Installation of GoMarket theme (responsive theme)
Option 1: Install the full package with sample data
- $dbhost = "database host name";
- $dbname = "database name";
- $dbuser = "database user";
- $dbpass = "database password";
- $prefix = "res_";
» Step 1 : Extract GoMarket-full-package_1.5.X.X_rXXX.zip and upload all the files and folders to your server from the GoMarket-full-package folder.
» Step 2 : Find sample-database.sql and import the sql file your database.
» Step 3 : On your server, Find boss_reconfig.php, open and configure this file
» Step 4 : Run this file on your web browser
e.g. http://www.example.com/boss_reconfig.php
This script will reconfigure 2 file: config.php and admin/config.php, make sure the folders and files are writable
» Step 5 : Visit the store homepage
e.g. http://www.example.com/
For Linux/Unix, you need chmod 0755 or 0777 for all the files and folders
Admin panel located in http://www.example.com/admin/
username: demo
password: demo123
Option 2: Install the theme to your existing Opencart project
» Step 1 : Extract gomarket-theme-package_1.5.X.X_rXXX.zip and copy all the files and folders merge the original files on your project(opencart v_1.5.X.X) from the upload folder.
- Note: Package version must same your project opencart version.
» Step 2 : Install vQmod(if you have not installed vQmod in the your project)
- Download page: http://code.google.com/p/vqmod/ / or go to folder gomarket-theme-package_1.5.X.X_rXXX/extension.
- Note 1: download packages vqmod-2.1.7-opencart.zip or up for opencart theme version 1.5.4.X
- Install guide: http://code.google.com/p/vqmod/wiki/Install_OpenCart
- Note 2: Remember to go to http://www.your-domain.com/vqmod/install to run vqmod.
» Step 3 : Settings for GoMarket theme
In backoffice, Go to System > Settings, select Store Name and Edit
- Store Tab > Template, select a GoMarket for your store.
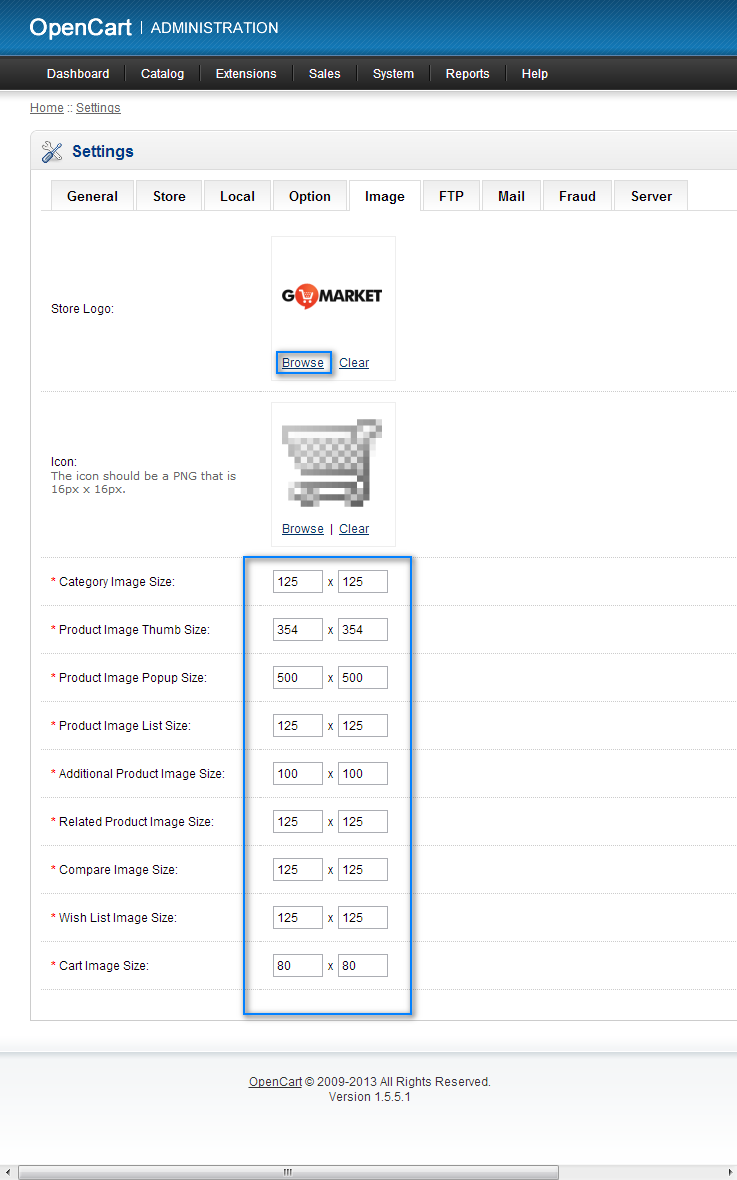
- Store Tab > Image, change logo and config product images size for your store. See image below
- For more settings, you can read here
» Step 4 : Install modules
In backoffice, Go to Extension > Modules, click on the install link the following modules and then edit them.
- Account
- Afiliate
- Banner
- Boss - Products by Alphabet
- Boss - Carousel
- Boss - Column Filter Products
- Boss - Featured
- Boss - Home Featured Categories Column
- Boss - Home Featured Categories None Tab
- Boss - Home Featured Categories Tab
- Boss - Latest
- Boss - MegaMenu
- Boss - Quick Selection
- Boss - Slideshow
- Boss - Static Block
- Boss - Zoom
- Category
- Featured
- Manufacturer
- Tab Cloud
Configure Modules of GoMarket theme
1. Boss - Products by Alphabet
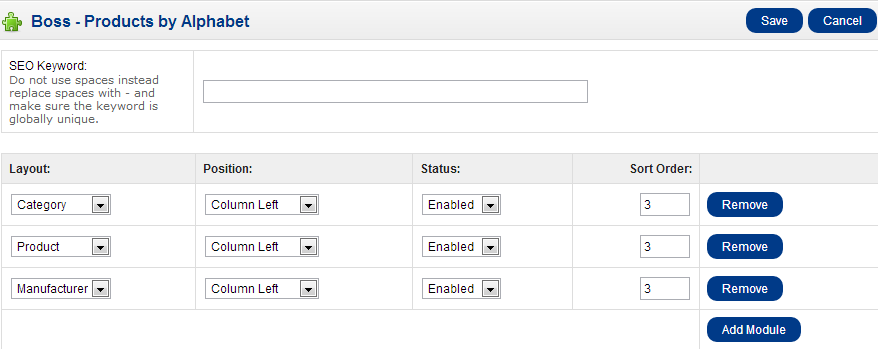
In backoffice, Go to Extension > Modules > Boss - Products by Alphabet > Edit
- You can add new or remove a module alphabet, customize layout, position, status
In front-end
2. Boss - Carousel
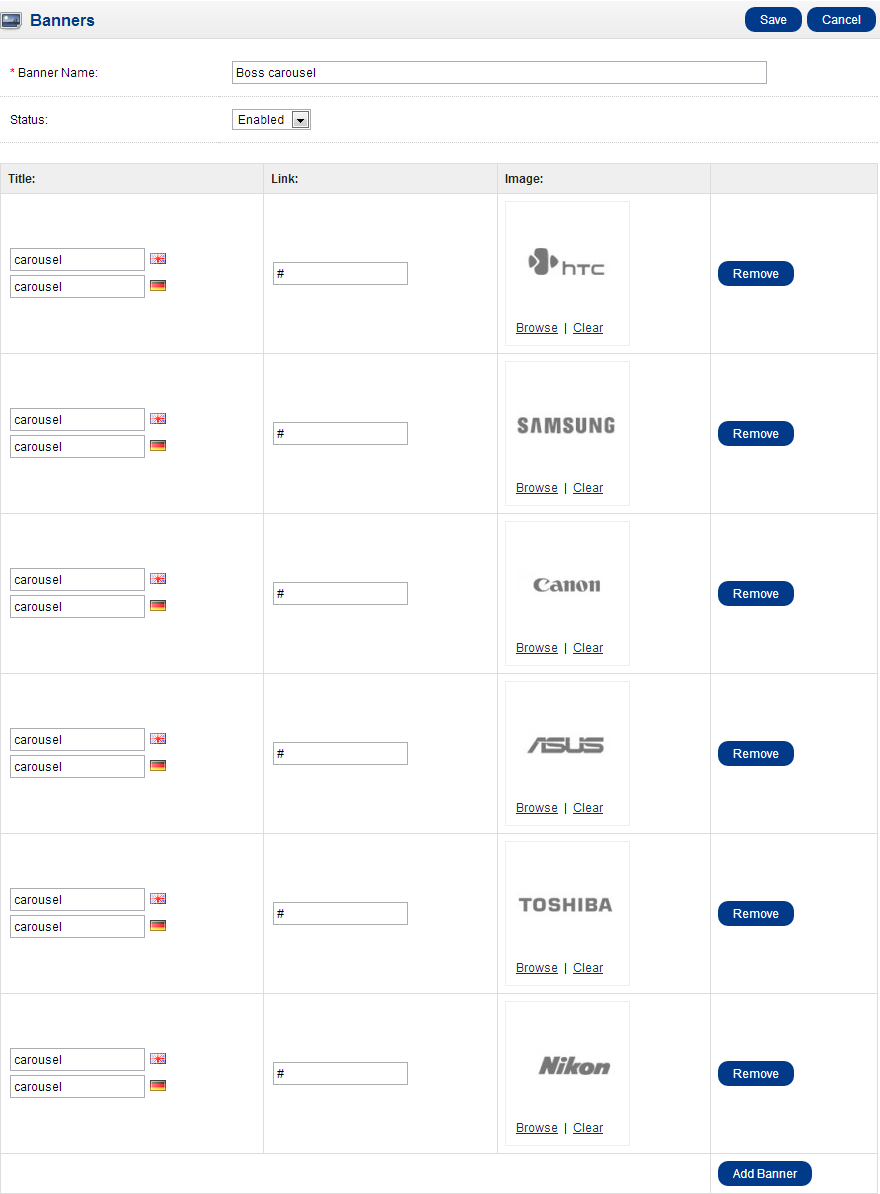
In backoffice, Go to System > Design > Banners click Insert to add banner
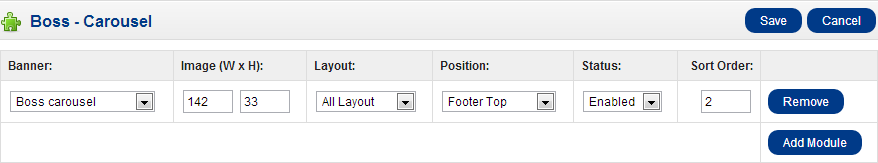
Then Go to Extension > Modules > Boss - Carousel > Edit
- You can add new or remove a module "Boss - Carousel", customize Banner, image(W x H), Layout, Position, status, sort order.
Note: Layout: "All Layout" only used for position "footer top" and "footer bottom".
In front-end
3. Boss - Column Filter Products
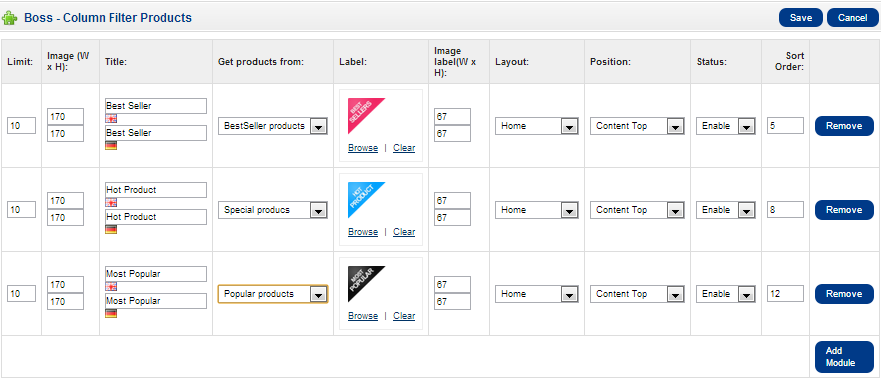
In backoffice, Go to Extension > Modules > Boss - Column Filter Products > Edit
- This module will show products you can choose bestseller, special, popular, latest or category.
- You can add new or remove a "boss-column Filter products", customize limit, Image, tiltle, get products from, label, image label(W x H), Layout, Position, Status, Sort Order for each module row
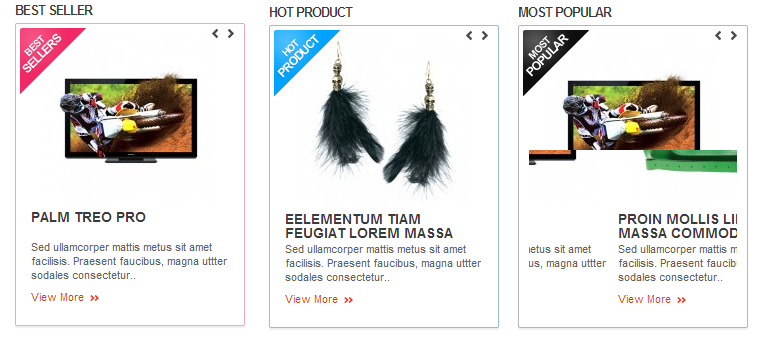
In front-end
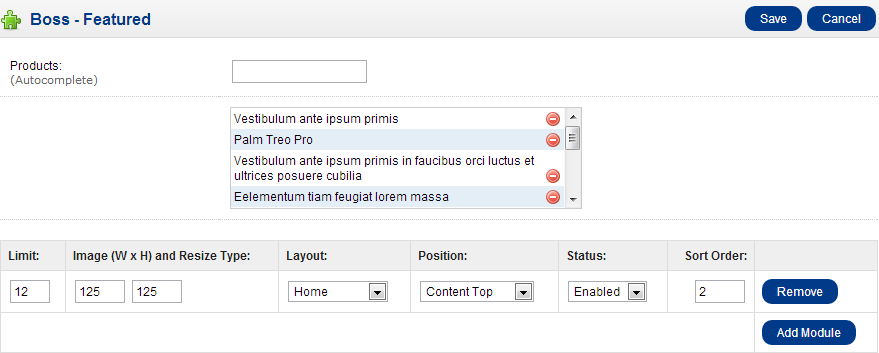
4. Boss - Featured
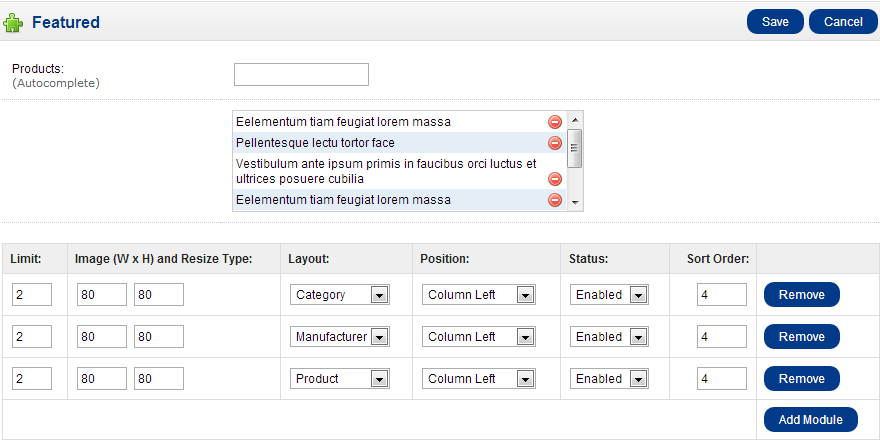
In backoffice, Go to Extension > Modules > Boss - Featured > Edit
- This module is same module featured default but have slideshow effect
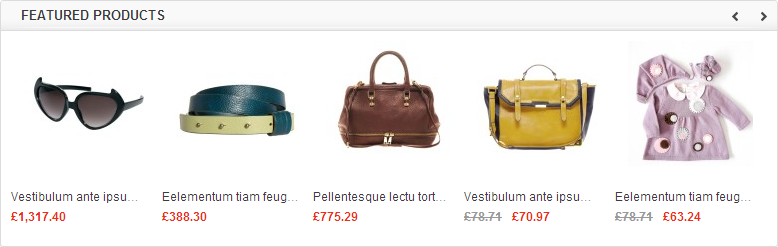
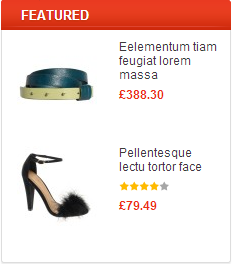
In front-end (category page)
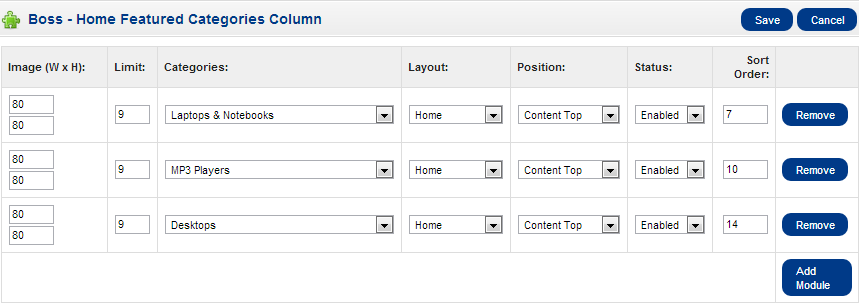
5. Boss - Home Featured Categories Column
In backoffice, Go to Extension > Modules > Boss - Home Featured Categories Column > Edit
- This module show any category you choose and front end will show product of category with slideshow effect.
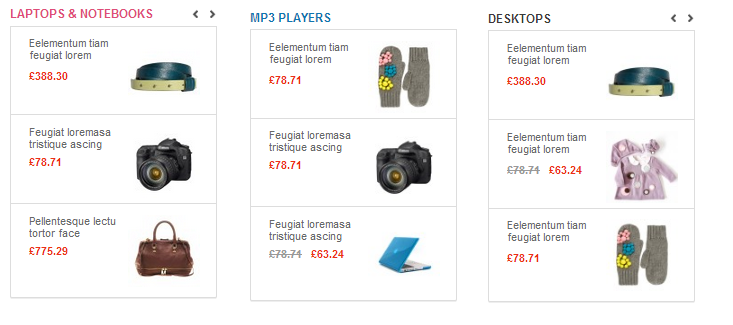
In front-end
6. Boss - Home Featured Categories None Tab
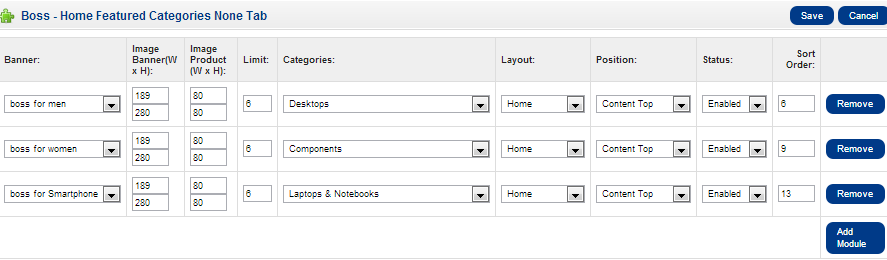
In backoffice, Go to Extension > Modules > Boss - Home Featured Categories None Tab > Edit
- This module show any category you choose and slideshow banner of cateogyry
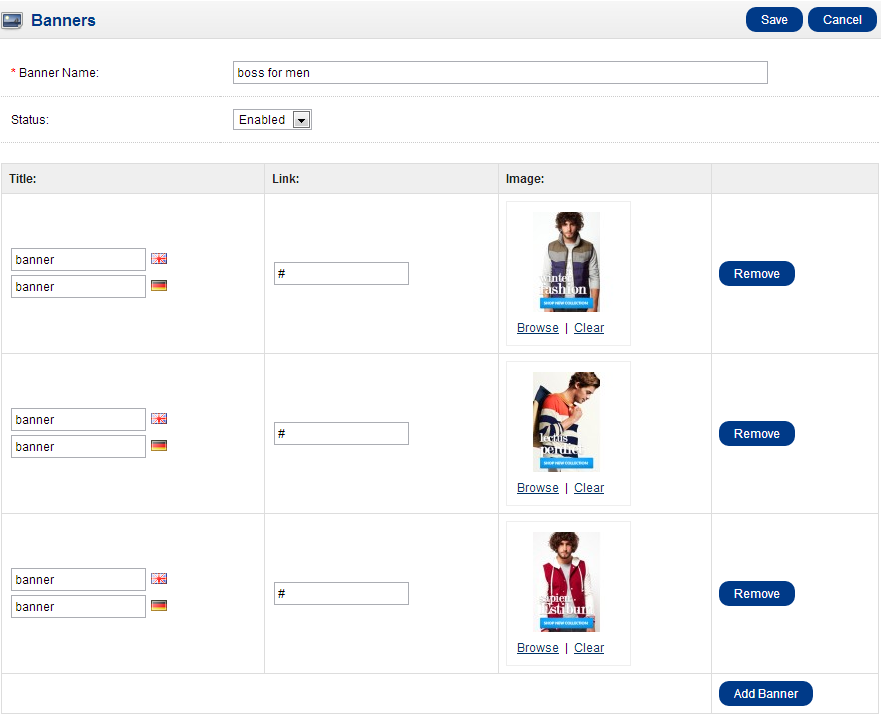
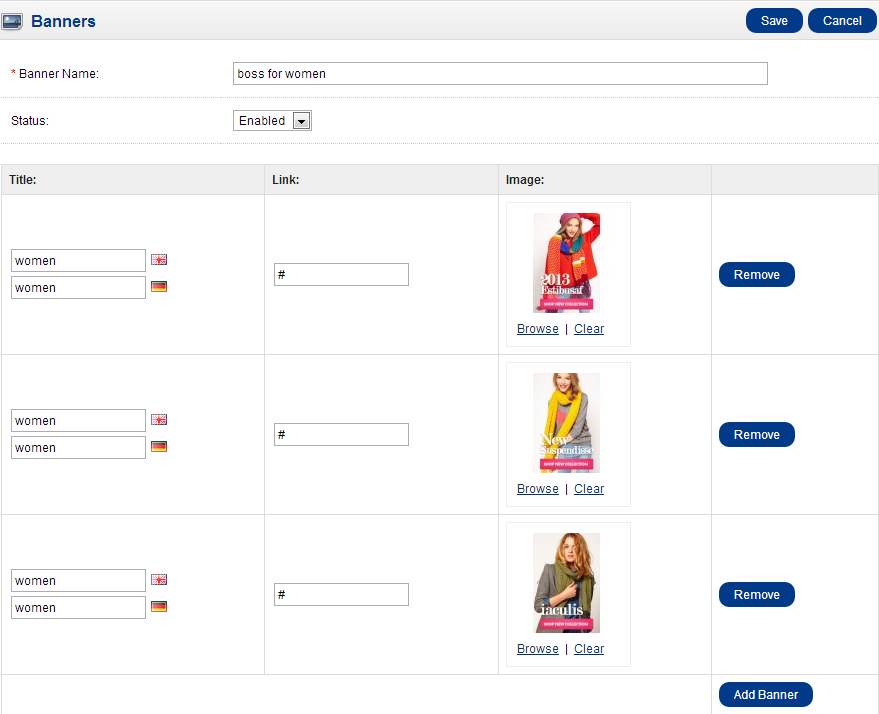
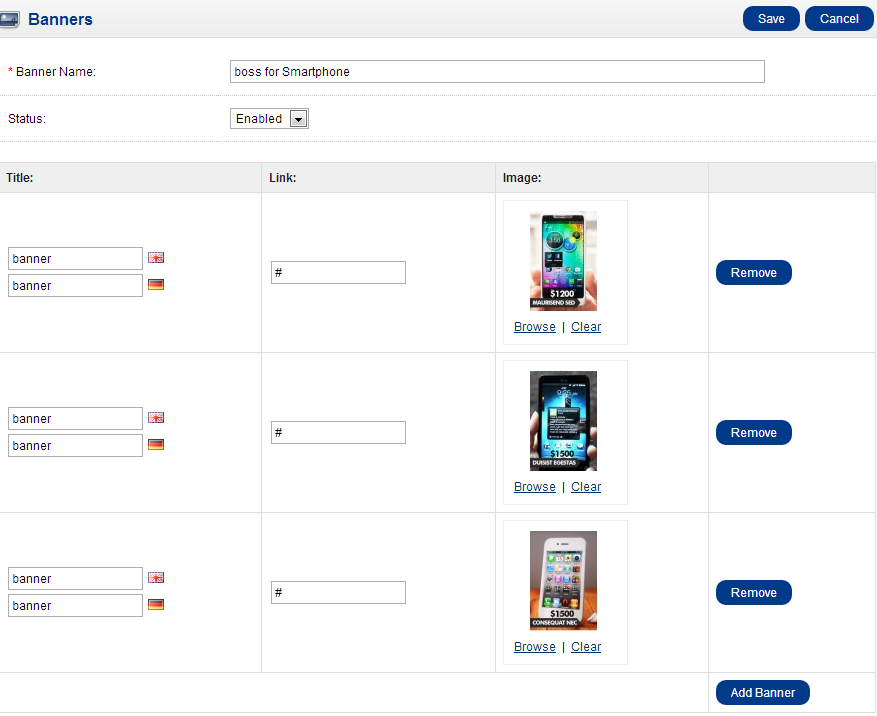
In backoffice, Go to System > Design > Banners click Insert to add banner
- Baner boss for men
- Baner boss for women
- Baner boss for Smartphone
In front-end
7. Boss - Home Featured Categories Tab
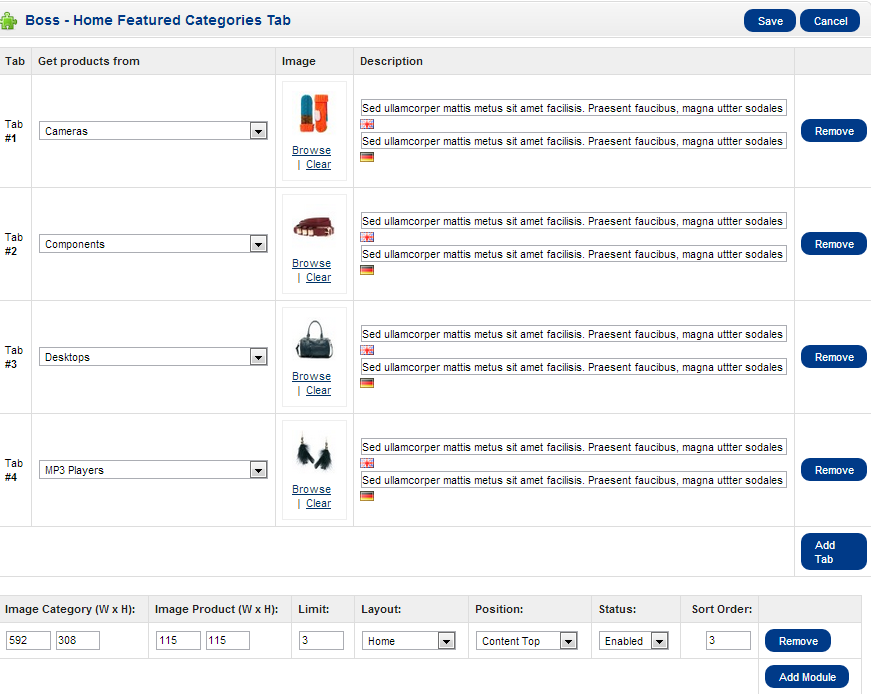
In backoffice, Go to Extension > Modules > Boss - Home Featured Categories Tab > Edit
- You can choose any category, and add image, description for this cateogy, then you config: Image Category(w x h), image Product, limit, layout, position, status, sort order. After click save in front end will show tab category.
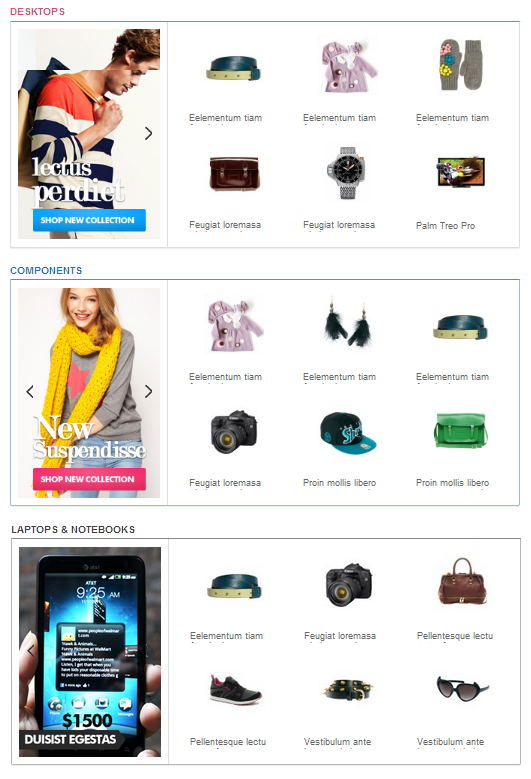
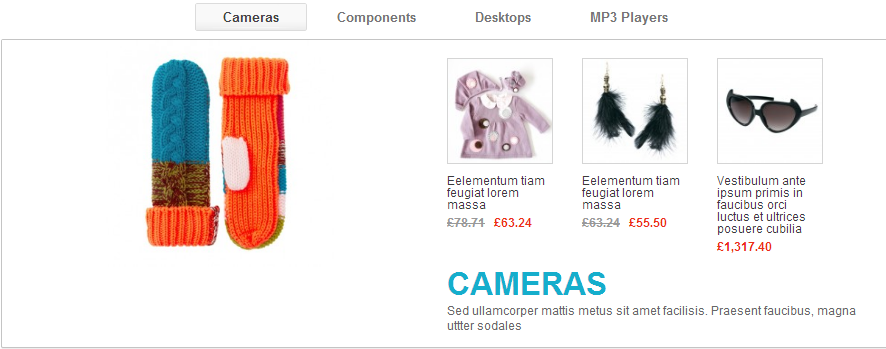
In front-end
8. Boss - Latest
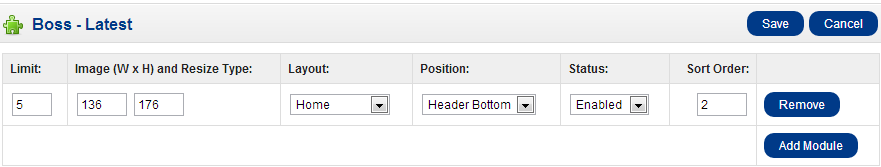
In backoffice, Go to Extension > Modules > Boss - Latest > Edit
- This module will only show latest products but have slideshow effect
9. Boss - Mega Menu
- Information: http://bossthemes.com/opencart-extensions/boss-mega-menu.html
In backoffice, Go to Extension > Modules > Boss - Mega Menu > Edit
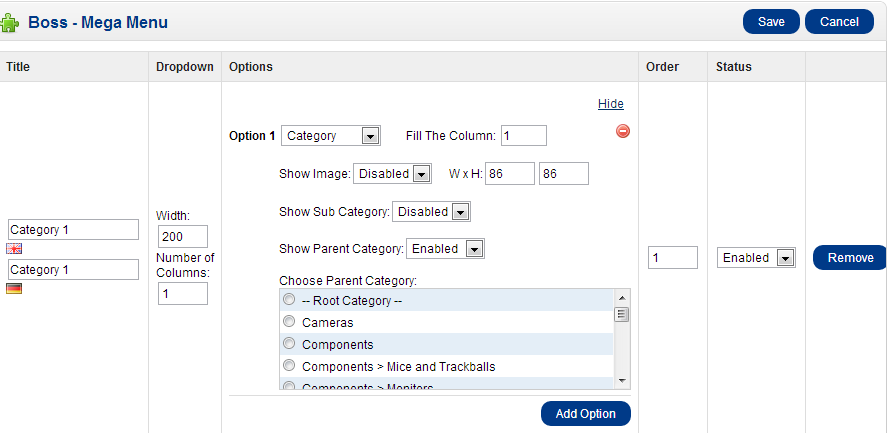
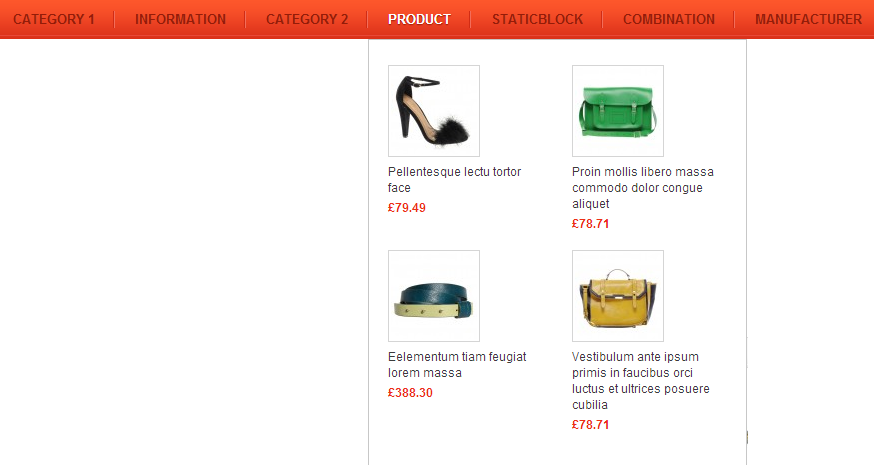
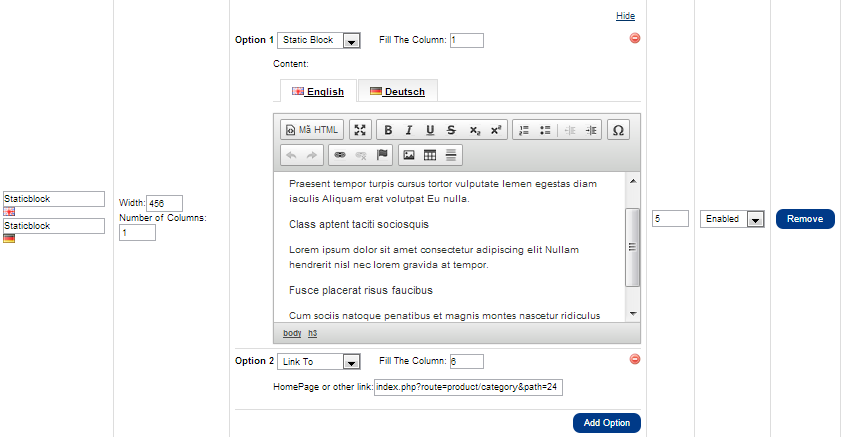
- In backoffice module Boss-mega-menu row 1
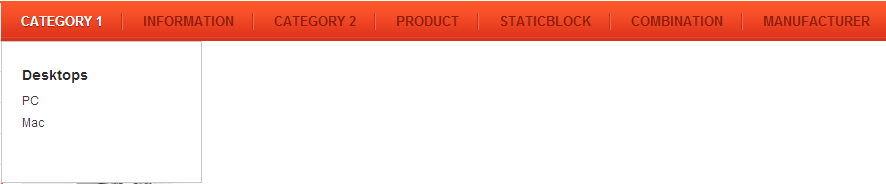
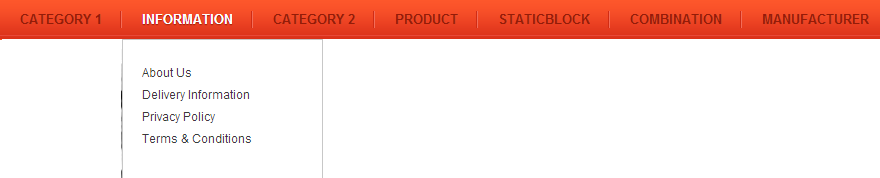
In front-end of module Boss-mega-menu row 1
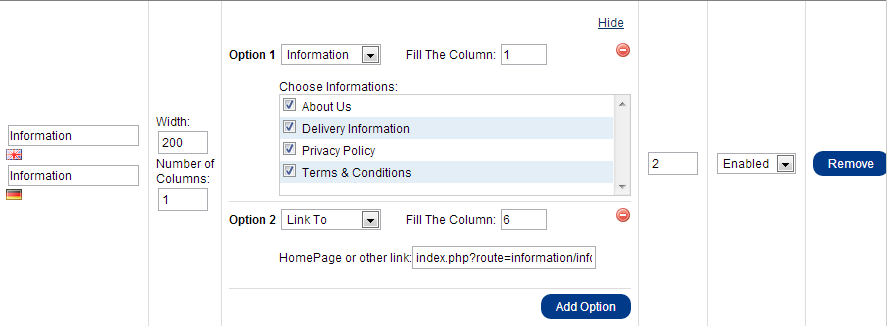
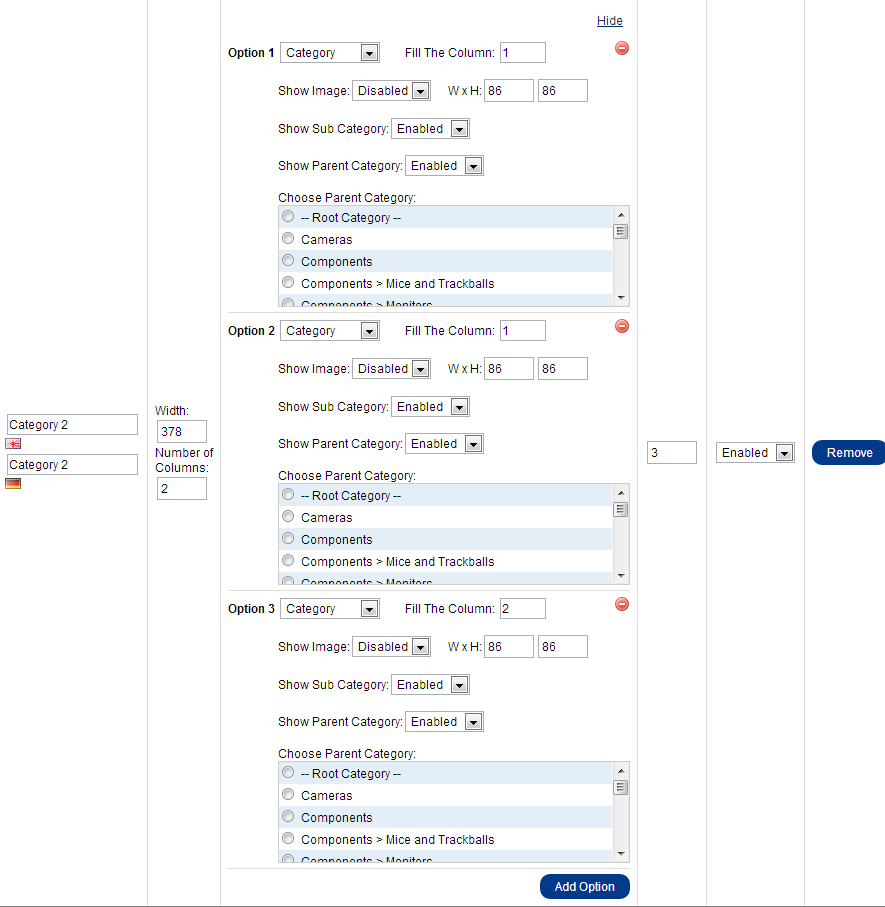
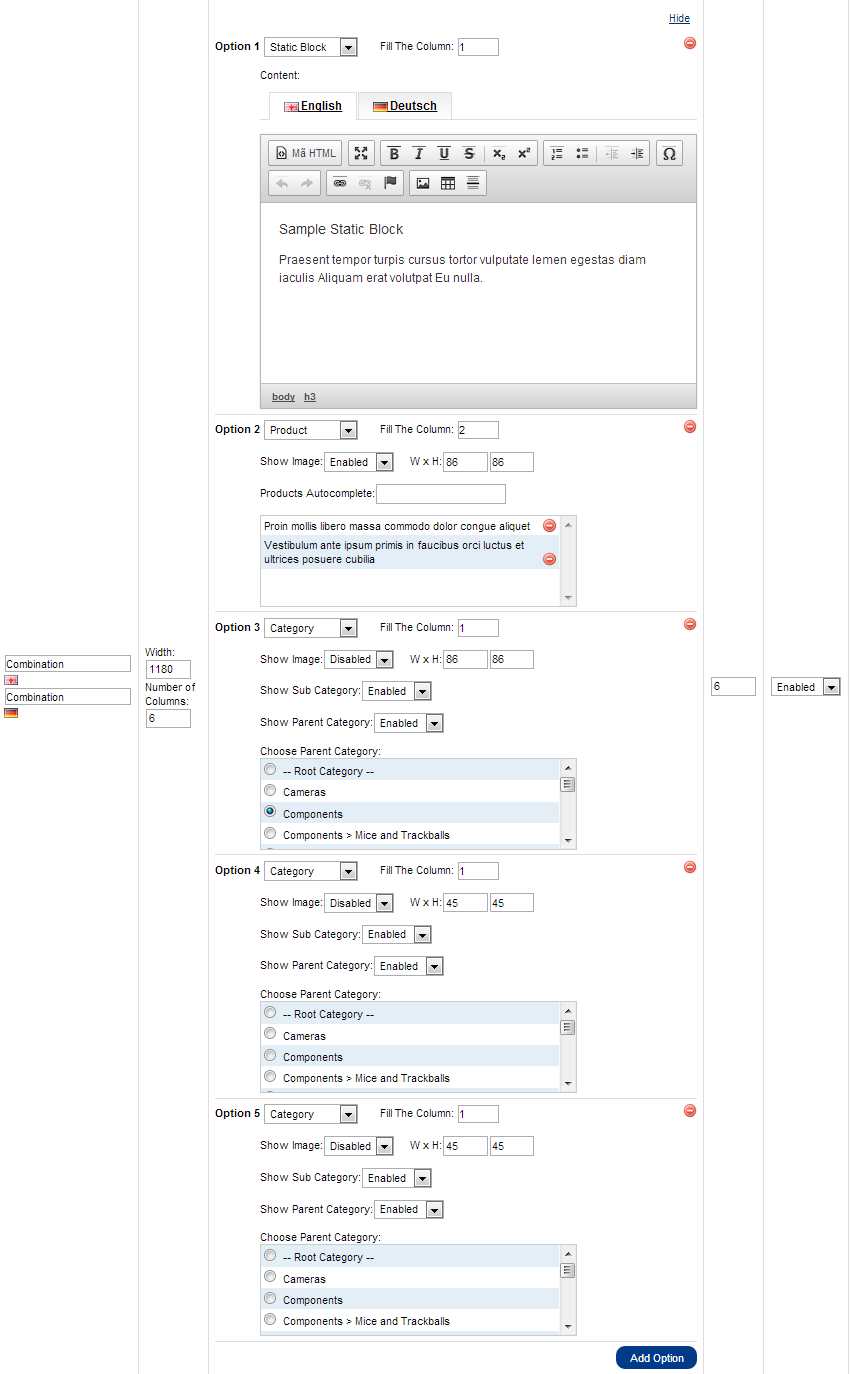
- In backoffice module Boss-mega-menu row 2
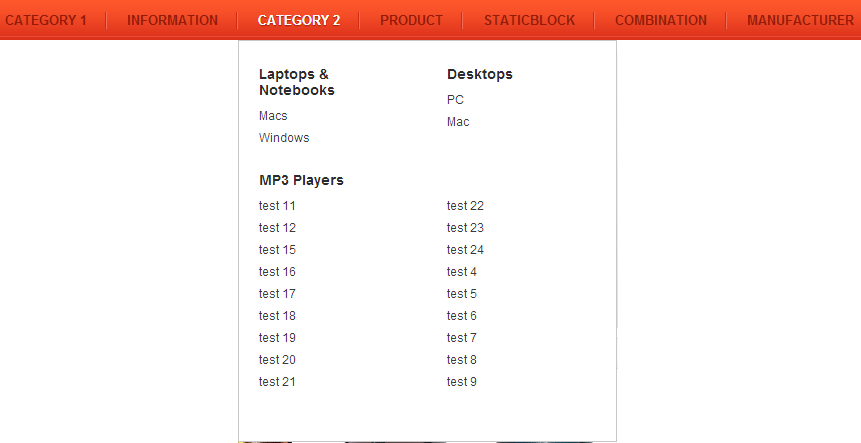
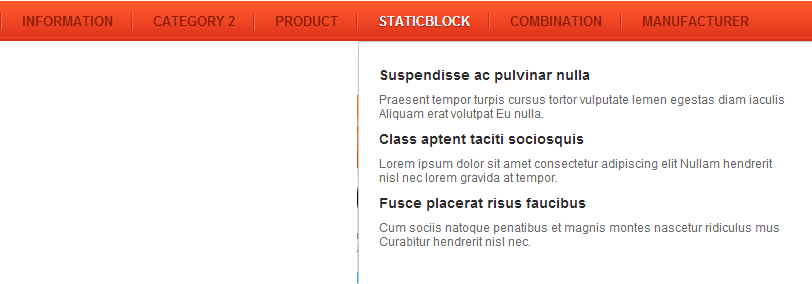
In front-end of module Boss-mega-menu row 2
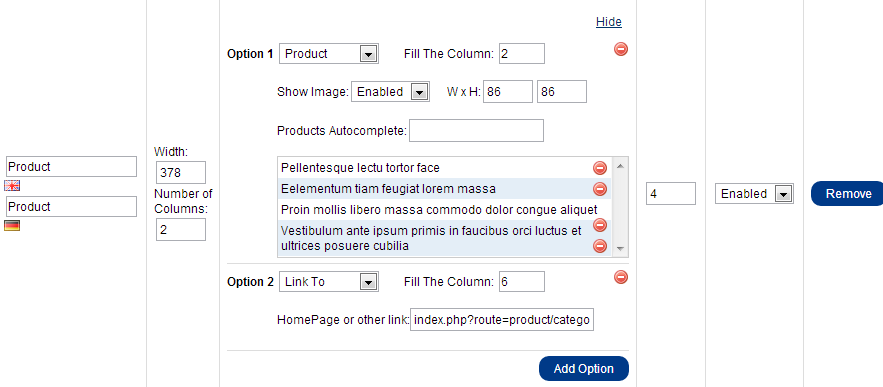
- In backoffice module Boss-mega-menu row 3
In front-end of module Boss-mega-menu row 3
- In backoffice module Boss-mega-menu row 4
In front-end of module Boss-mega-menu row 4
- In backoffice module Boss-mega-menu row 5
In front-end of module Boss-mega-menu row 5
- In backoffice module Boss-mega-menu row 6
In front-end of module Boss-mega-menu row 6
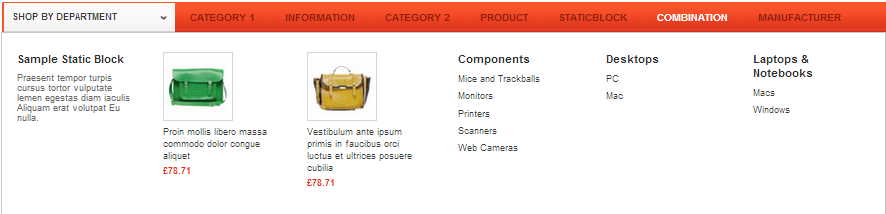
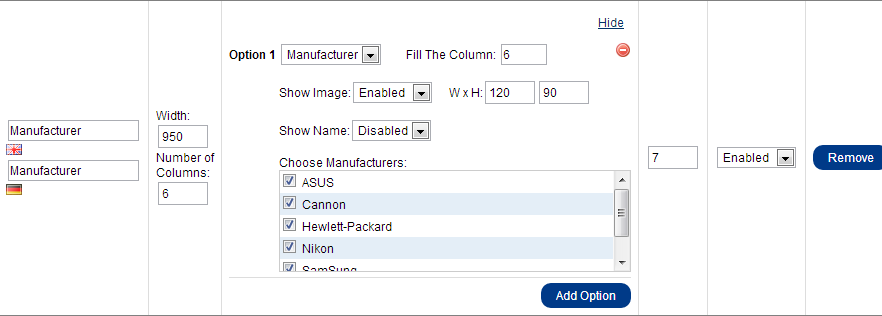
- In backoffice module Boss-mega-menu row 7
In front-end of module Boss-mega-menu row 7
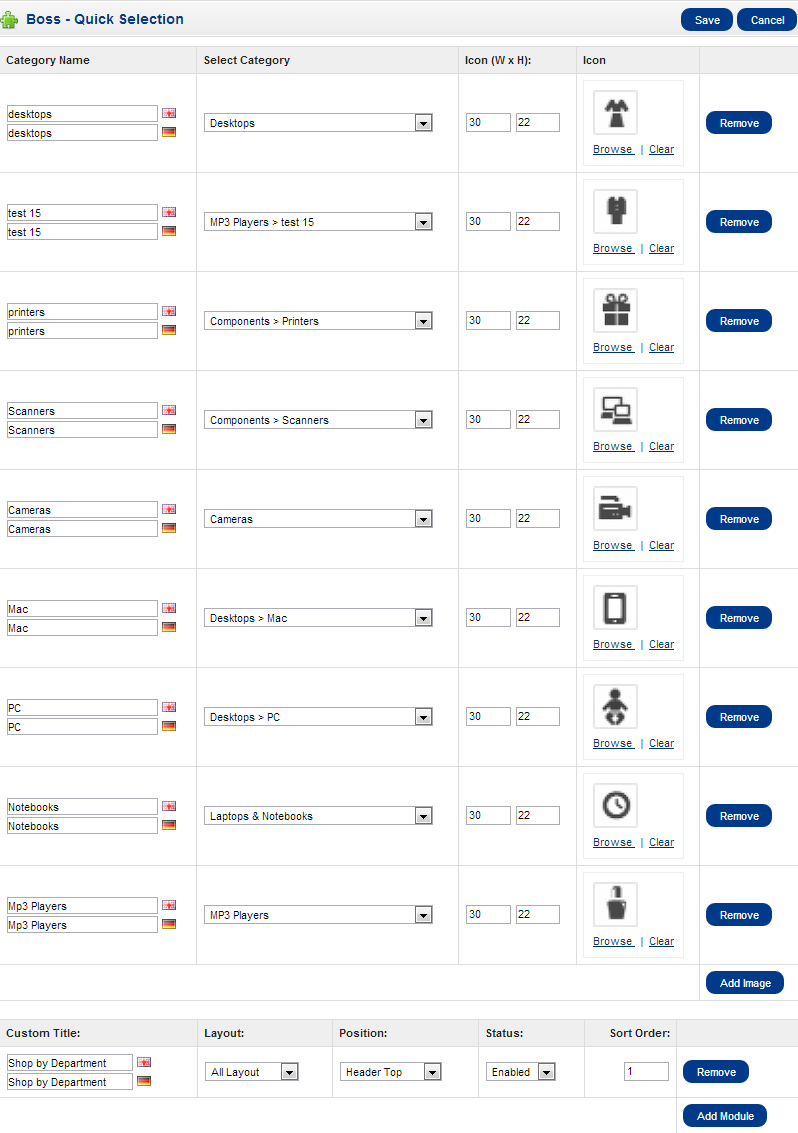
10. Boss - Quick Selection
In backoffice, Go to Extension > Modules > Boss - Quick Selection > Edit
- This module will allow you select show quick category.
- You can choose any categories and set icon for themes. Then add new or remove a module row, customize Custom Title, Layout, position, status and sort order.
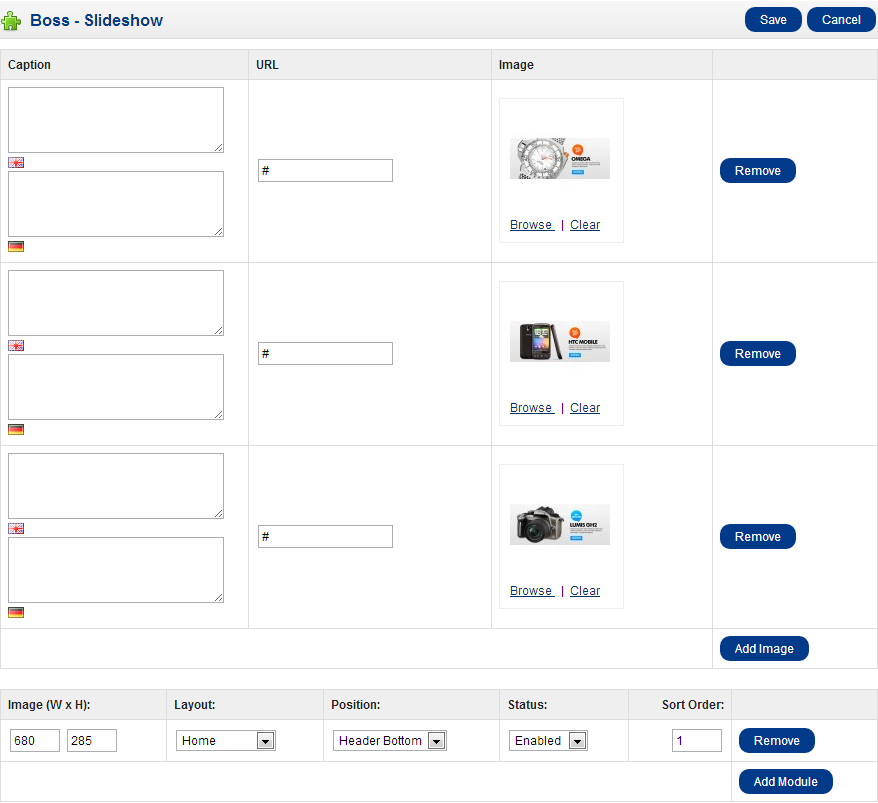
11. Boss - Slideshow
In backoffice, Go to Extension > Modules > Boss - Slideshow > Edit
- You can add or remove new image customize Caption, URL for each image
- Then add new or remove a "Boss - Slideshow", customize image(width, height), Layout, position, status and sort order for each module "Boss - Slideshow"
In front-end
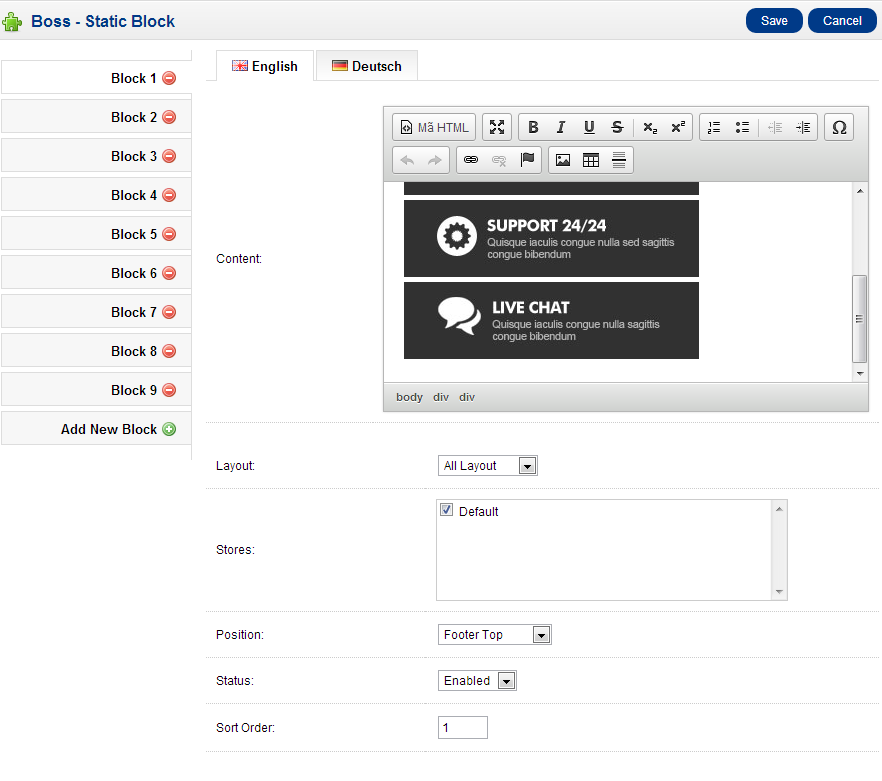
12. Boss - Staticblock
In backoffice, Go to Extension > Modules > Boss - Staticblock > Edit
- You can customize contents the following static blocks
+Block 1
+Block 2
+Block 3
+Block 4
+Block 5
+Block 6
+Block 7
+Block 8
+Block 9
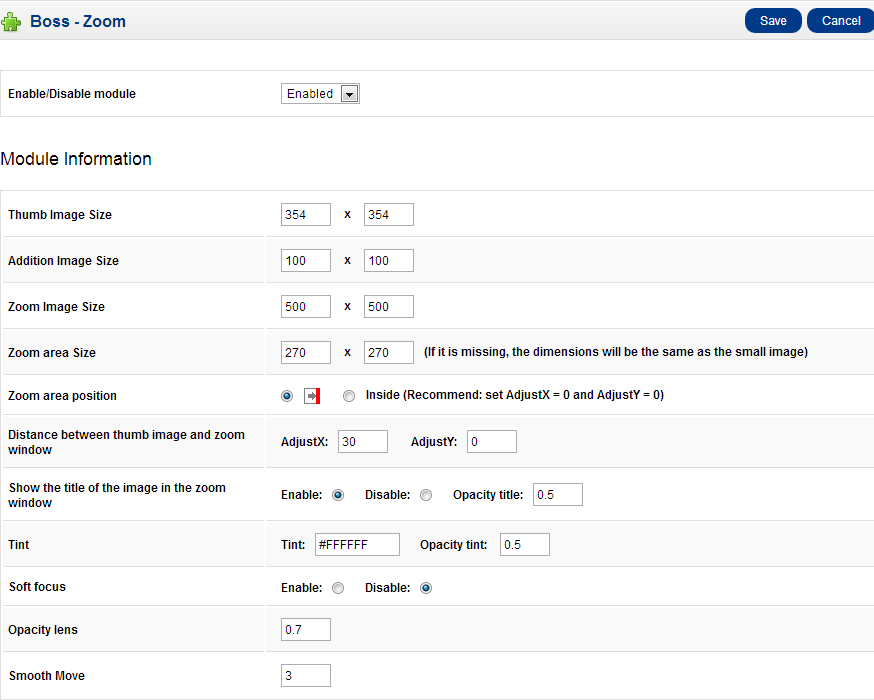
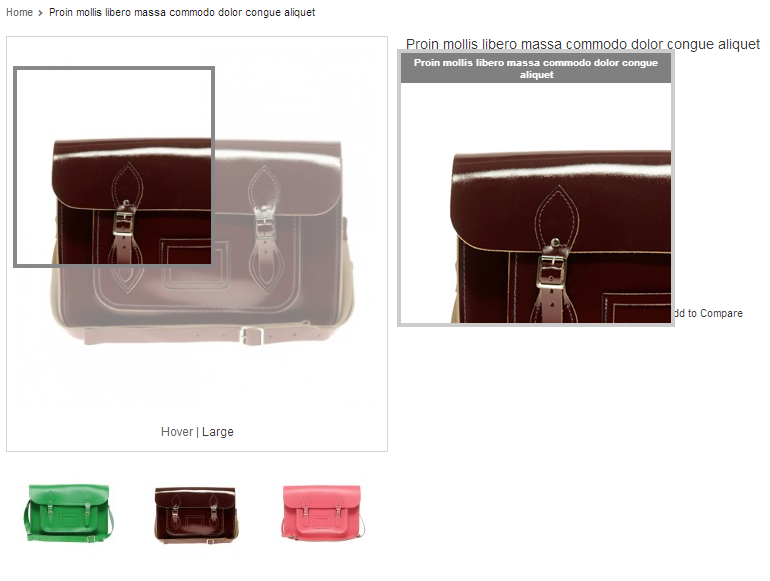
13. Boss - Zoom
- Information: http://bossthemes.com/opencart-extensions/product-image-zoom.html
In backoffice, Go to Extension > Modules > Boss - Zoom > Edit
- In backoffice module Boss-Zoom
Other Modules used in GoMarket theme
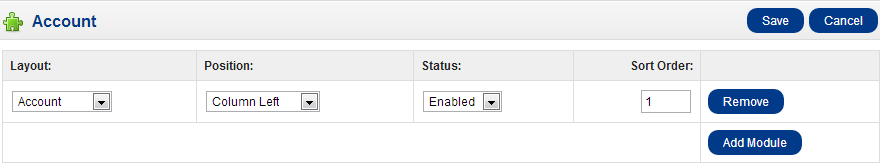
1. Account
In backoffice, Go to Extension > Modules > Account > Edit
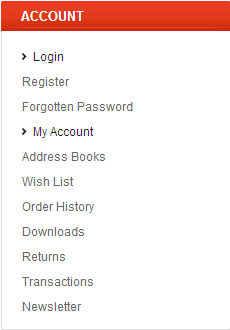
In front-end
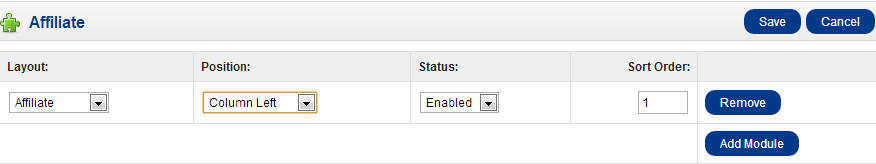
2. Affiliate
In backoffice, Go to Extension > Modules > afiliate > Edit
In front-end
3. Banner
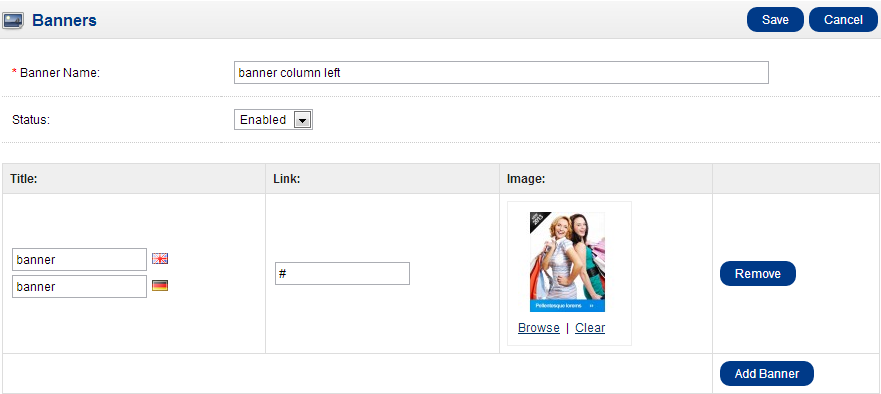
In backoffice, Go to System > Design > Banners click Insert to add banner
- Baner category
- Baner home 1
- Baner home 2
- Baner column left
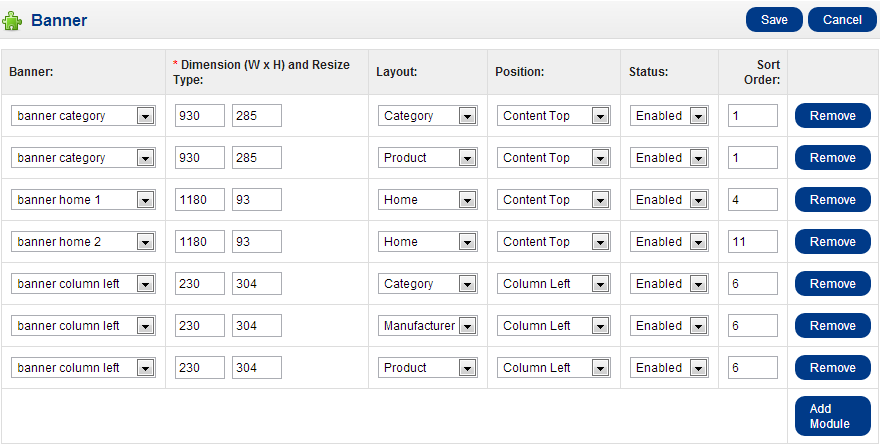
Then Go to Extension > Modules > Banner > Edit
In front-end
- Baner category
- Baner home 1
- Baner home 2
- Baner column left
4. Category
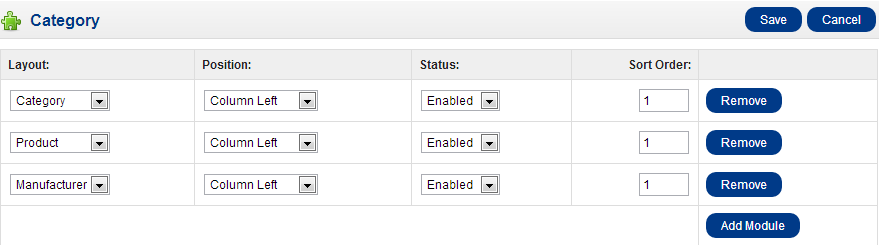
In backoffice, Go to Extension > Modules > Category > Edit
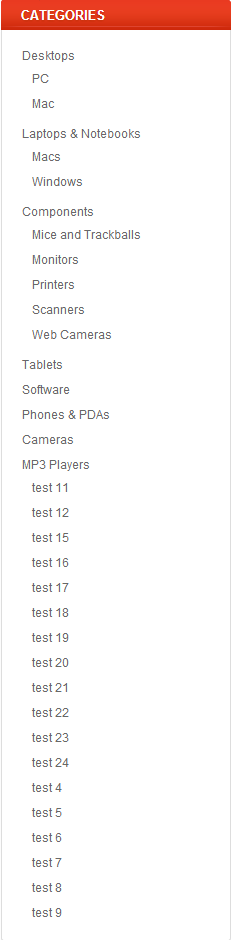
In front-end
5. Featured
In backoffice, Go to Extension > Modules > Featured > Edit
In front-end
6. Manufactured
- Information: http://www.opencart.com/index.php?route=extension/extension/info&extension_id=2585
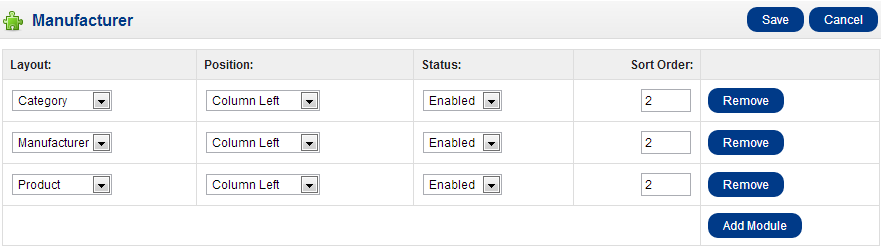
In backoffice, Go to Extension > Modules > Manufactured > Edit
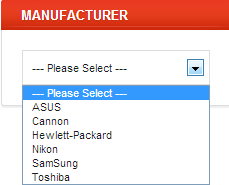
In front-end
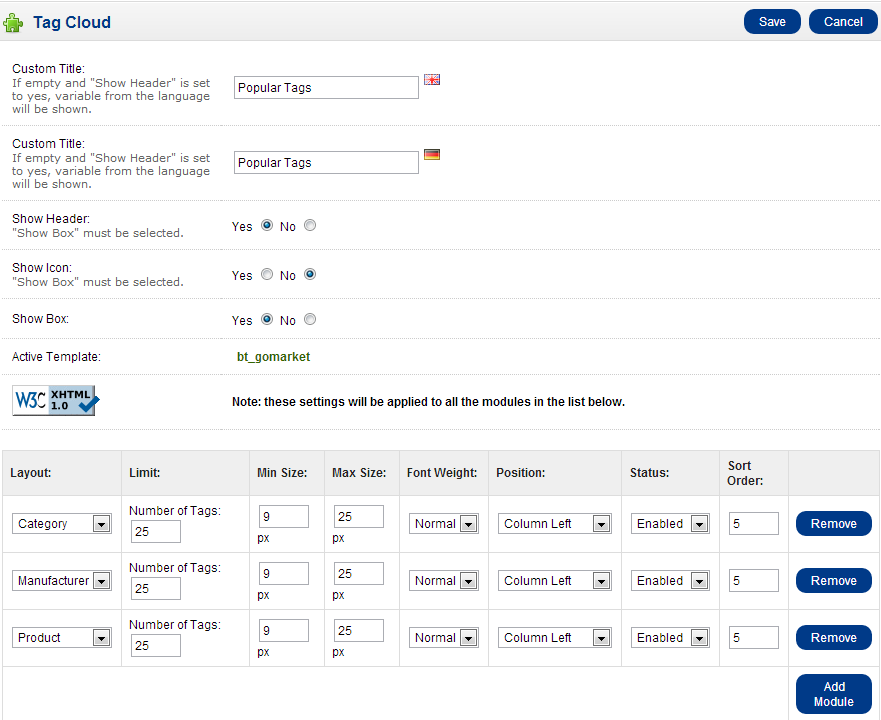
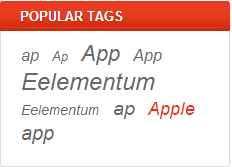
7. Tag Cloud
- Information: http://www.opencart.com/index.php?route=extension/extension/info&extension_id=6700
In backoffice, Go to Extension > Modules > Tag Cloud > Edit
In front-end
Other Configurations
1. Add language
Install Opencart translator module
- Download page: http://www.opencart.com/index.php?route=extension/extension/info&extension_id=4183
- Install guide: you can find user guide in this source module
After install, you can do following user guide to add new language.
2. VQMod Manager
3. Sample Image Package
- Sample image in /upload/image folder
- If you do not find sample image, download Sample Image Package, extract and copy all the files and folders merge the original files on your project from the upload folder