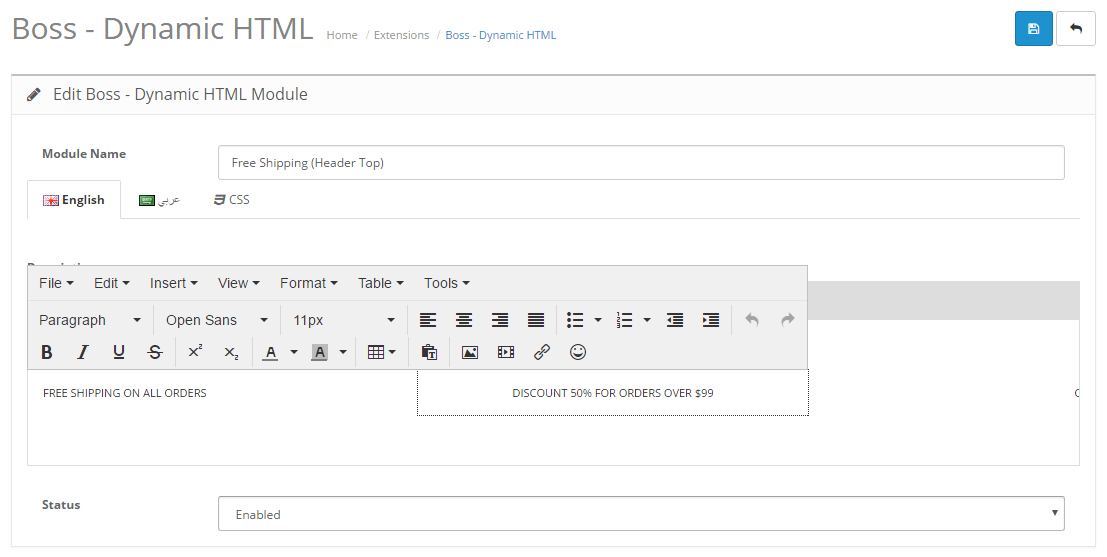
Step 1: Go to Admin CP > Extensions > Modules > Boss - Dynamic HTML > Free Shipping (Header Top) > Edit.
Step 2: Click on the text block or image block to edit.

Step 3: Click Save Button in the top right corner to save your setting.
2. Header Main Menu
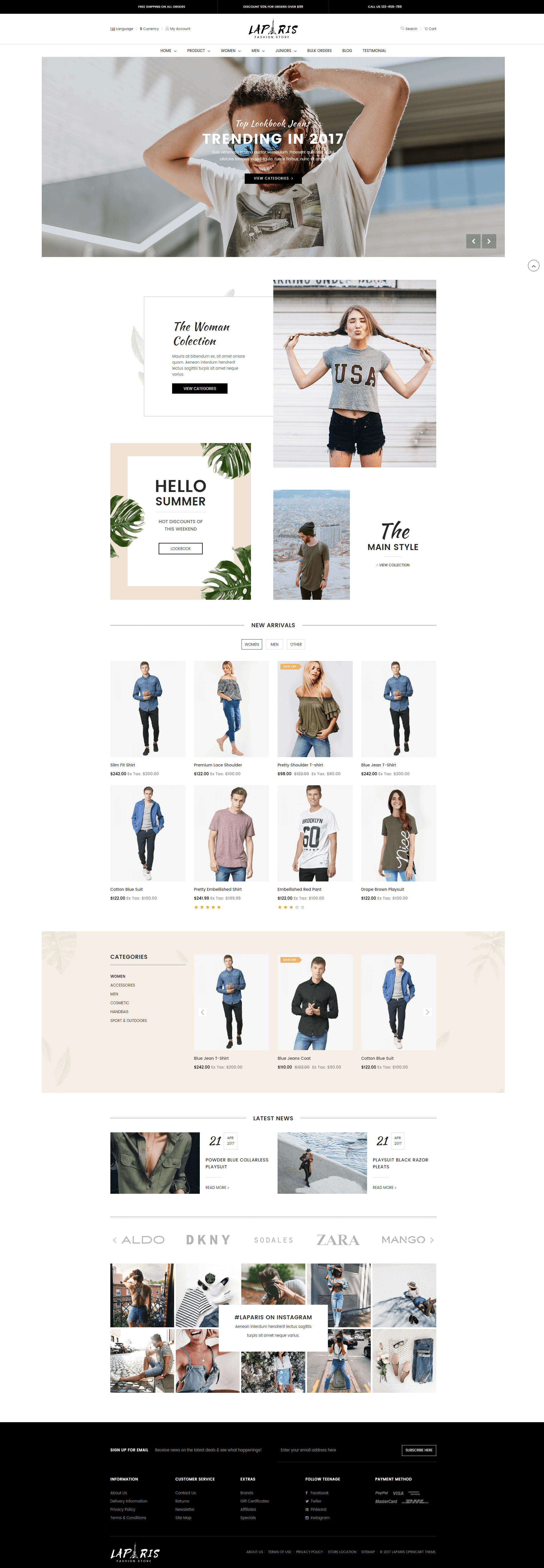
Frontend Appearance

Backend Setting
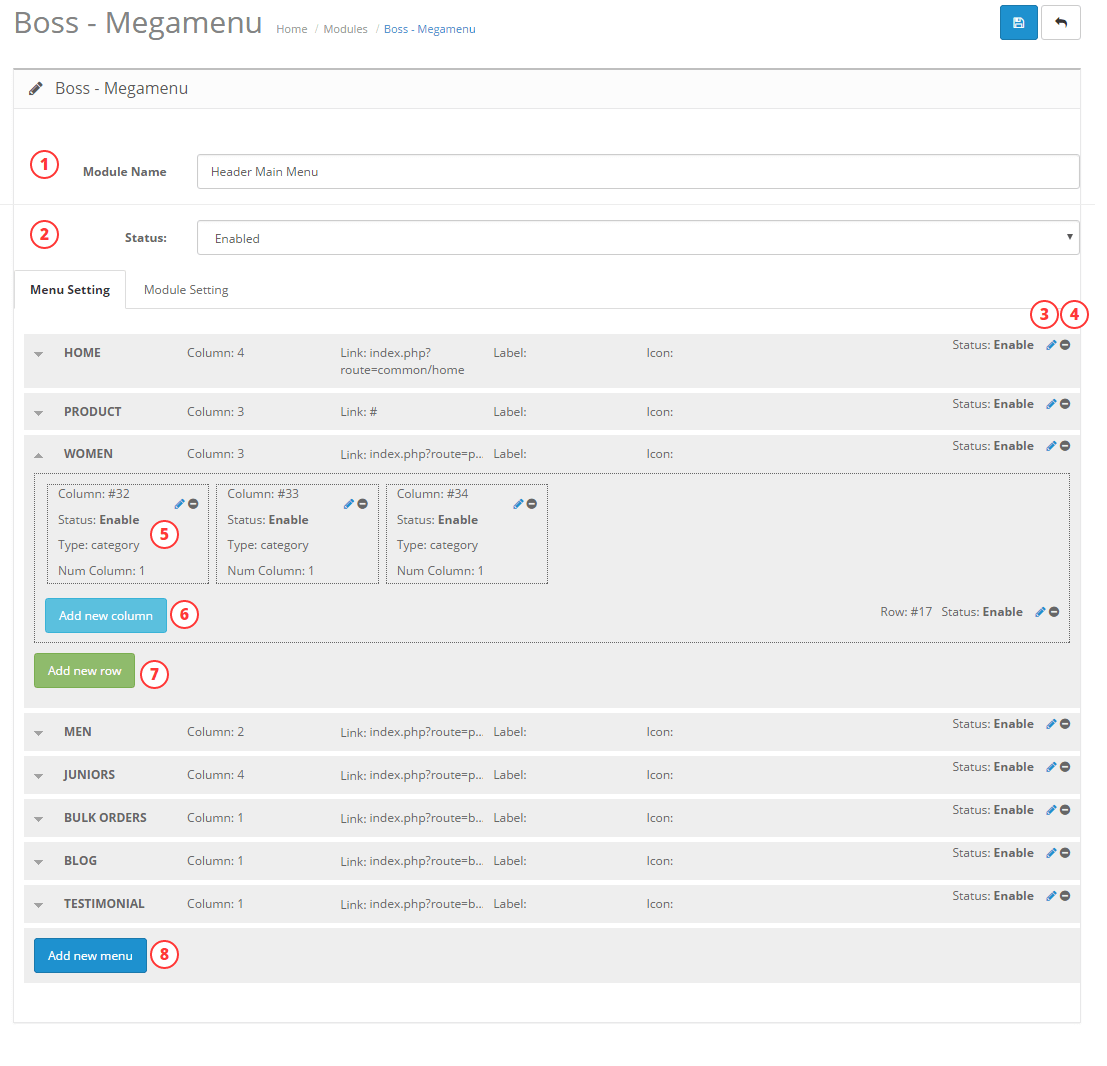
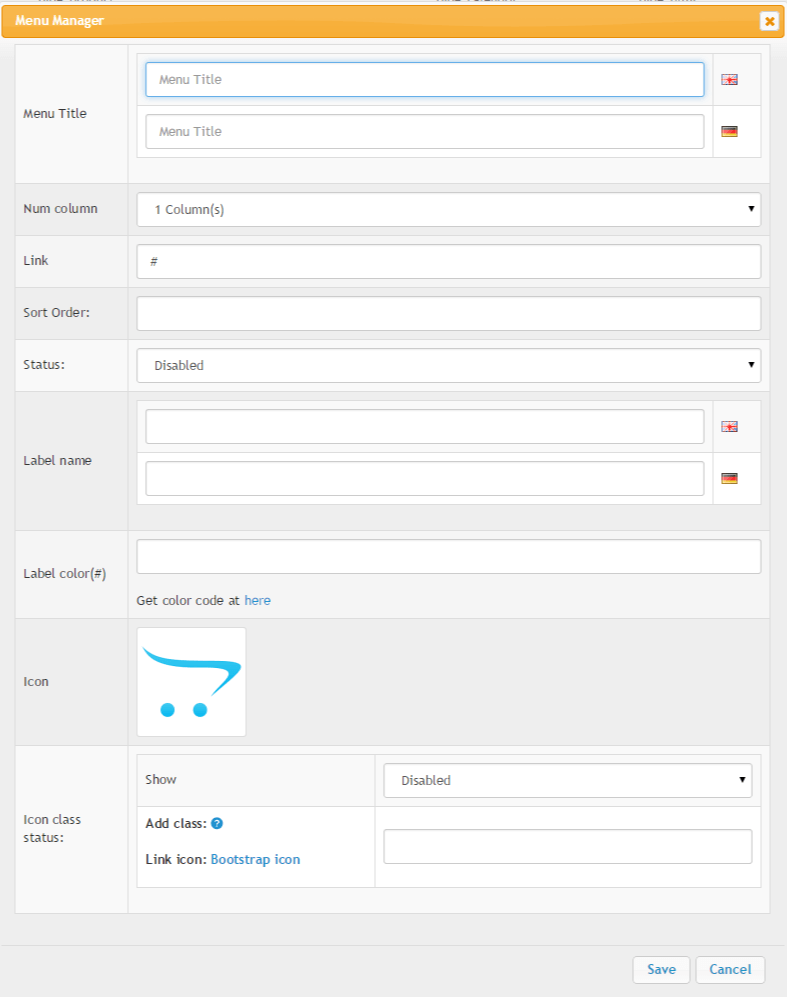
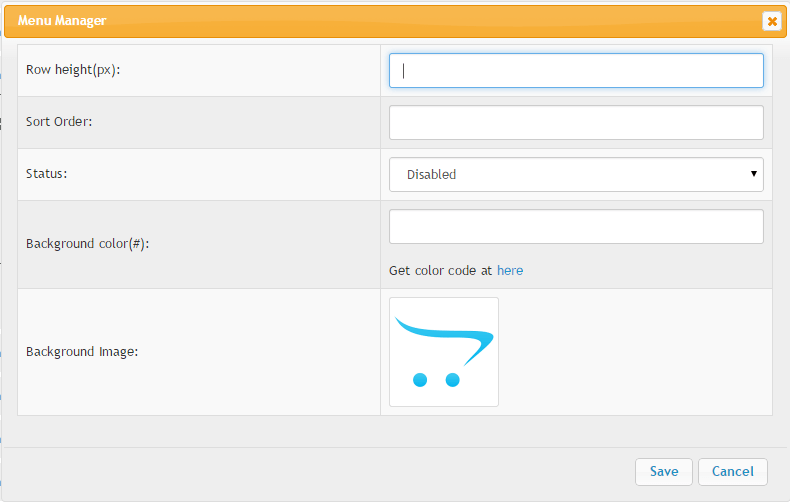
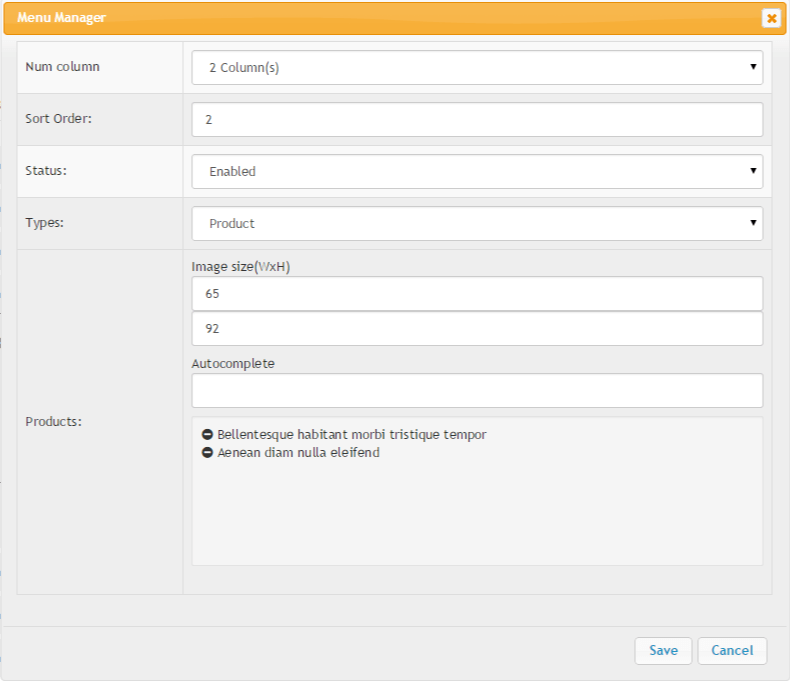
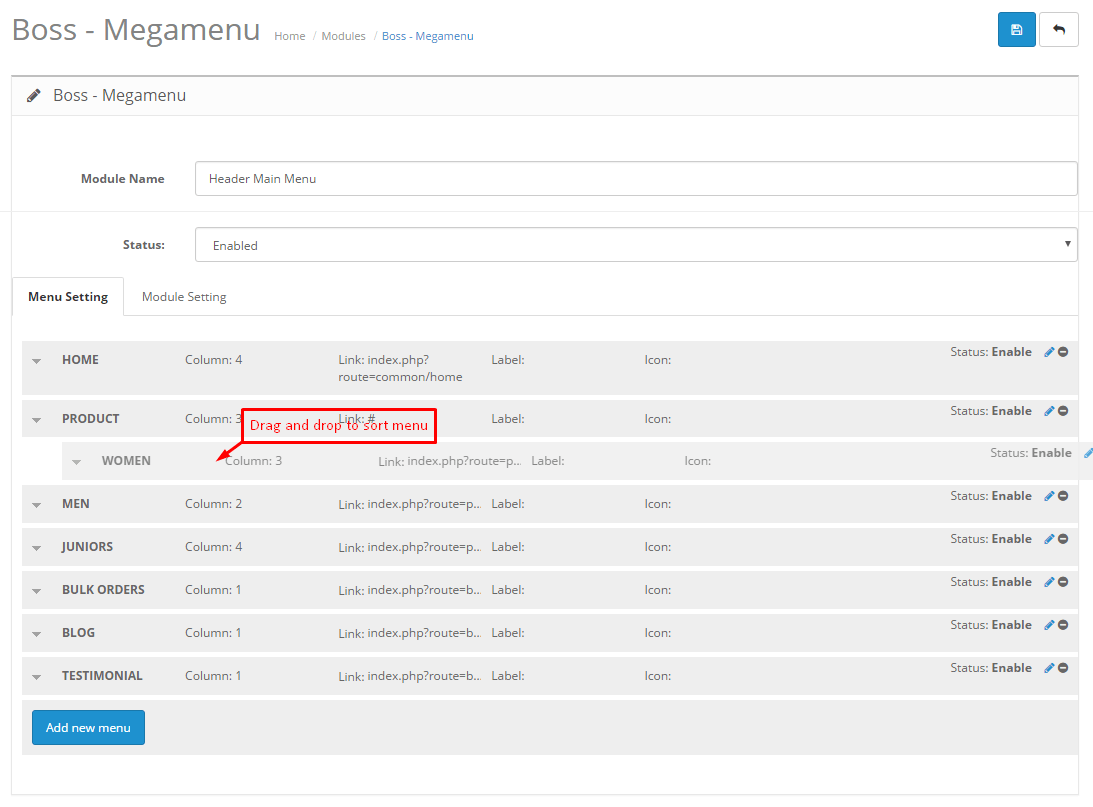
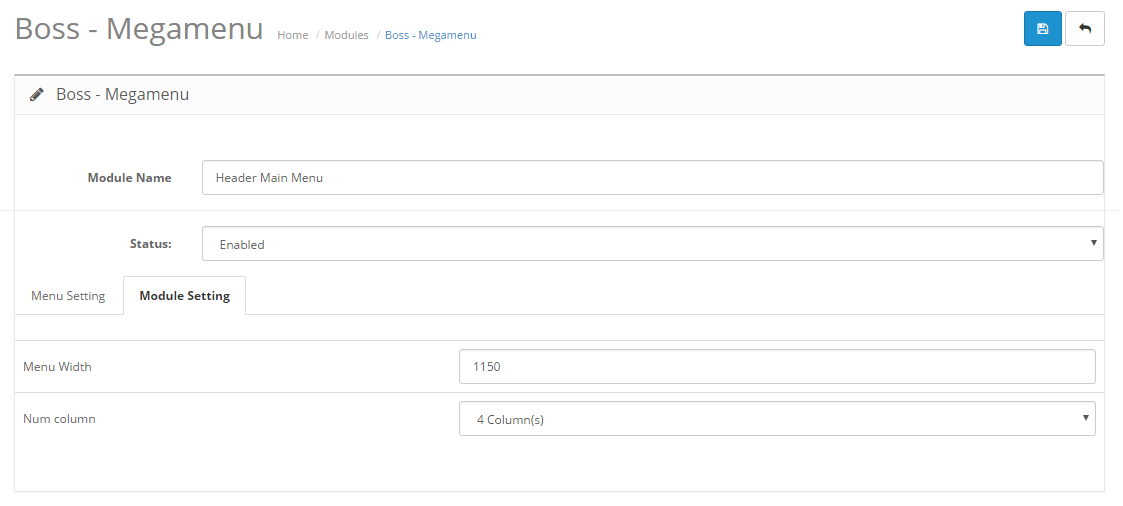
Step 1: Go to Admin CP > Extensions > Modules > Boss - Megamenu > Header Main Menu > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
3. Revolution Slider
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Revolution Slider > Homepage Content Top > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
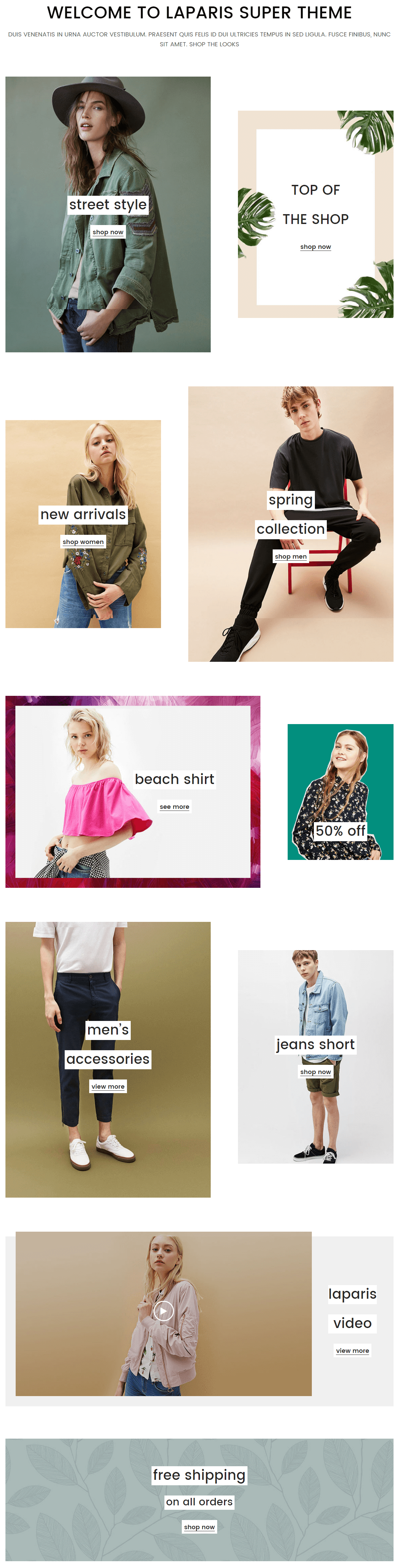
4. Intro
Frontend Appearance

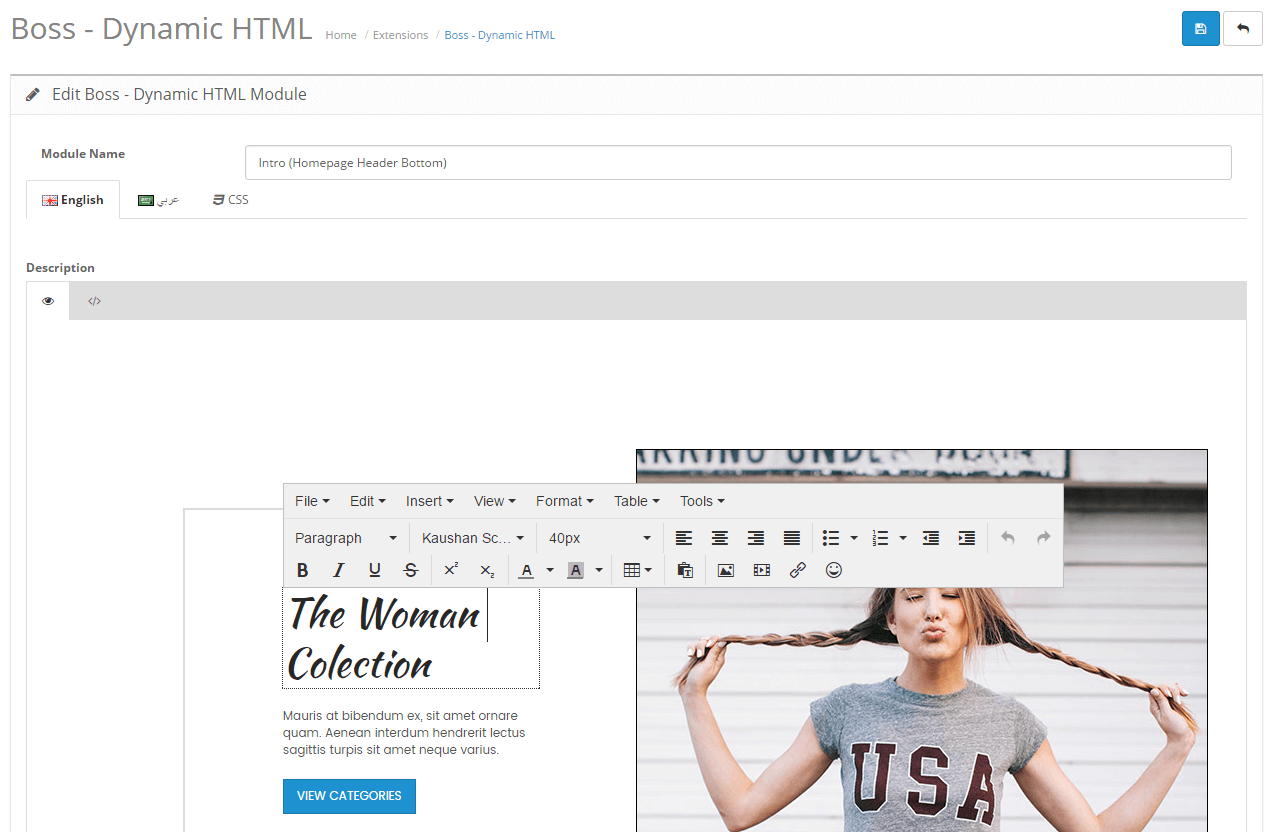
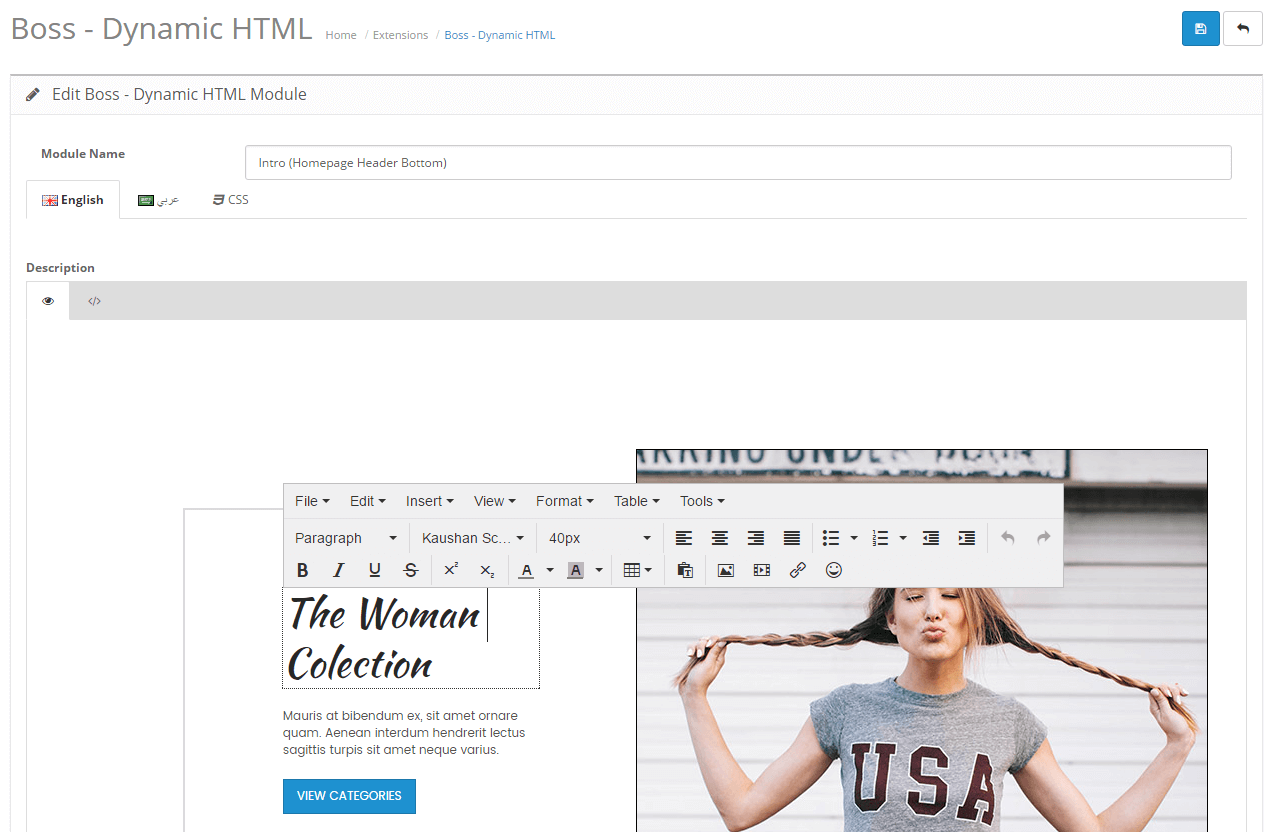
Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Dynamic HTML > Intro (Homepage Header Bottom) > Edit.
Step 2: Click on the text block or image block to edit.

Step 3: Click Save Button in the top right corner to save your setting.
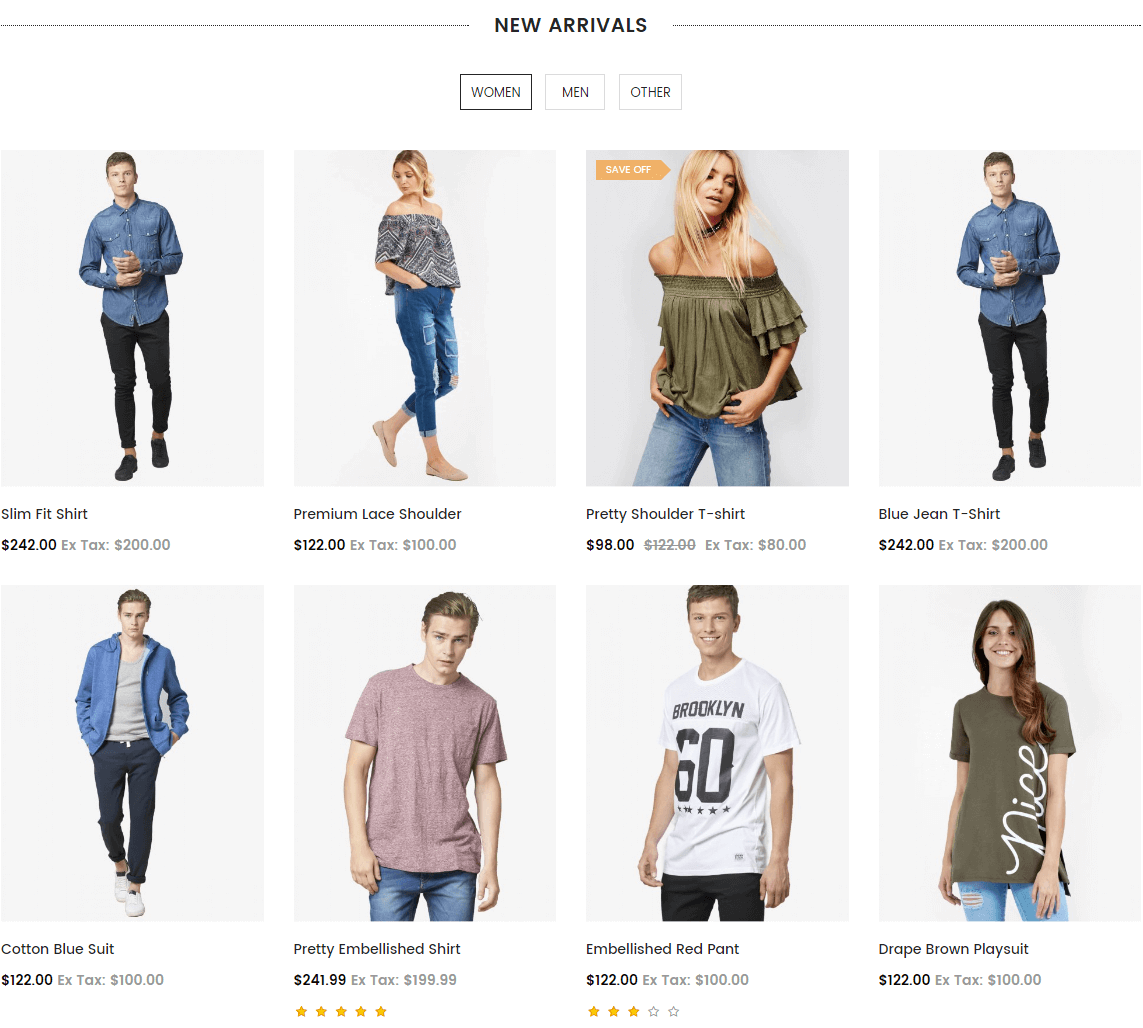
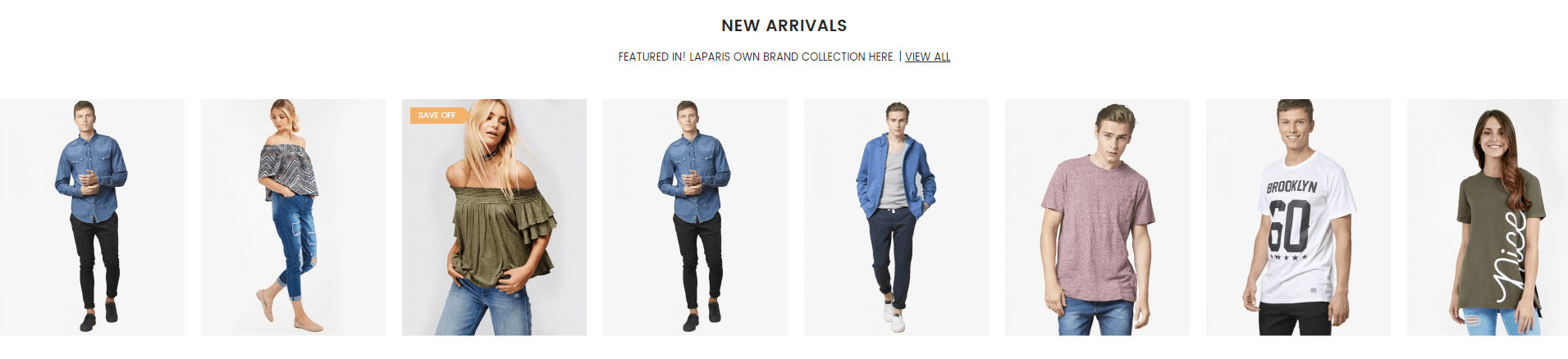
5. New Arrivals
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Filter product > New Arrivals (Homepage Header Bottom) > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
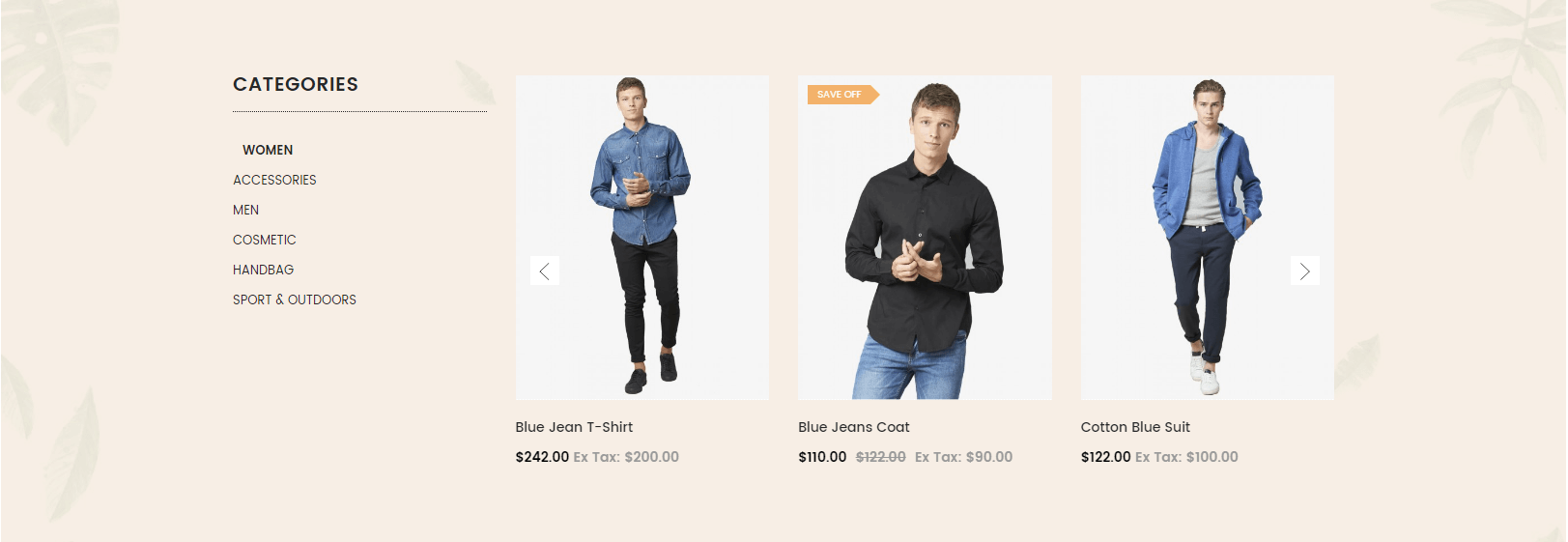
6. Product by category
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Product Category > Homepage Header Bottom > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
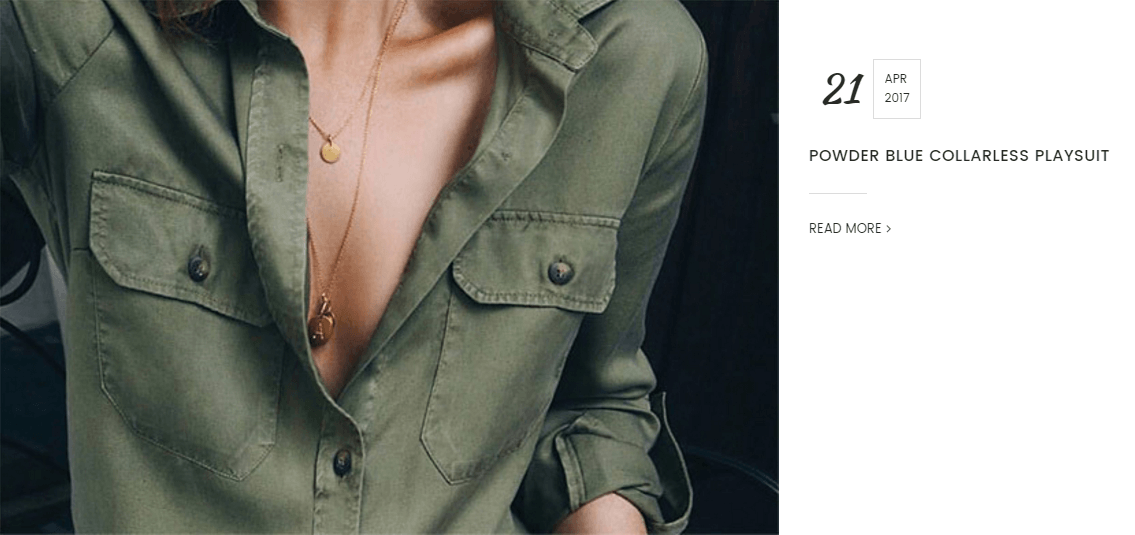
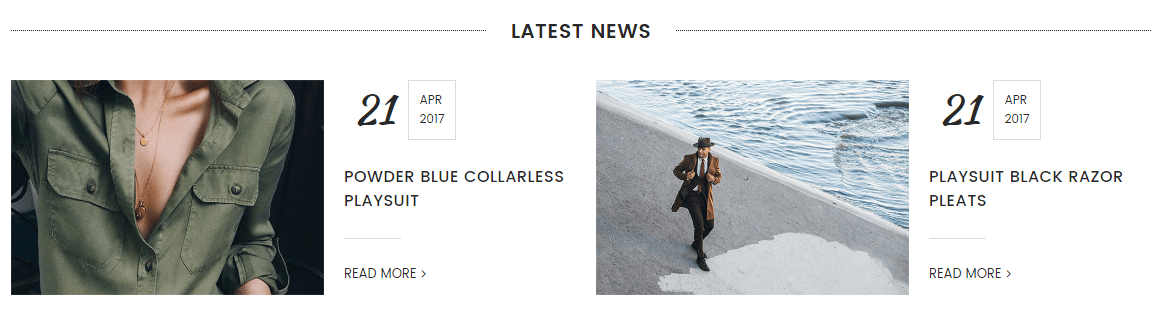
7. Blog Featured
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Blog Featured > Latest News (Homepage Bottom) > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
8. Carousel
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Carousel > Homepage Bottom > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
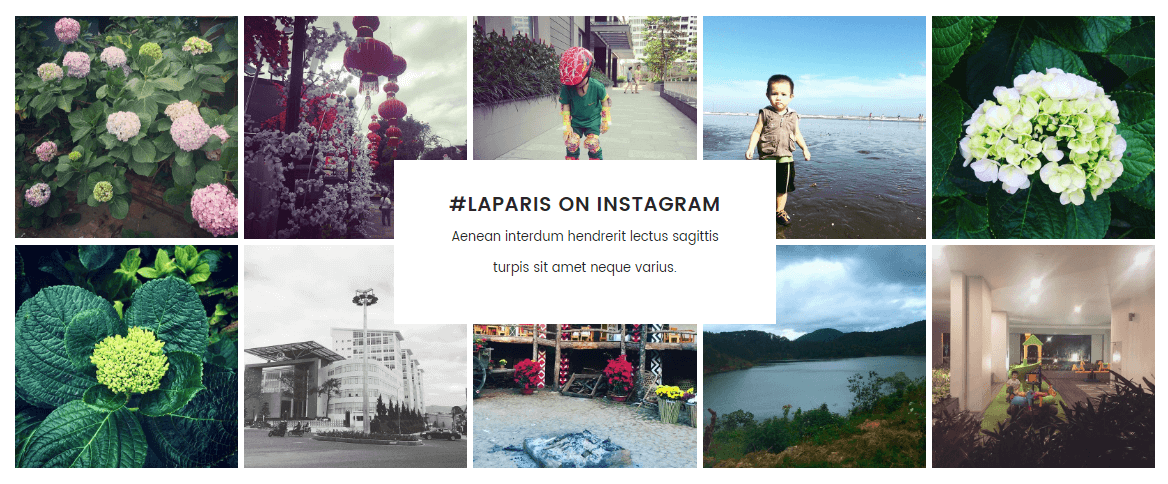
9. Instagram
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Instagram > Homepage Bottom > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
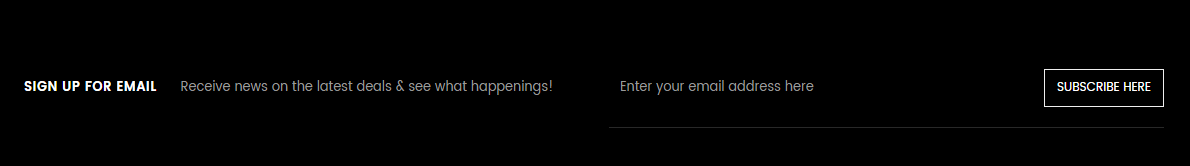
10. Newsletter
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > News Letter > Footer News Letter > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
11. Footer link
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Theme Manager > Edit.
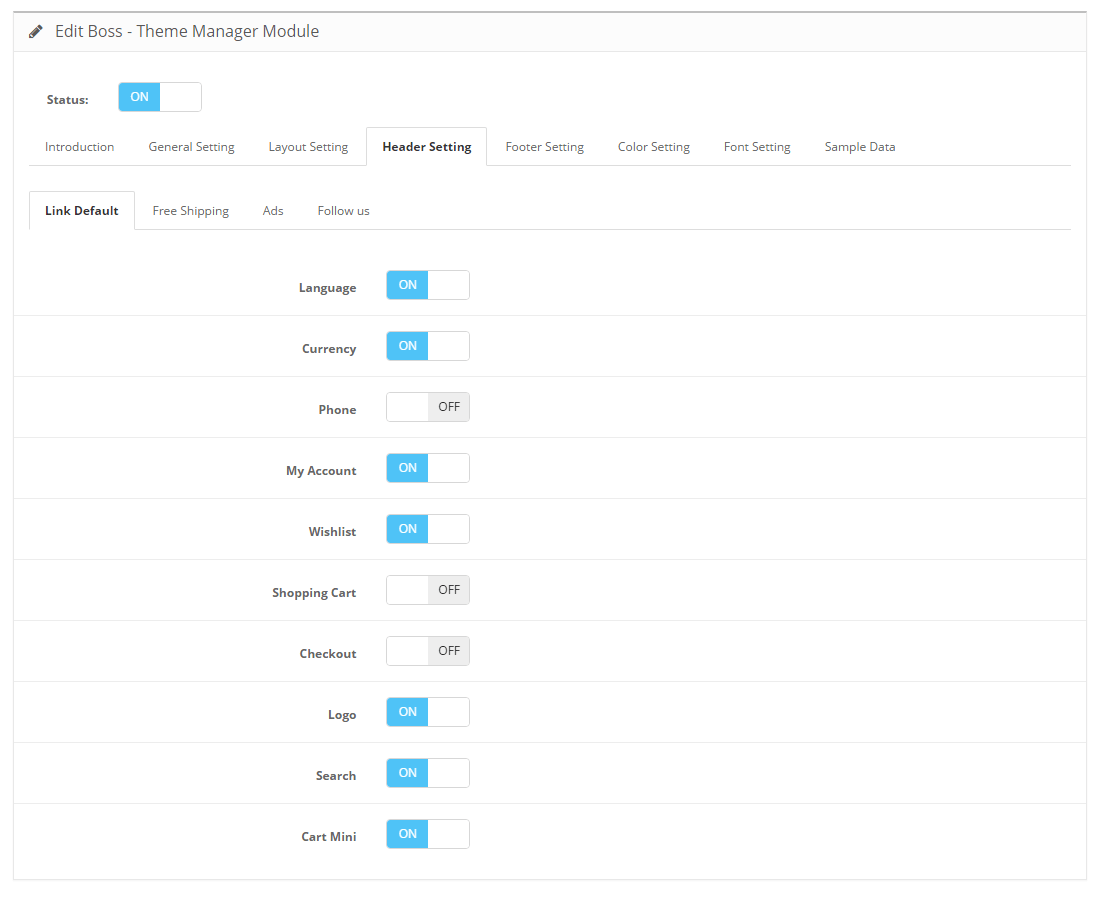
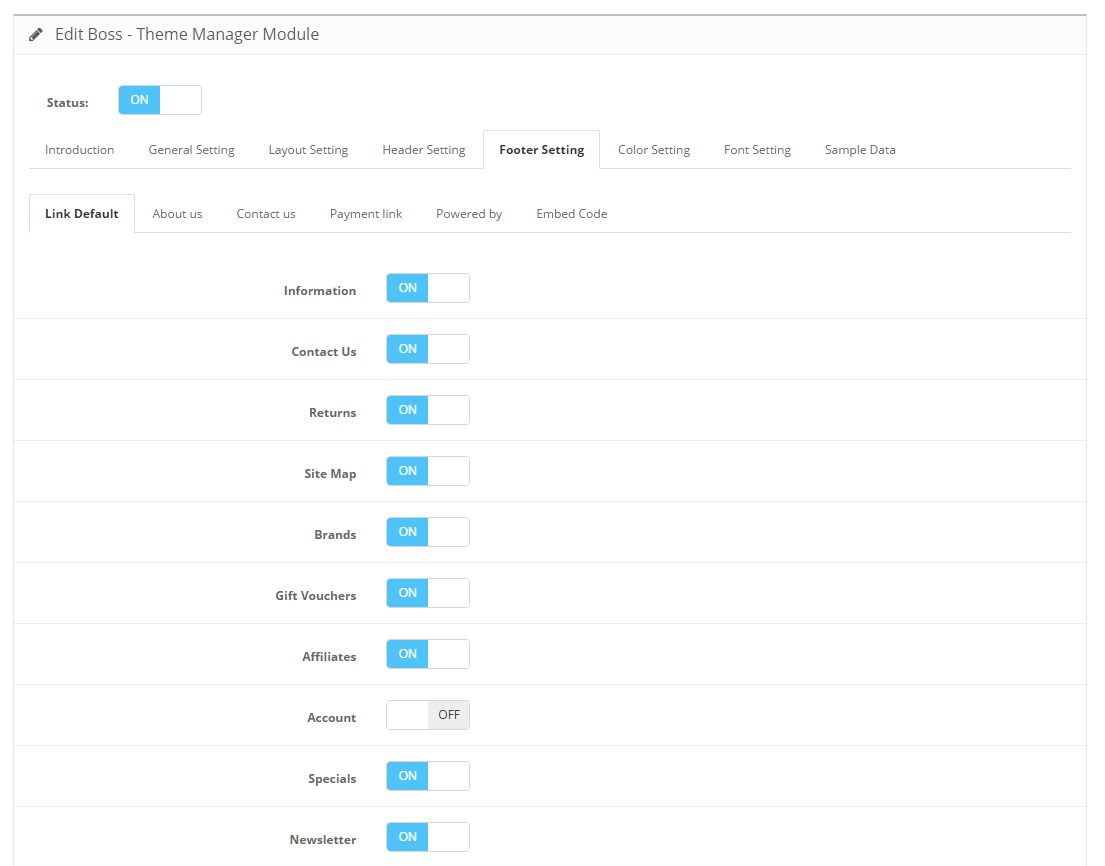
Step 2: Click on the Footer Setting tab and then select the Link Default tab.
Step 3: Switch on or off to display or hide a link and click Save Button in the top right corner to save your setting.
12. Footer social
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Theme Manager > Edit.
Step 2: Click on Footer Setting tab and then select Follow us tab.
Step 3: Change the setting and click Save Button in the top right corner to save your setting.
13. Payment link
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Theme Manager > Edit.
Step 2: Click on the Footer Setting tab and then select the Payment link tab.
Step 3: Change the setting and click Save Button in the top right corner to save your setting.
14. Powered by
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Theme Manager > Edit.
Step 2: Click on the Footer Setting tab and then select the Powered by tab.
Step 3: Change the value in the text box and click Save Button in the top right corner to save your setting.

- 1 Free Shipping
- 2 Header Main Menu
- 3 Revolution Slider
- 4 Dynamic HTML - Women Style
- 5 Featured Product - Women Style
- 6 Featured Product - Man Style
- 7 Dynamic HTML - Man Style
- 8 Carousel Flip
- 9 New Product
- 10 Featured Product
- 11 Popular Product
- 12 Carousel
- 13 Instagram
- 14 Newsletter
- 15 Footer link
- 16 Footer social
- 17 Payment link
- 18 Powered by
1. Free Shipping
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Dynamic HTML > Free Shipping (Header Top) > Edit.
Step 2: Click on the text block or image block to edit.

Step 3: Click Save Button in the top right corner to save your setting.
2. Header Main Menu
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Megamenu > Header Main Menu > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
3. Revolution Slider
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Revolution Slider > Homepage Content Top > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
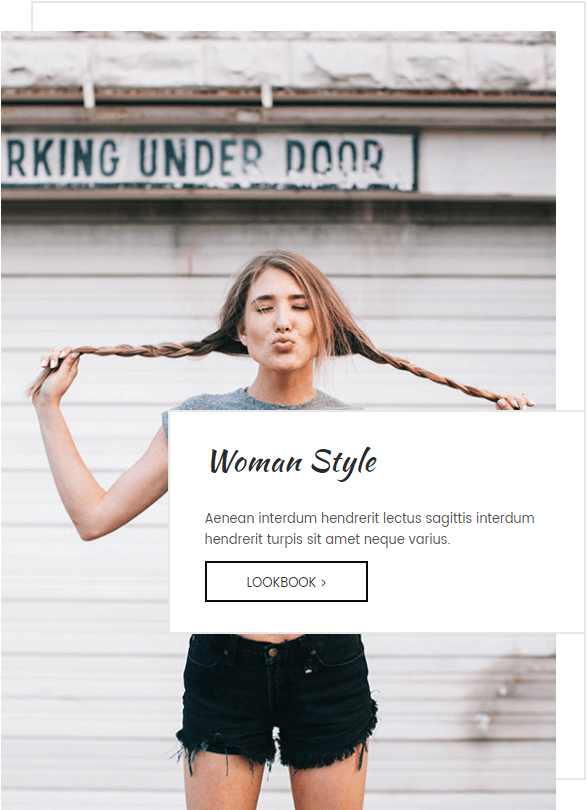
4. Dynamic HTML - Women Style
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Dynamic HTML > Women Style (Homepage) > Edit.
Step 2: Click on the text block or image block to edit.
Step 3: Click Save Button in the top right corner to save your setting.
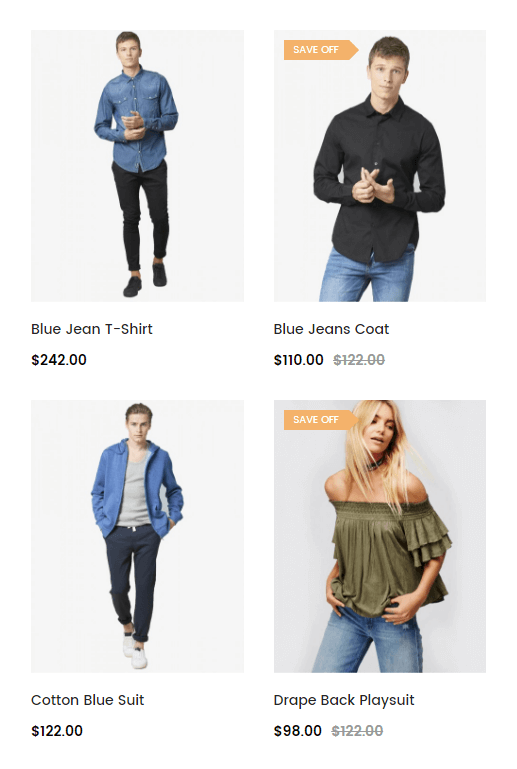
5. Featured Product - Women Style
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Featured Product > Women Style (Homepage) > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
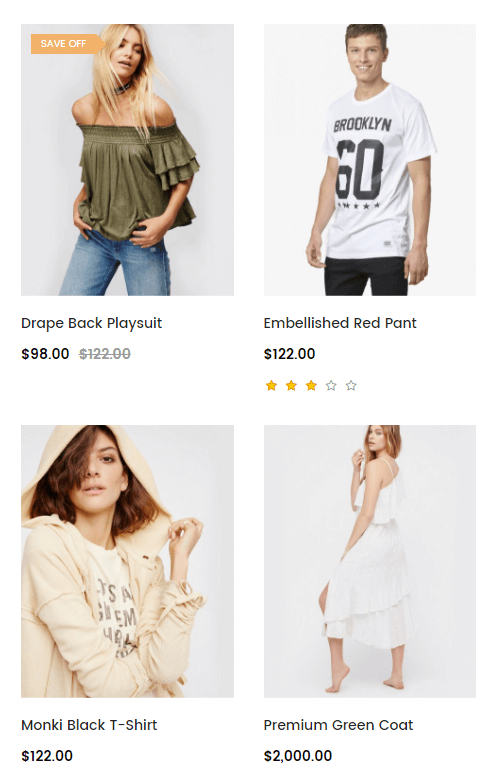
6. Featured Product - Man Style
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Featured Product > Man Style (Homepage) > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
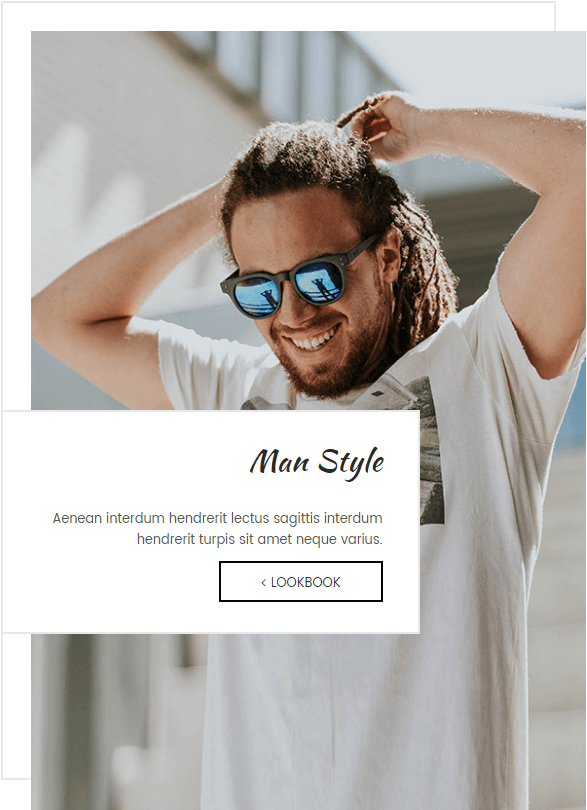
7. Dynamic HTML - Man Style
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Dynamic HTML > Man Style (Homepage) > Edit.
Step 2: Click on the text block or image block to edit.
Step 3: Click Save Button in the top right corner to save your setting.
8. Carousel Flip
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Carousel > Flip (Homepage) > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
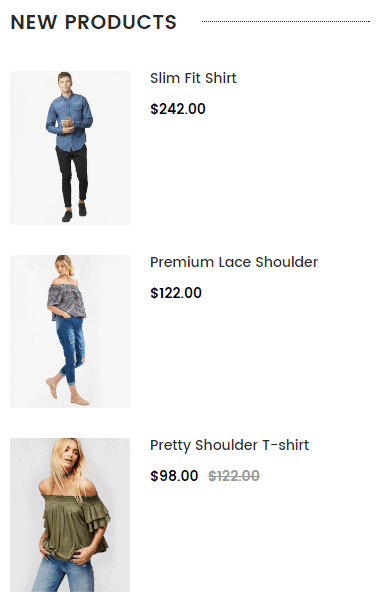
9. New Product
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Featured Product > New (Homepage) > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
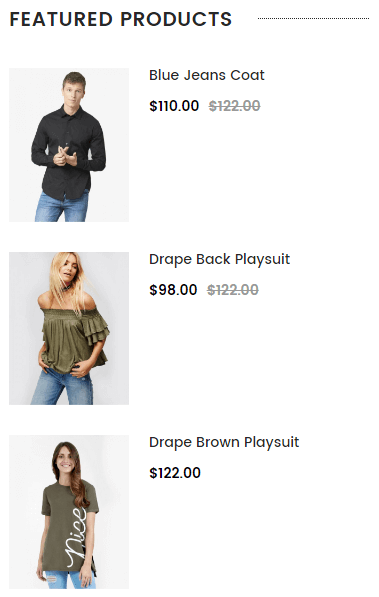
10. Featured Product
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Featured Product > Feature (Home page) > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
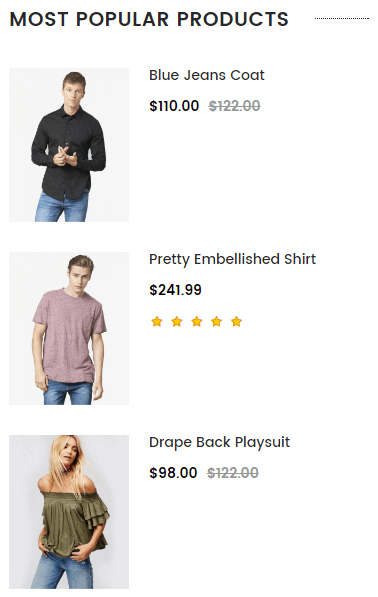
11. Popular Product
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Featured Product > Popular (Homepage) > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
12. Carousel
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Carousel > Homepage Bottom > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
13. Instagram
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Instagram > Homepage Bottom > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
14. Newsletter
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > News Letter > Footer News Letter > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
15. Footer link
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Theme Manager > Edit.
Step 2: Click on the Footer Setting tab and then select the Link Default tab.
Step 3: Switch on or off to display or hide a link and click Save Button in the top right corner to save your setting.
16. Footer social
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Theme Manager > Edit.
Step 2: Click on Footer Setting tab and then select Follow us tab.
Step 3: Change the setting and click Save Button in the top right corner to save your setting.
17. Payment link
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Theme Manager > Edit.
Step 2: Click on the Footer Setting tab and then select the Payment link tab.
Step 3: Change the setting and click Save Button in the top right corner to save your setting.
18. Powered by
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Theme Manager > Edit.
Step 2: Click on the Footer Setting tab and then select the Powered by tab.
Step 3: Change the value in the text box and click Save Button in the top right corner to save your setting.

- 1 Free Shipping
- 2 Header Main Menu
- 3 Revolution Slider
- 4 Intro
- 5 Top Weekly
- 6 New Arrivals
- 7 Blog Featured
- 8 Carousel
- 9 Instagram
- 10 Newsletter
- 11 Footer link
- 12 Footer social
- 13 Payment link
- 14 Powered by
1. Free Shipping
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Dynamic HTML > Free Shipping (Header Top) > Edit.
Step 2: Click on the text block or image block to edit.

Step 3: Click Save Button in the top right corner to save your setting.
2. Header Main Menu
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Megamenu > Header Main Menu > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
3. Revolution Slider
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Revolution Slider > Homepage Content Top > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
4. Intro
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Dynamic HTML > Intro (Homepage Header Bottom) > Edit.
Step 2: Click on the text block or image block to edit.

Step 3: Click Save Button in the top right corner to save your setting.
5. Top Weekly
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Dynamic HTML > Top Weekly (Homepage) > Edit.
Step 2: Click on the text block or image block to edit.
Step 3: Click Save Button in the top right corner to save your setting.
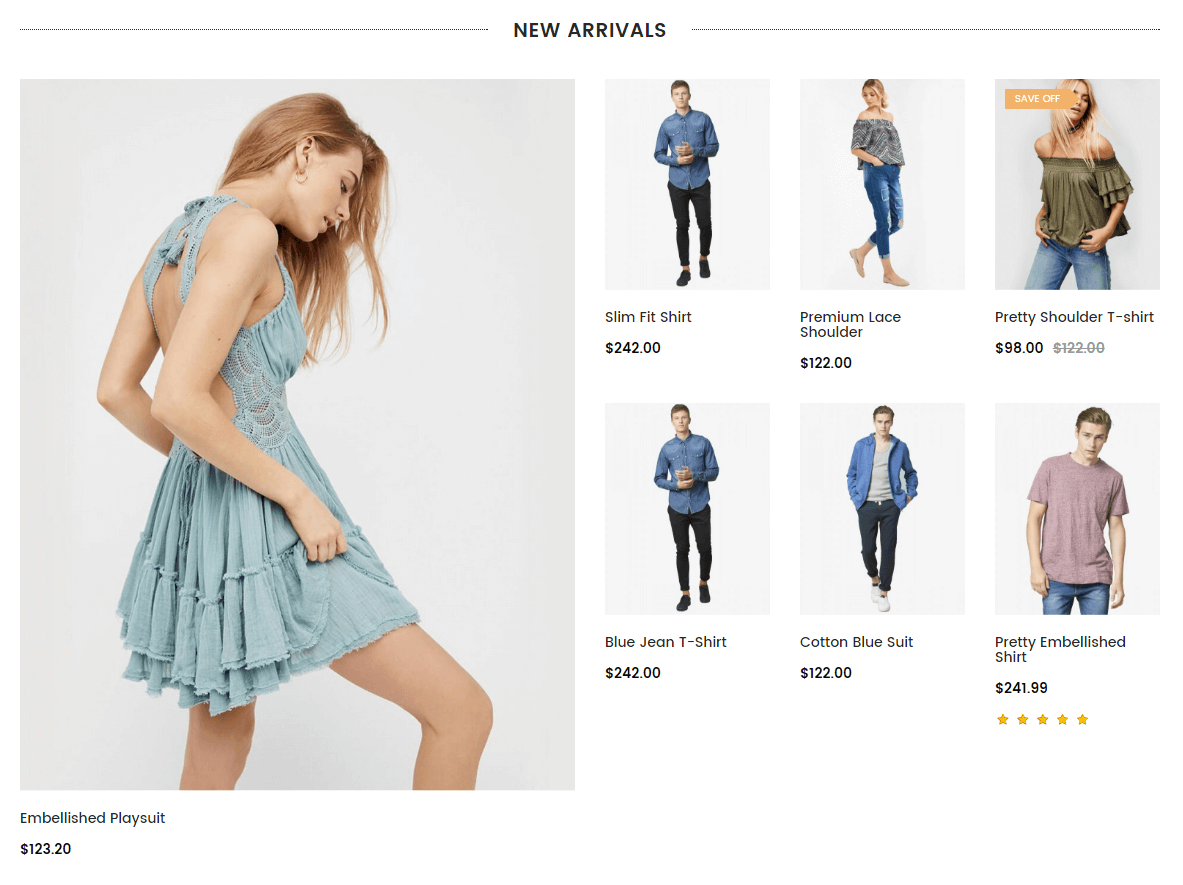
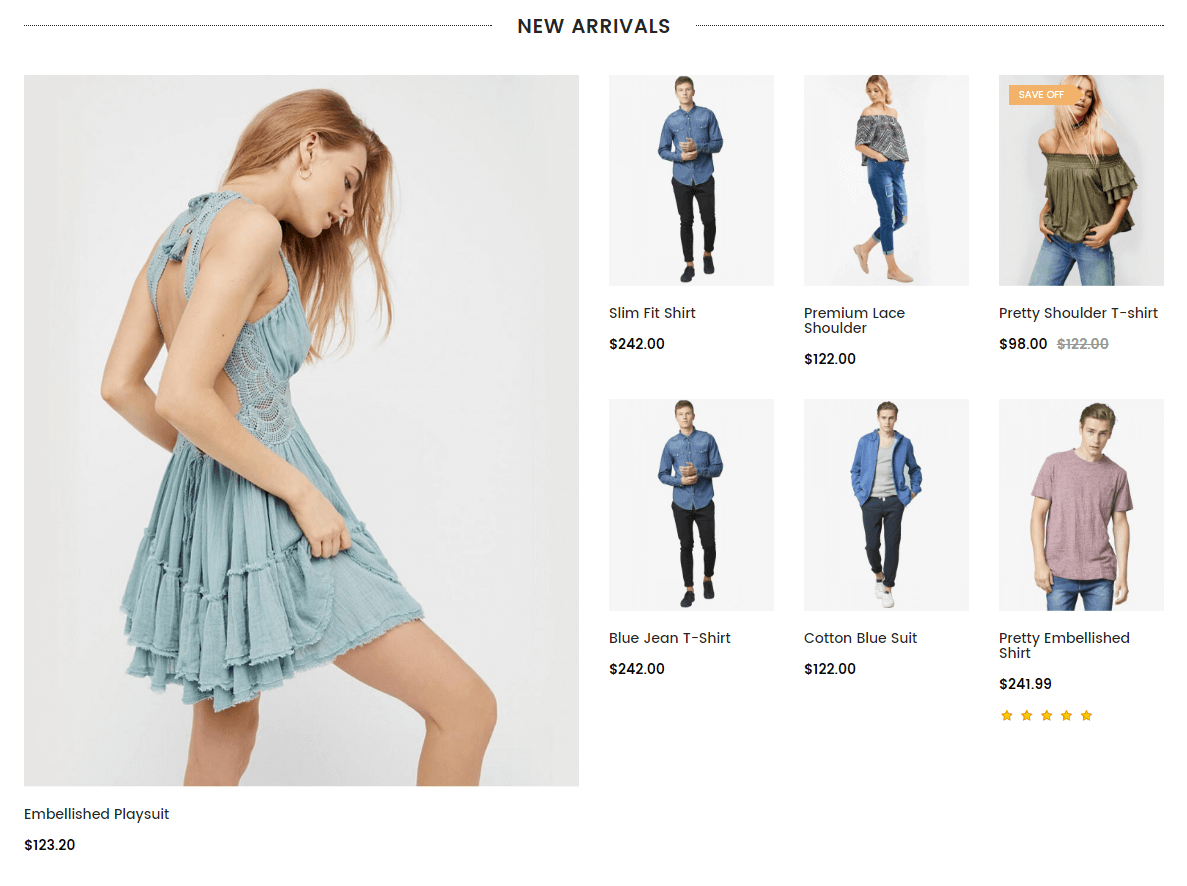
6. New Arrivals
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Featured Product > New Arrivals (Homepage Header Bottom) > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
7. Blog Featured
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Blog Featured > Latest News (Homepage Bottom) > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
8. Carousel
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Carousel > Homepage Bottom > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
9. Instagram
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Instagram > Homepage Bottom > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
10. Newsletter
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > News Letter > Footer News Letter > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
11. Footer link
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Theme Manager > Edit.
Step 2: Click on the Footer Setting tab and then select the Link Default tab.
Step 3: Switch on or off to display or hide a link and click Save Button in the top right corner to save your setting.
12. Footer social
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Theme Manager > Edit.
Step 2: Click on Footer Setting tab and then select Follow us tab.
Step 3: Change the setting and click Save Button in the top right corner to save your setting.
13. Payment link
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Theme Manager > Edit.
Step 2: Click on the Footer Setting tab and then select the Payment link tab.
Step 3: Change the setting and click Save Button in the top right corner to save your setting.
14. Powered by
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Theme Manager > Edit.
Step 2: Click on the Footer Setting tab and then select the Powered by tab.
Step 3: Change the value in the text box and click Save Button in the top right corner to save your setting.

- 1 Free Shipping
- 2 Header Main Menu
- 3 Intro
- 4 New Arrivals
- 5 Instagram
- 6 Newsletter
- 7 Footer link
- 8 Footer social
- 9 Payment link
- 10 Powered by
1. Free Shipping
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Dynamic HTML > Free Shipping (Header Top) > Edit.
Step 2: Click on the text block or image block to edit.

Step 3: Click Save Button in the top right corner to save your setting.
2. Header Main Menu
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Megamenu > Header Main Menu > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
3. Intro
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Dynamic HTML > Intro (Homepage Header Bottom) > Edit.
Step 2: Click on the text block or image block to edit.
Step 3: Click Save Button in the top right corner to save your setting.
4. New Arrivals
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Featured Product > New Arrivals (Homepage Header Bottom) > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
5. Instagram
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Instagram > Homepage Bottom > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
6. Newsletter
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > News Letter > Footer News Letter > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
7. Footer link
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Theme Manager > Edit.
Step 2: Click on the Footer Setting tab and then select the Link Default tab.
Step 3: Switch on or off to display or hide a link and click Save Button in the top right corner to save your setting.
8. Footer social
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Theme Manager > Edit.
Step 2: Click on Footer Setting tab and then select Follow us tab.
Step 3: Change the setting and click Save Button in the top right corner to save your setting.
9. Payment link
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Theme Manager > Edit.
Step 2: Click on the Footer Setting tab and then select the Payment link tab.
Step 3: Change the setting and click Save Button in the top right corner to save your setting.
10. Powered by
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Theme Manager > Edit.
Step 2: Click on the Footer Setting tab and then select the Powered by tab.
Step 3: Change the value in the text box and click Save Button in the top right corner to save your setting.

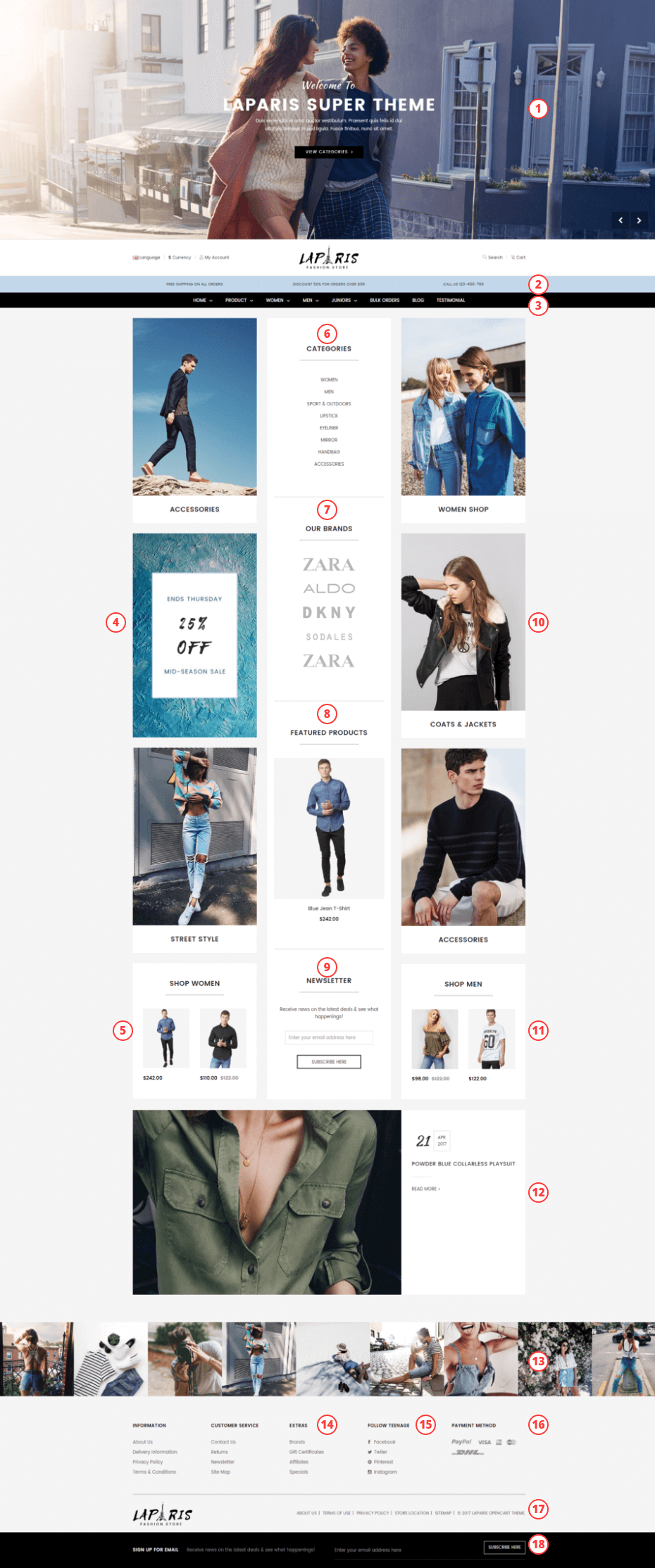
- 1 Revolution Slider
- 2 Free Shipping
- 3 Header Main Menu
- 4 Banner Left
- 5 Shop Women
- 6 Cateogories
- 7 Our Brands
- 8 Featured Products
- 9 Newsletter
- 10 Banner Right
- 11 Shop Men
- 12 Blog Featured
- 13 Instagram
- 14 Footer link
- 15 Footer social
- 16 Payment link
- 17 Powered by
- 18 Newsletter
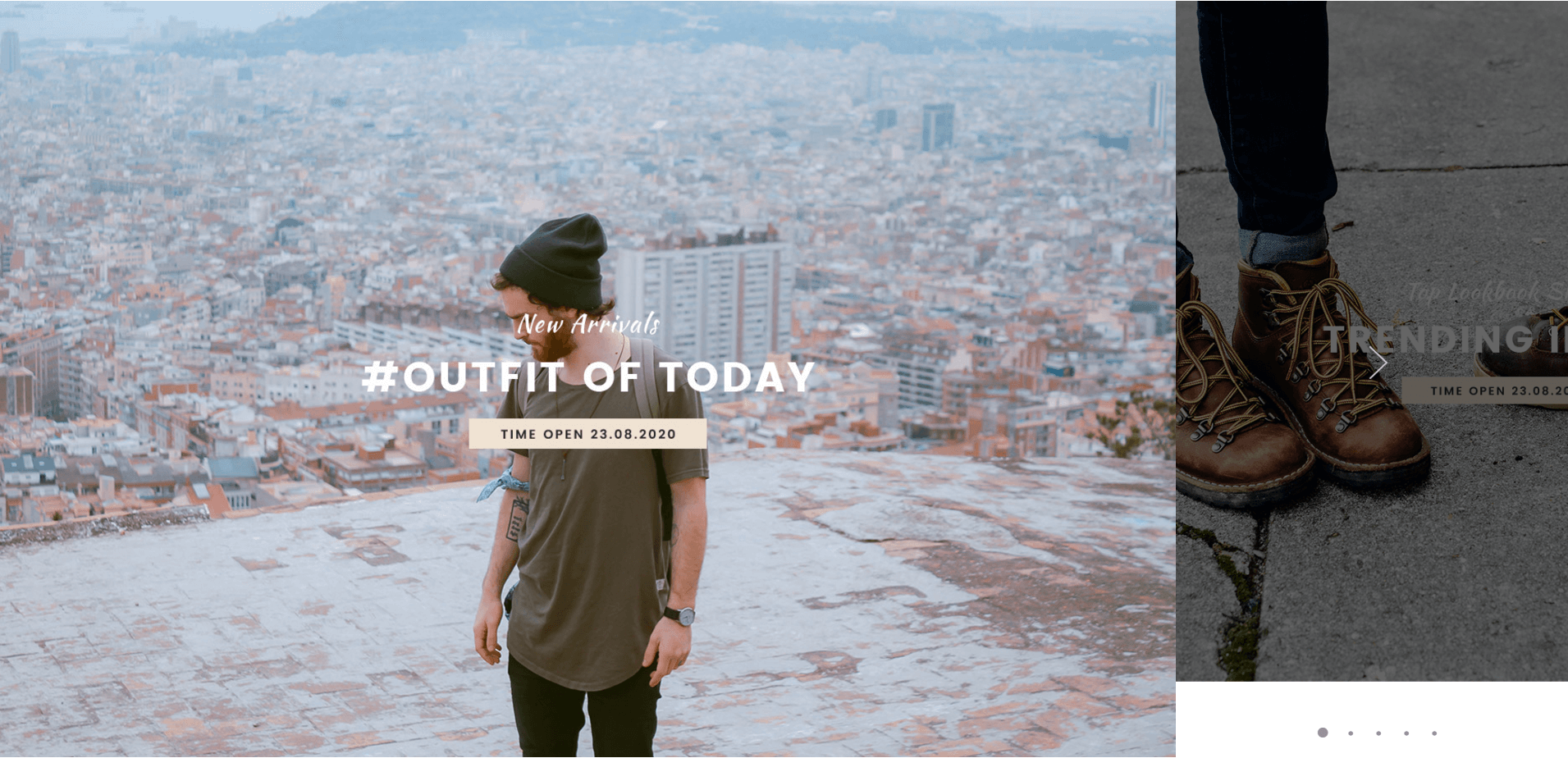
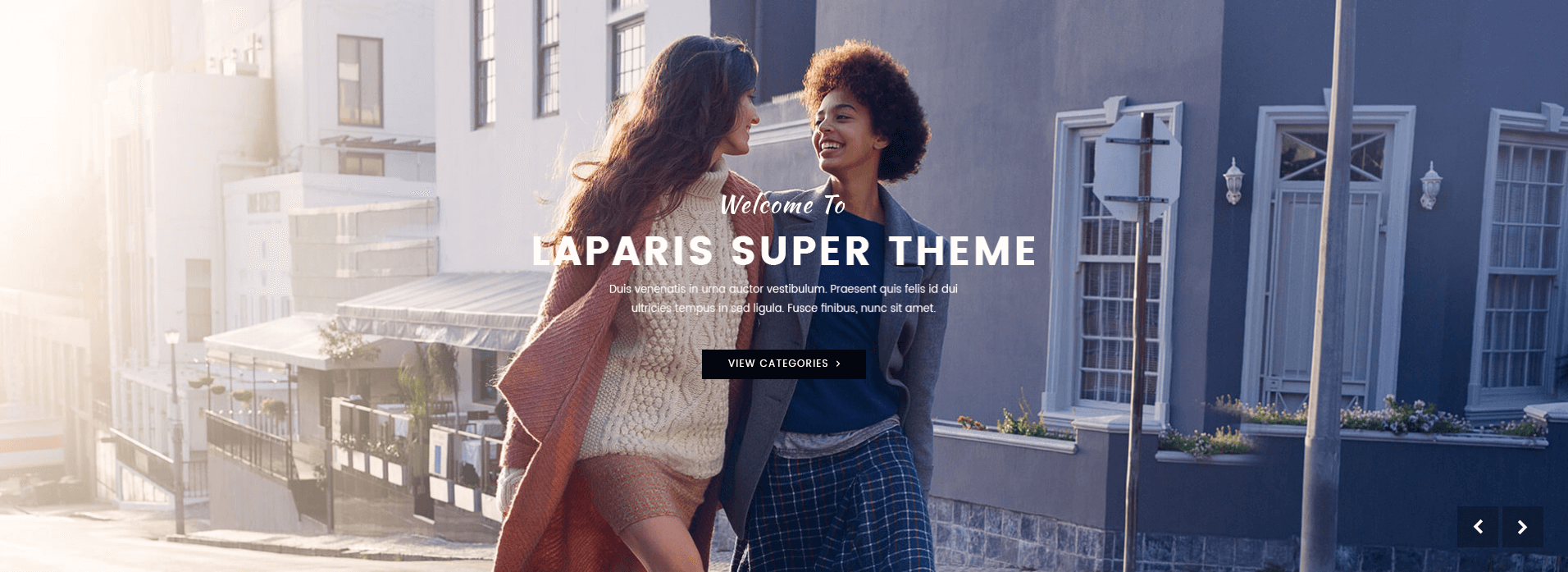
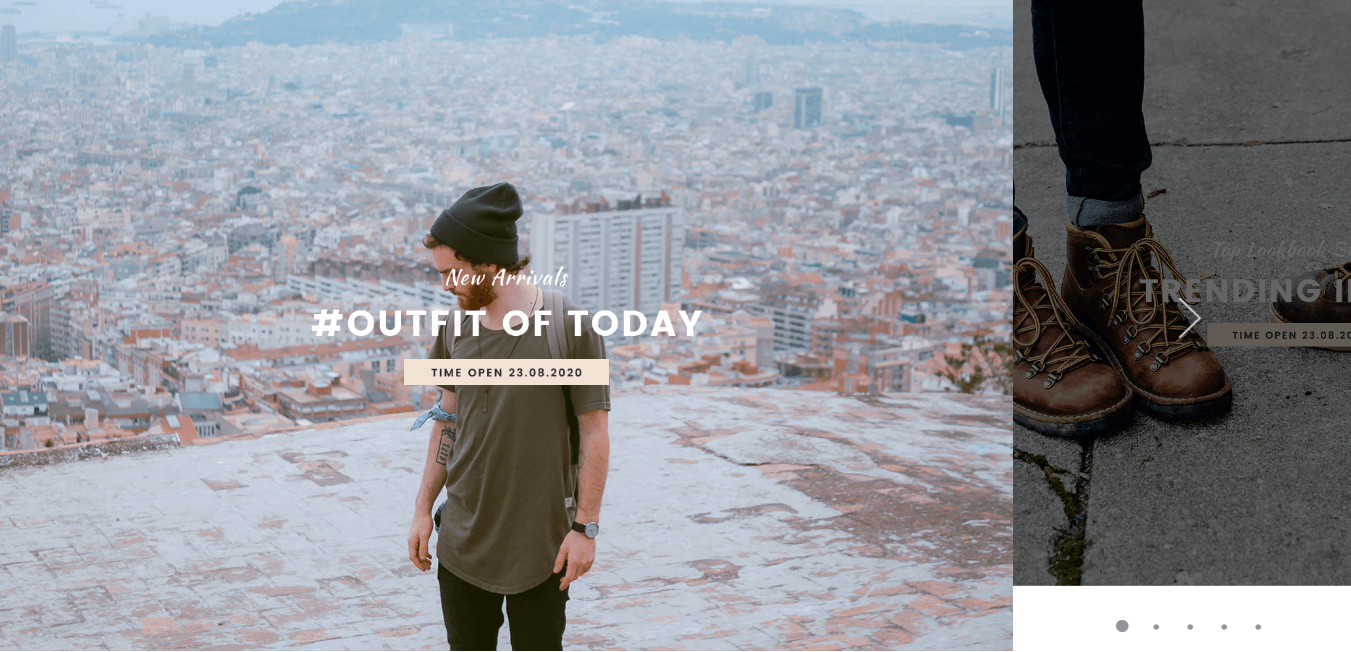
1. Revolution Slider
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Revolution Slider > Homepage Content Top > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
2. Free Shipping
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Dynamic HTML > Free Shipping (Header Top) > Edit.
Step 2: Click on the text block or image block to edit.

Step 3: Click Save Button in the top right corner to save your setting.
3. Header Main Menu
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Megamenu > Header Main Menu > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
4. Banner Left
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Banner Grid > Banner Left (Homepage) > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
5. Shop Women
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Featured Product > Shop women (Homepage) > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
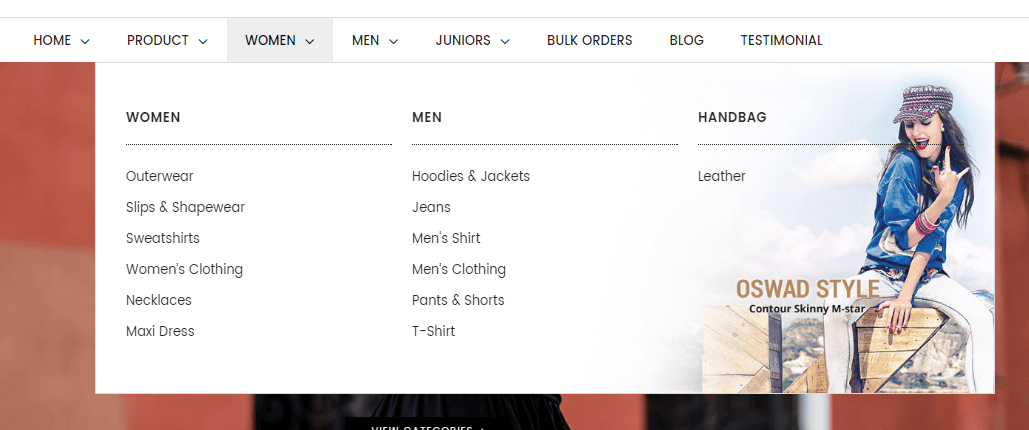
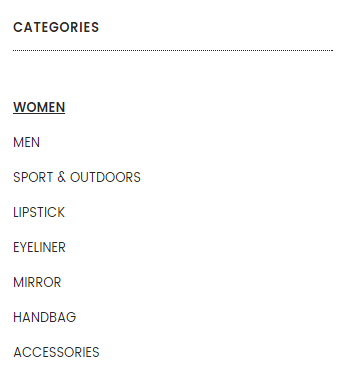
6. Categories
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Menu Category > Homepage Category > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
7. Our Brands
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Carousel > Homepage Content > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
8. Featured Product
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Featured Product > Featured (Home page) > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
9. Newsletter
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > News Letter > Content (Homepage) > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
10. Banner Right
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Banner Grid > Banner Right (Homepage) > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
11. Shop Men
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Featured Product > Shop men (Homepage) > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
12. Blog Featured
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Blog Featured > Latest News (Homepage Bottom) > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
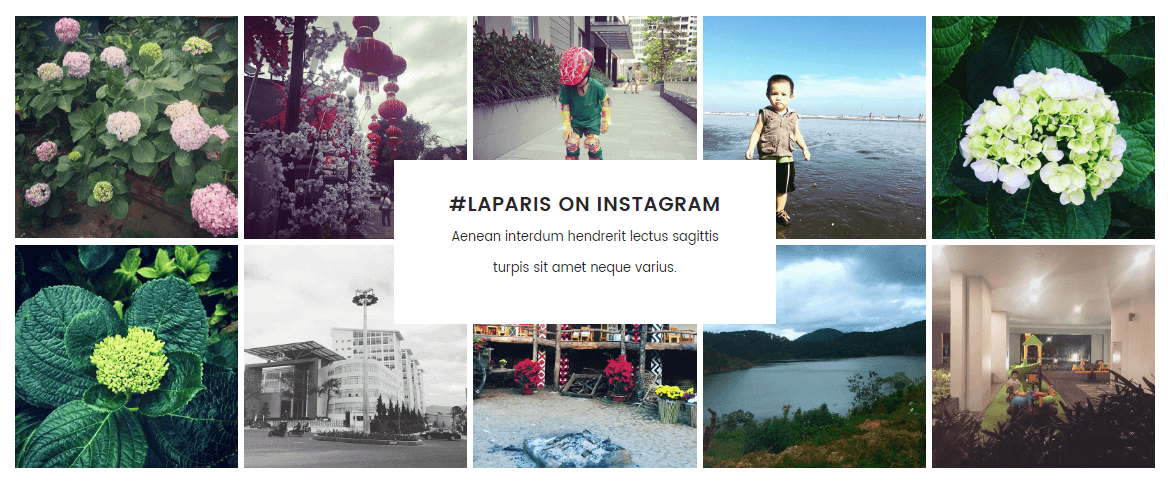
13. Instagram
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Instagram > Homepage Bottom > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
14. Footer link
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Theme Manager > Edit.
Step 2: Click on the Footer Setting tab and then select the Link Default tab.
Step 3: Switch on or off to display or hide a link and click Save Button in the top right corner to save your setting.
15. Footer social
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Theme Manager > Edit.
Step 2: Click on Footer Setting tab and then select Follow us tab.
Step 3: Change the setting and click Save Button in the top right corner to save your setting.
16. Payment link
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Theme Manager > Edit.
Step 2: Click on the Footer Setting tab and then select the Payment link tab.
Step 3: Change the setting and click Save Button in the top right corner to save your setting.
17. Powered by
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Theme Manager > Edit.
Step 2: Click on the Footer Setting tab and then select the Powered by tab.
Step 3: Change the value in the text box and click Save Button in the top right corner to save your setting.
18. Newsletter
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > News Letter > Footer News Letter > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.

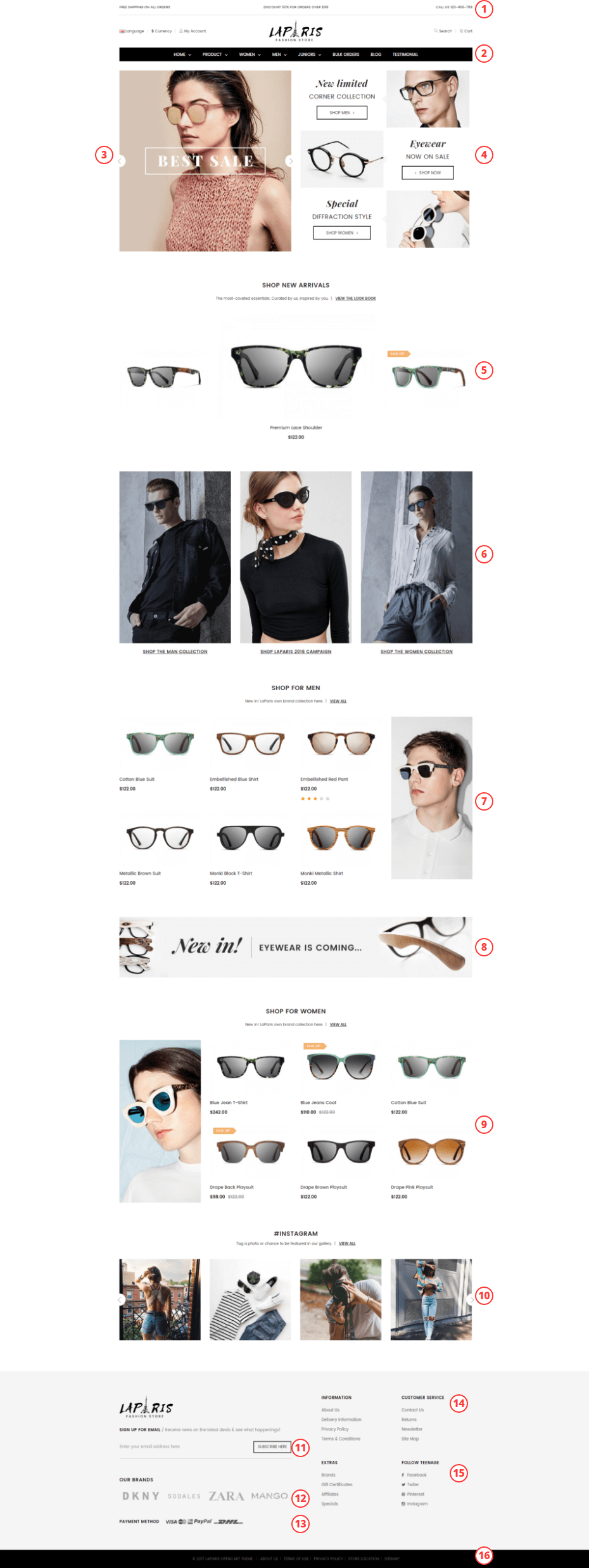
- 1 Free Shipping
- 2 Header Main Menu
- 3 Best Sale
- 4 Categories
- 5 New Arrivals
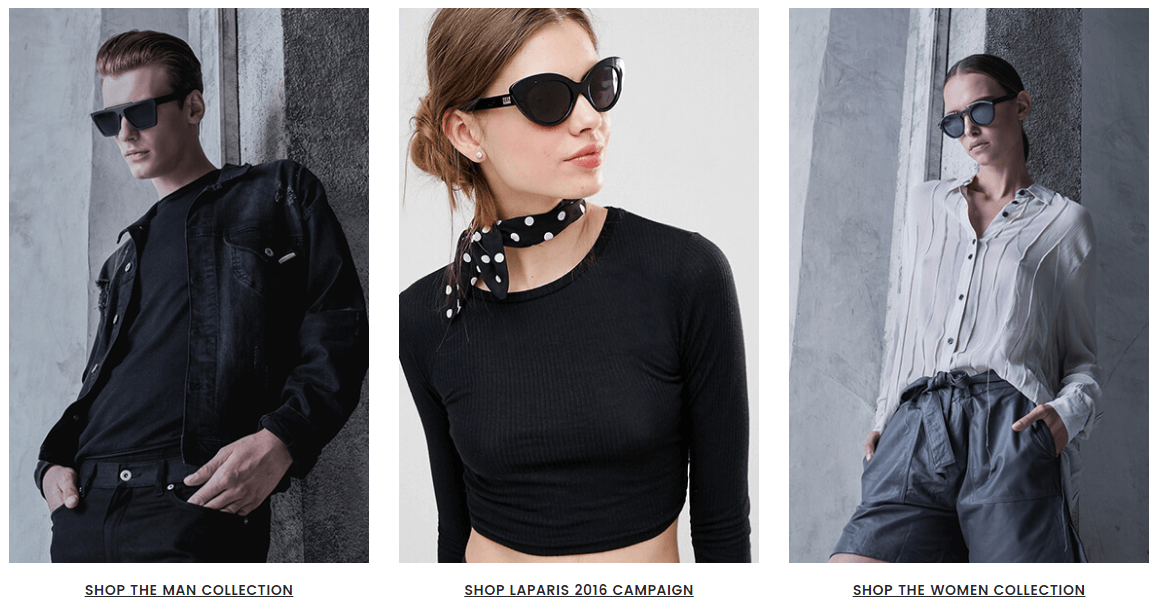
- 6 Collection
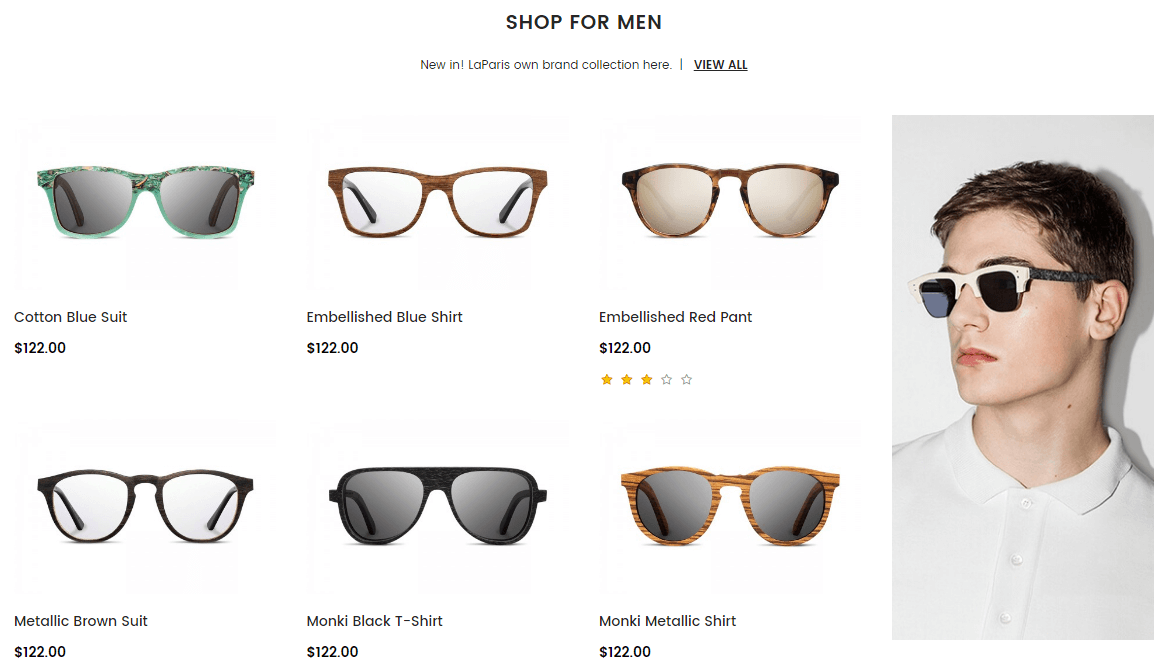
- 7 Shop For Men
- 8 New In Banner
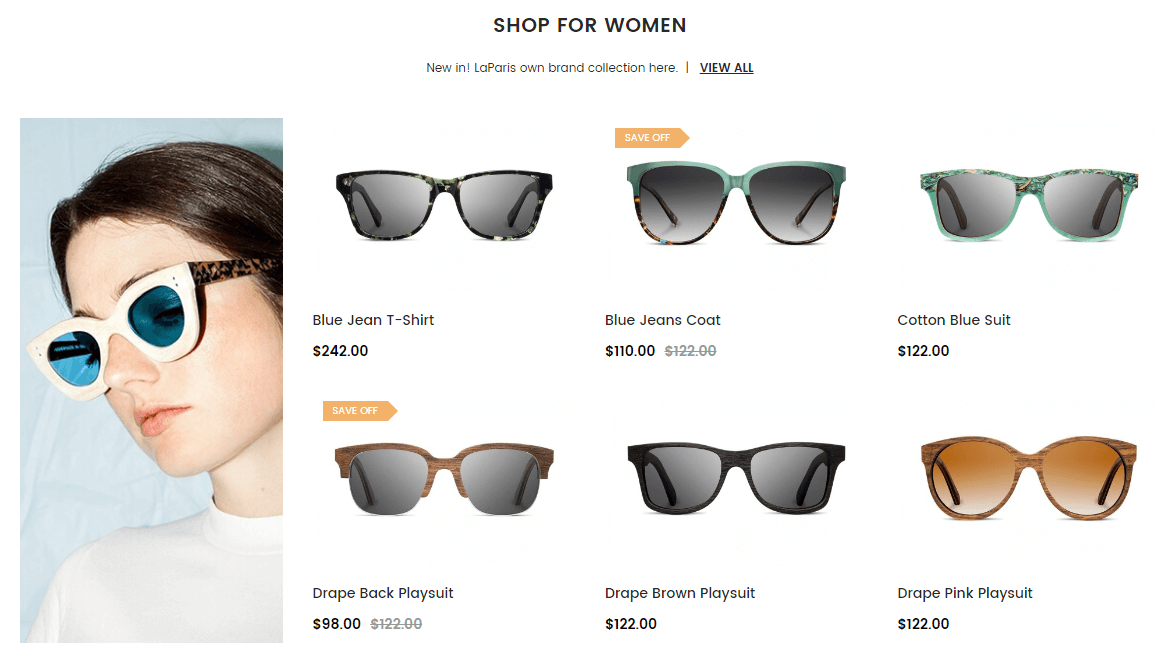
- 9 Shop For Women
- 10 Instagram
- 11 Newsletter
- 12 Carousel
- 13 Payment link
- 14 Footer link
- 15 Footer social
- 16 Powered by
1. Free Shipping
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Dynamic HTML > Free Shipping (Header Top) > Edit.
Step 2: Click on the text block or image block to edit.

Step 3: Click Save Button in the top right corner to save your setting.
2. Header Main Menu
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Megamenu > Header Main Menu > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
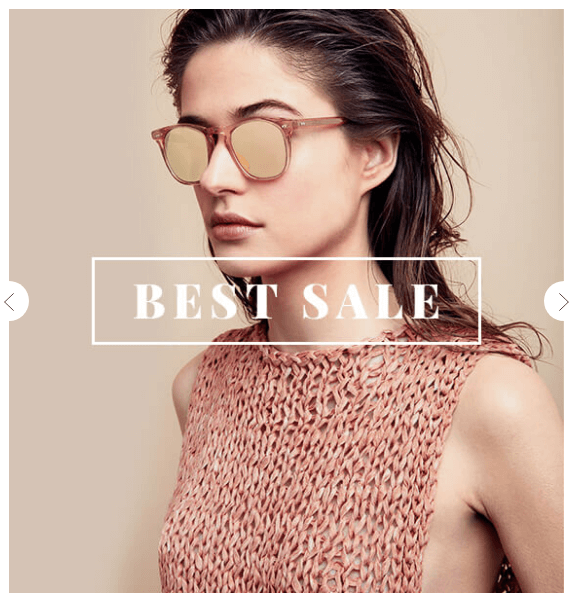
3. Best Sale
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Carousel > Homepage Top > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
4. Categories
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Dynamic HTML > Category (Homepage) > Edit.
Step 2: Click on the text block or image block to edit.
Step 3: Click Save Button in the top right corner to save your setting.
5. New Arrivals
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Featured Product > New Arrivals (Homepage) > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
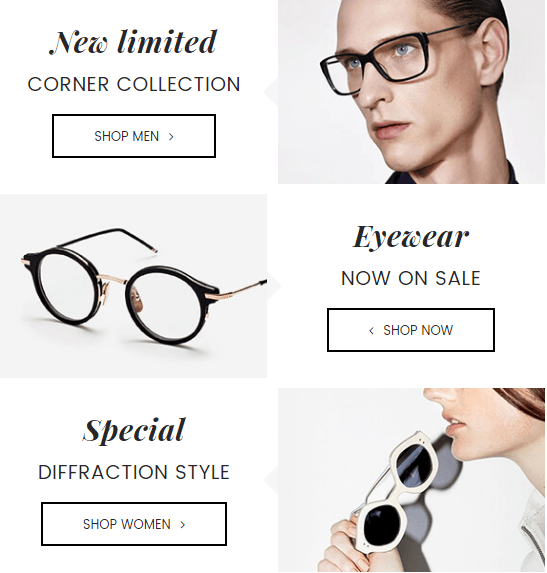
6. Collection
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Banner Grid > Collection (Homepage) > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
7. Shop For Men
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Featured Product > Shop for men > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
8. New In Banner
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Banner Grid > New > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
9. Shop For Women
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Featured Product > Shop for women > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
10. Instagram
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Instagram > Homepage Bottom > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
11. Newsletter
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > News Letter > Footer News Letter > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
12. Carousel
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Carousel > Footer Content > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
13. Payment link
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Theme Manager > Edit.
Step 2: Click on the Footer Setting tab and then select the Payment link tab.
Step 3: Change the setting and click Save Button in the top right corner to save your setting.
14. Footer link
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Theme Manager > Edit.
Step 2: Click on the Footer Setting tab and then select the Link Default tab.
Step 3: Switch on or off to display or hide a link and click Save Button in the top right corner to save your setting.
15. Footer social
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Theme Manager > Edit.
Step 2: Click on Footer Setting tab and then select Follow us tab.
Step 3: Change the setting and click Save Button in the top right corner to save your setting.
16. Powered by
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Theme Manager > Edit.
Step 2: Click on the Footer Setting tab and then select the Powered by tab.
Step 3: Change the value in the text box and click Save Button in the top right corner to save your setting.

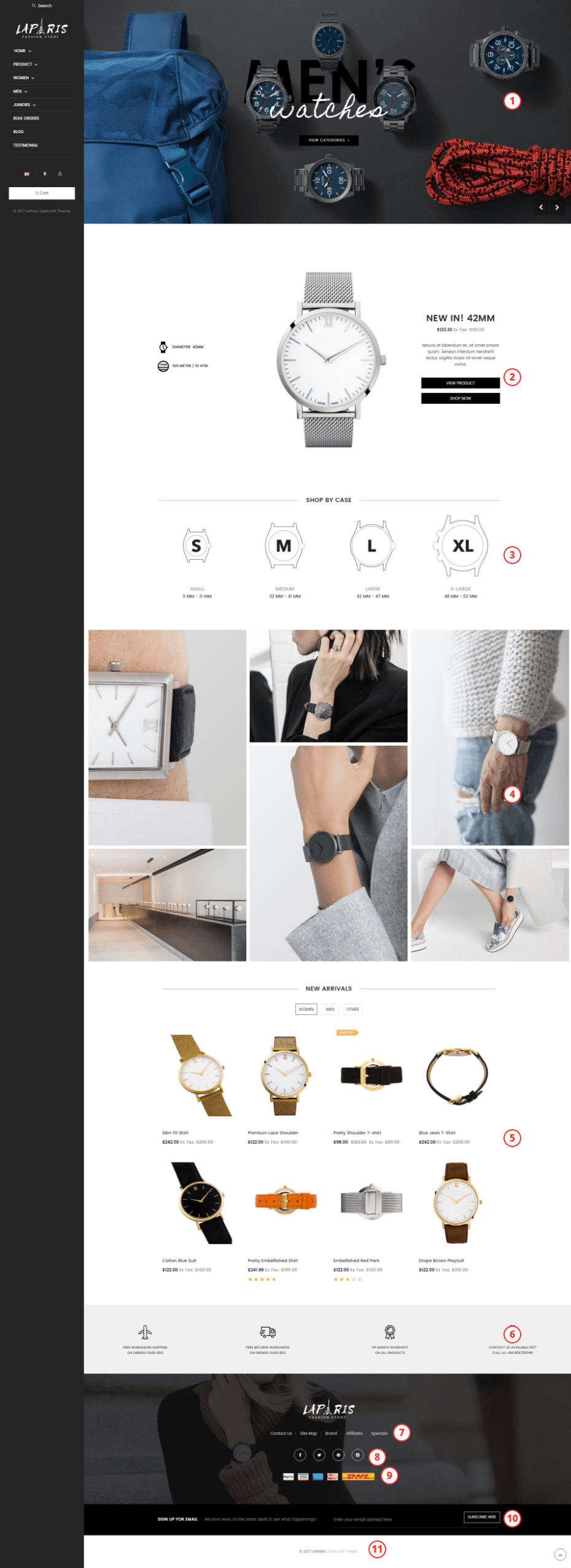
- 1 Revolution Slider
- 2 New in 42mm
- 3 Shop By Case
- 4 Hyper Link
- 5 New Arrivals
- 6 Free Shipping
- 7 Footer link
- 8 Footer social
- 9 Payment link
- 10 Newsletter
- 11 Powered by
1. Revolution Slider
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Revolution Slider > Homepage Content Top > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
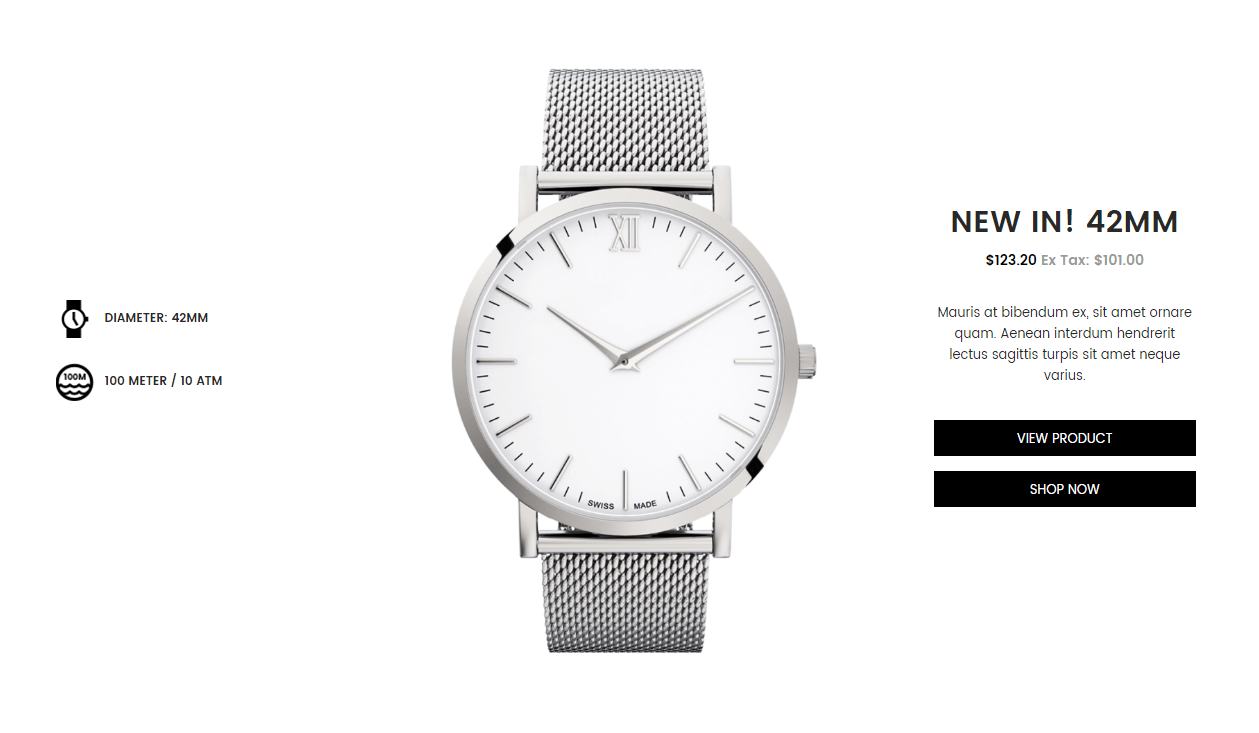
2. New in 42mm
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Product Showing > New in 42mm > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
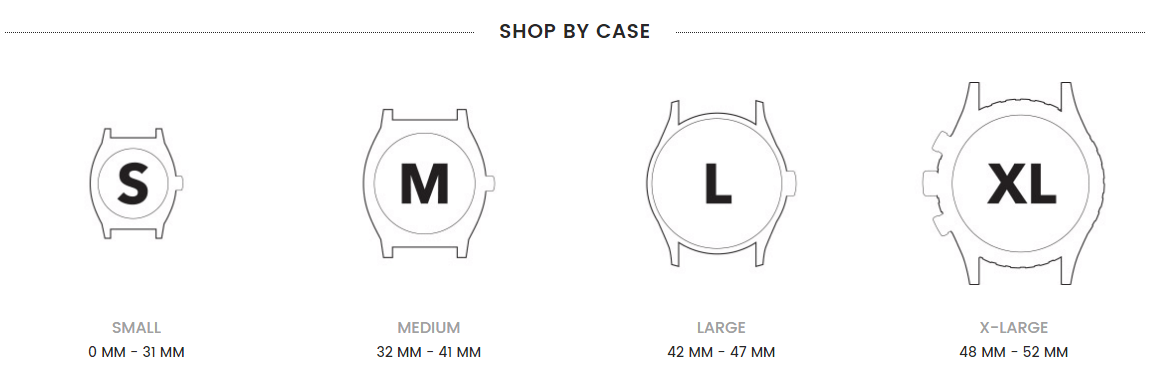
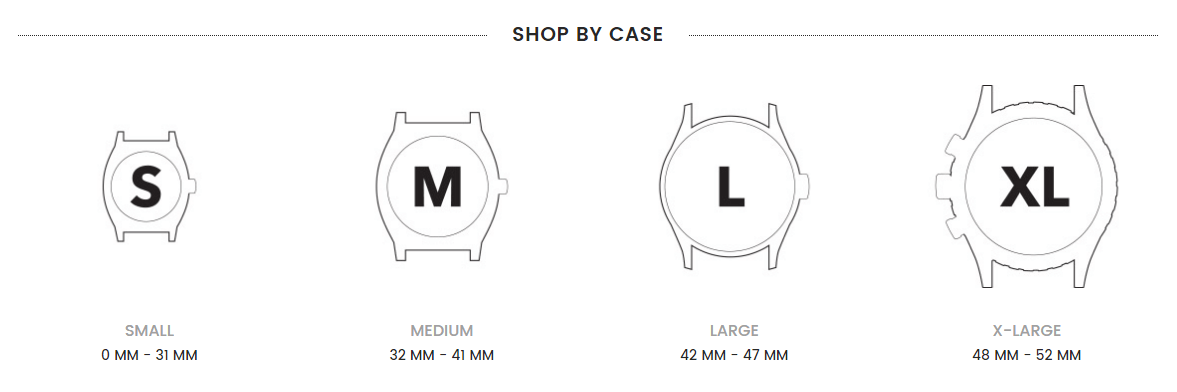
3. Shop By Case
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Product Showing > New in 42mm > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
4. Hyper Link
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Banner Grid > Hyperlink > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
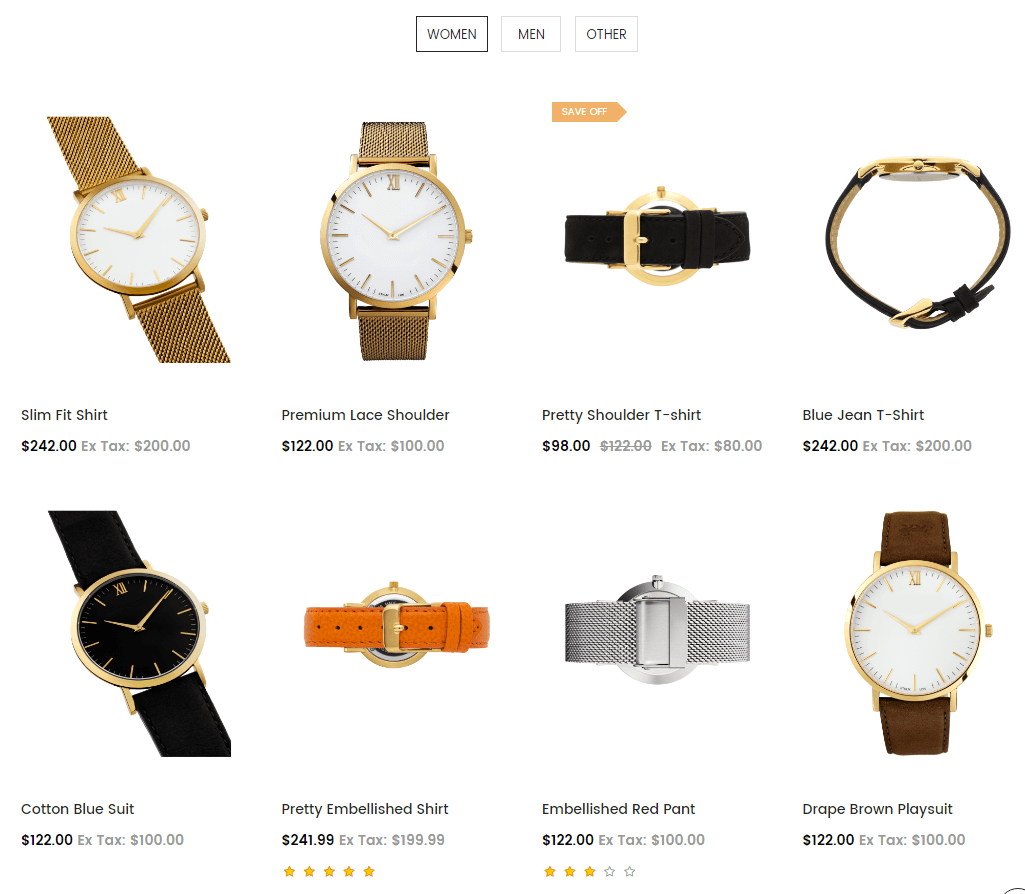
5. New Arrivals
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Filter product > New Arrivals (Homepage Header Bottom) > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
6. Free Shipping
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Dynamic HTML > Free Shipping (Header Top) > Edit.
Step 2: Click on the text block or image block to edit.

Step 3: Click Save Button in the top right corner to save your setting.
7. Footer link
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Theme Manager > Edit.
Step 2: Click on the Footer Setting tab and then select the Link Default tab.
Step 3: Switch on or off to display or hide a link and click Save Button in the top right corner to save your setting.
8. Footer social
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Theme Manager > Edit.
Step 2: Click on Footer Setting tab and then select Follow us tab.
Step 3: Change the setting and click Save Button in the top right corner to save your setting.
9. Payment link
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Theme Manager > Edit.
Step 2: Click on the Footer Setting tab and then select the Payment link tab.
Step 3: Change the setting and click Save Button in the top right corner to save your setting.
10. Newsletter
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > News Letter > Footer News Letter > Edit.
Step 2: Change the setting and click Save Button in the top right corner to save your setting.
11. Powered by
Frontend Appearance

Backend Setting
Step 1: Go to Admin CP > Extensions > Modules > Boss - Theme Manager > Edit.
Step 2: Click on the Footer Setting tab and then select the Powered by tab.
Step 3: Change the value in the text box and click Save Button in the top right corner to save your setting.
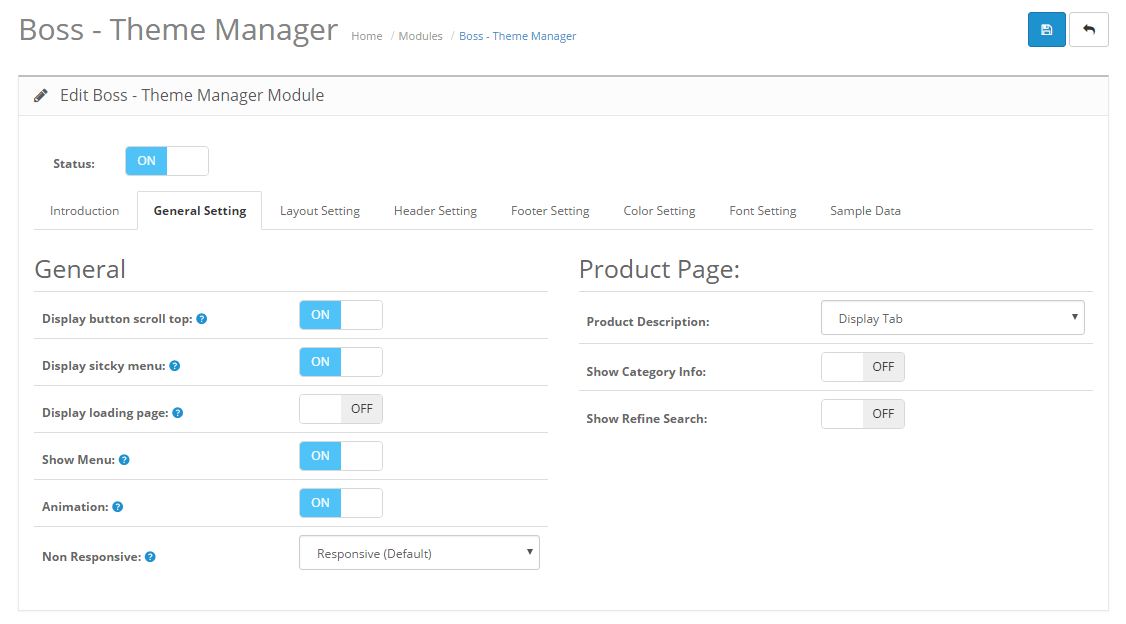
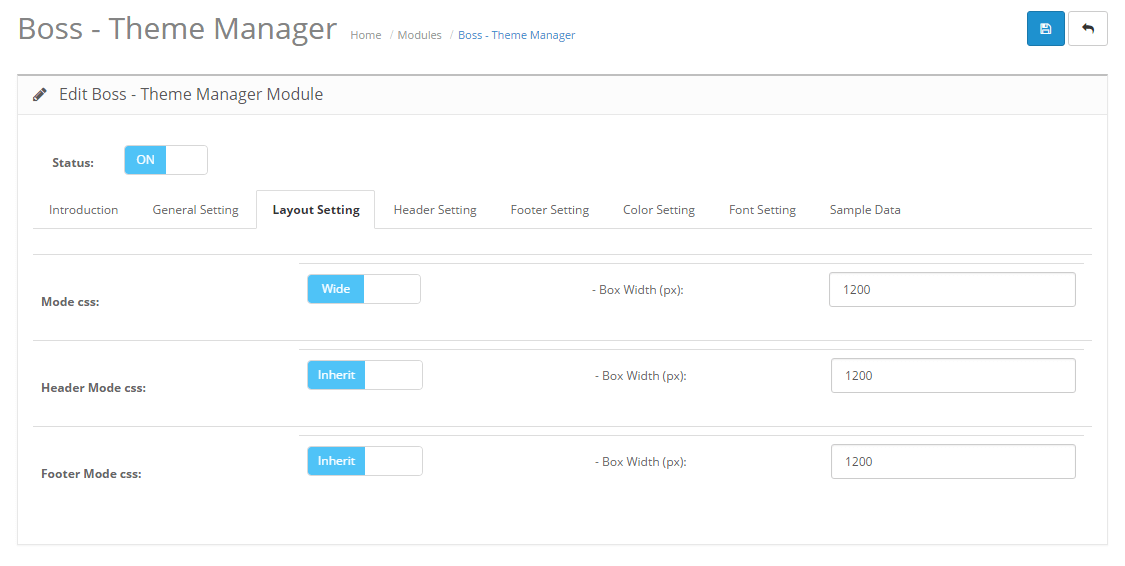
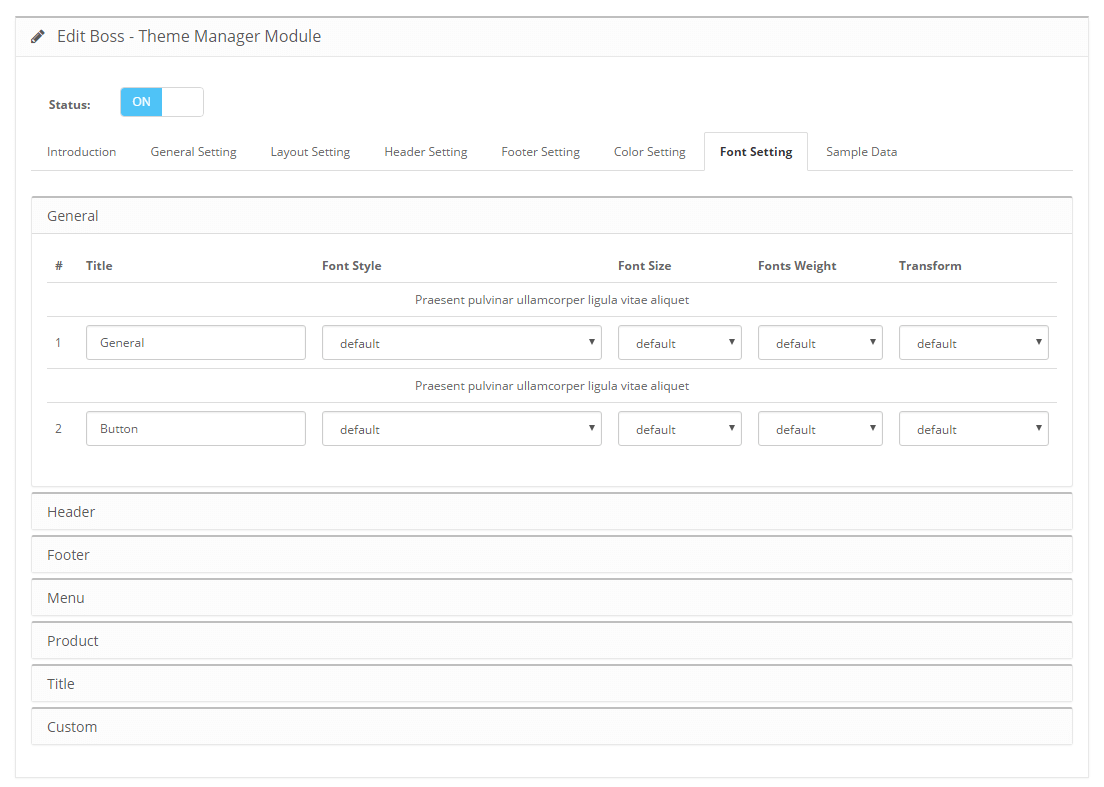
- In your back end, go to Extensions > Modules > Boss - Theme Manager >
Edit.
- This module helps you to customize the interface of your website easily, including column for website, color, font, layout, Option and Data Sample for important elements of website.



Footer Setting

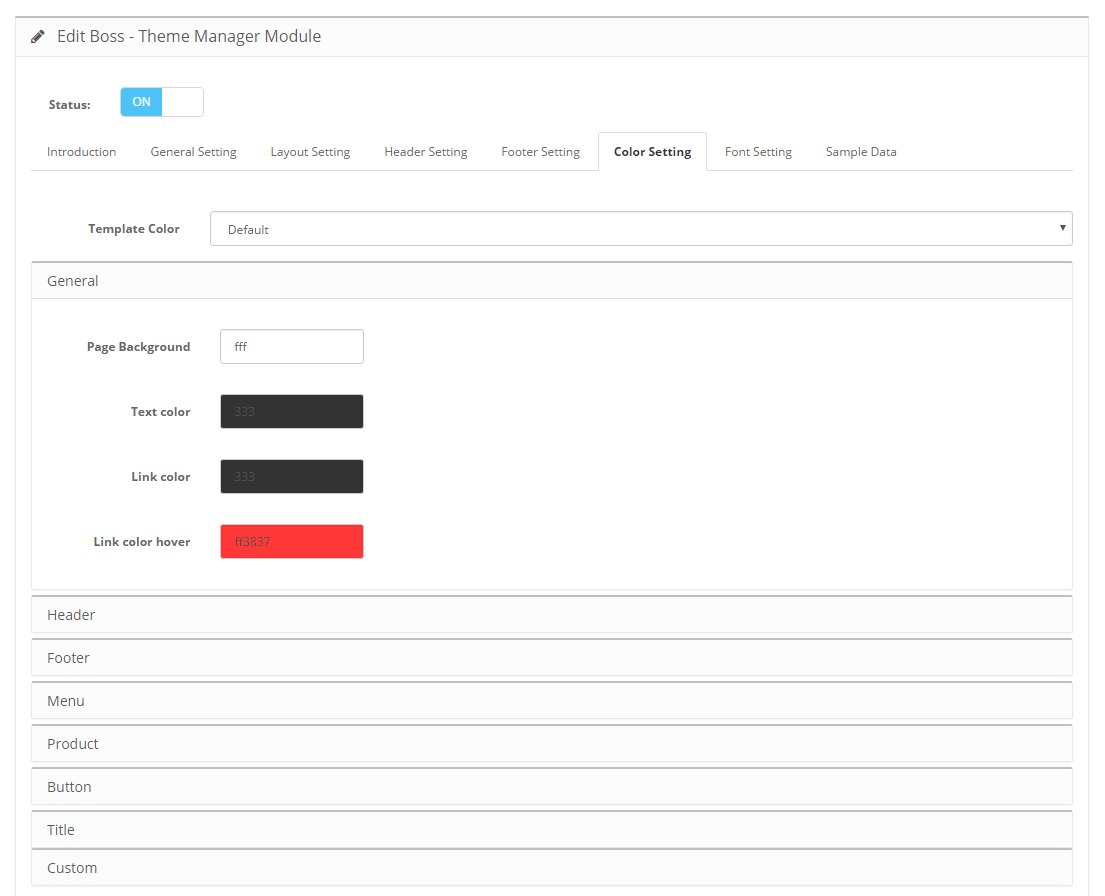
Color Setting



Boss - Feature Product module allows you to display products according to popular, best seller, special, latest products or choose product by name, ...
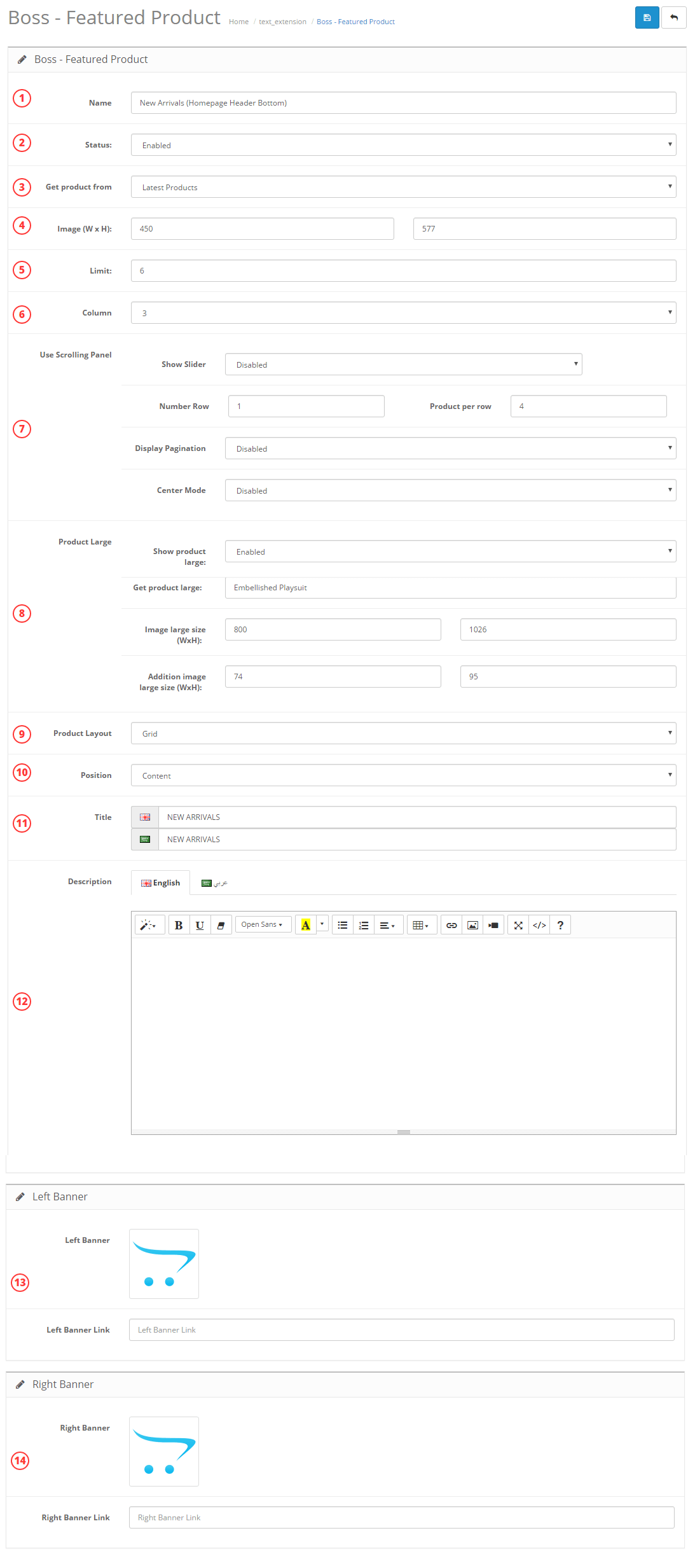
In back endGo to Extensions > Modules > Boss - Feature Product > Edit
Backend Setting

- 1Module Name: Write a name for this module
- 2Status: You can disable or enable this extension.
- 3Get product from: The products you want to show.
- 4Image (W x H): The width and height of product images.
- 5Limit: The maximum number of products will be displayed.
- 6Column: The column of products will be displayed.
- 7Use Scrolling Panel: Products slide function.
- 8Product Large: Show the larger product you want your customers to pay attention to it.
- 9Product Layout: Show products by list or grid.
- 10Position: Declare the location of your module just this module can caculate display dimension.
- 11Title: This is the title of this module that will appear in the front end. You can leave it empty if you don't need a title.
- 12Description: This is a description that will appear below the title. You can leave it empty if you don't need a description.
- 13Left Banner: The banner appear in the left of module. Leave this banner empty to disable it.
- 14Right Banner: The banner appear in the right of module. Leave this banner empty to disable it.
Front end

If you want to edit the html of feature product you can go to catalog/view/theme/{your theme}/template/extension/module/boss_feature.tpl and and then custom the html.
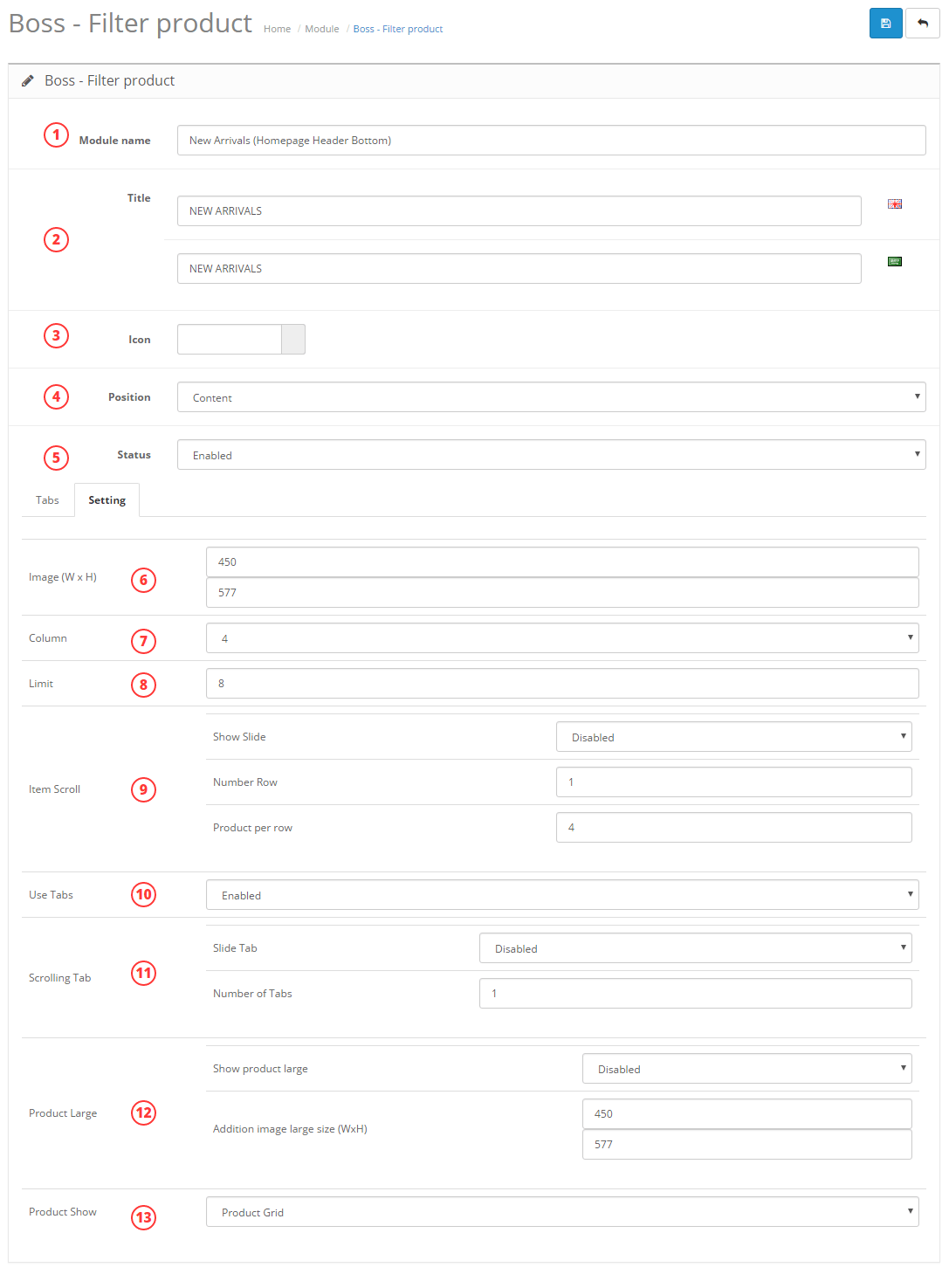
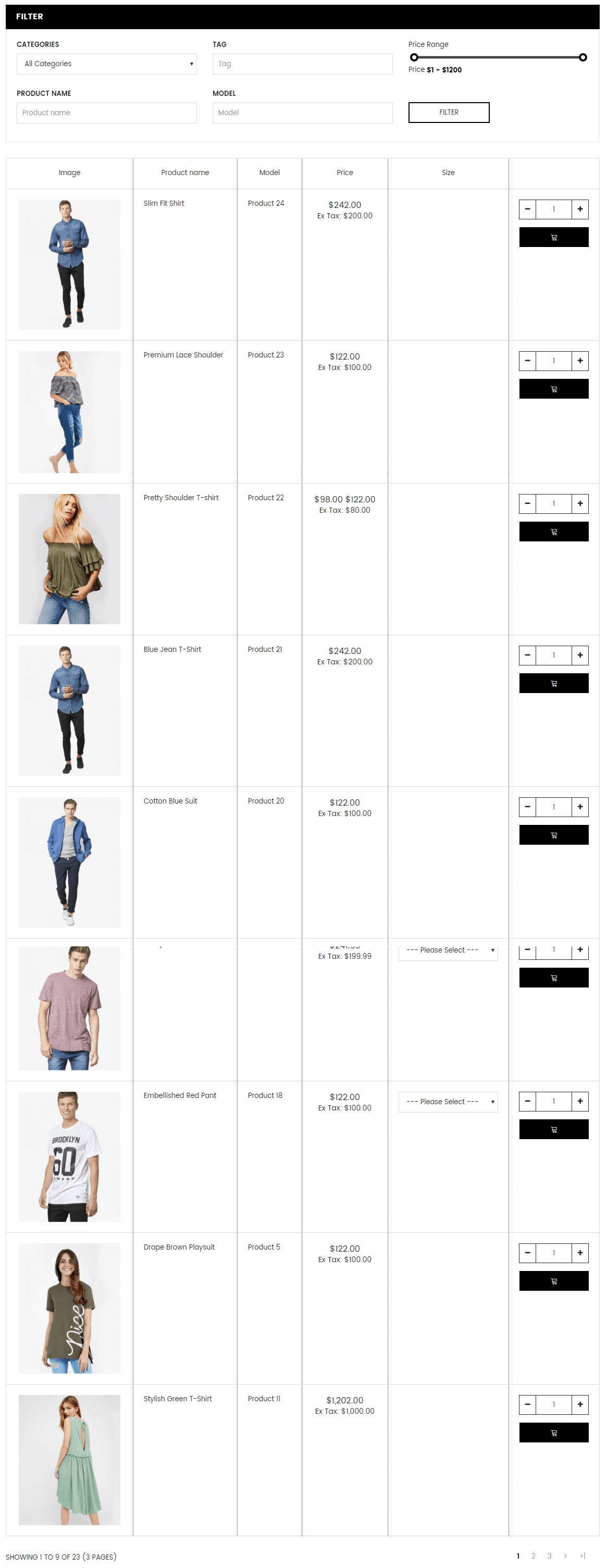
In back end, go to Extensions > Modules > Boss - Filter product > Edit

- 1Module Name: Write a name for this module
- 2Title: This is the title of this module that will appear in the front end. You can leave it empty if you don't need a title.
- 3Icon: This is the icon of this module that will appear near by the title.
- 4Position: Declare the location of your module just the module can caculate display dimension.
- 5Status: You can disable or enable this extension.
- 6Image (W x H): The width and height of product images.
- 7Column: The column of products will be displayed.
- 8Limit: The maximum number of products will be displayed.
- 9Item Scroll: Products slide function.
- 10Use Tabs: Tabs function.
- 11Scrolling Tab: Tabs slide function.
- 12Product Large: Show the larger product you want your customers to pay attention to it.
- 13Product Show: Show products by list or grid.
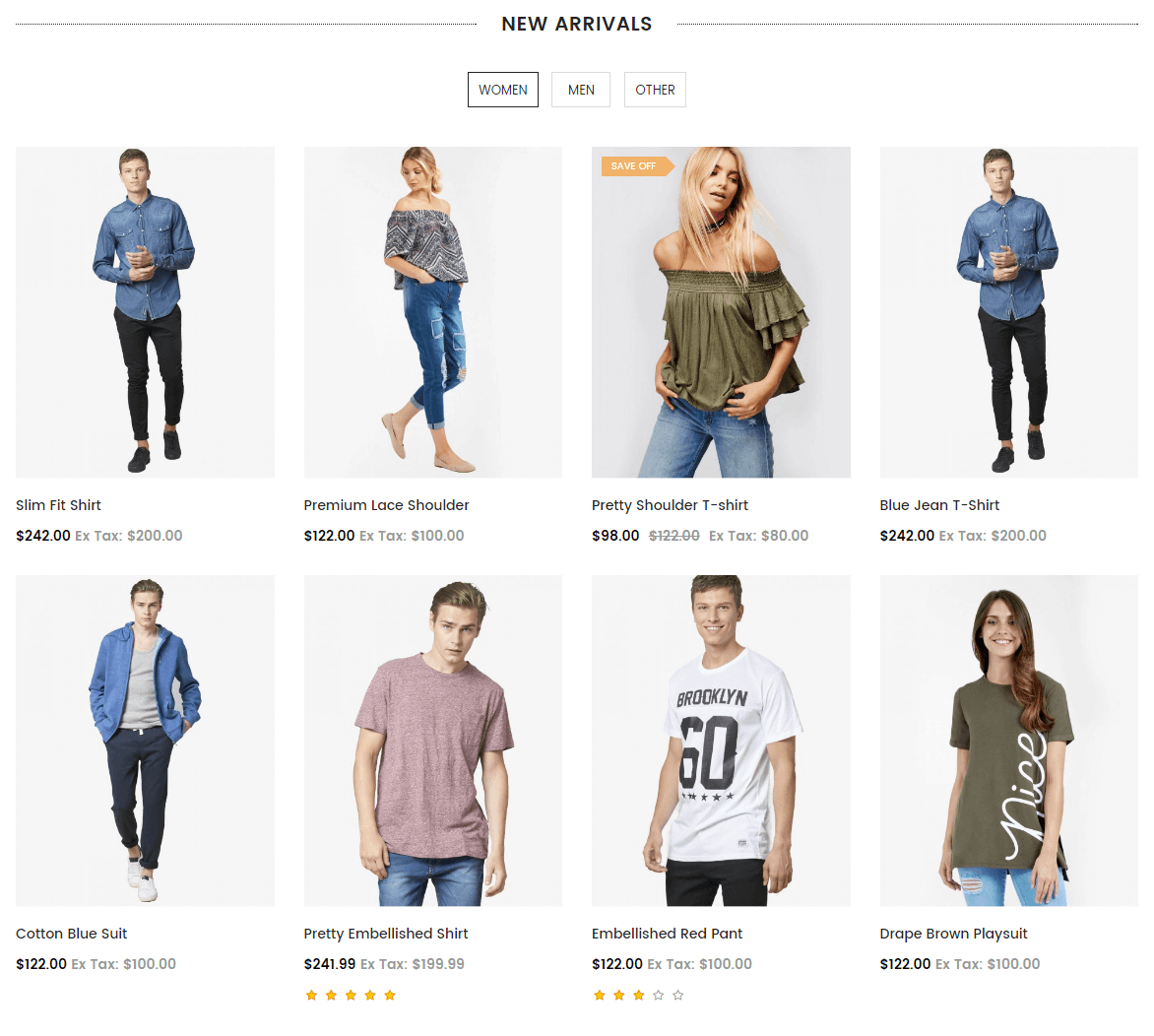
Front end

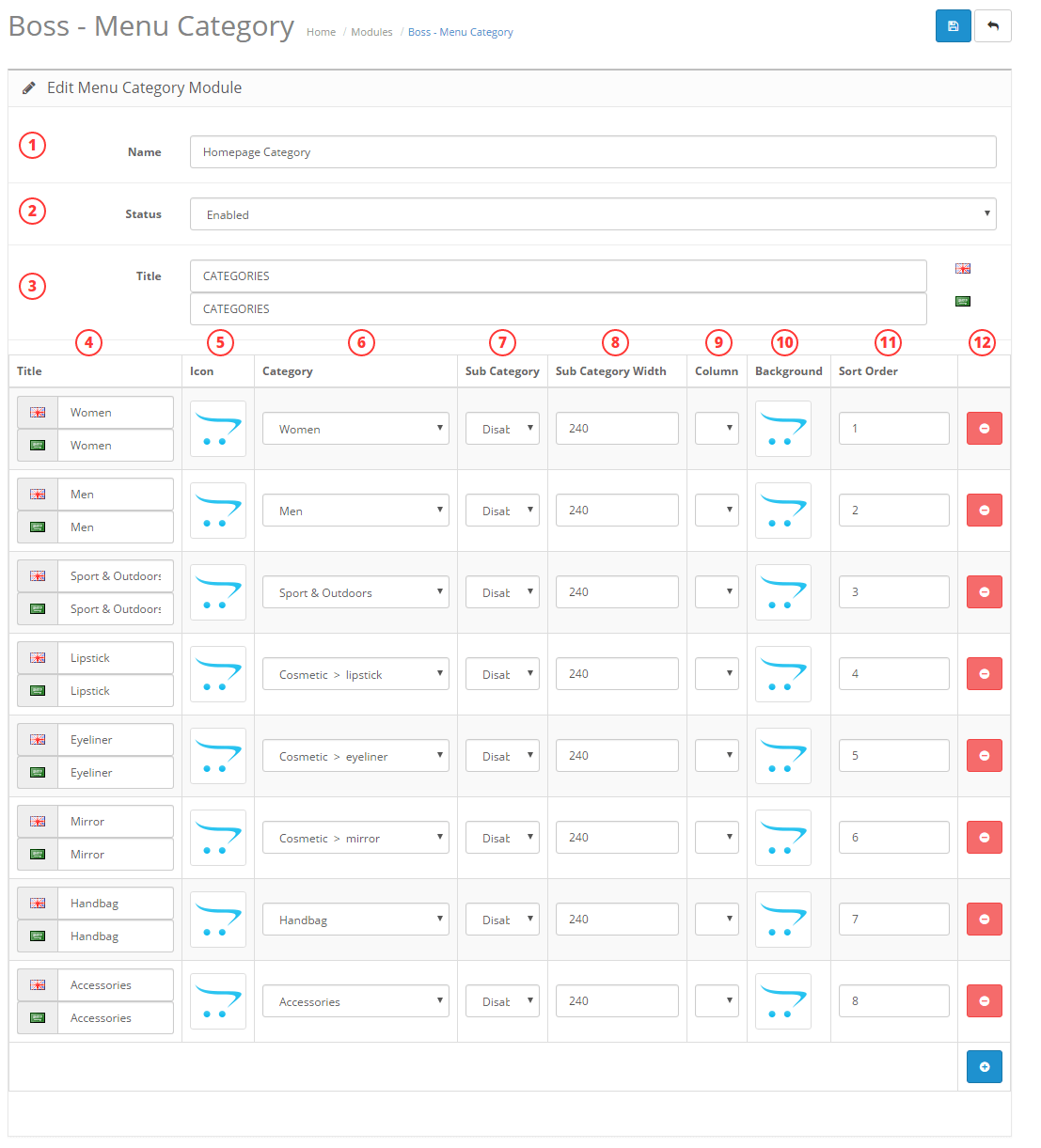
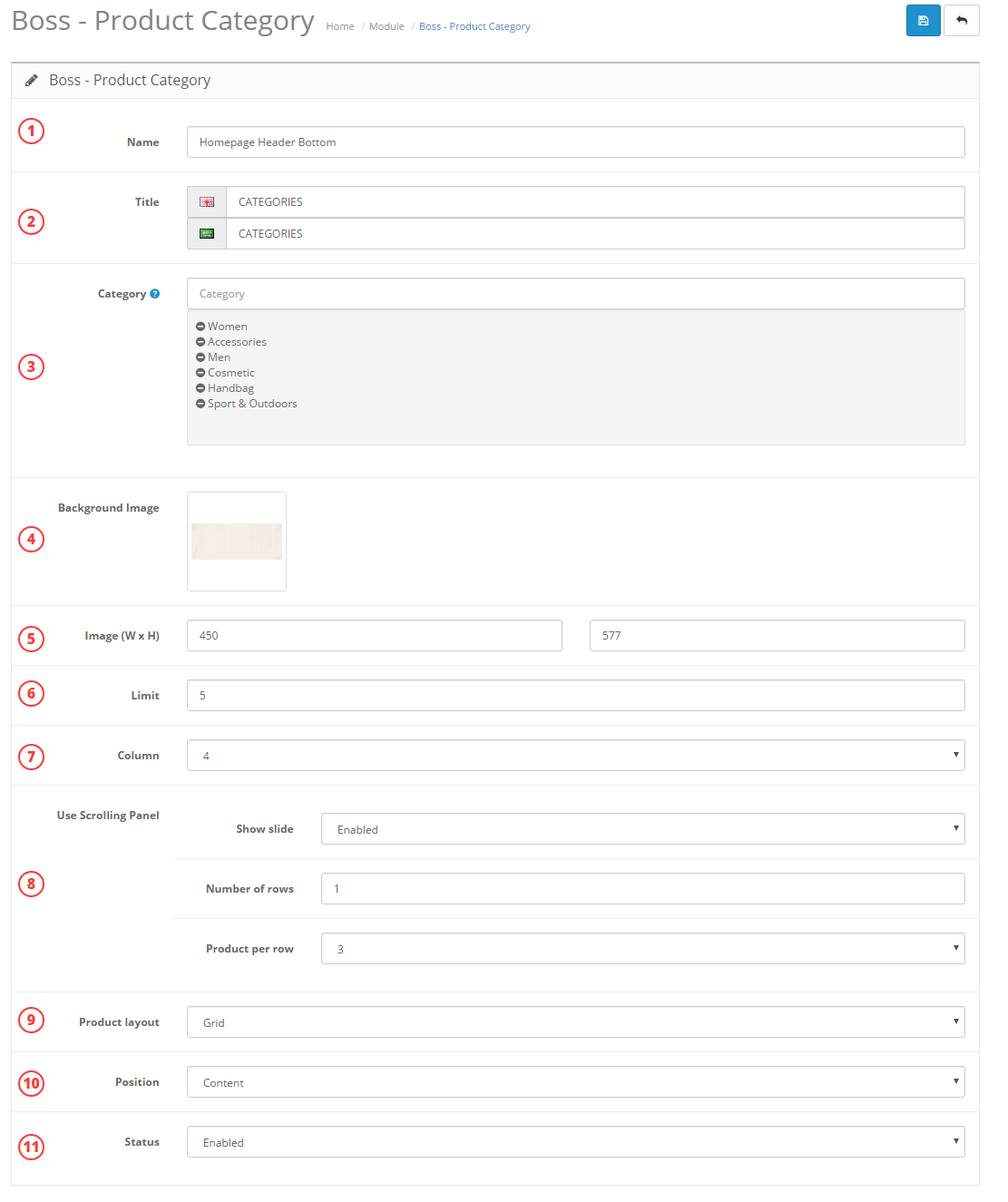
In back end, go to Extensions > Modules > Boss - Product Category > Edit

- 1Module Name: Write a name for this module
- 2Title: This is the title of this module that will appear in the front end. You can leave it empty if you don't need a title.
- 3Category: Select category you want to show.
- 4Background: The background image of module.
- 5Image (W x H): The width and height of product images.
- 6Limit: The maximum number of products will be displayed.
- 7Column: The column of products will be displayed.
- 8Use Scrolling Panel: Products slide function.
- 9Product Layout: Show products by list or grid.
- 10Position: Declare the location of your module just this module can caculate display dimension.
- 11Status: You can disable or enable this extension.
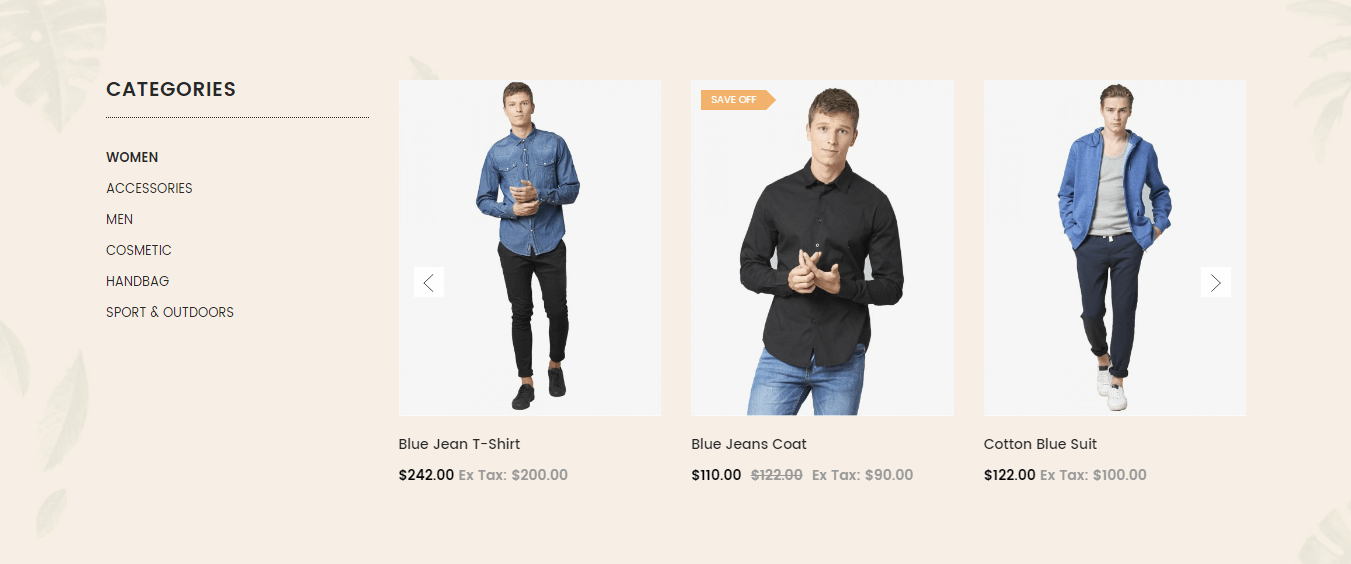
Front end

If you want to edit the html of this module you can go to catalog/view/theme/{your theme}/template/extension/module/boss_procate.tpl and then custom the html.
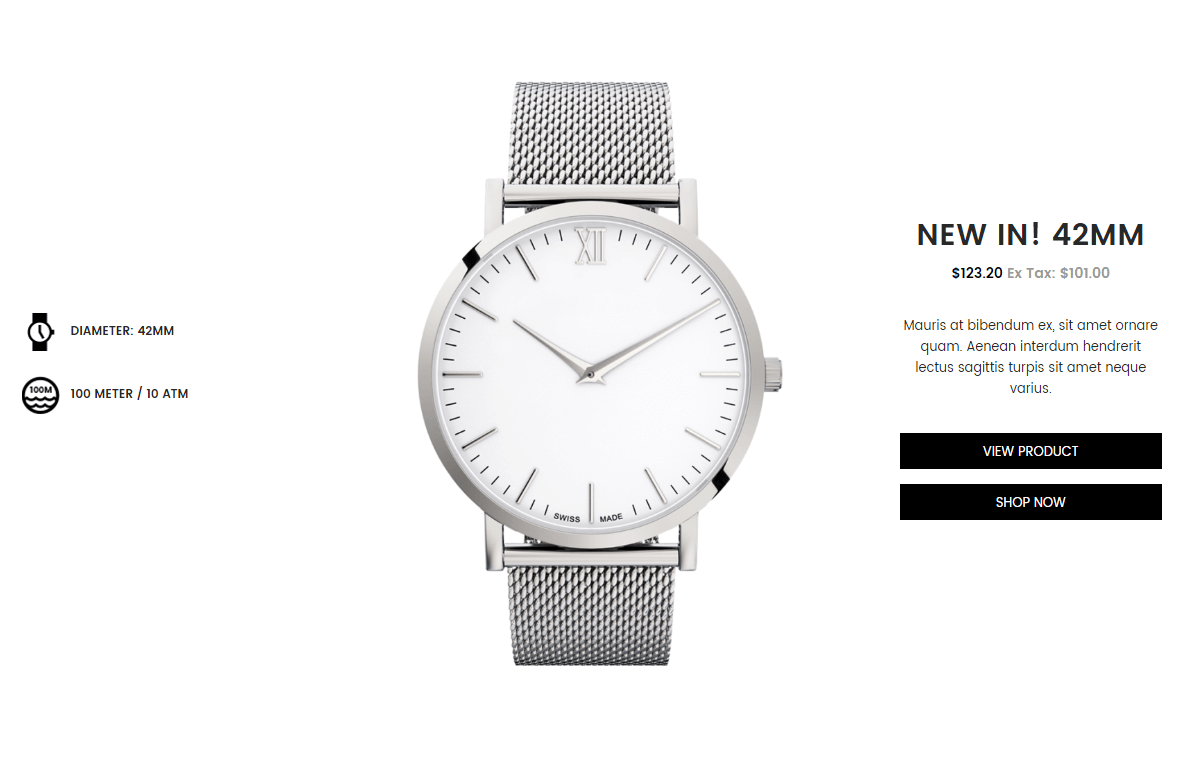
In back end, go to Extensions > Modules > Boss - Product Showing > Edit

- 1Module Name: Write a name for this module.
- 2Products: Write product name and select the product in a dropdown list.
- 3Status: You can disable or enable this extension.
- 4Title: This is the title of this module that will appear in the front end. If you leave it empty, the title in front end is a product name.
- 5Description: This is the description of this module that will appear in the front end. If you leave it empty, the description in front end is a product description.
- 6Attribute: Custom Attributes.
Front end

If you want to edit the html of this module you can go to catalog/view/theme/{your theme}/template/extension/module/boss_product_showing.tpl and then custom the html.
In back end, go to Marketing > Boss - Testimonials
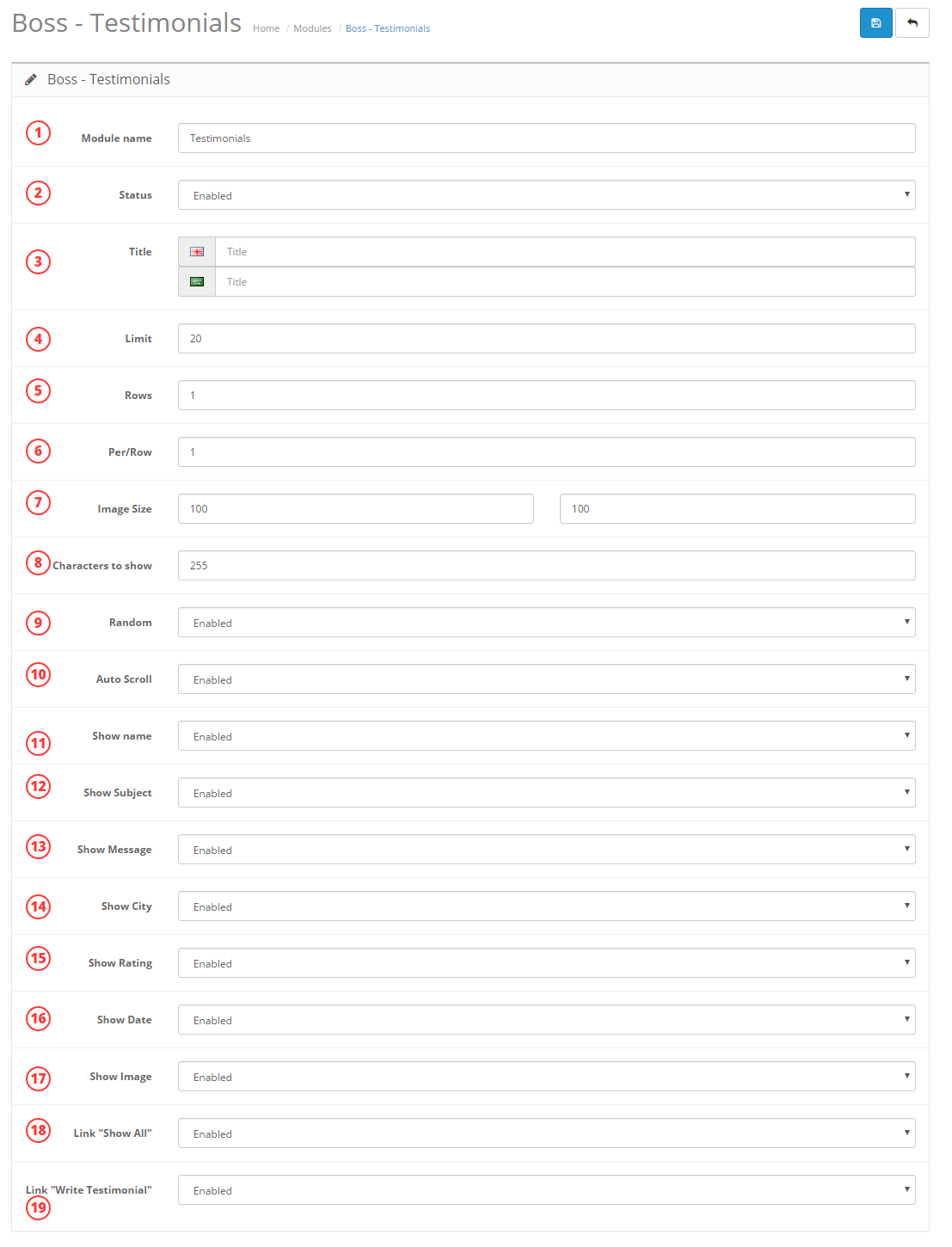
In back end, go to Extensions > Modules > Boss - Testimonial > Edit.

- 1Module Name: Set name for this module
- 2Status: Disable/Enable the module
- 3Title: The title of this module that will appear in the front end. You can leave it empty if you don't need a title.
- 4Limit: Set number testimonials show in the front-end.
- 5Rows: The testimonial rows will be displayed.
- 6Per/Row: The testmonials will be displayed in a row.
- 7Image Size: The width and height of avater in px unit.
- 8Characters to show: Limit the character of Message(content) show in the front-end.
- 9Random: You can random the testimonial. If it is disable, this module will get testimonilas by added date
- 10Auto Scroll: You can choose the testimonial scroll or not
- 11Show name: You can disable or enable the name of author in the front-end.
- 12Show Subject: You can disable or enable the Subject of article in the front-end.
- 13Show Message: You can disable or enable the Message(content) of article in the front-end.
- 14Show City: You can disable or enable the City of author in the front-end.
- 15Show Rating: You can disable or enable the Rating of author in the front-end.
- 16Show Date: You can disable or enable the Date of article in the front-end.
- 17Show Image: You can disable or enable the Image of author in the front-end.
- 18Link "Show All": You can disable or enable the Link "Show All" in the front-end.
- 19Link "Write testimonial": You can disable or enable the Link "Write testimonial" in the front-end.
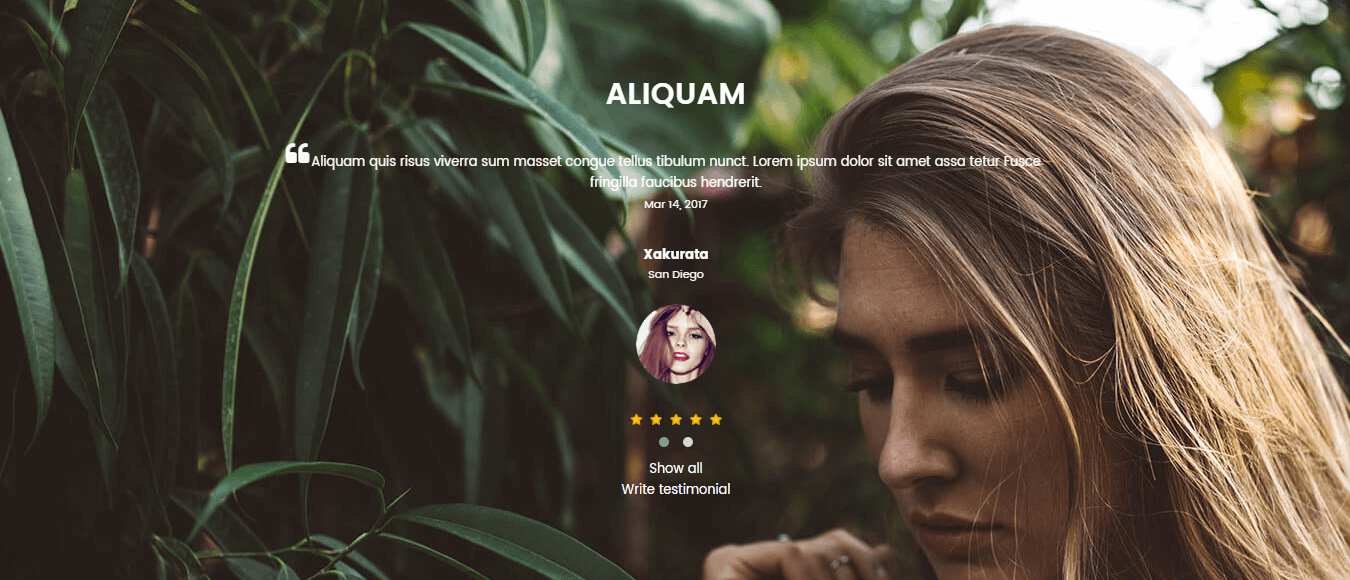
Front end

If you want to edit the html of this module you can go to catalog/view/theme/{your theme}/template/extension/module/boss_testimonial.tpl and then custom the html.
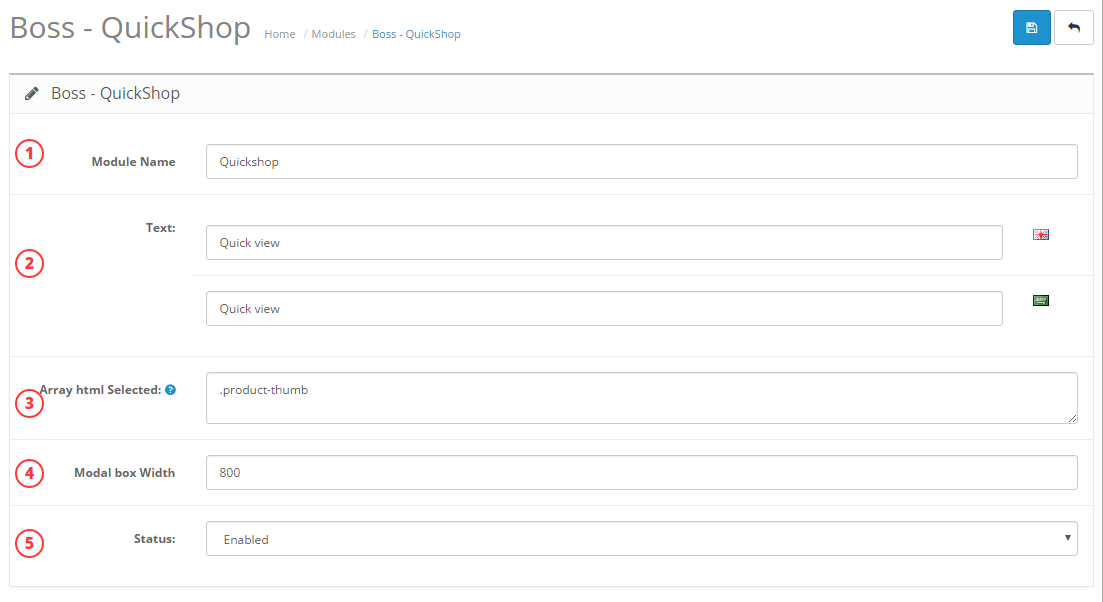
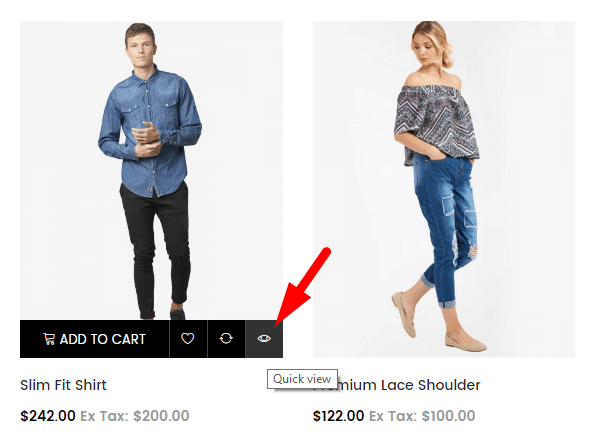
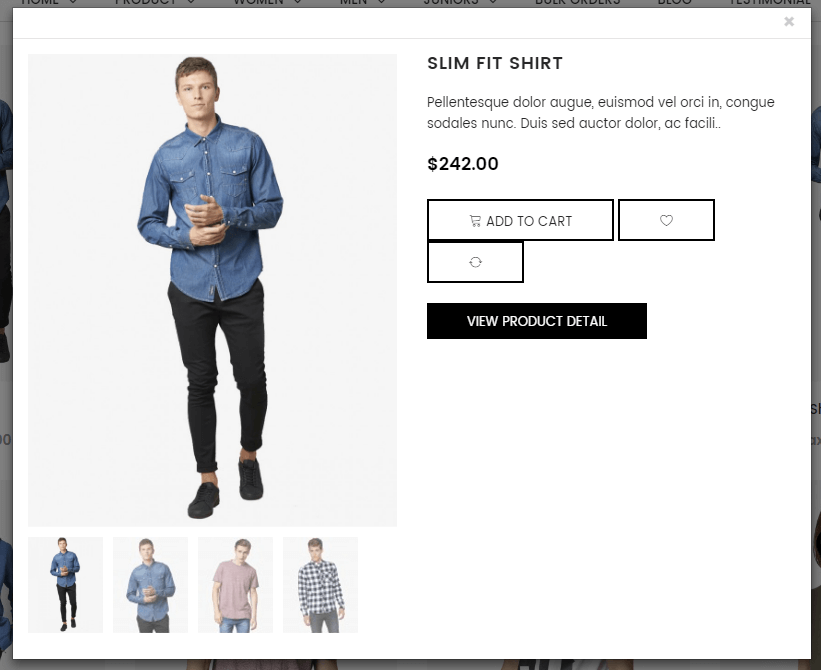
In back end, go to Extensions > Modules > Boss - Quickshop > Edit

- 1Module Name: Set name for this module
- 2Text: This is the text of quick view appearing in the button of quick shop in front end. You can leave it empty if you don't need a text.
- 3Array html Selected: You have to select class of product which is showed up quickshop. See more detail at image below
- 4Fancybox Size: The size of Fancy box that show content of product in quickshop. You just only fill the width then the system auto set height for this box.
- 5Status: Disable/Enable the module
Front end


If you want to edit the html of this module you can go to catalog/view/theme/{your theme}/template/extension/module/boss_quickshop.tpl and boss_quickshop_product.tpl and then custom the html.
Slider Revolution is a fully developed slide in system to offer the capability to show img, videos and captions paired with simple, modern and fancy 3D transitions. On top of that, Slider Revolution is fully responsive and mobile optimized and can be displayed on any dimensions.
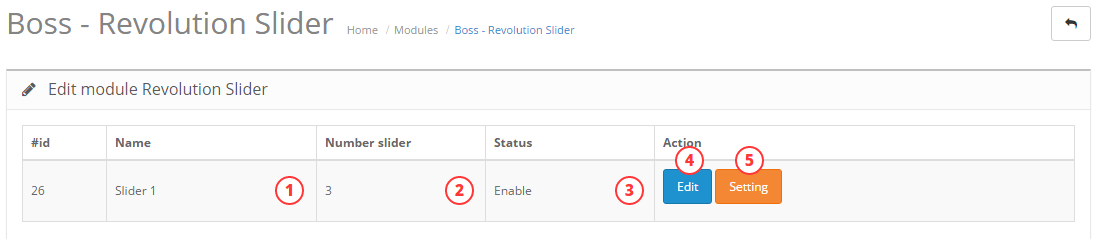
In back end, go to Extensions > Modules > Boss - Revolution Slider > Edit

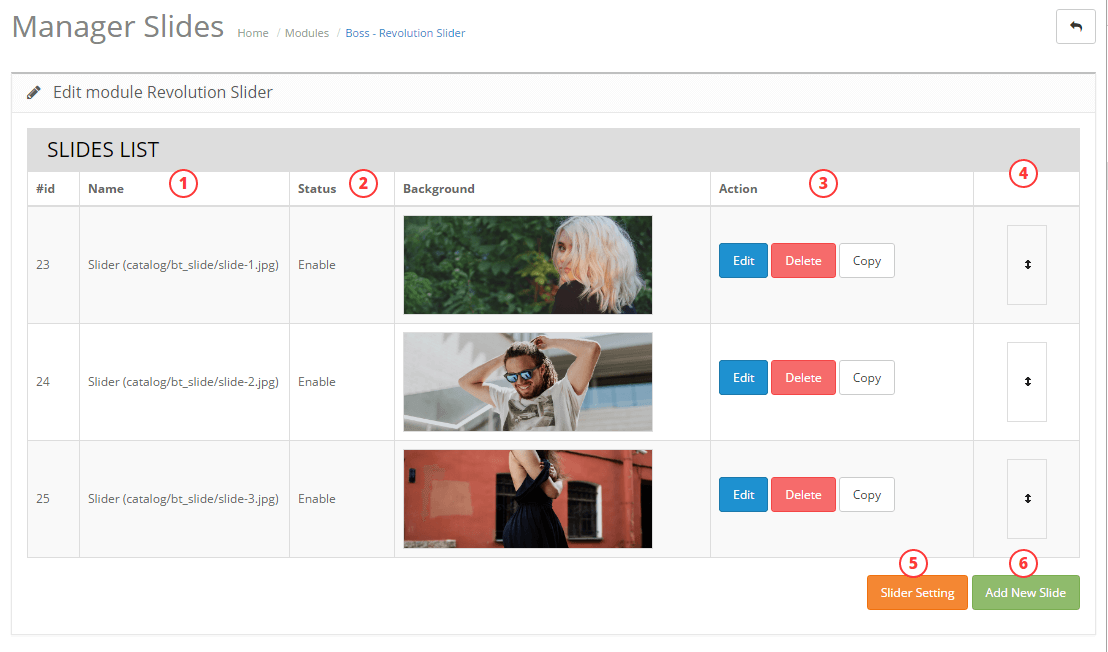
- 1Name Name of this sliders
- 2Number of Slides Total slide of this slider
- 3Status Show status of this slider (Enable or Disable)
- 4Edit Go to page edit slider. Edit each slide includes: image background, caption and other option ...
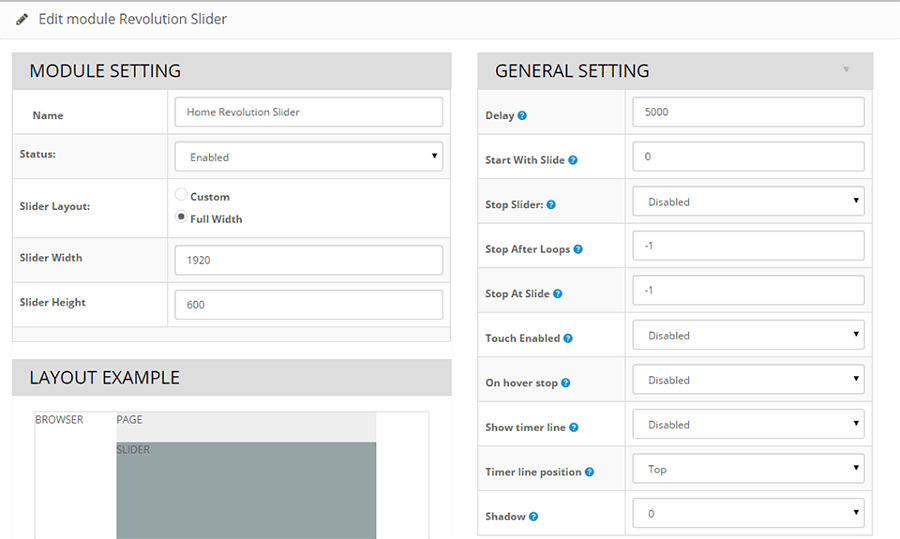
- 5Setting Go to page slider setting: Setting all option of slider: slider width, status, name...
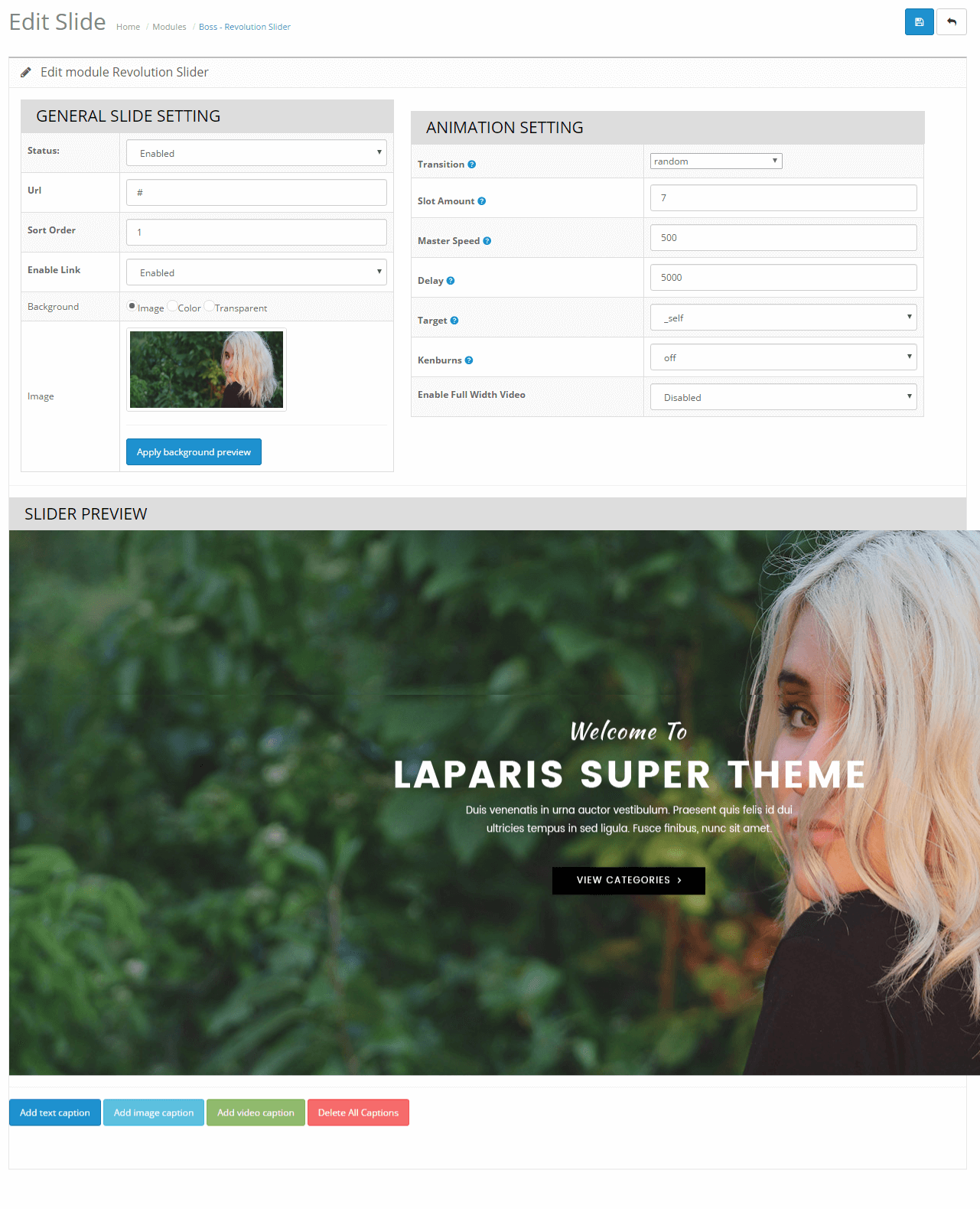
You can config all option of each slide at here: time delay, transitions, full/box...


- 1Name Link of image background of each slide
- 2Status Show status of each slide (enable or disable)
- 3Action Include: copy, delete or edit each slide
- 4Drag and Drop You can drag and drop it to change position.
- 5Slider Setting Go to page setting for this slider
- 6Add new slide Add new slide for this slider
Edit and Setting each slide
Each slide has multi types of background such as: image background, color background or transparent background

Edit and Setting caption
Each slide has multi captions. Each caption we can select multi types: text, image or video. Just click caption and edit them.
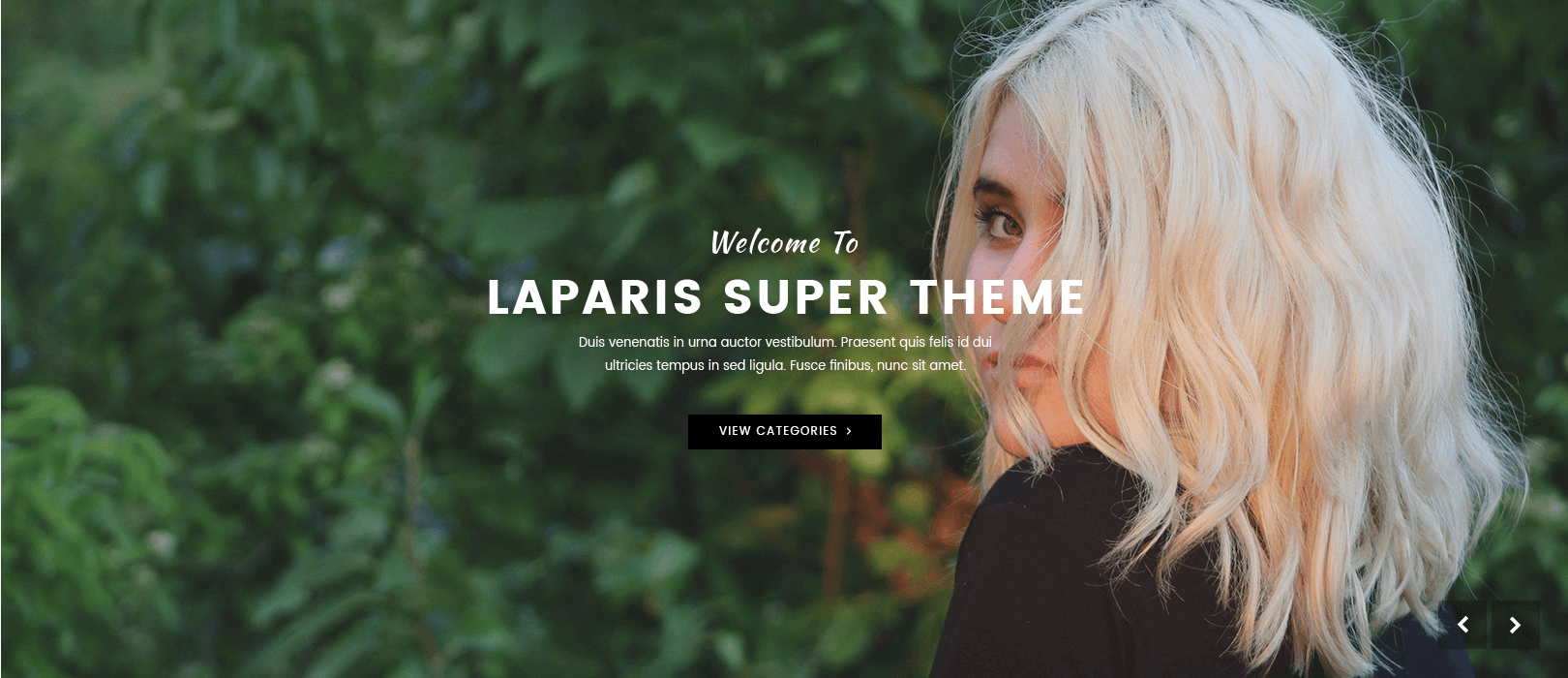
Front end

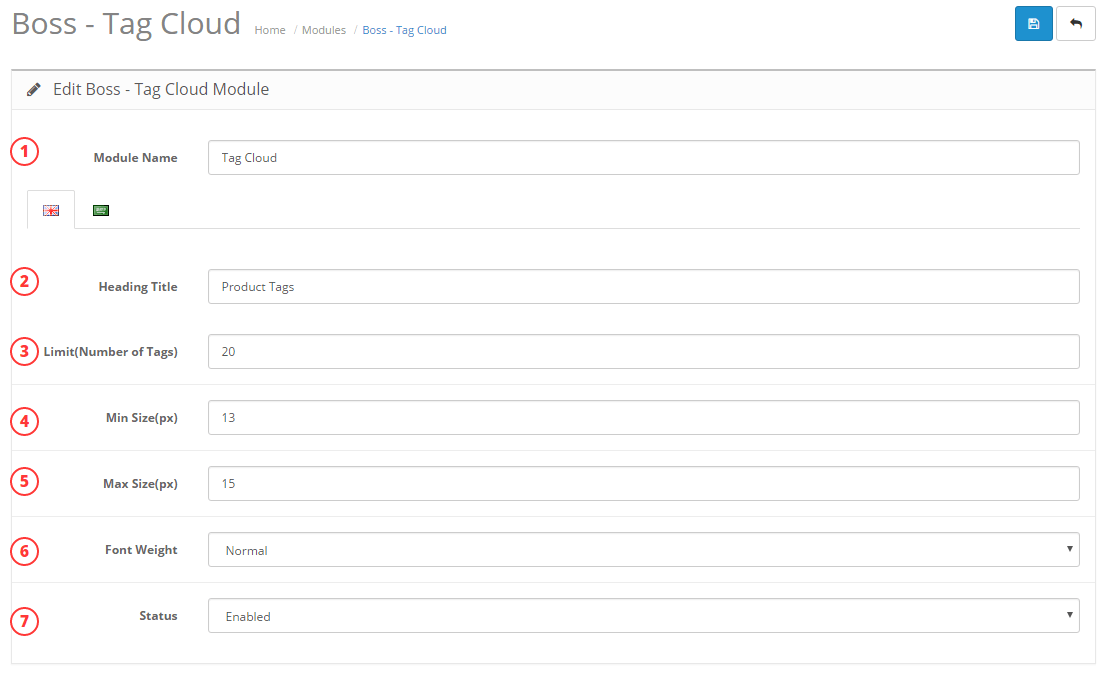
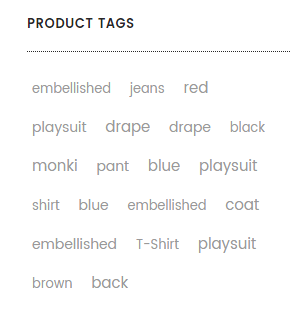
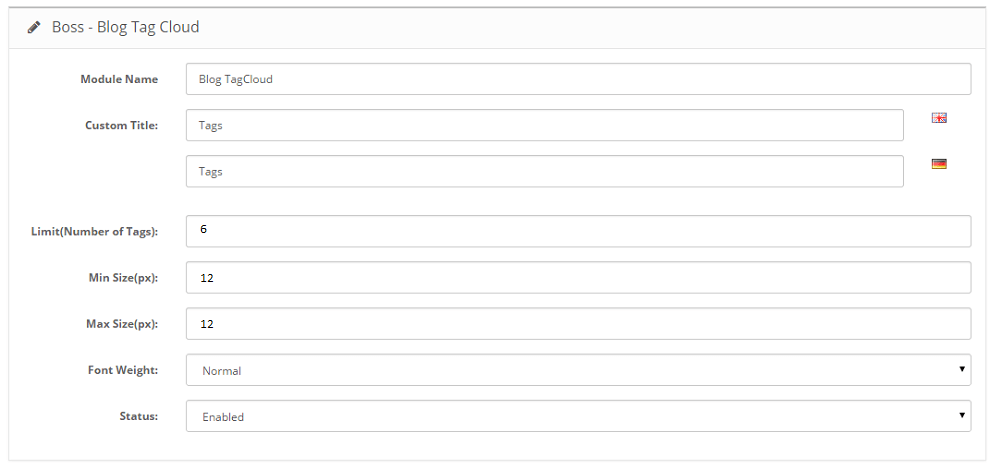
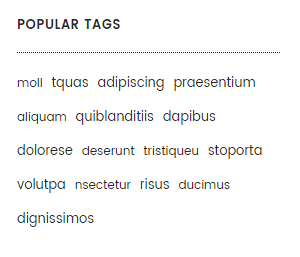
In back end, go to Extensions > Modules > Boss - Tag Cloud > Edit

- 1Module Name: Write a name for this module
- 2Title: Name of this module will appear in the front end. You can leave it empty if you don't need a title.
- 3Limit: Limit the number of tags shown in front end.
- 4Min Size: Minimum size of the text
- 5Max Size: Maximum size of the text
- 6Font Weight: Font weight of the text
- 7Status: Disable/Enable the module
Front end

If you want to edit the html of this module you can go to catalog/view/theme/{your theme}/template/extension/module/boss_tagcloud.tpl and then custom the html.
Remember to install module Boss-Blog before dealing with 5 module (Boss - Blog Category, Boss - Blog Recent Comment, Boss - Blog Recent Post, Boss - Blog Tag Cloud, Boss- Blog Search).
In back end, go to Extensions > Modules > Boss - Blog > Edit

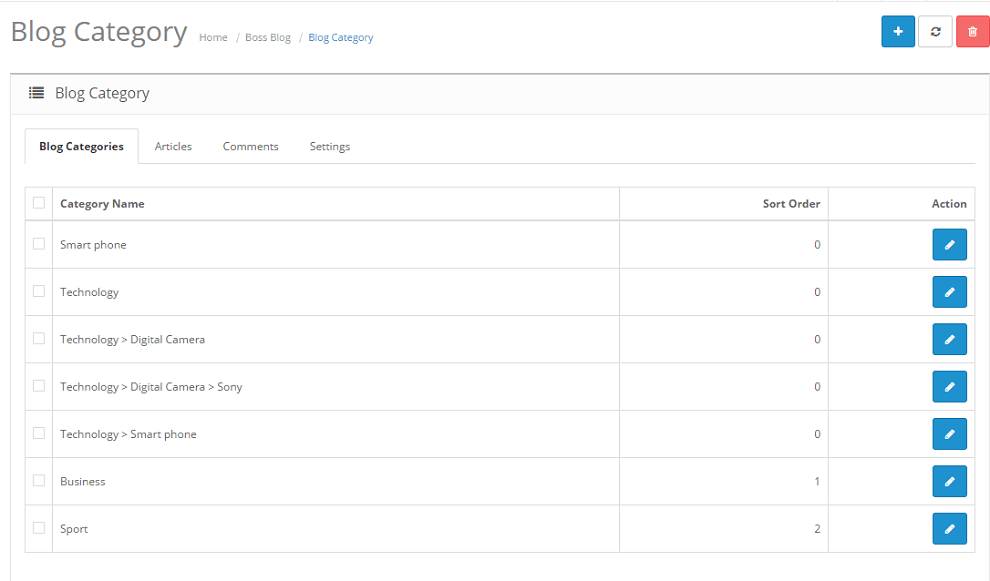
Blog Categories:

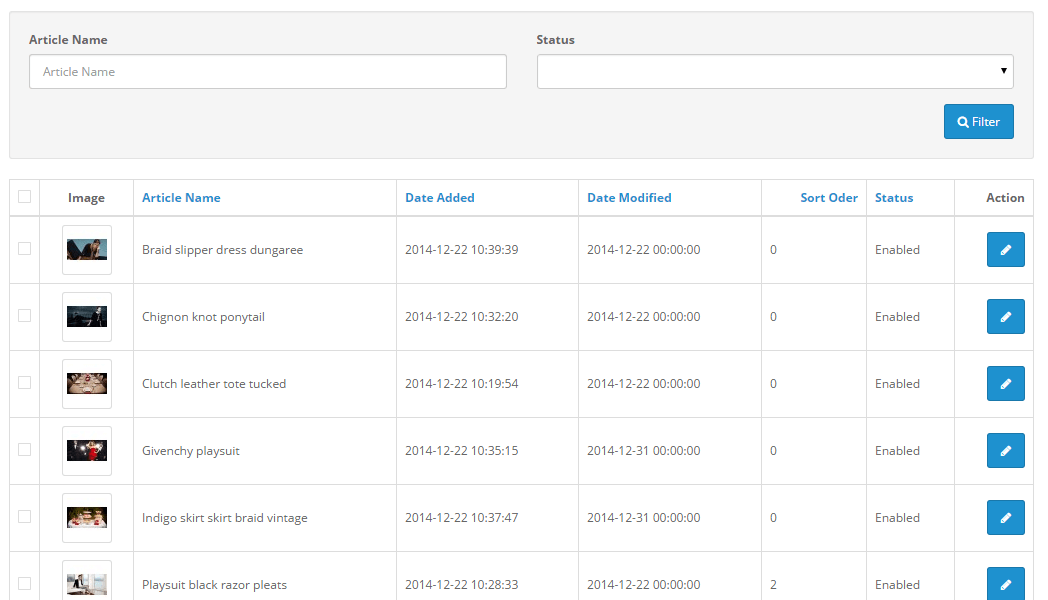
Blog Articles:

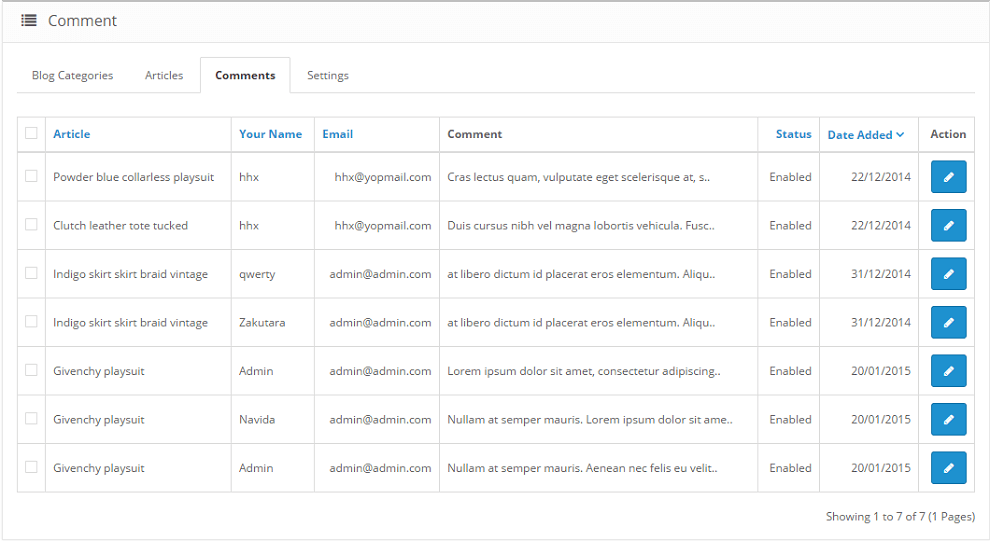
Blog Comments:

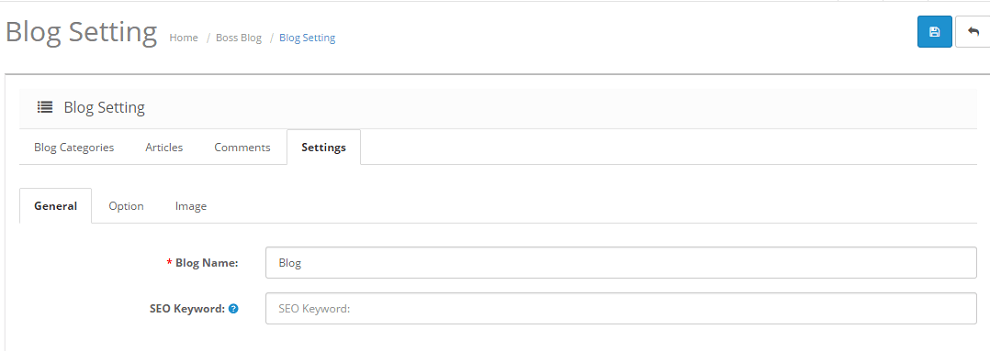
Blog Settings: General

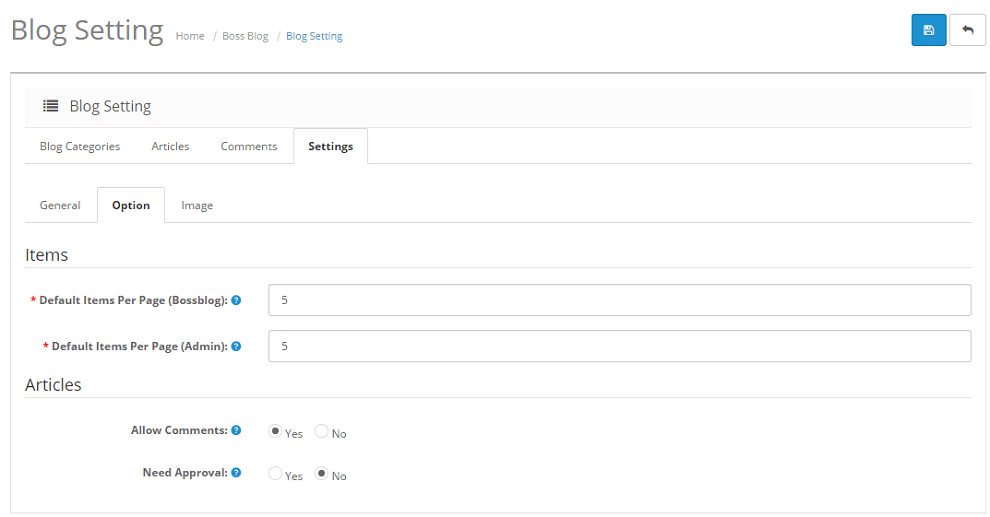
Blog Settings: Option

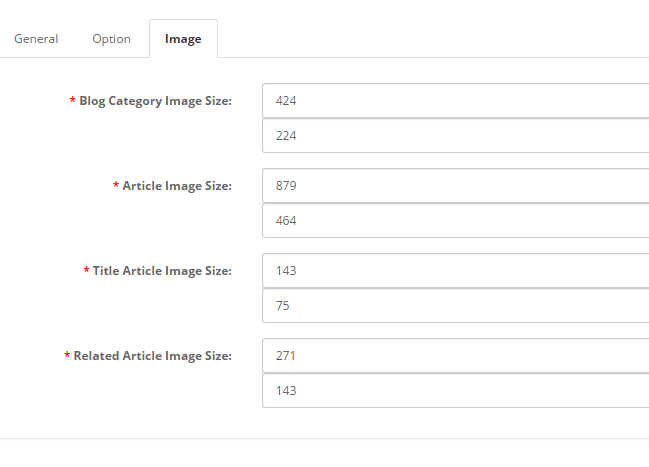
Blog Settings: Image

Front end

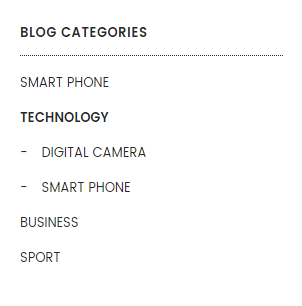
In back end, go to Extensions > Modules > Boss - Blog Category > Edit

Front end

In back end, go to Extensions > Modules > Boss - Blog Tag Cloud > Edit

Front end

In back end, go to Extensions > Modules > Boss - Blog Search > Edit

Front end

In back end, go to Extensions > Modules > Boss - Blog Recent Comment > Edit

Front end

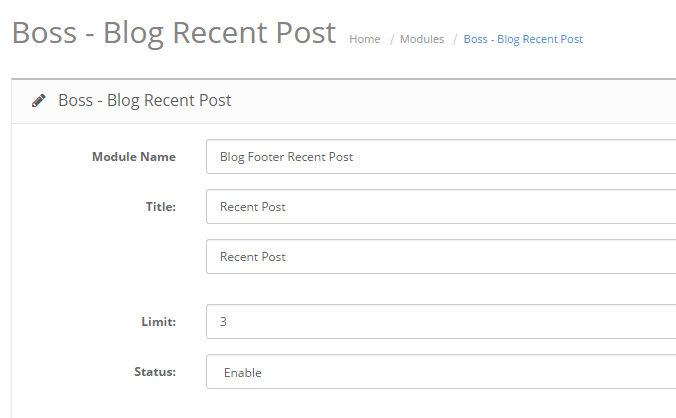
In back end, go to Extensions > Modules > Boss - Blog Recent Post > Edit

Front end

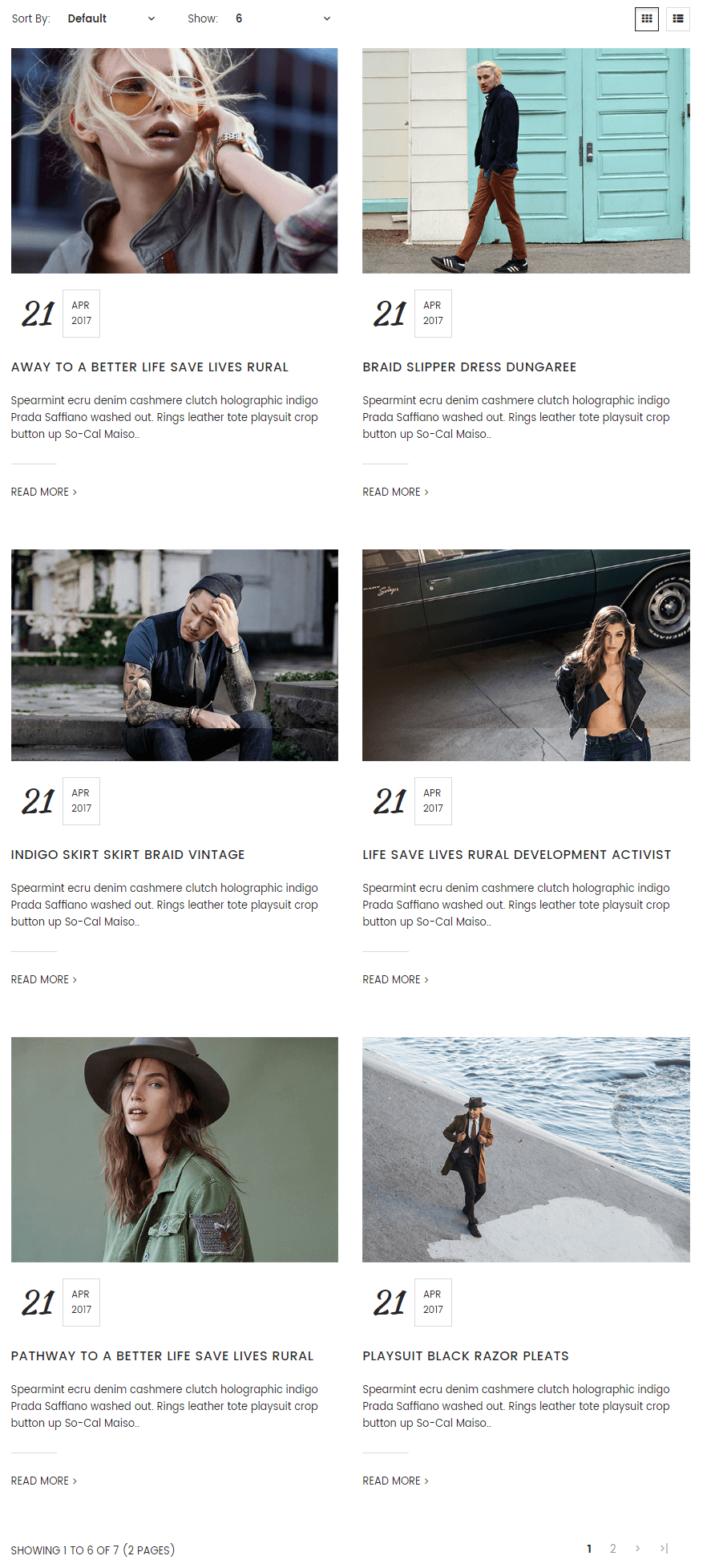
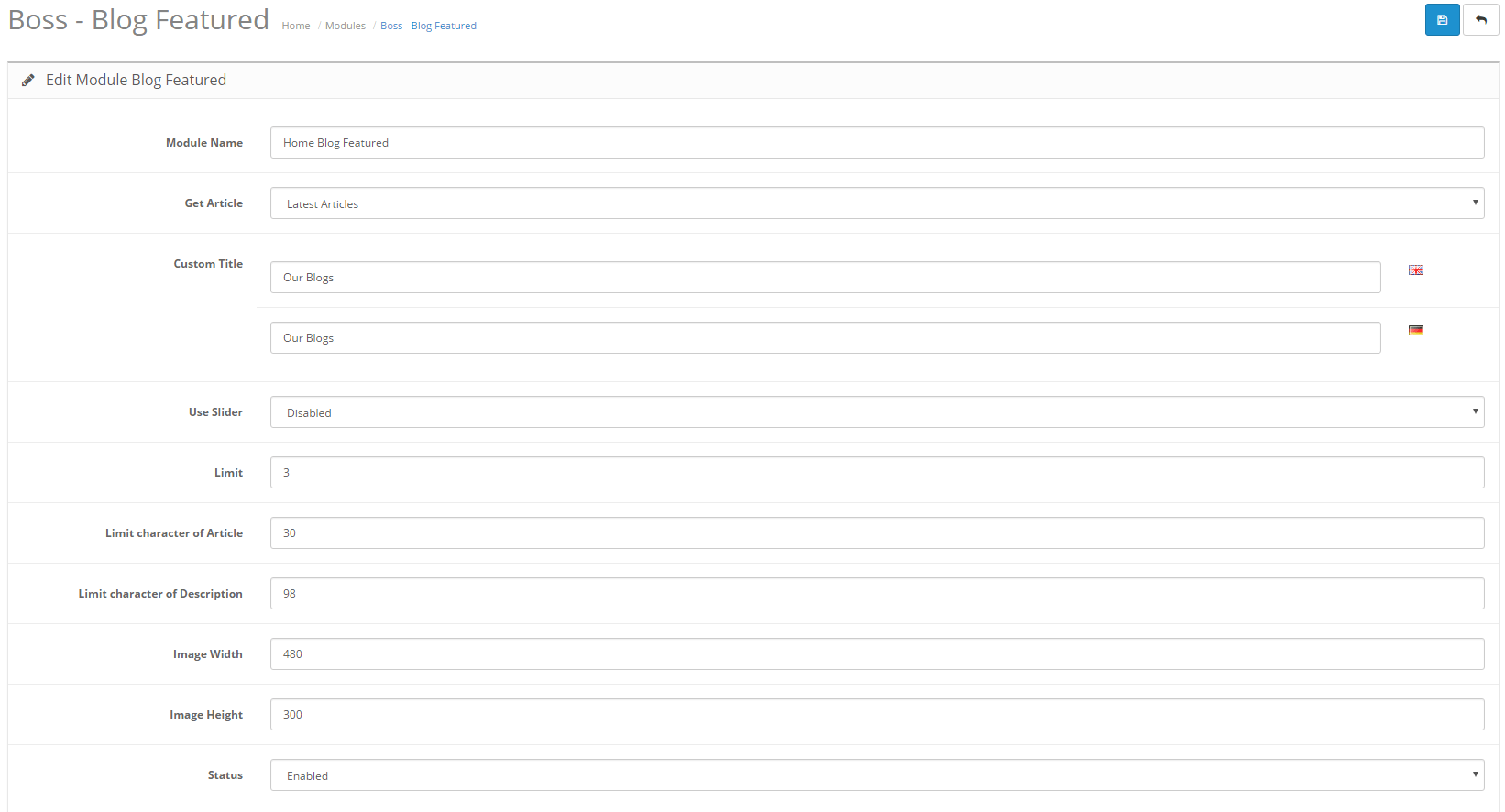
In back end, go to Extensions > Modules > Boss - Blog Featured > Edit

Front end

In back end, go to Marketing > Newsletter Subscribers
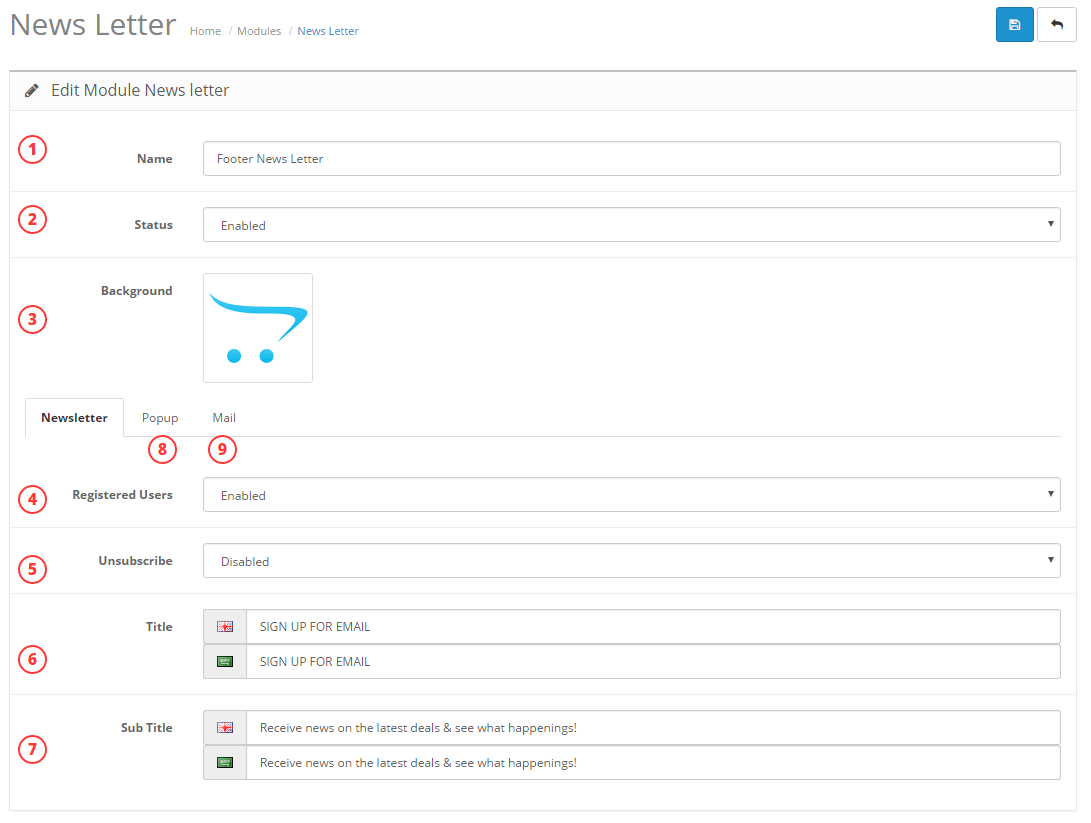
In back end, go to Extensions > Modules > News Letter > Edit

- 1Module Name: Write a name for this module.
- 2Status: Disable/Enable the module.
- 3Background: Import background of newsletter.
- 4Registered Users: Allow customers to register account with their email.
- 5Unsubscribe: Enable/Disable button Unsubscribe.
- 6Title: Name this module will appear in the front end. You can leave it empty if you don't need a title.
- 7Description: Description of this module will appear in the front end. You can leave it empty if you don't need a description.
- 9Popup: Display newsletter popup.
- 9Email: Send emails to customer.
Front end

If you want to edit the html of this module you can go to catalog/view/theme/{your theme}/template/extension/module/newslettersubscribe.tpl and then custom the html.
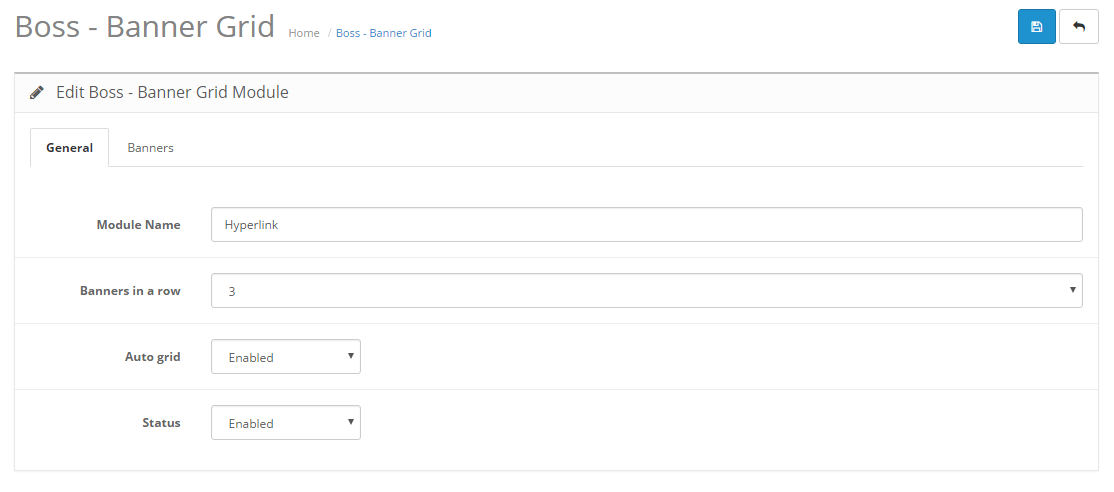
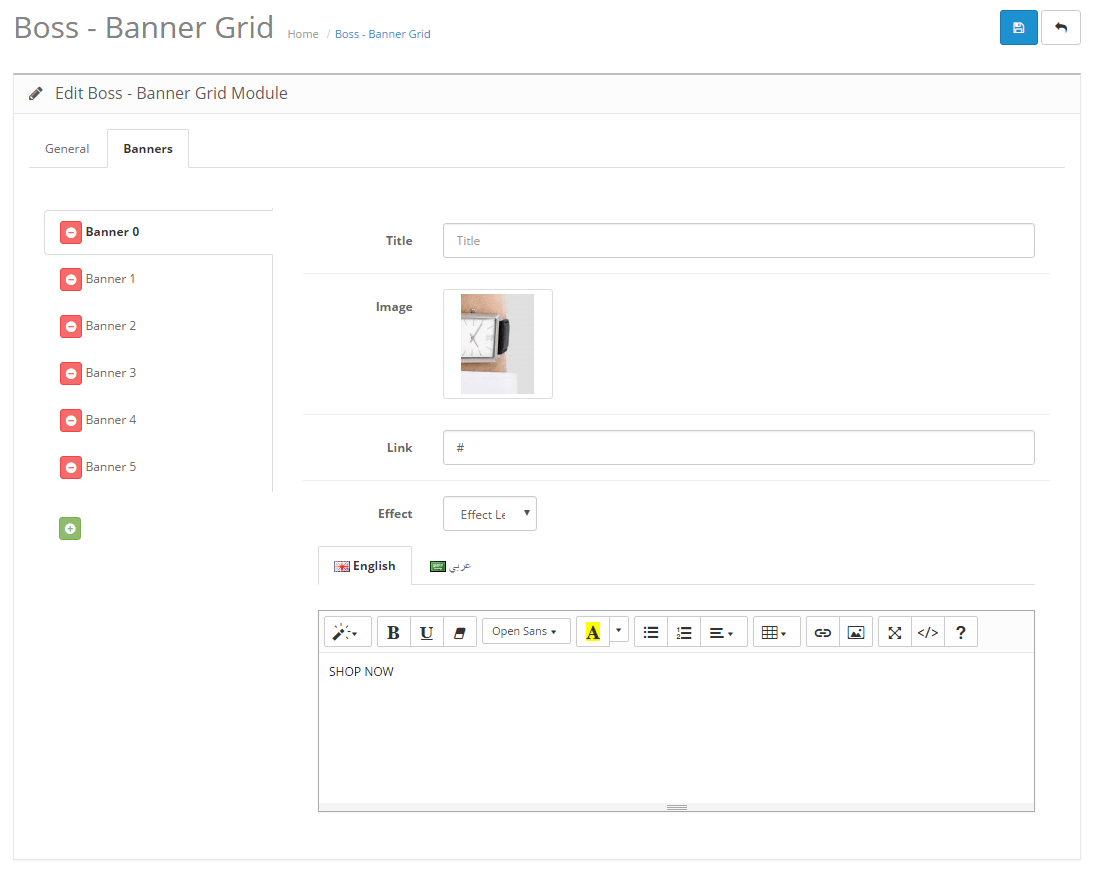
In back end, go to Extensions > Modules > Boss - Banner Grid > Edit


- 1Module Name: Write a name for this module
- 2Banners in a row: The number of image show in a row of this module.
- 3Auto grid: Automatic arrange images.
- 4Status: You can disable or enable this extension.
- 5Title: This is the title of a banner that will be not appear in the front end. But search engine need it, you should entry a value into the text box.
- 6Image: Select your banner to show.
- 7Link: Entry URL you want to link.
- 8Effect: Mouse hover effect.
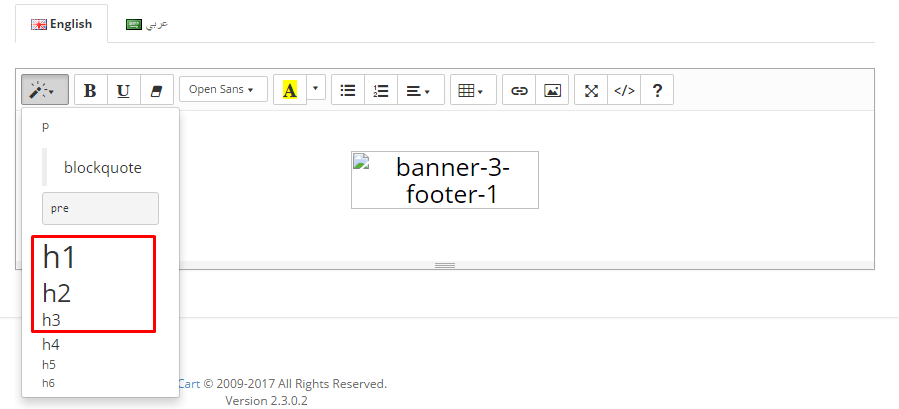
- 9Caption: You can add your custom content. For heading title you can select heading type (h1, h2, h3)

Front end

If you want to edit the html of this module you can go to catalog/view/theme/{your theme}/template/extension/module/boss_banner_grid.tpl and then custom the html.
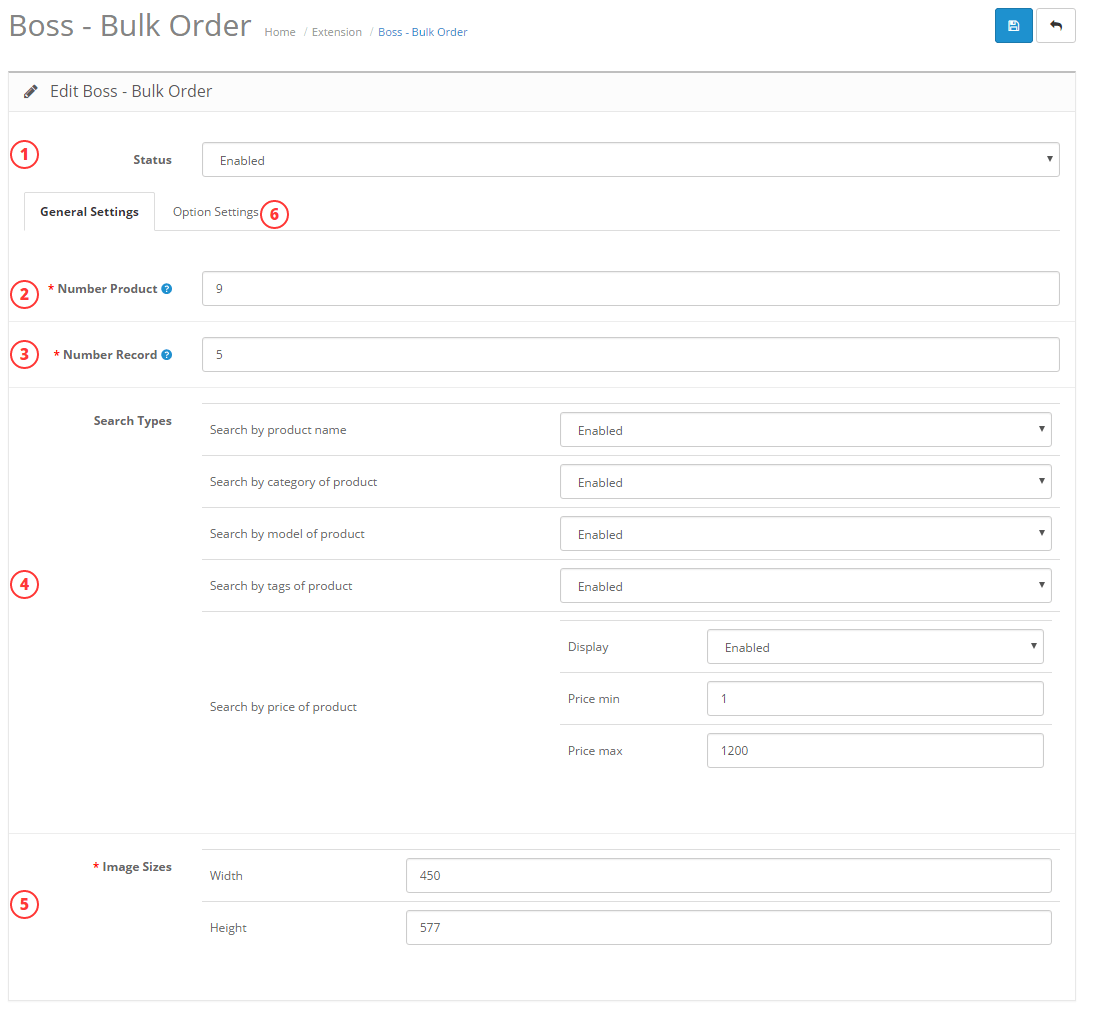
In back end, go to Extensions > Modules > Boss - Bulk Order > Edit

- 1Status: You can disable or enable this extension
- 2Number Product: Number of products per page will appear in the front end.
- 3Number Record: Number product record when searching.
- 4Search Types: The type of value used for filters.
- 5Image Sizes: Product image size.
- 6Option Settings: The options of a product will be used for ordering.
Front end

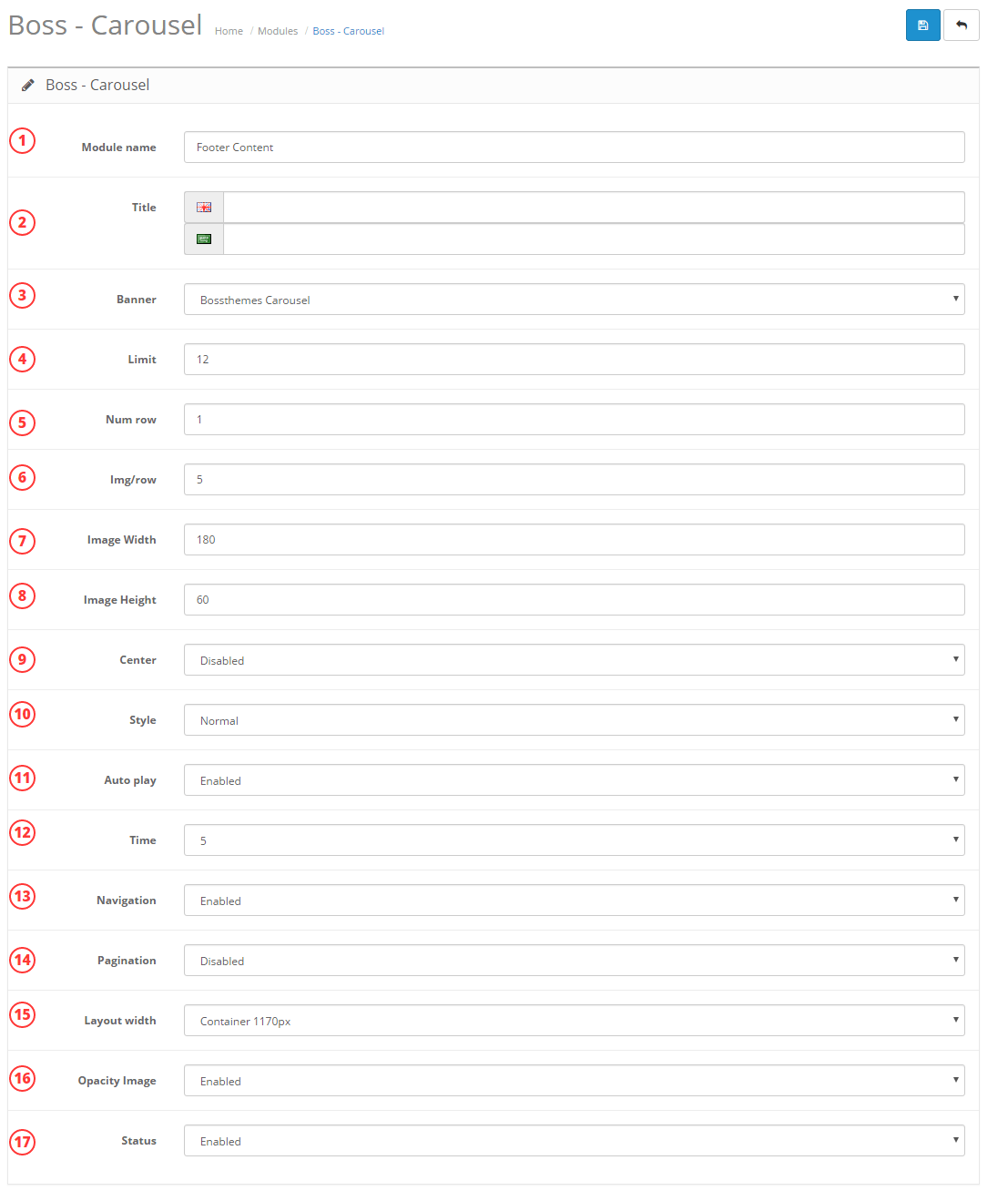
In back end, go to Extensions > Modules > Boss - Carousel > Edit

- 1Module Name: Write a name for this module
- 2Title: This is the title of this module that will appear in the front end. You can leave it empty if you don't need a title.
- 3Banner: Your banner bundle in Admin CP > Design > Banner.
- 4Limit: The maximum number of banners will be displayed.
- 5Num row: The number of row.
- 6Img/row: The number of image per row.
- 7Image Width: The width of images.
- 8Image Height: The height of images.
- 9Center: Carousel center mode.
- 10Style: The banners will be displayed according to the style you choose.
- 9Auto play: Automatic slide banner.
- 9Time: Delay time to slide each banner.
- 9Navigation: Show or hide navigation.
- 9Pagination: Show or hide pagination.
- 9Layout width: Declare module dimension.
- 9Opacity Image: Image opacity is changed when mouse hover on it.
- 9Status: You can disable or enable this extension.
Front end




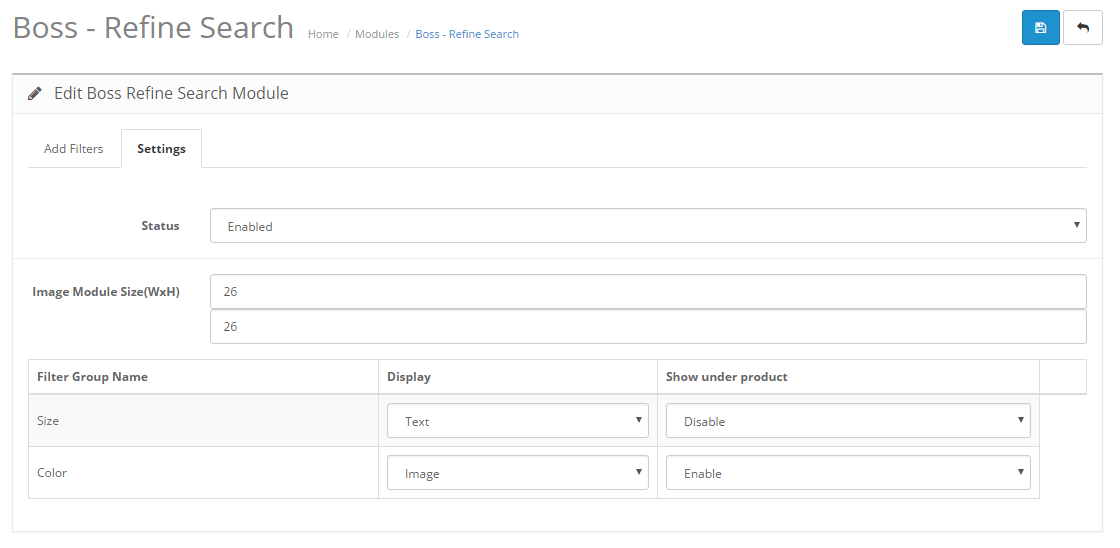
In back end, go to Extensions > Modules > Boss - Boss - Refine Search > Edit

- 1Image Module Size(WxH): The width and height of filter images.
- 2Display: Display filter by text or image.
- 3Show under product: Show the value of filter in a product layout.
- 4Status: You can disable or enable this extension
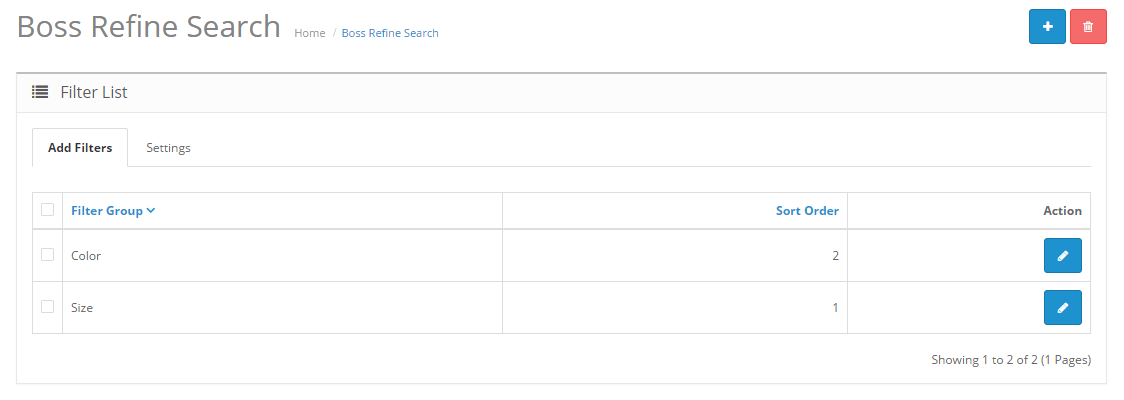
Filter Groups

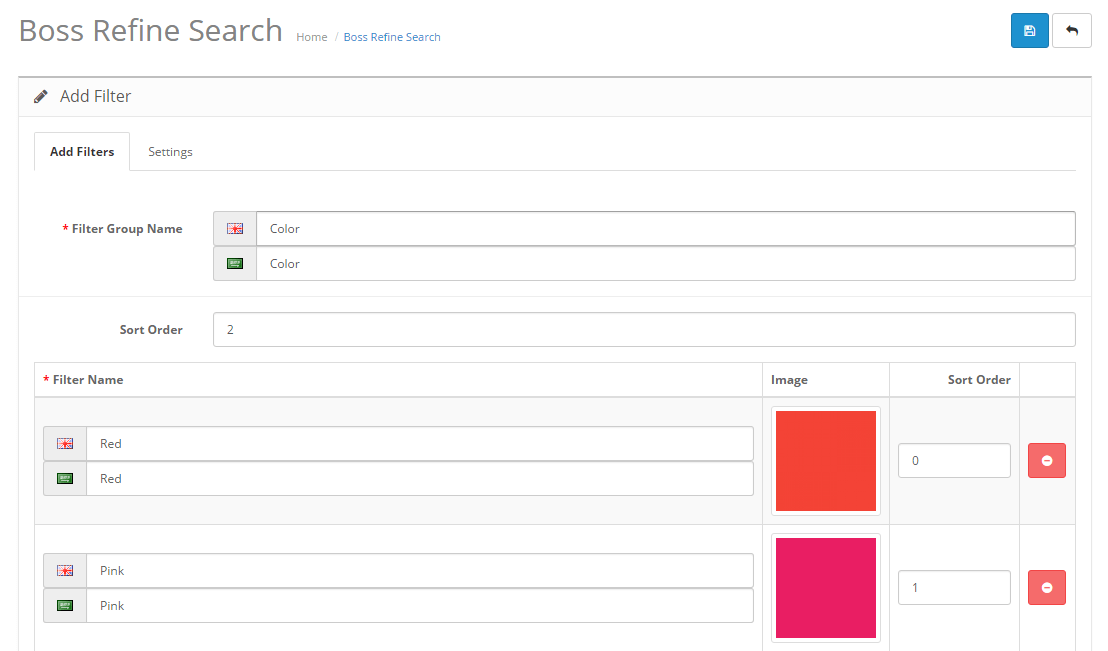
Filter Values

- 1Filter Group Name: The name of filter group.
- 2Filter Name: The name of filter items.
- 3Image: The image of filter items.
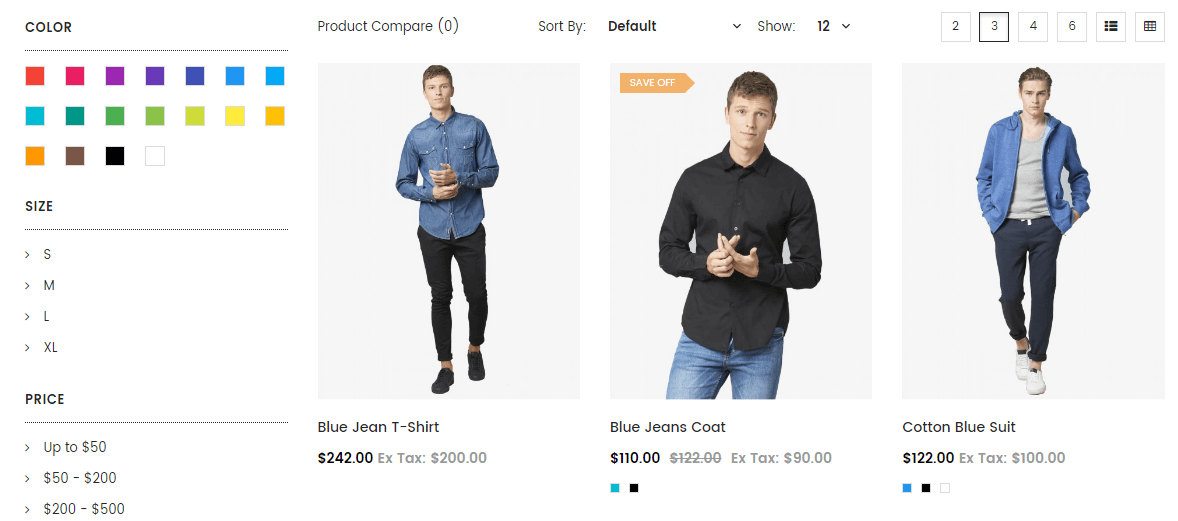
Front end

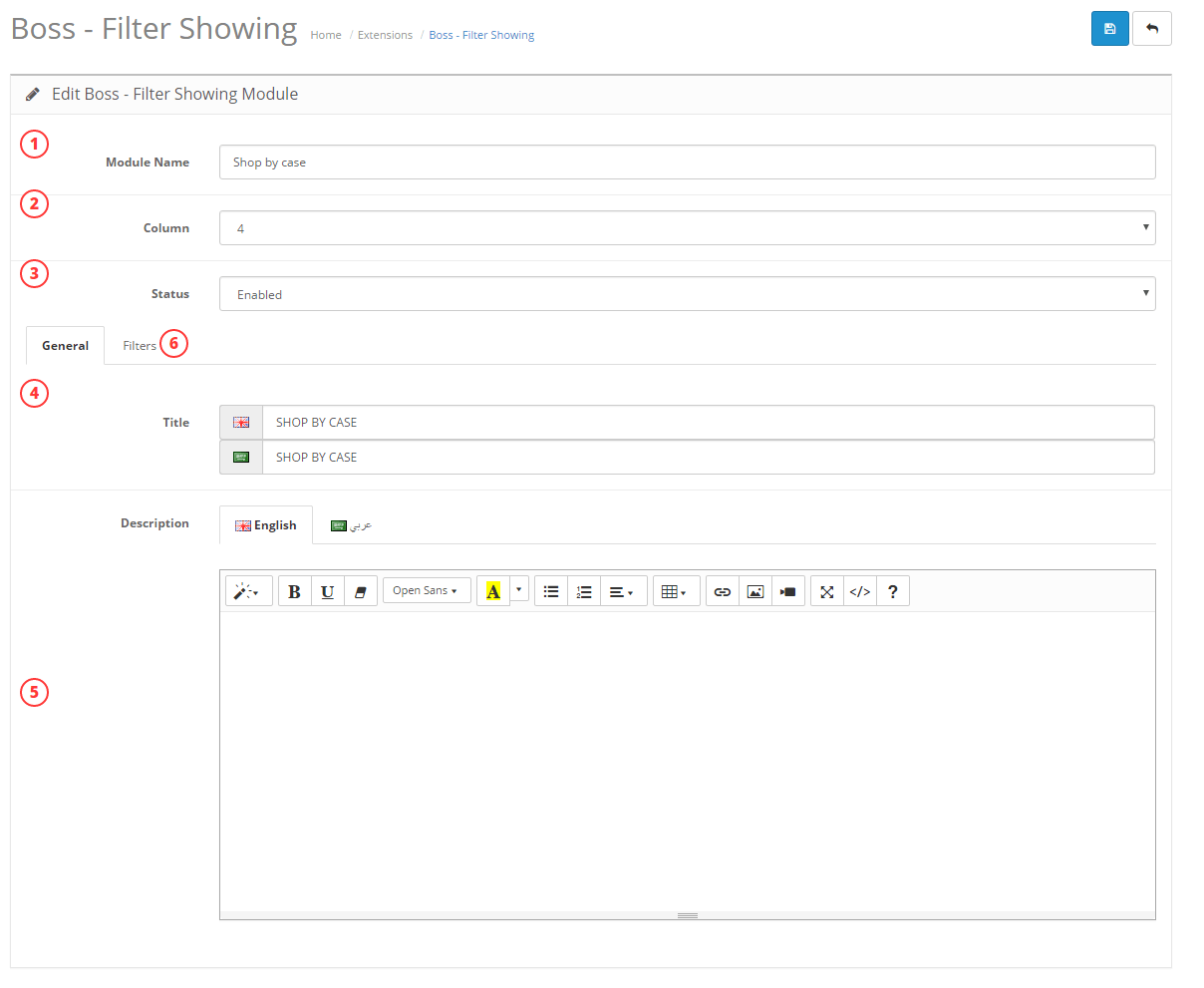
In back end, go to Extensions > Modules > Boss - Filter Showing > Edit

- 1Module Name: Write a name for this module.
- 2Column: Column of this module.
- 3Status: You can disable or enable this extension.
- 4Title: This is the title of this module that will appear in the front end. You can leave it empty if you don't need it.
- 5Description: This is the description of this module that will appear in the front end. You can leave it empty if you don't need it.
- 6Filters: Custom filters.
Front end

If you want to edit the html of this module you can go to catalog/view/theme/{your theme}/template/extension/module/boss_filter_showing.tpl and then custom the html.
In back end, go to Extensions > Modules > HTML Content > Edit

- 1Status: Enable or disbale this module.
- 2Module Name: Write a name for this module.
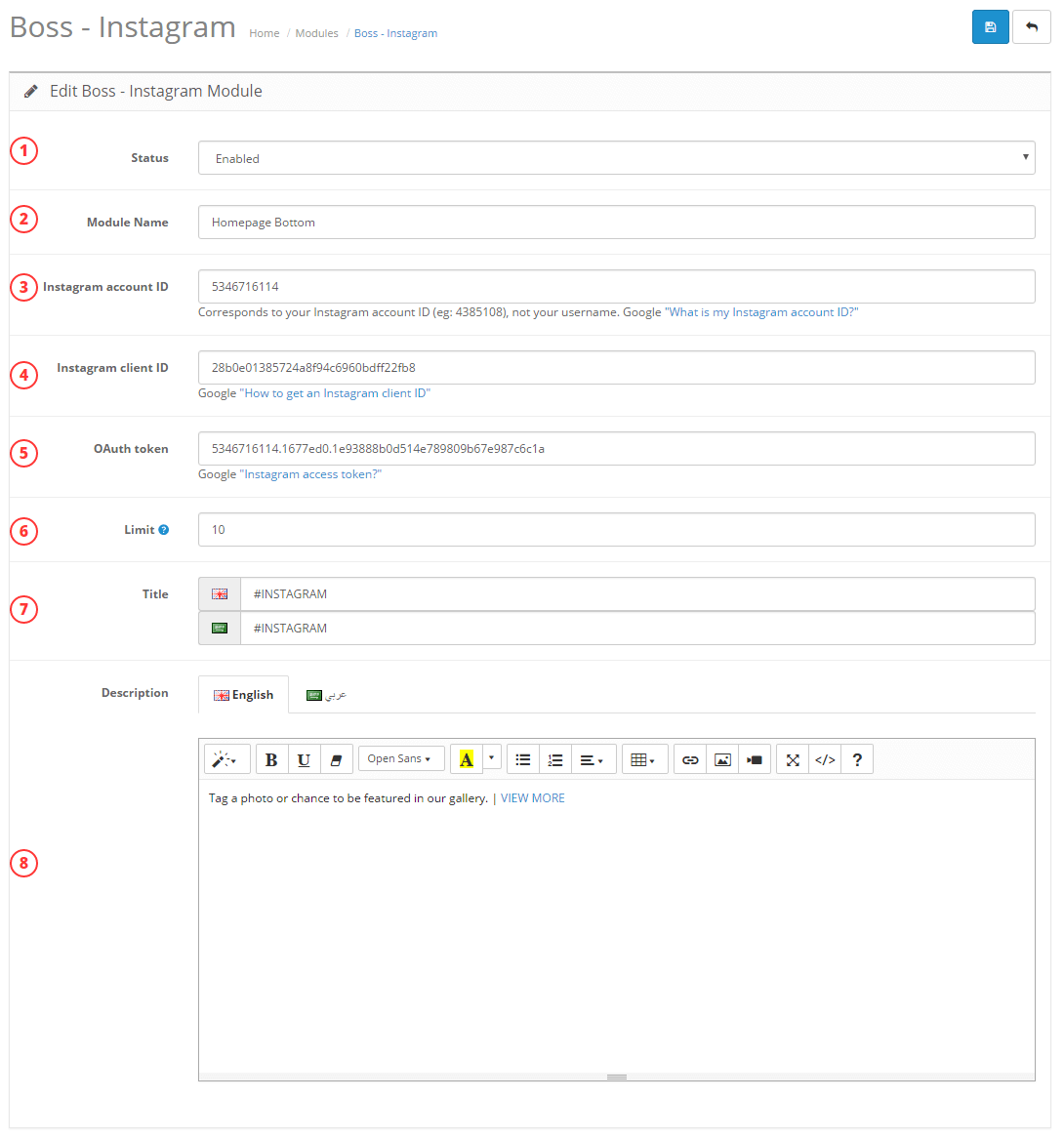
- 3Instagram account ID: Your Instargram account ID.
- 4Instagram client ID: Login to your Instagram and create the "Client ID" here.
- 5OAuth token: Your Instagram OAuth token.
- 6Limit: The maximum of image you want to request.
- 7Title: Name this module will appear in the front end. You can leave it empty if you don't need a title.
- 8Description: Description of this module will appear in the front end. You can leave it empty if you don't need a description.
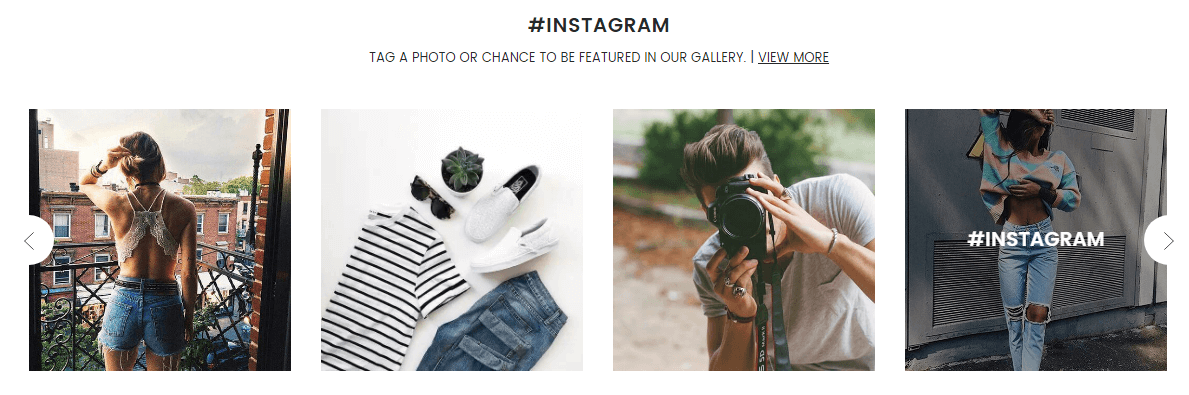
Front end

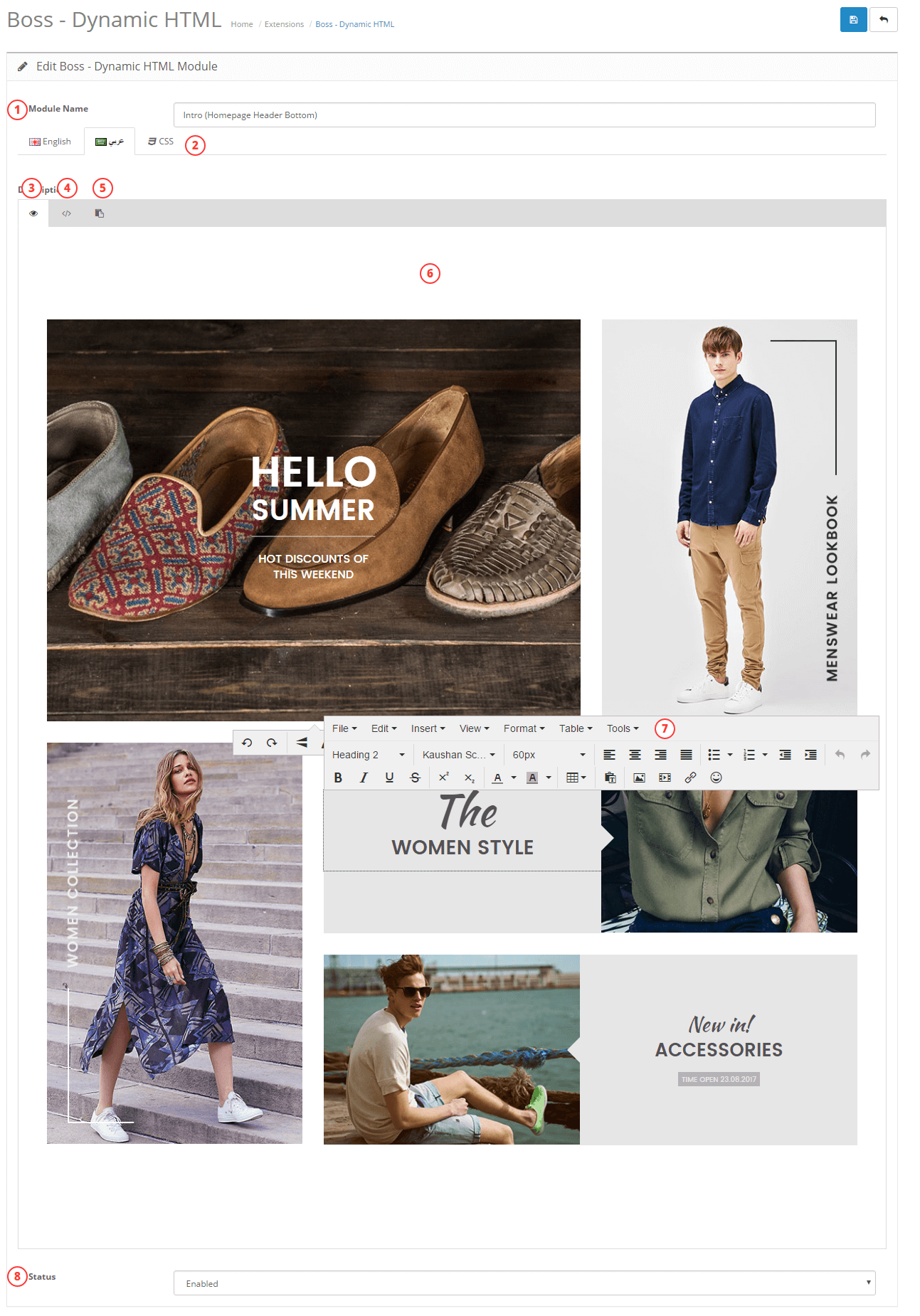
In back end, go to Extensions > Modules > Boss - Instagram > Edit

- 1Module Name: Write a name for this module.
- 2CSS Editor: Write css script for this module.
- 3Graphice mode: Graphical user interface.
- 4Code mode: HTML code editor.
- 5Paste: Copy from first language tab and paste to this language tab.
- 6Content: Content frame.
- 7Editor: Click on text block or image block to edit it.
- 8Status: Enable or disbale this module.
Front end

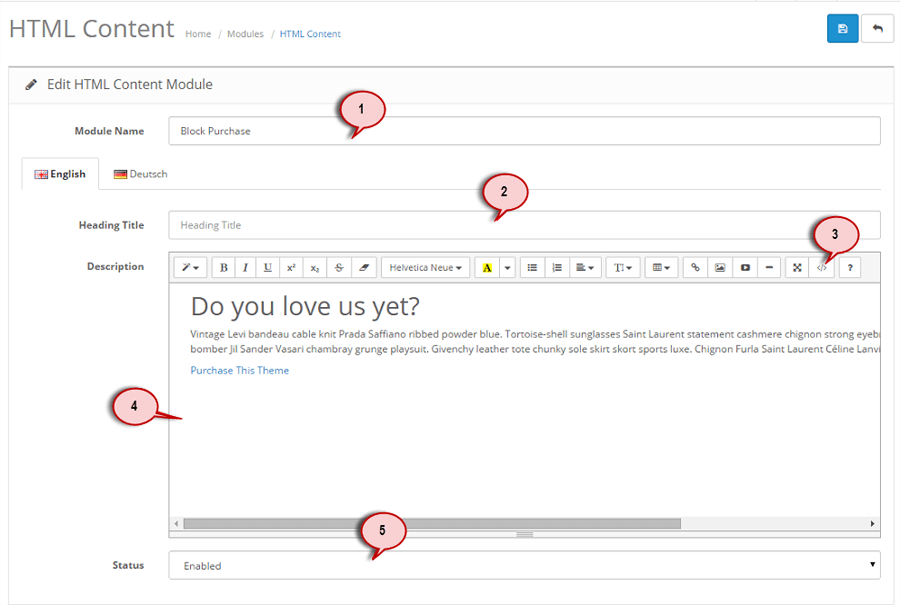
In back end, go to Extensions > Modules > HTML Content > Edit

- 1Module Name: Write a name for this module
- 2Title: This is the title of this module that will appear in the front end. You can leave it empty if you don't need a title.
- 3Content: This is the HTML editor where you can add your custom content.
- 4Status: You can disable or enable this extension
- 5View Html: Click this button to view content off this block by html. you can add, edit, remove class or media (image, video...) at here.
Install Language
- You can found opencart language package here Opencart language package
- This is the link of instruction to install language of opencart. Instructions for language installation
- After installing new language please go to Boss - ... Module list -> edit -> add new language for title of this module then Save again -> reload and change language in front end.
Boss - Modules for multi language

After you install new language, Please check all module and add title, description, ... for new language


You can read more about opencart Modification at Here