Comohos theme is designed by www.bossthemes.com.
Theme have many features that default Opencart oes not support (session theme features).
Please contact us via mail support@bossthemes.com to have best support.
Install comohos-full-package_2.0.X.X_rXXX.zip is very quick. Find and Extract the comohos-full-package_2.0.X.X_rXXX.zip.
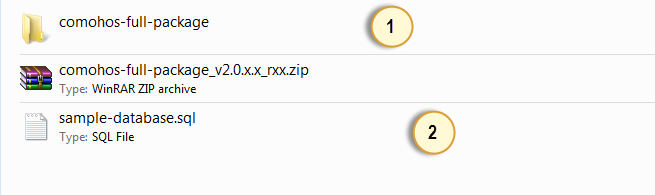
- 1Full package: The package includes all source of the theme.
- 2Sample data: File database sample includes all data of product, category, setting ... the demo site illustrates Comohos.
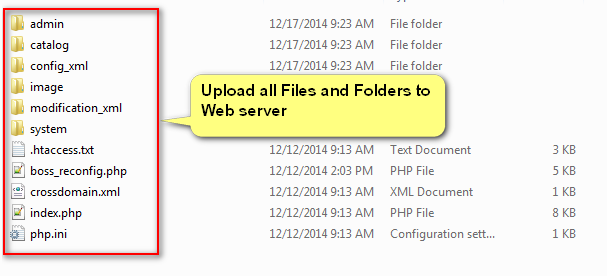
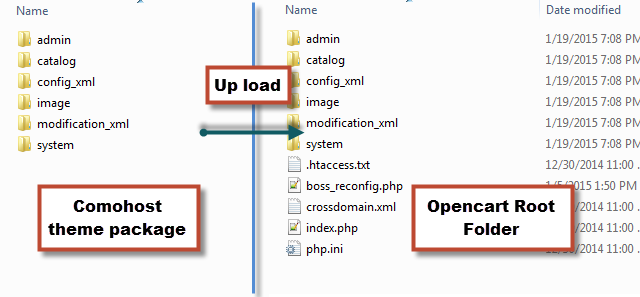
- 3Upload: Upload all the files and folders to your server from the comohos-full-package folder.
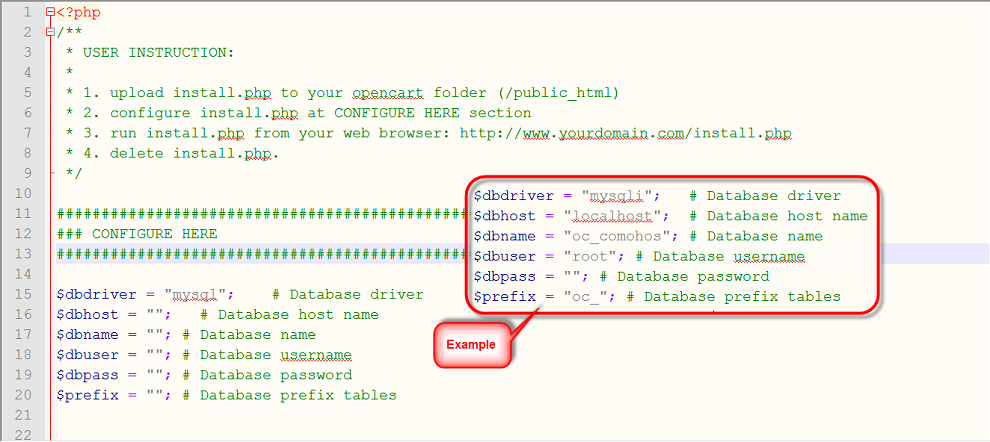
- 4configure boss_reconfig.php:
- 5Config: Run boss_reconfig.php file on web browser.
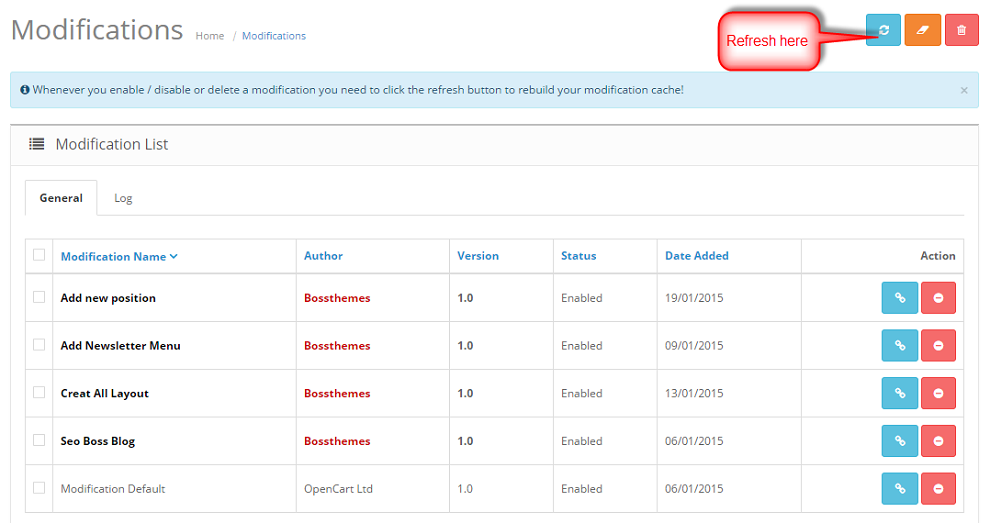
- 6Refresh modifications: Go to Admin->Extensions->Modification Click on Refresh button.
Extract the comohos-full-package_2.0.X.X_rXXX.zip.
Find sample-database.sql and import the sql file to your database

Upload all the files and folders to your server from the comohos-full-package folder.

On your server, find boss_reconfig.php, open and configure this file

Run boss_reconfig.php file on web browser

Refresh modifications Go to Admin > Extensions > Modification > Refresh

Visit the store homepage e.g. http://www.example.com
For Linux/Unix, you need chmod 0755 for all the folders, chmod 0644 for all the files
Admin panel located in http://www.example.com/admin/
username: demo
password: demo123
You can watch demo video at: Install Comohos full package
Important!
As OpenCart 2.0.X.X has been just released, many modules have not been compatible with it. Please check that all of the old modules and old extensions you want to use in your store are compatible before installing OpenCart 2.0.X.X
Upgrading directly from OpenCart 1.5 and opencart 2.0.0.0 to OpenCart 2.0.X.X is currently not possible. You can check the existing issues in community forums and GitHub. Visit our support forums to keep you informed about the latest version of OpenCart 2.0.X.X.
Make sure to have installed OpenCart 2.0.X.X working before you start to install the theme.
Find and Extract the comohos-theme-package_2.0.X.X_rXXX.zip.
- 1Theme package: Upload 6 folders in file (admin, catalog, config_xml, image, modification_xml, system,) the upload folder and merge them with the original files in your project (opencart 2.0.X.X).
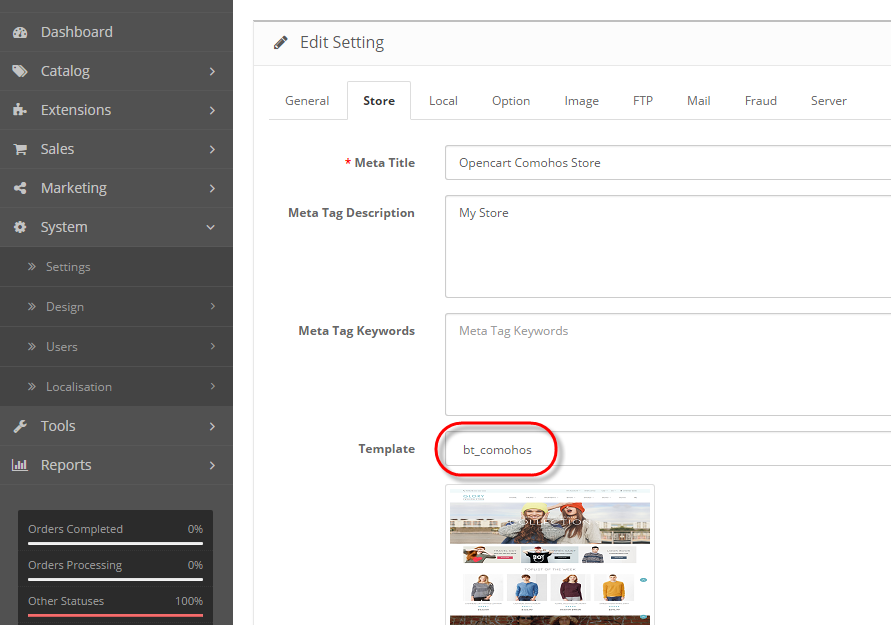
- 2Settings for Comohos theme: Select store template bt_comohos in backend.
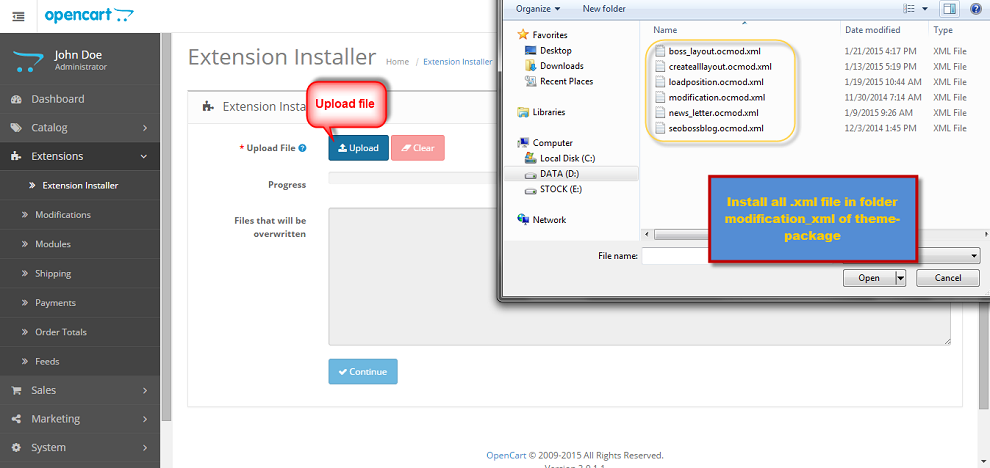
- 3Install Modification:
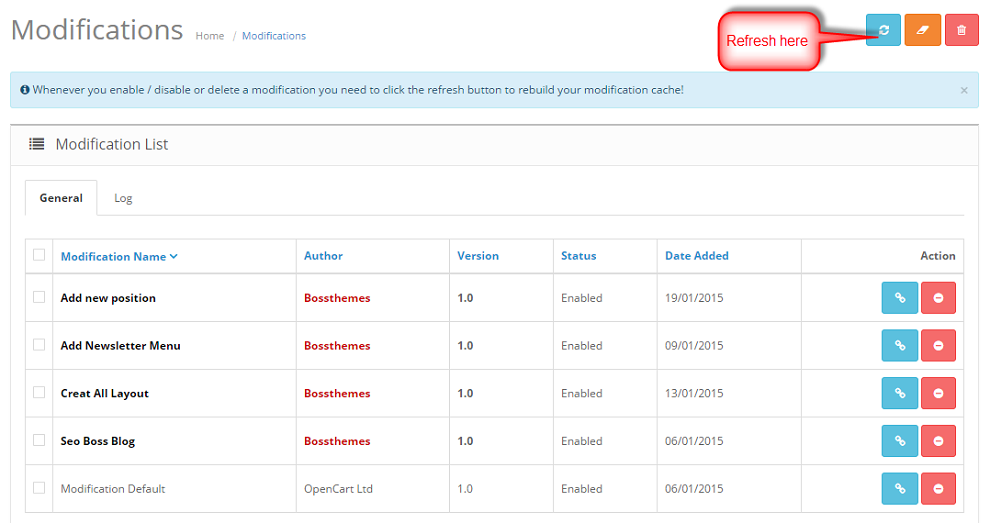
- 4Refresh Modification: Whenever you enable / disable or delete a modification, you click the refresh button to rebuild your modification cache!
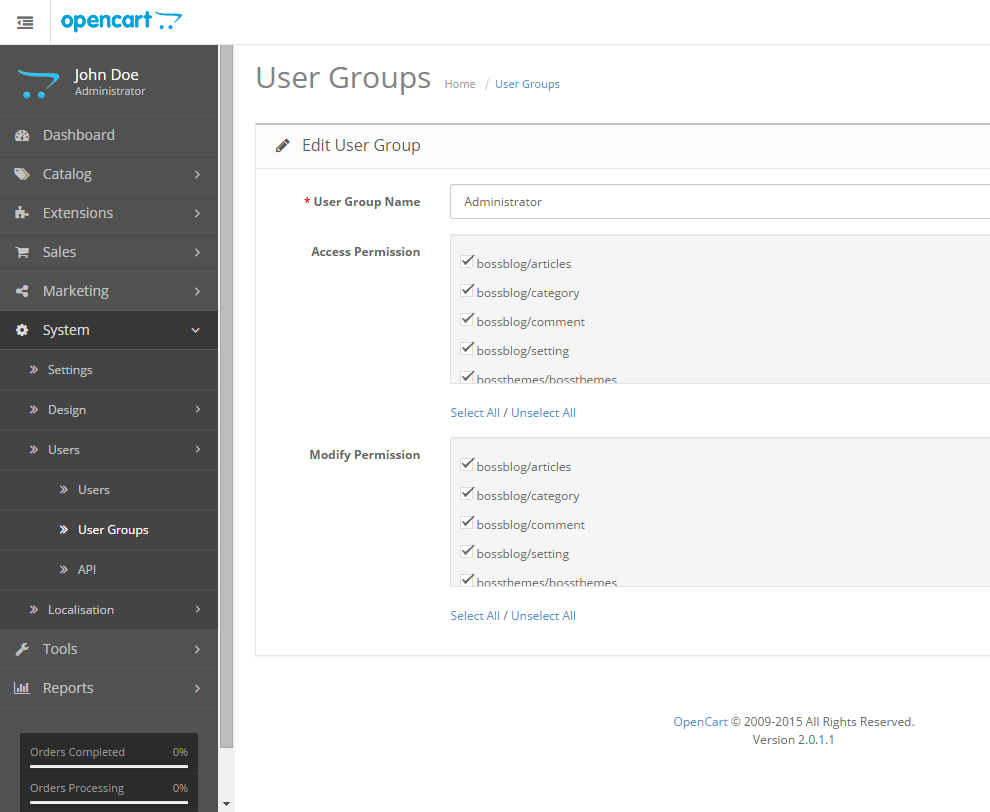
- 5Access & Modify Permission: Access and modify permission for blog page and create all layout.
- 6Create All Layouts: Create all layouts for some layout.
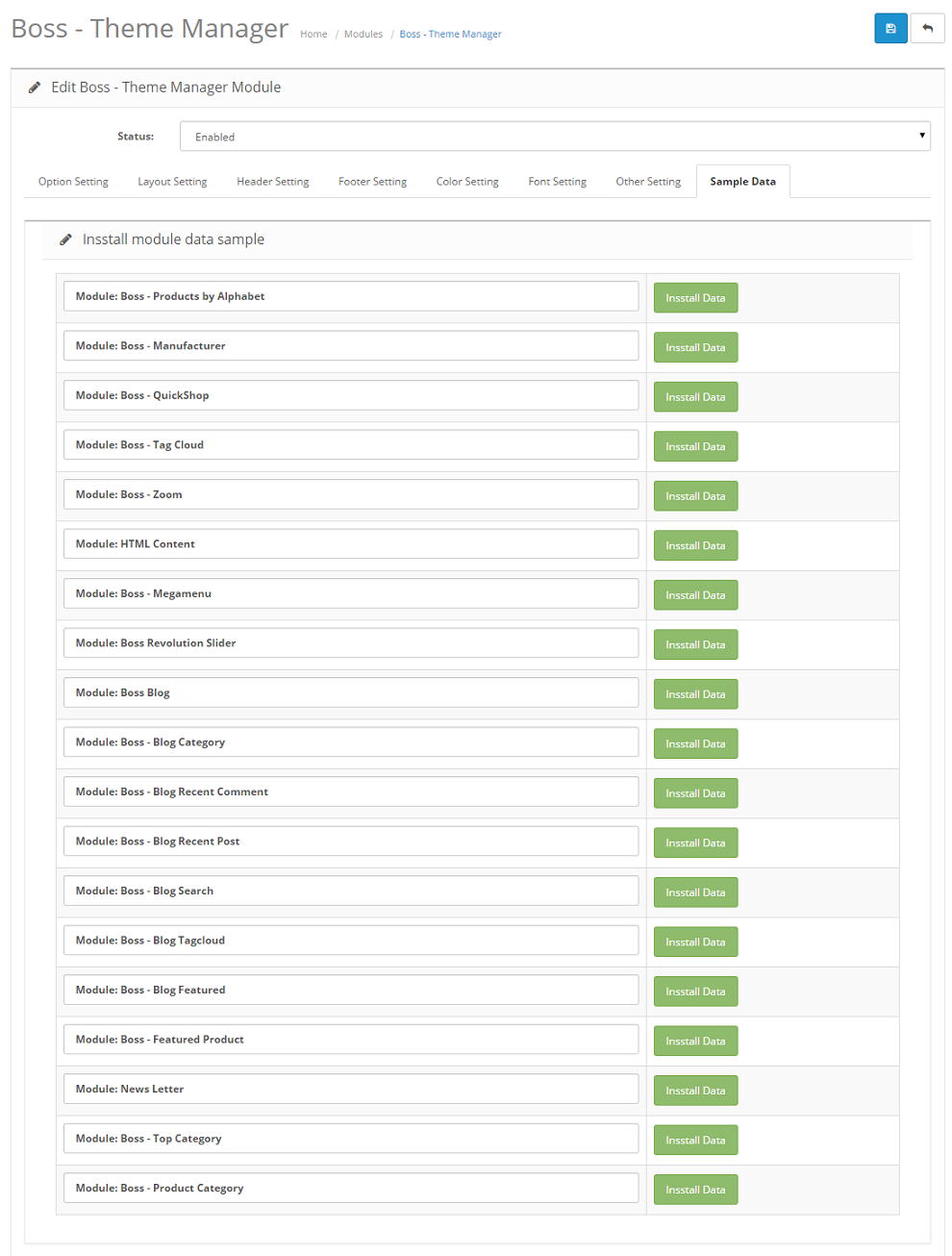
- 7Install Data Sample: Install all data sample of demo site for each modules in this theme.
Extract file comohos-theme-package_2.0.X.X_rXXX.zip.

- Note: Package version must be the same as your project opencart version.
In back end, Go to System > Setting > edit > Store tab, select the template bt_comohos .

In back end, Go to Extension > Extension Installer, press on the Upload button and browse to folder modification_xml and install all .xml files in this folder.

In back end, Go to Extension > Modification, click on the refresh button to rebuild your modification cache.

In back end, Go to System > Users > User Groups > Edit Administrator, click Sellect All for Access and Modify Permission.

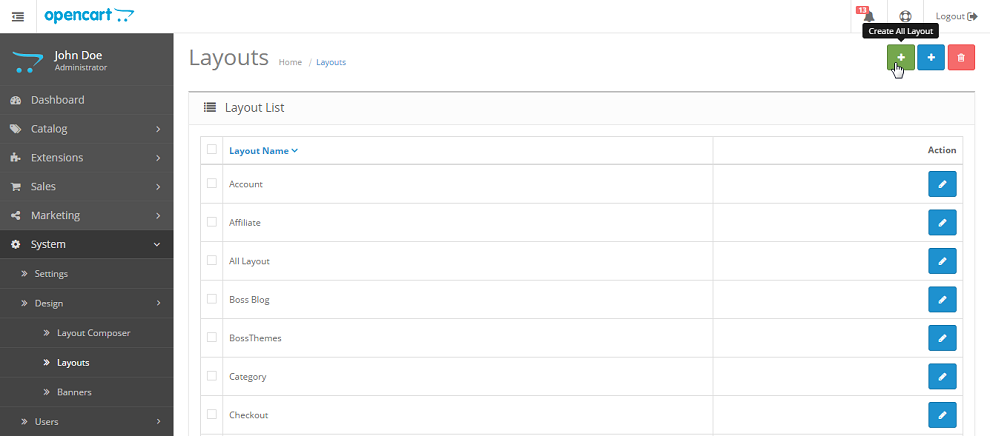
In back end, Go to System > Design > Layouts, click Create All Layout.

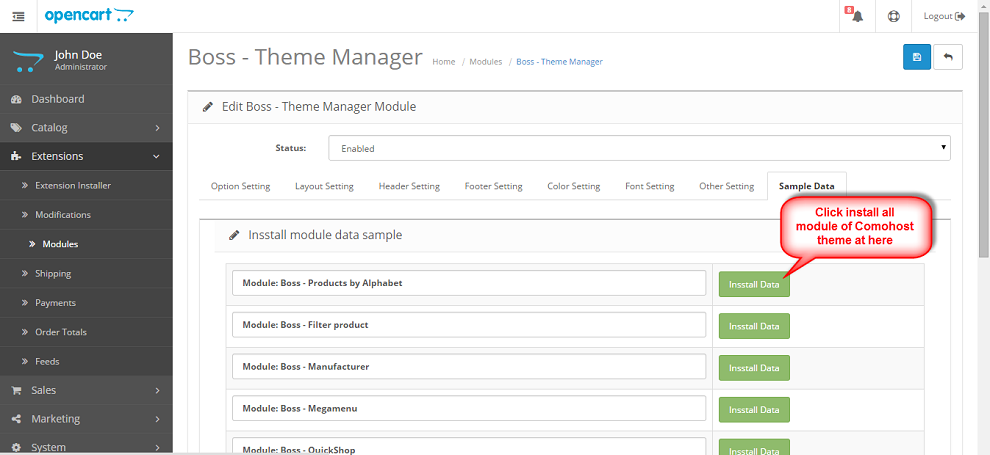
In back end, Go to Extension > Module > Boss - Theme Manager, click Install this module Then Edit it. Go to tab Data Sample to install data sample for this theme.
When you click to install module Boss - Theme Manager. All old modules setting are cleared.

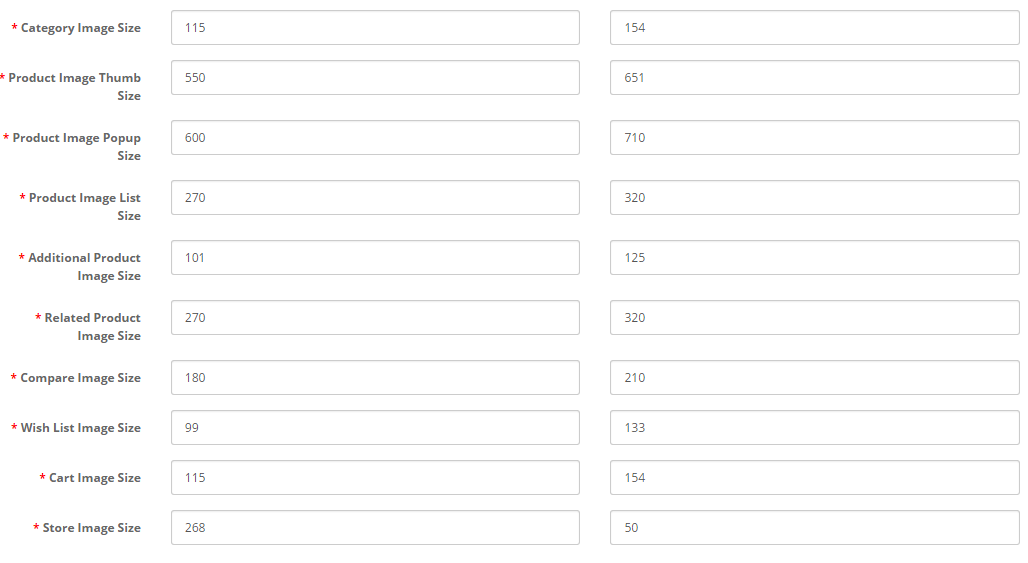
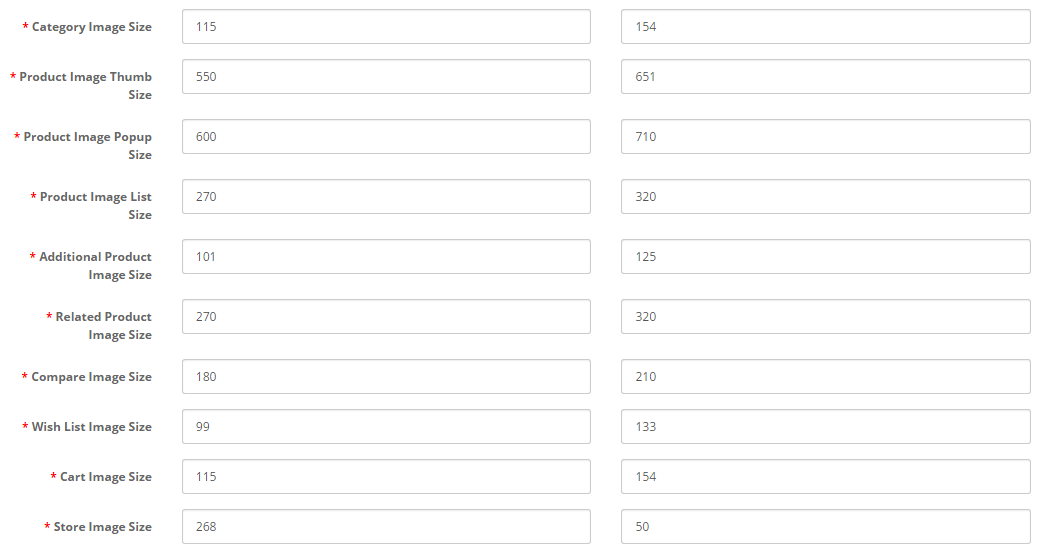
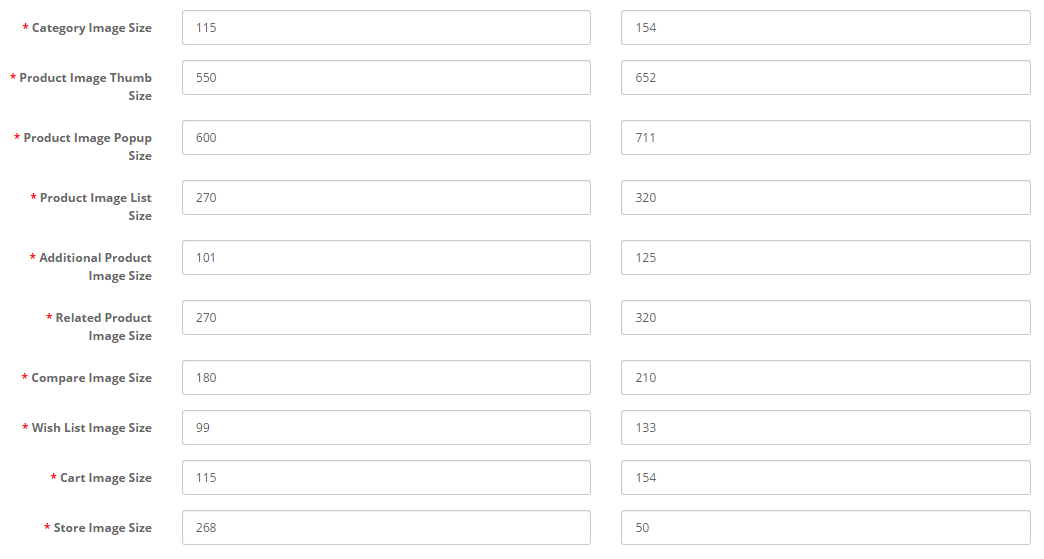
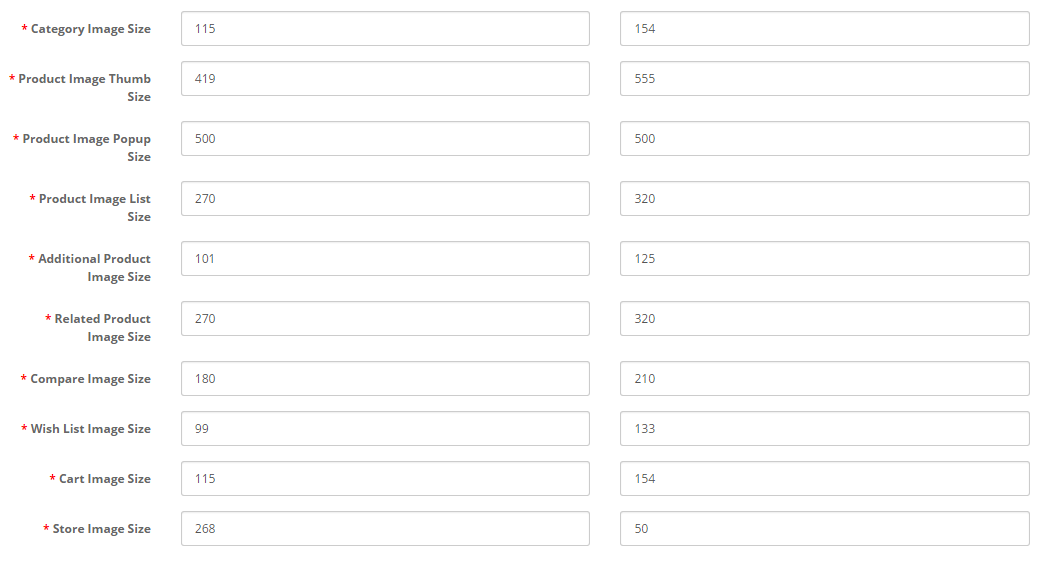
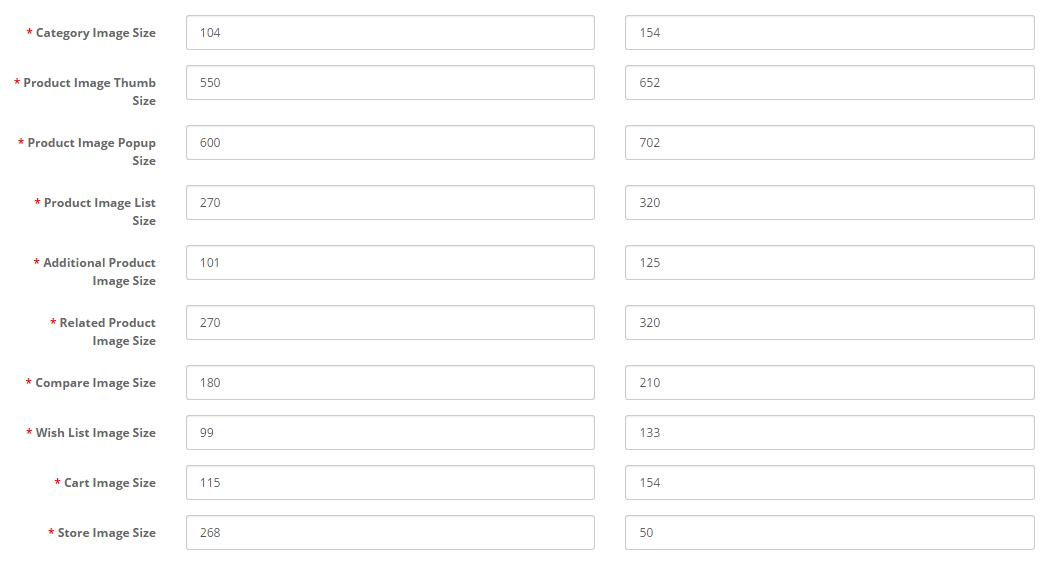
In back end, go to System > Settings > Edit > Image tab
- 1Category Image Size: The size of category image shown in category page with name and description of category.
- 2Product Image Thumb Size: The size of product image in page of product detail.
- 3Product Image Popup Size: The size of product image in page of product detail when viewing large popup.
- 4Product Image List Size: The size of product image shown as grid/list in category, search and special page.
- 5Additional Product Image Size: The size of additional product image shown below image thumb in page of product detail.
- 6Related Product Image Size: The size of related product image in page of product detail.
- 7Compare Image Size: The size of product image in compare page.
- 8Wish List Image Size: The size of product wishlist image in wishlist page.
- 9Cart Image Size: The size of product image in dropdown cart in header.
- 10Store Image Size: The size of stores image.





In back end, Go to System > Setting > edit, you can config other option for your site as: image, email, store name, title...
You can read more details about each option here: Editing a store's settings
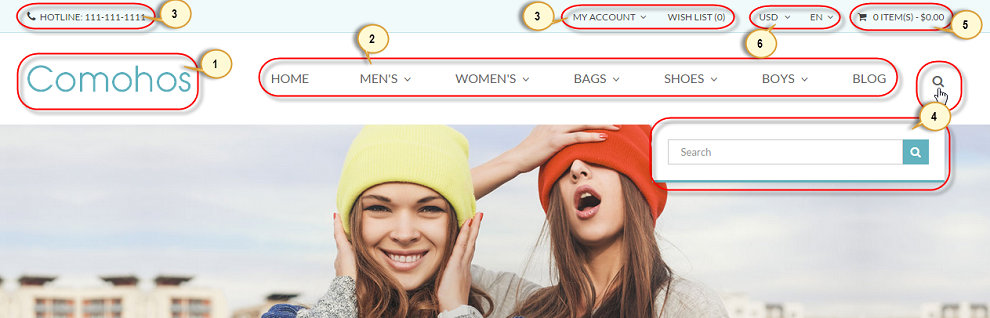
Front End

- 1Logo: You can change it in Back-End -> System -> Settings -> Edit -> Image tab -> Store Logo
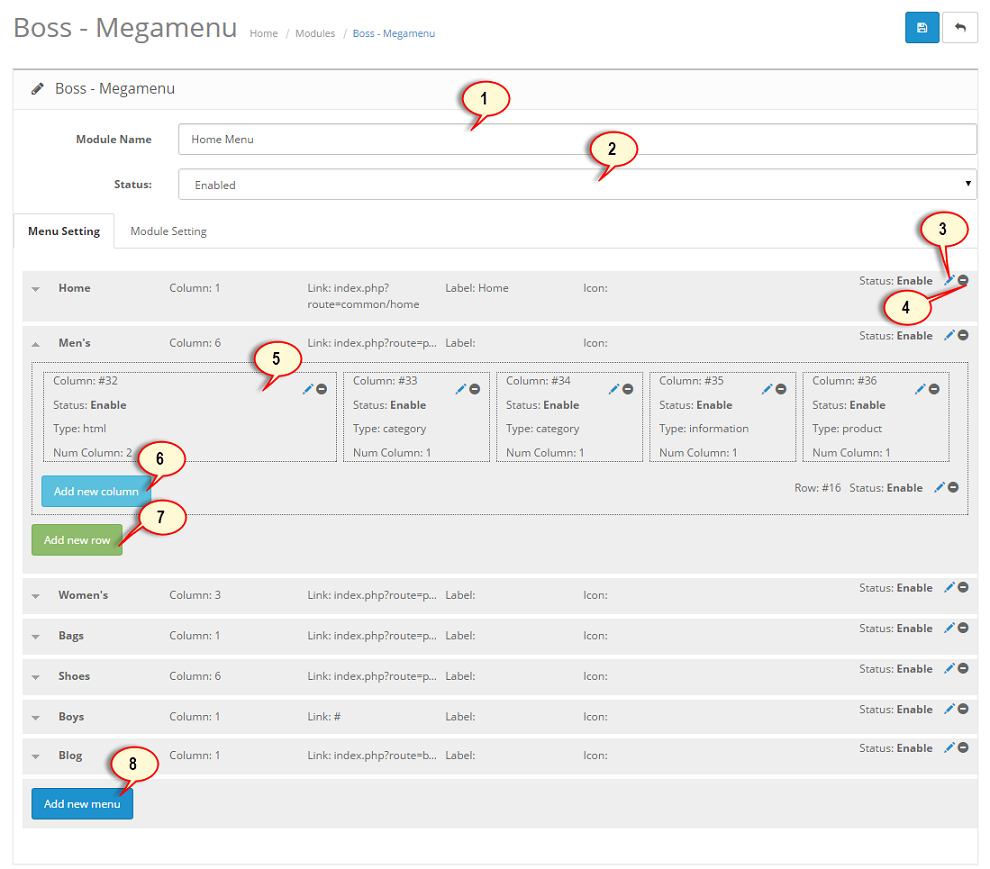
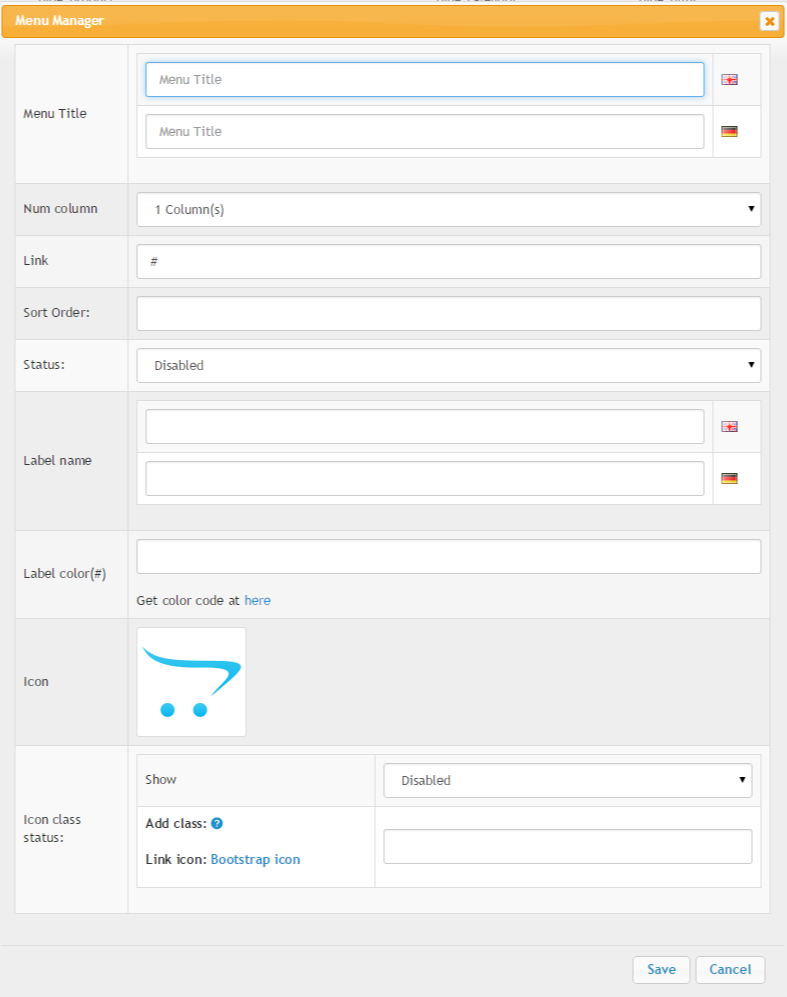
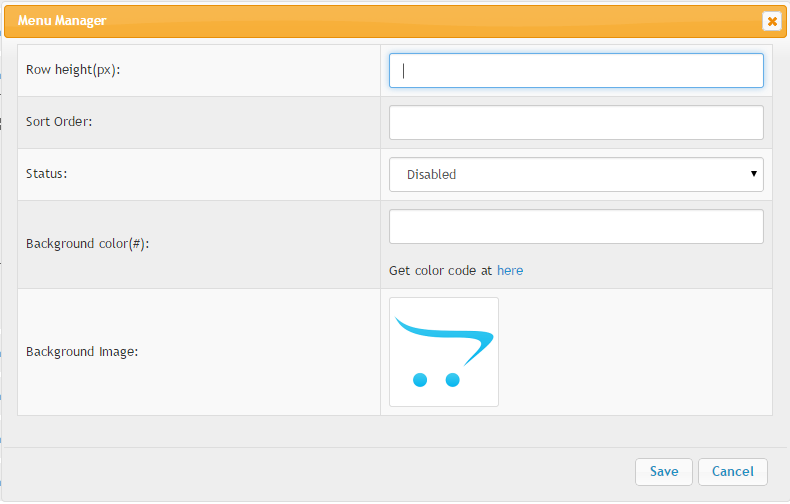
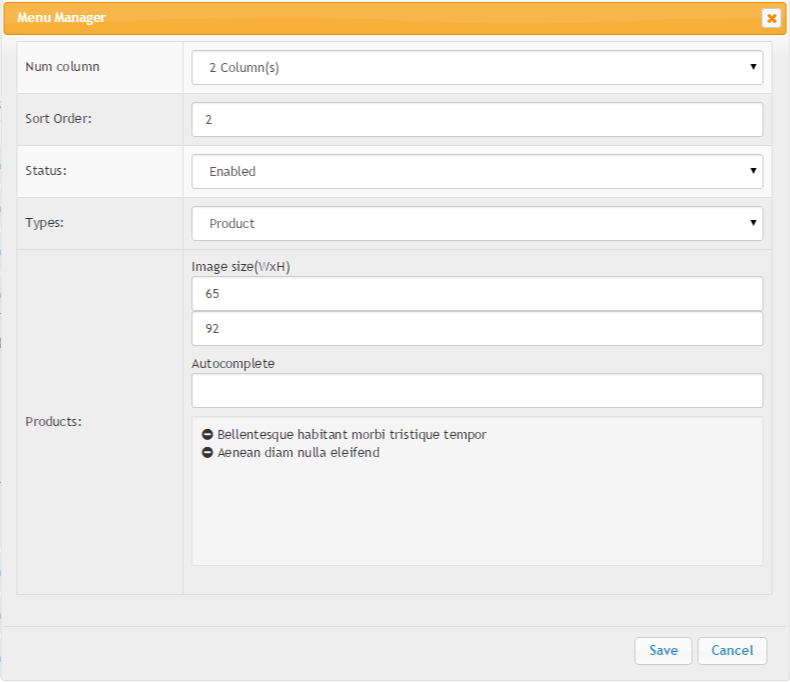
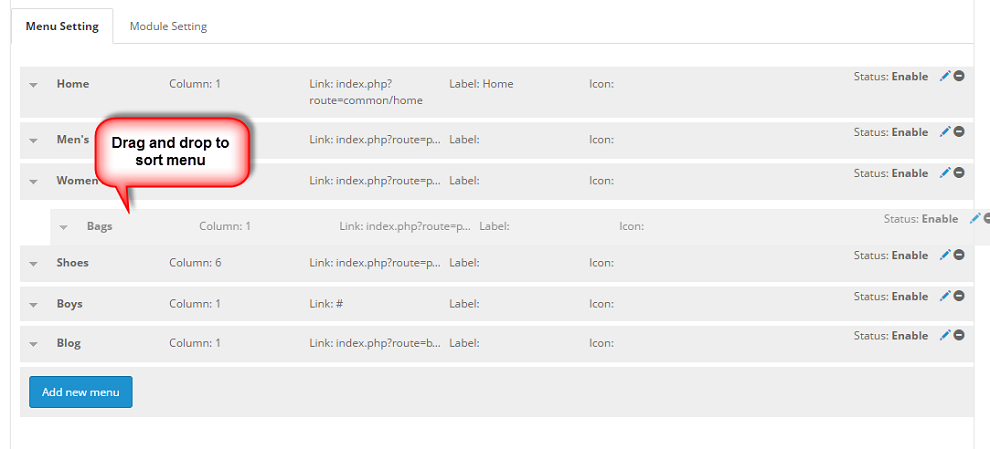
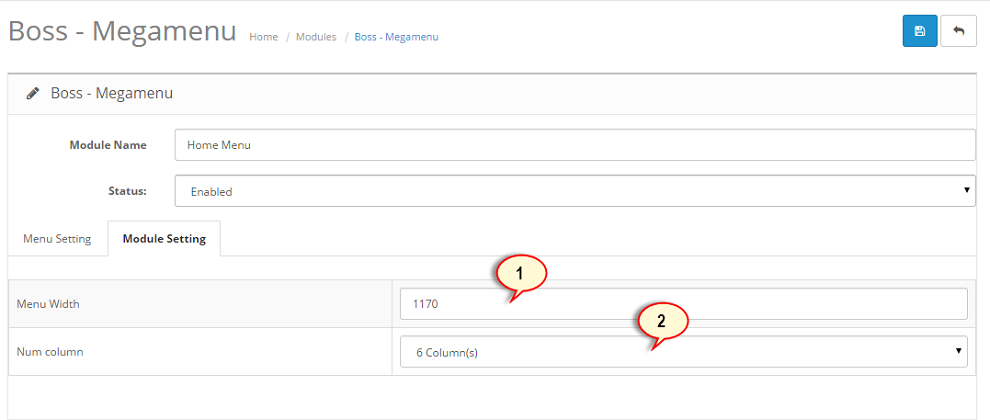
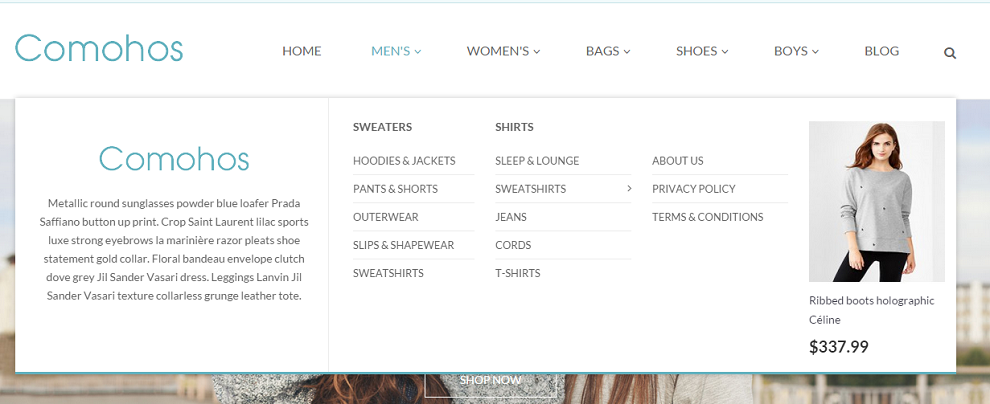
- 2Megamenu You can config it in Back-End -> Extensions -> Modules -> Boss - Megamenu
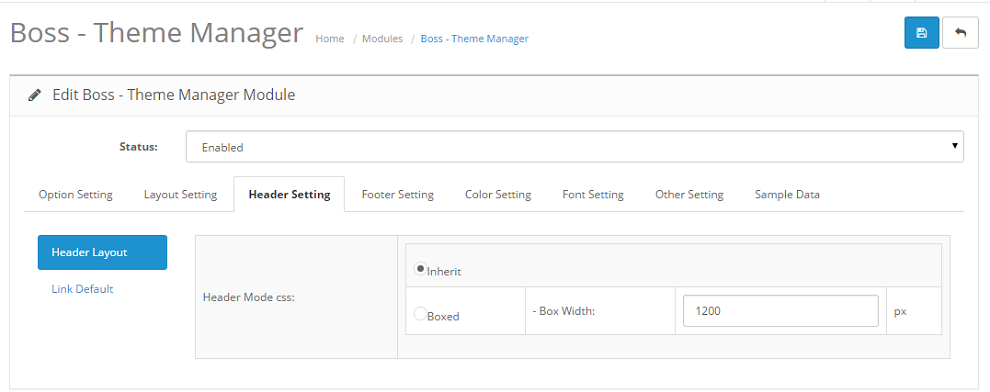
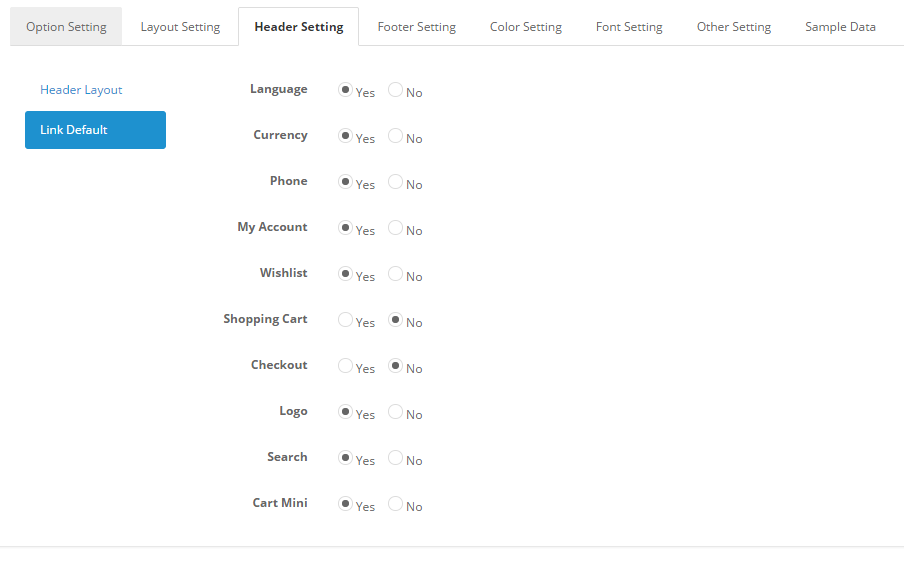
- 3Link Defult: You can Disable/Enable it in Back-End -> Extensions -> Modules -> Boss - Theme Manager -> Header Setting tab -> Link Default
- 4Search: You can Edit the html of search on catalog/view/theme/{your theme}/template/common/search.tpl
- 5Shopping Cart: You can Edit the html of shopping cart on catalog/view/theme/{your theme}/template/common/search.tpl
- 6Language: You can Edit the html of language on catalog/view/theme/{your theme}/template/common/language.tpl
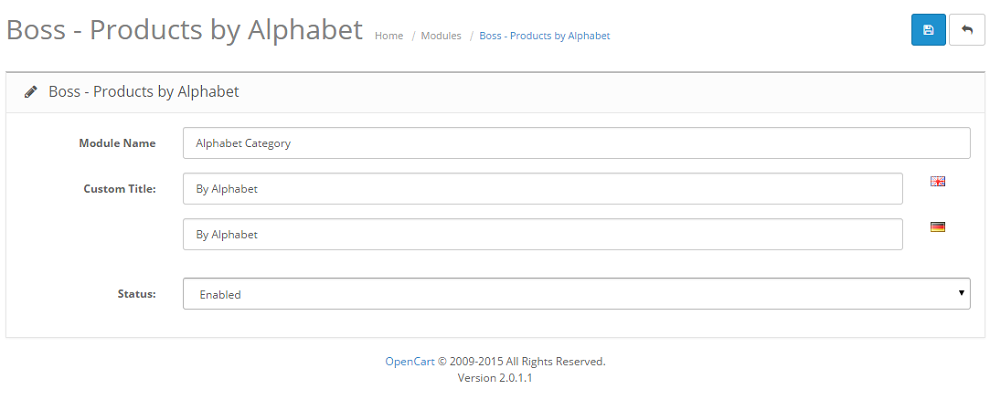
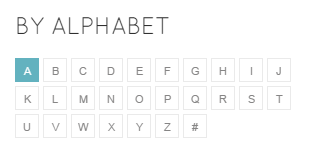
Boss - Alphabet module allows you to search products by alphabet, on the first letter of the product name.
In back endGo to Extensions > Modules > Boss - Products by Alphabet > Edit


If you want to edit the html of megamenu you can go to catalog/view/theme/{your theme}/template/module/boss_alphabet.tpl and then custom the html.
You can see the demo Here
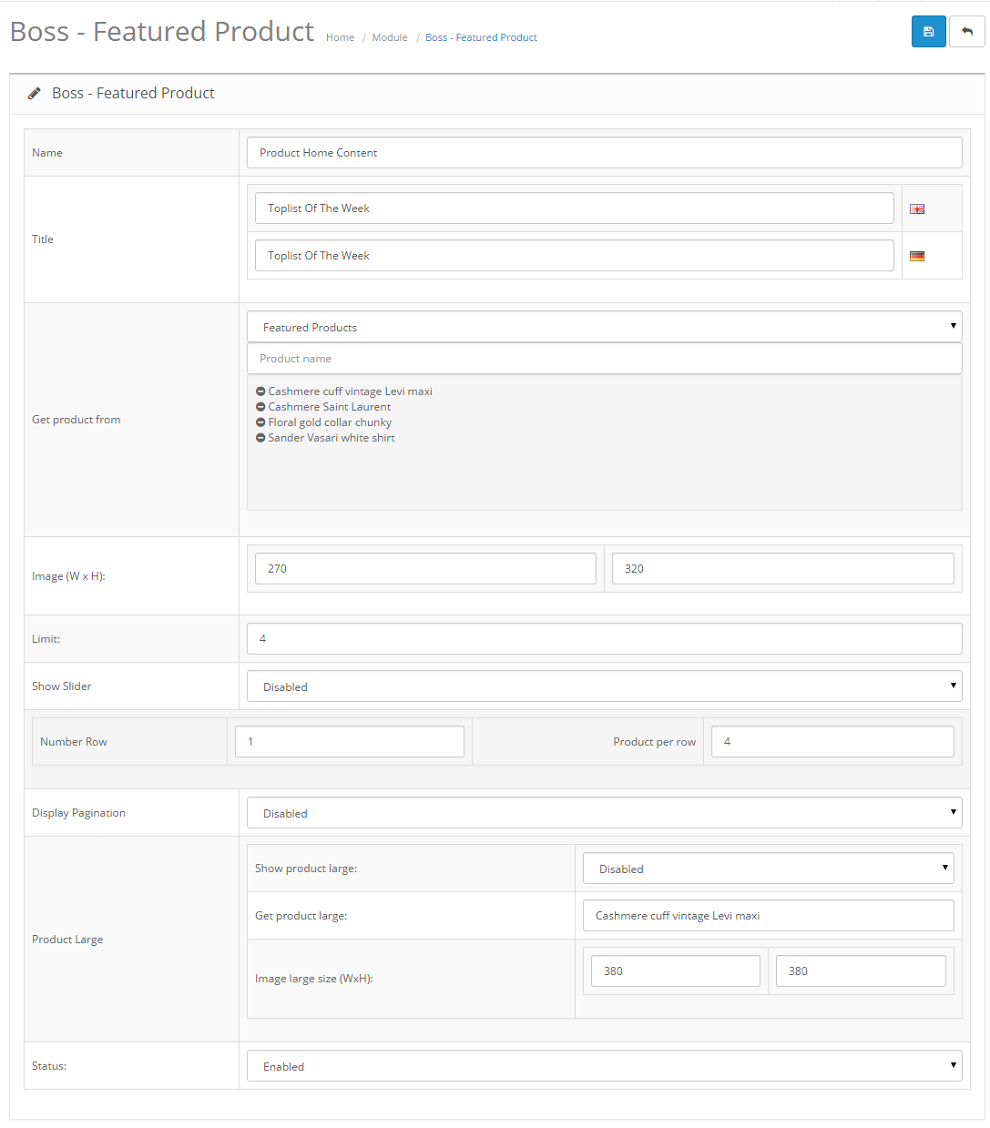
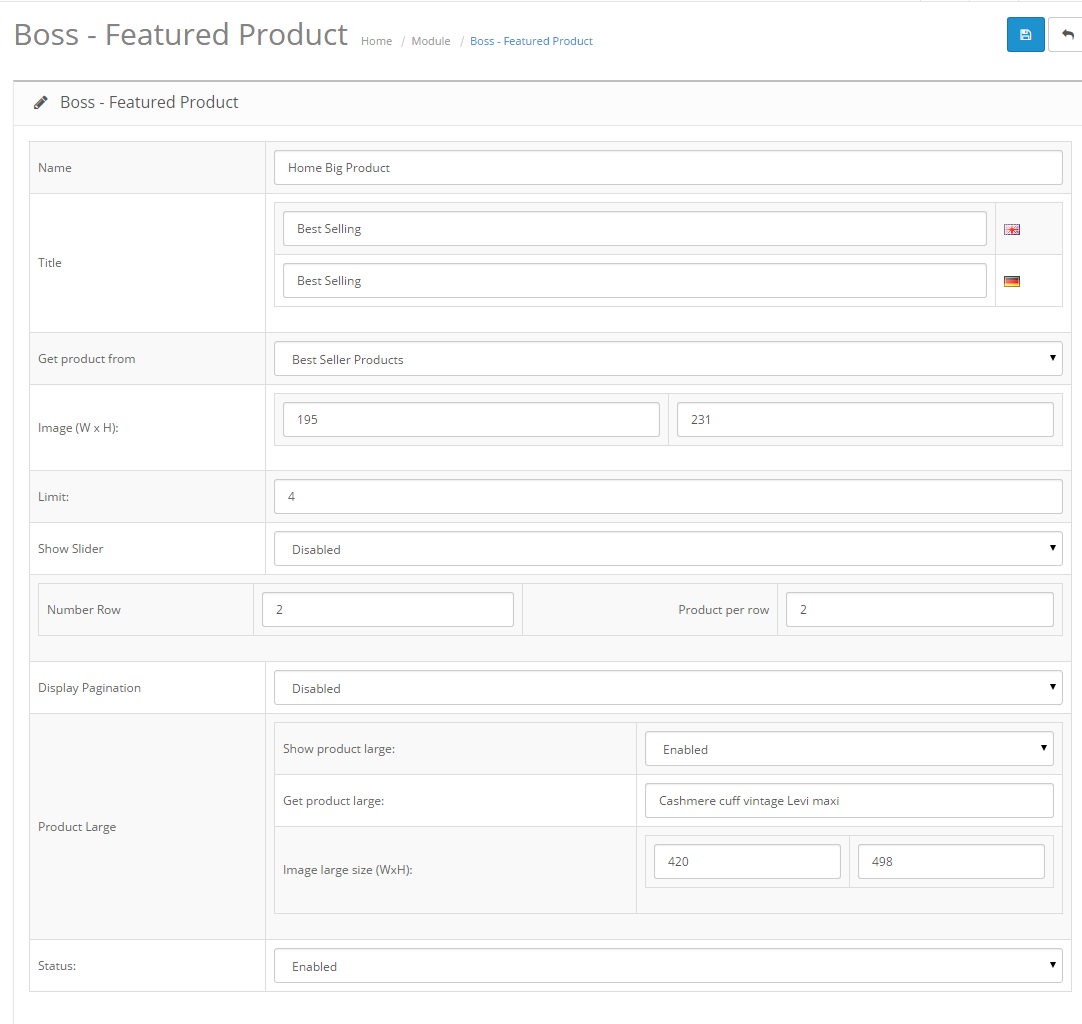
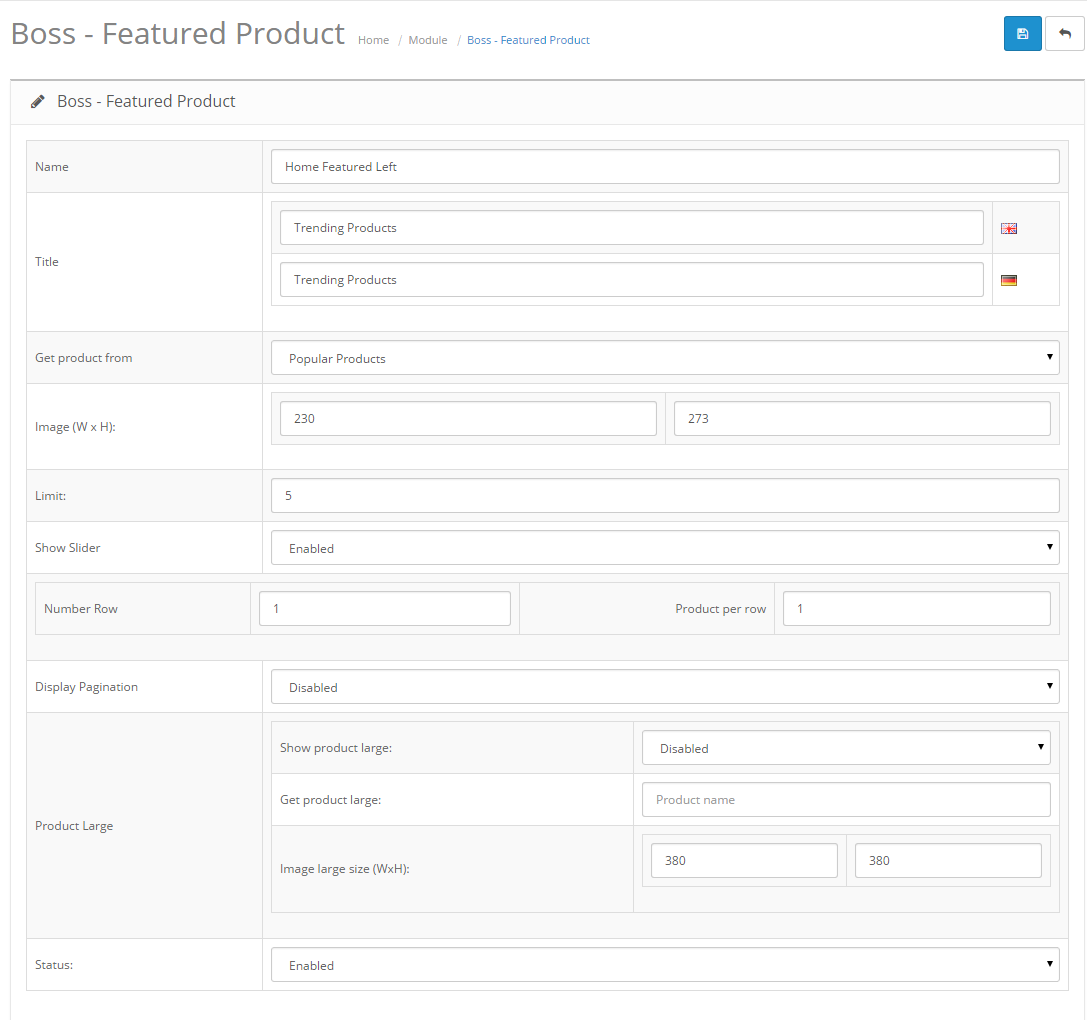
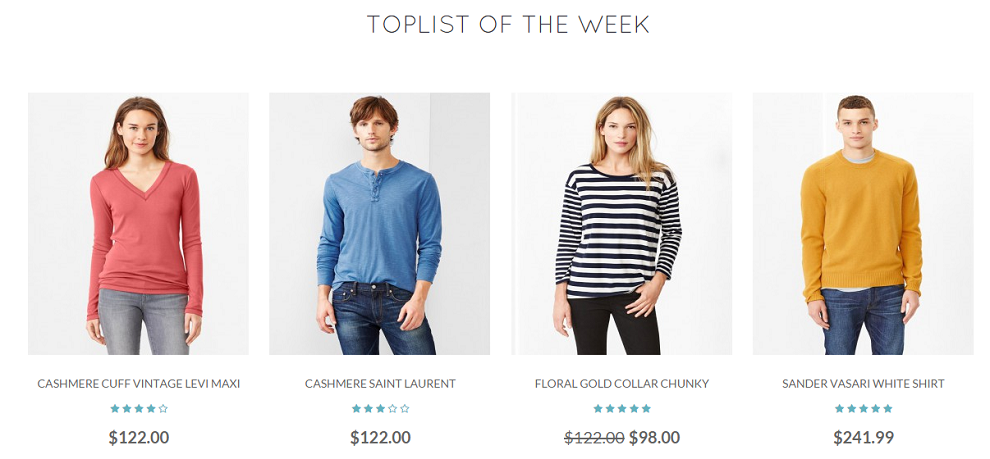
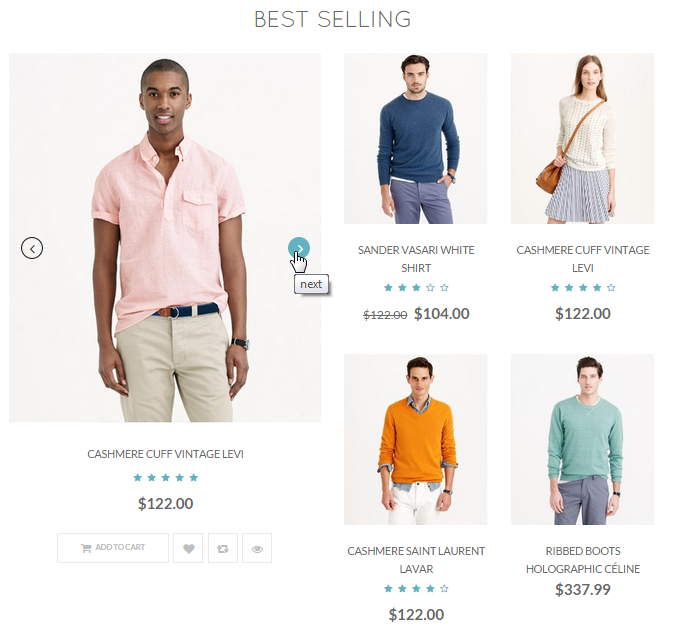
Boss - Feature Product module allows you to display products according to popular, best seller, special, latest products or choose product by name, ...
In back endGo to Extensions > Modules > Boss - Feature Product > Edit
Featured product (fashion, eyewear, chairdecor store)
Featured product (supermarket store)


Supermarket store


If you want to edit the html of feature product you can go to catalog/view/theme/{your theme}/template/module/boss_feature.tpl and and then custom the html.
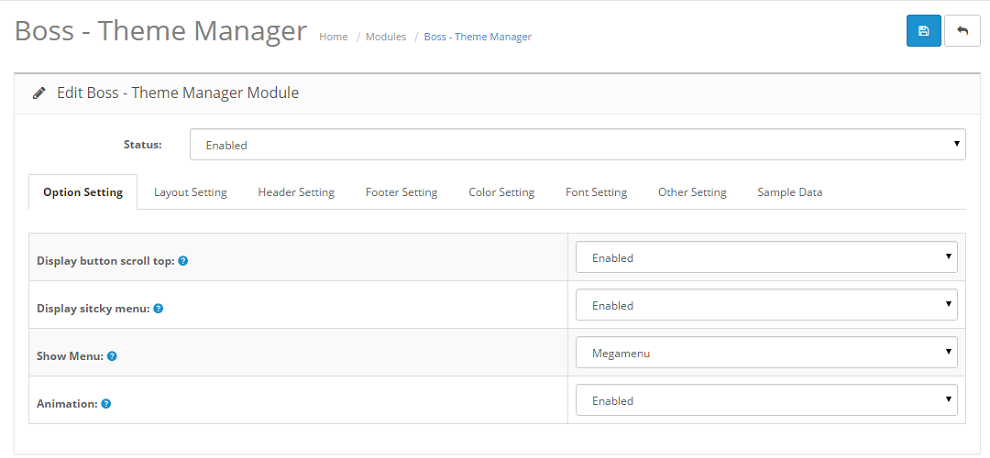
- In your back end, go to Extensions > Modules > Boss - Theme Manager > Edit.
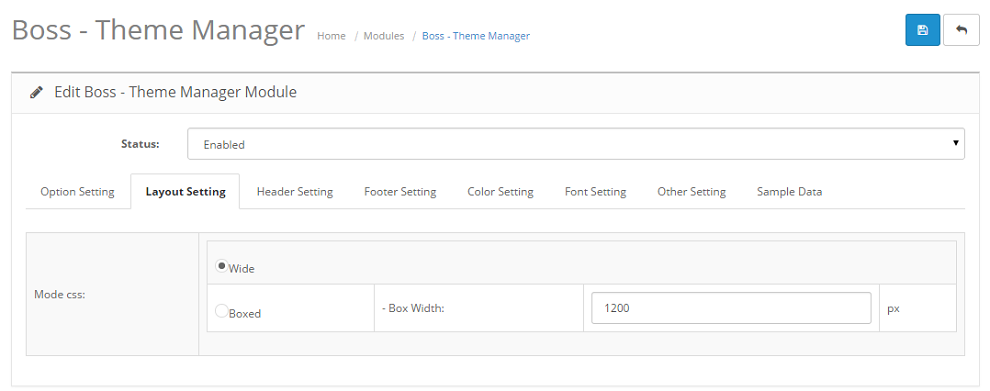
- This module helps you to customize the interface of your website easily, including column for website, color, font, layout, Option and Data Sample for important elements of website.



Header Setting -> Link Default

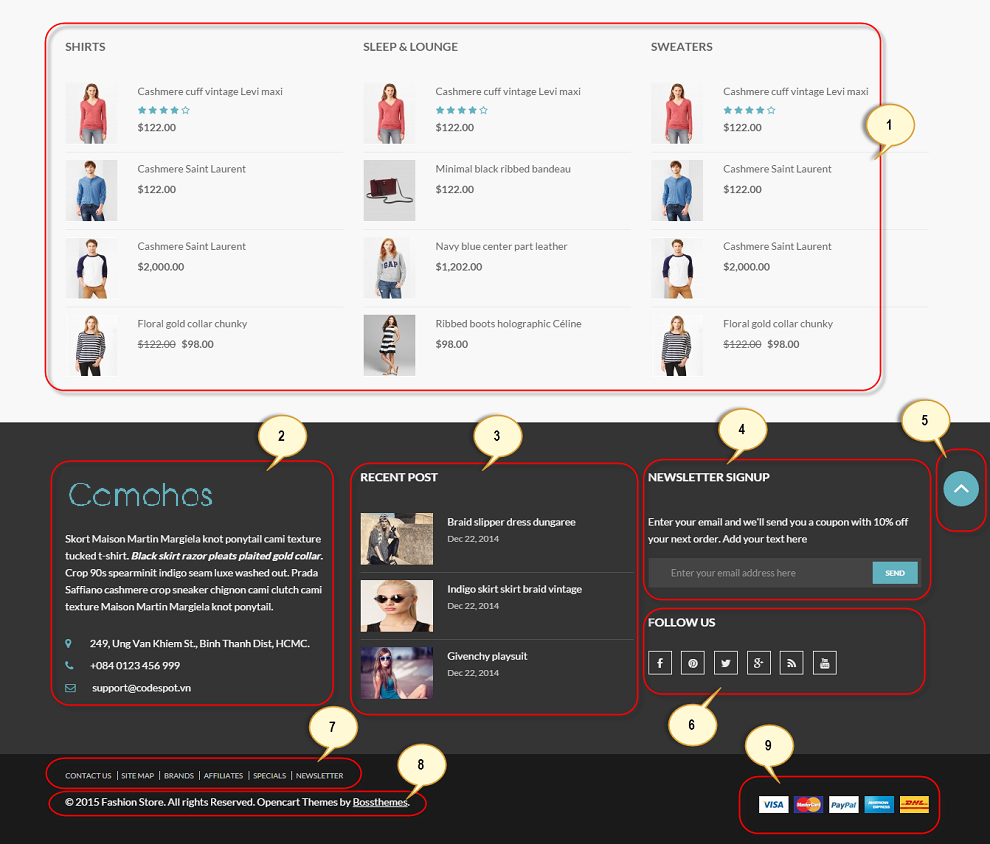
Footer Setting

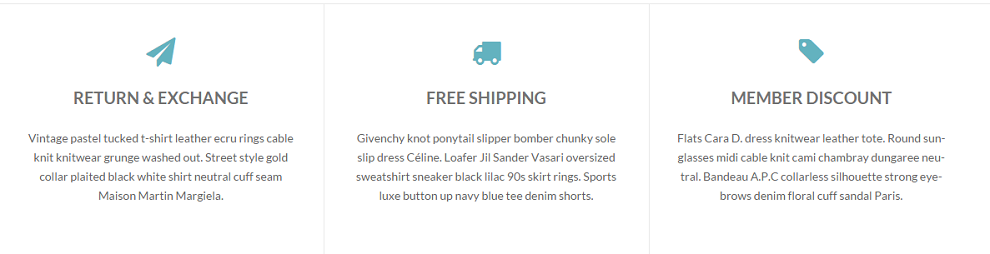
Footer Setting -> Free Shipping

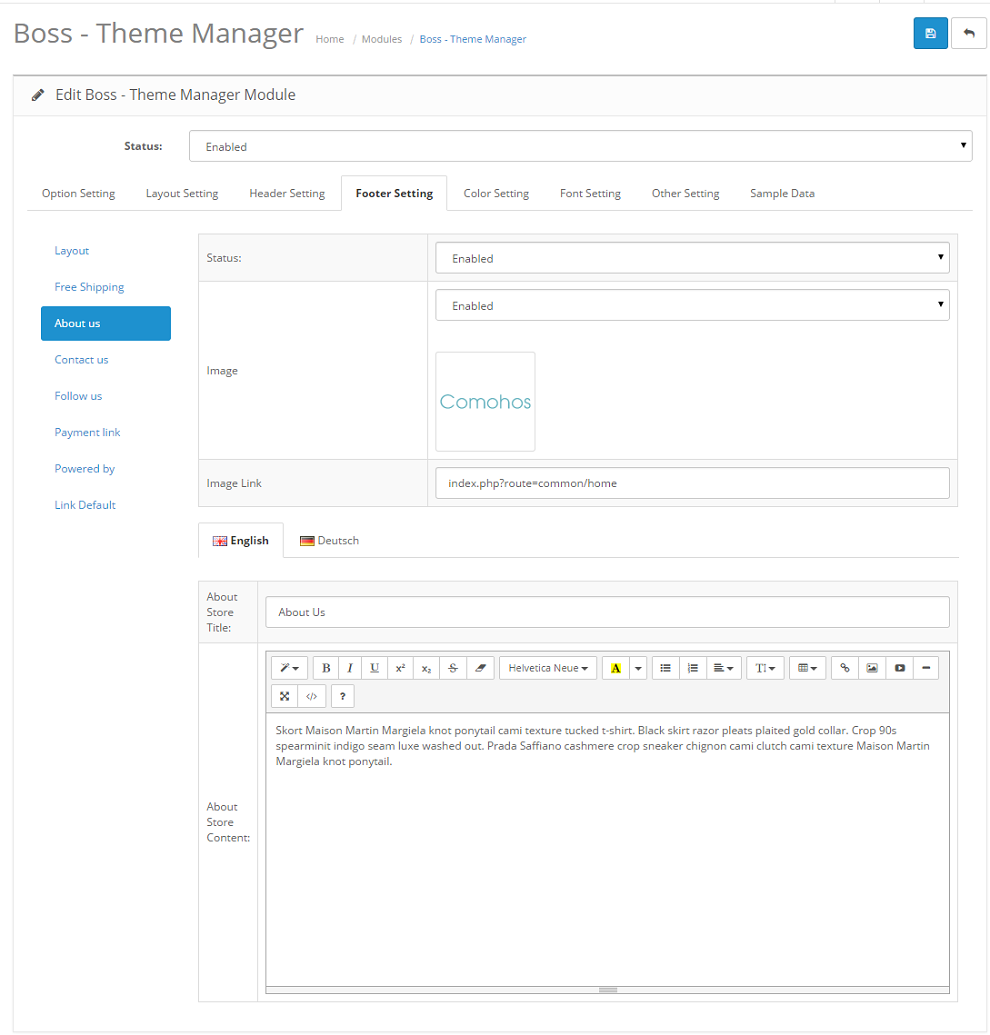
Footer Setting -> About us

Footer Setting -> Contact us

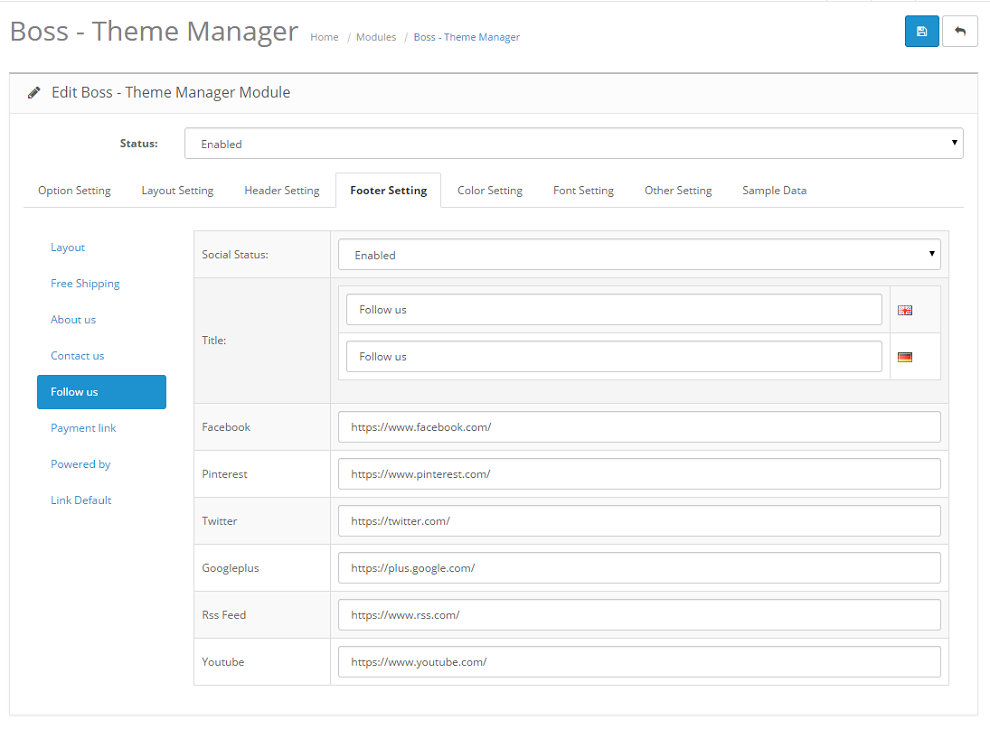
Footer Setting -> Follow us

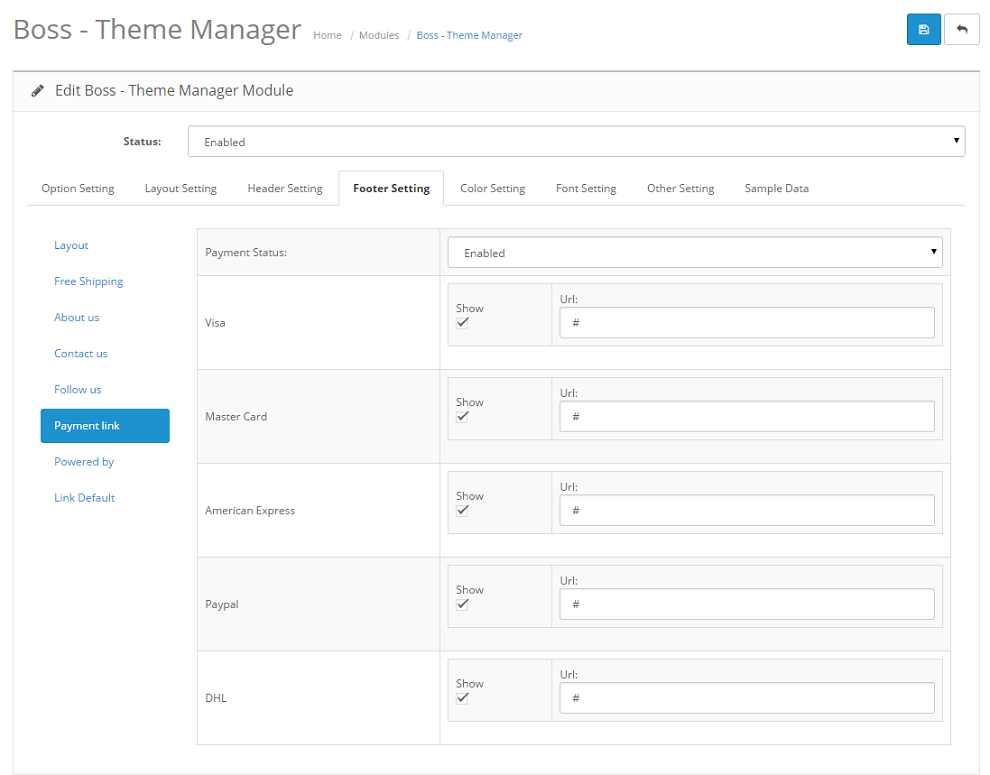
Footer Setting -> Payment link

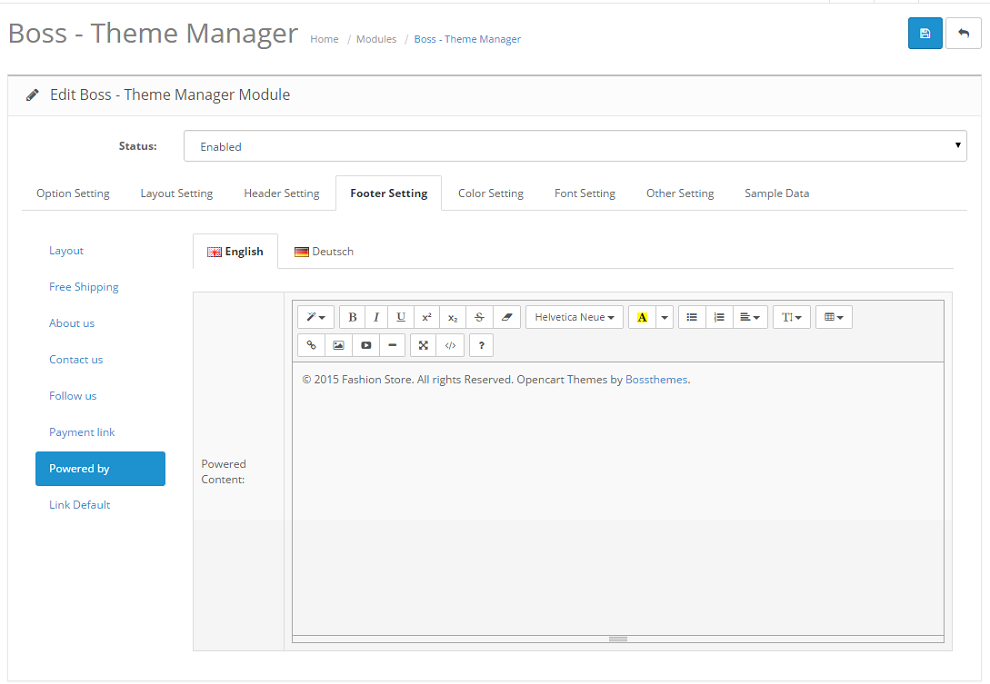
Footer Setting -> Powered by

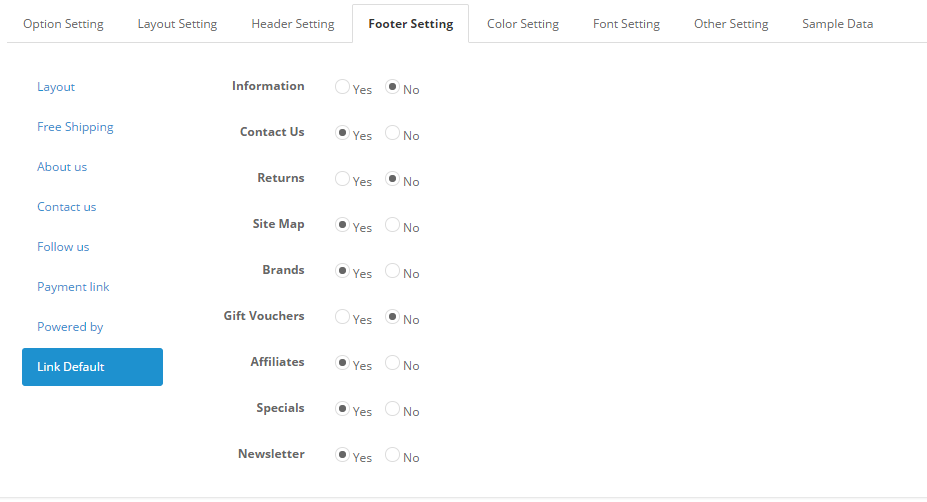
Footer Setting -> Link Default

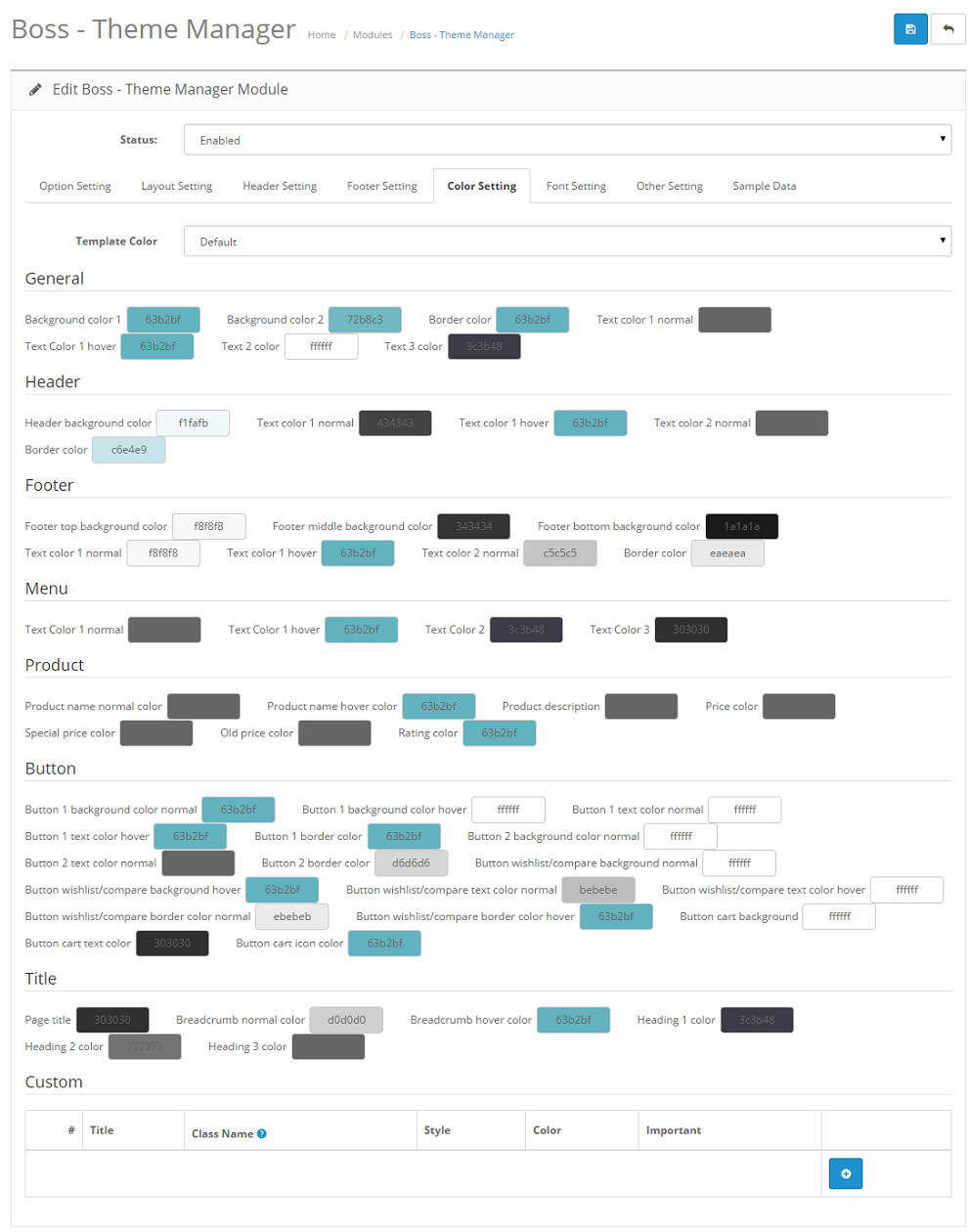
Color Setting




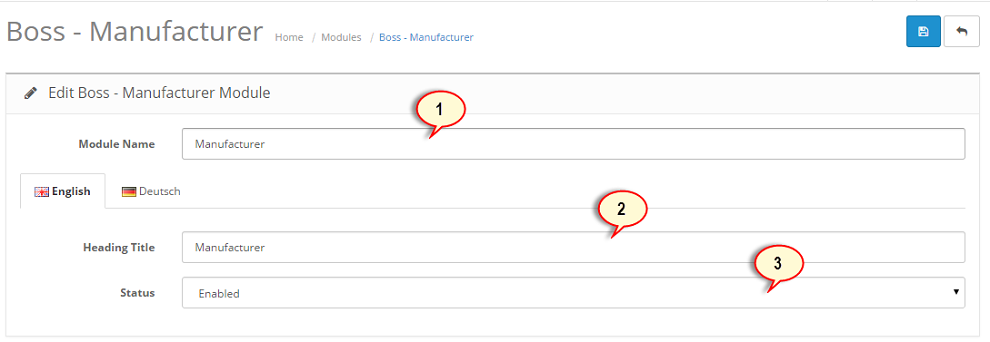
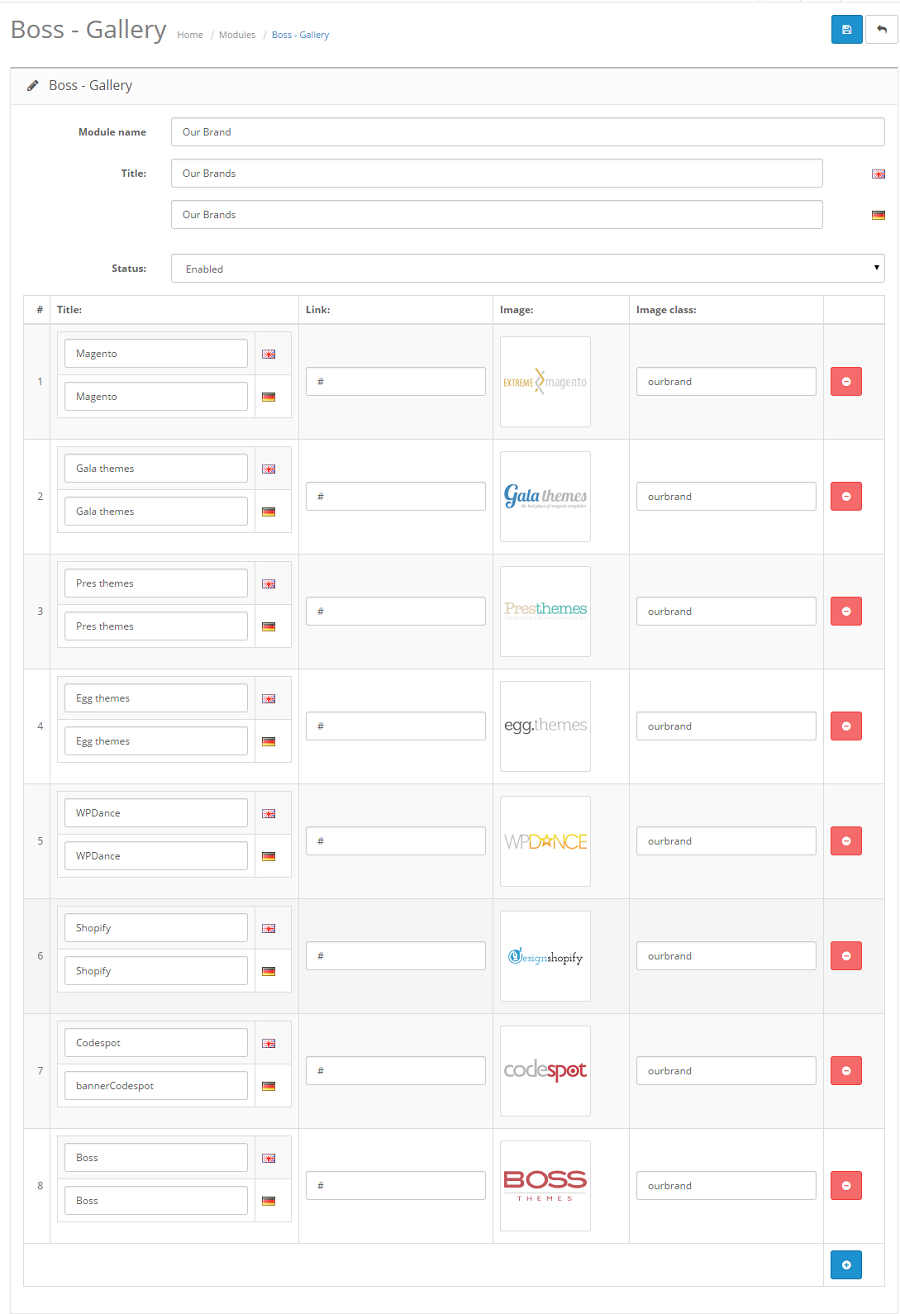
In back end, go to Extensions > Modules > Boss - Manufacturer > Edit

- 1Module Name: Write a name for this module
- 2Title: Name of this module that will appear in the front end. You can leave it empty if you don't need a title.
- 3Status: Disable/Enable the module
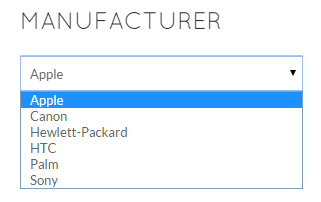
Front End

If you want to edit the html of this module you can go to catalog/view/theme/{your theme}/template/module/boss_manufacturer.tpl and then custom the html.
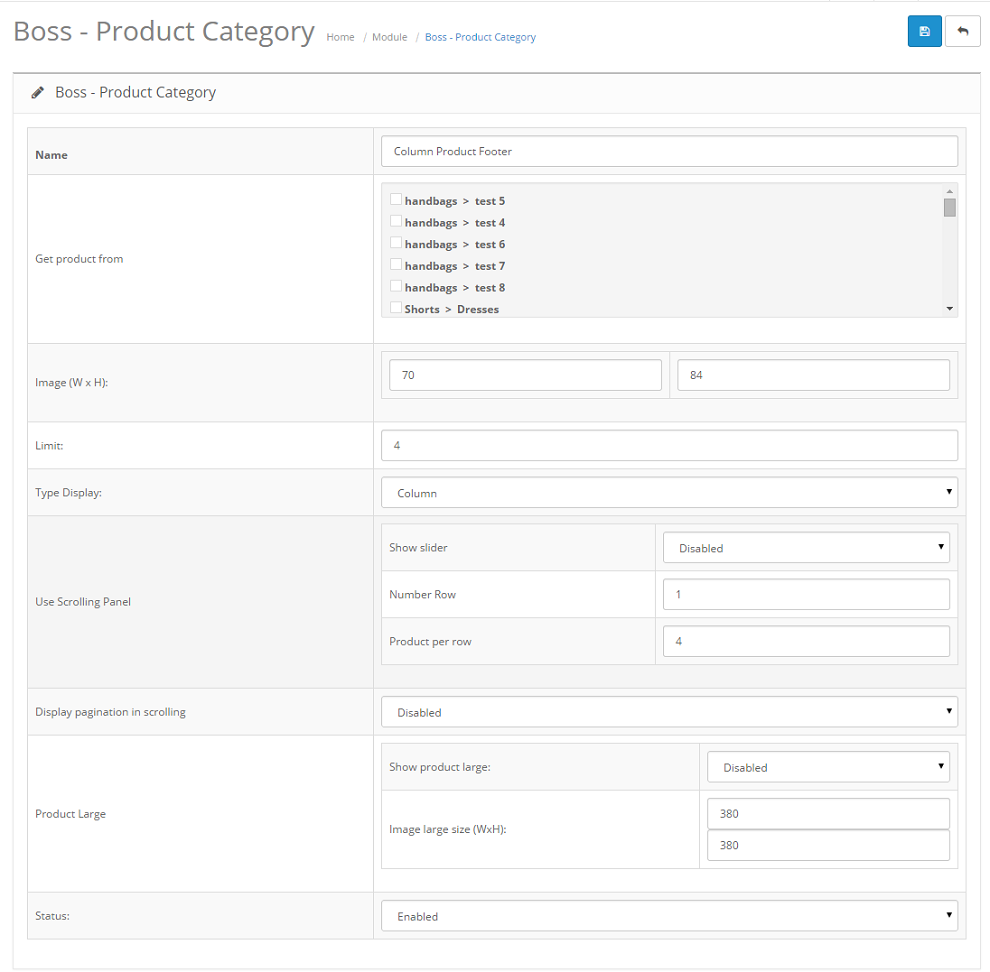
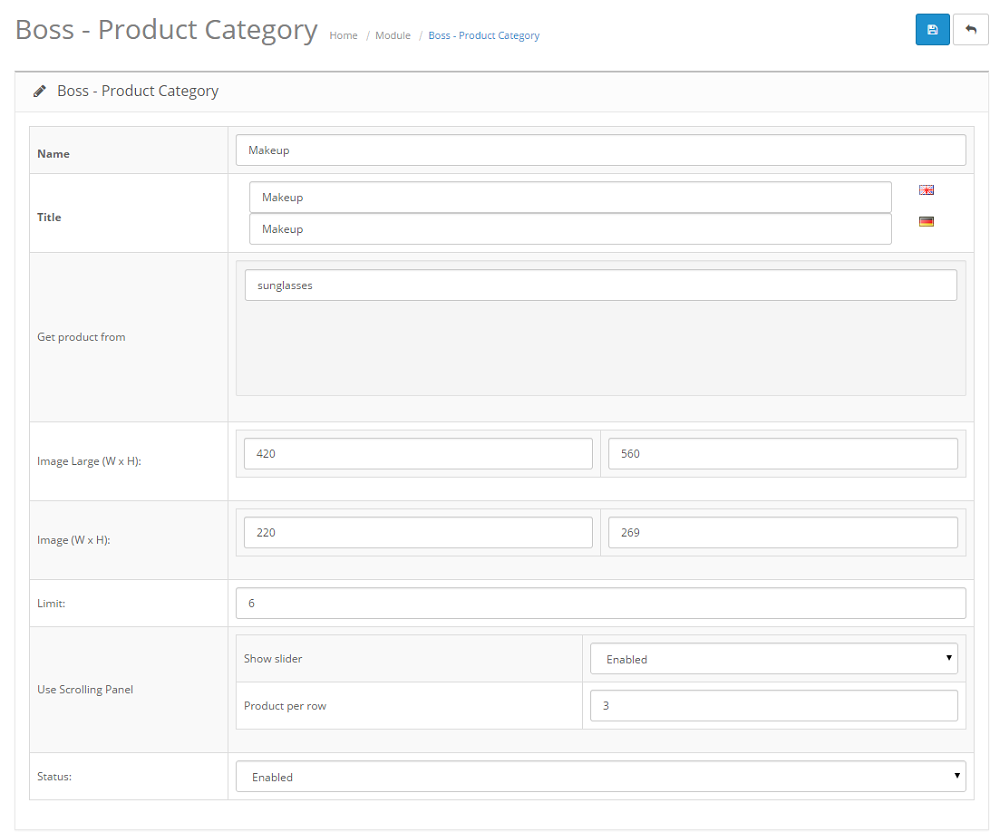
In back end, go to Extensions > Modules > Boss - Product Category > Edit
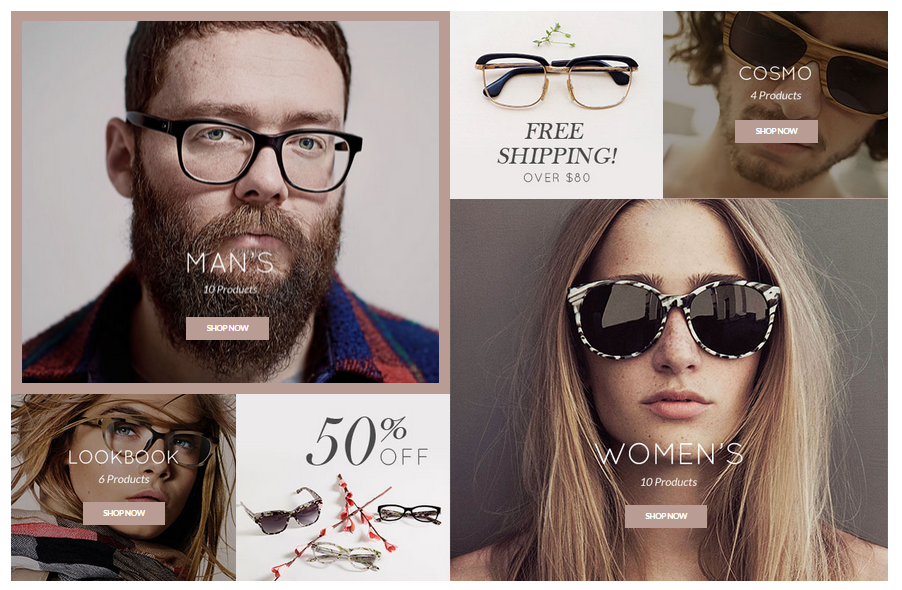
- Fashion Store:

Front End
- Fashion Store:

If you want to edit the html of this module you can go to catalog/view/theme/{your theme}/template/module/boss_procate.tpl and then custom the html.
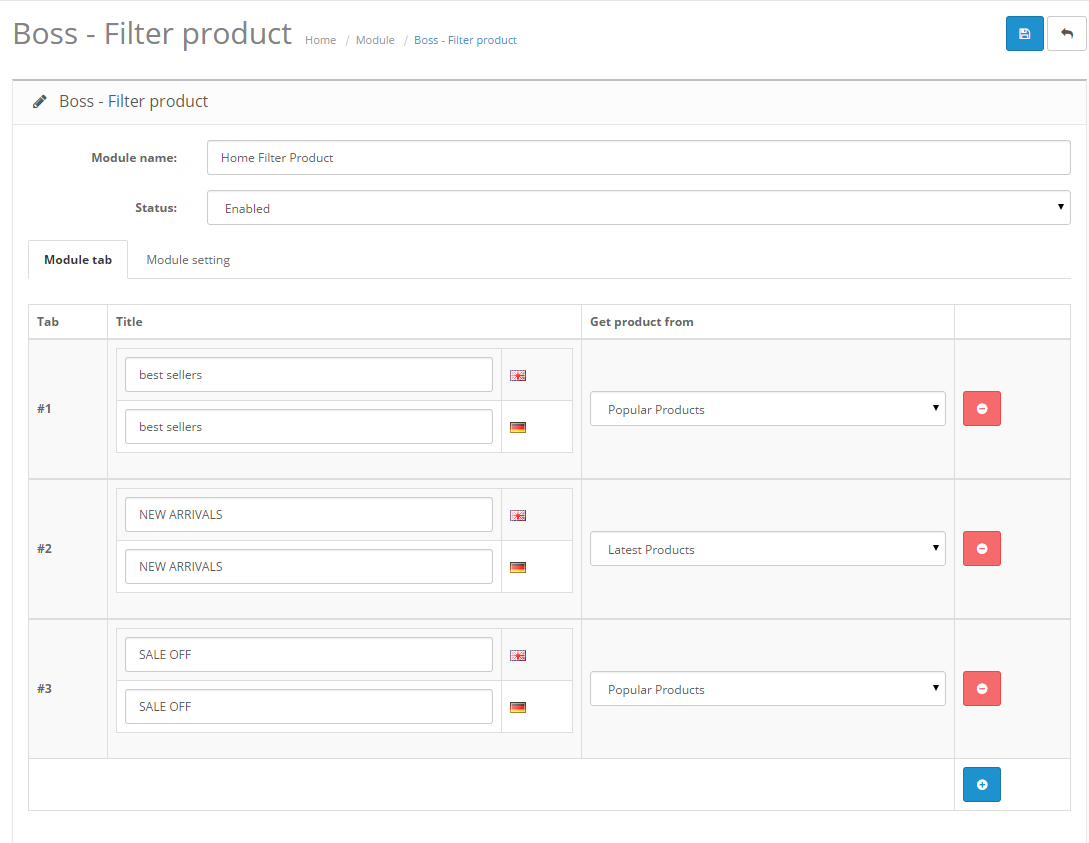
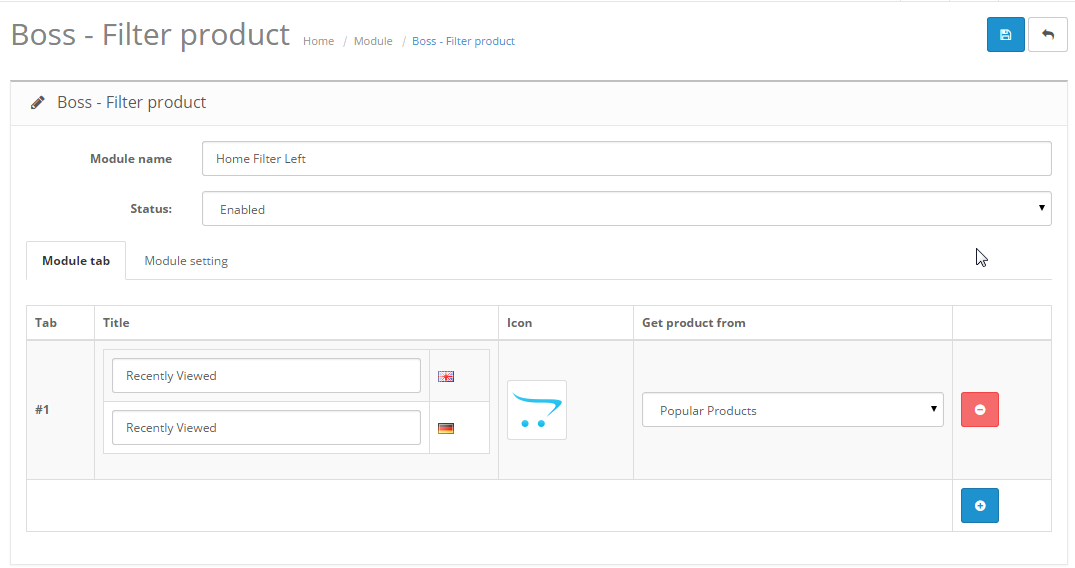
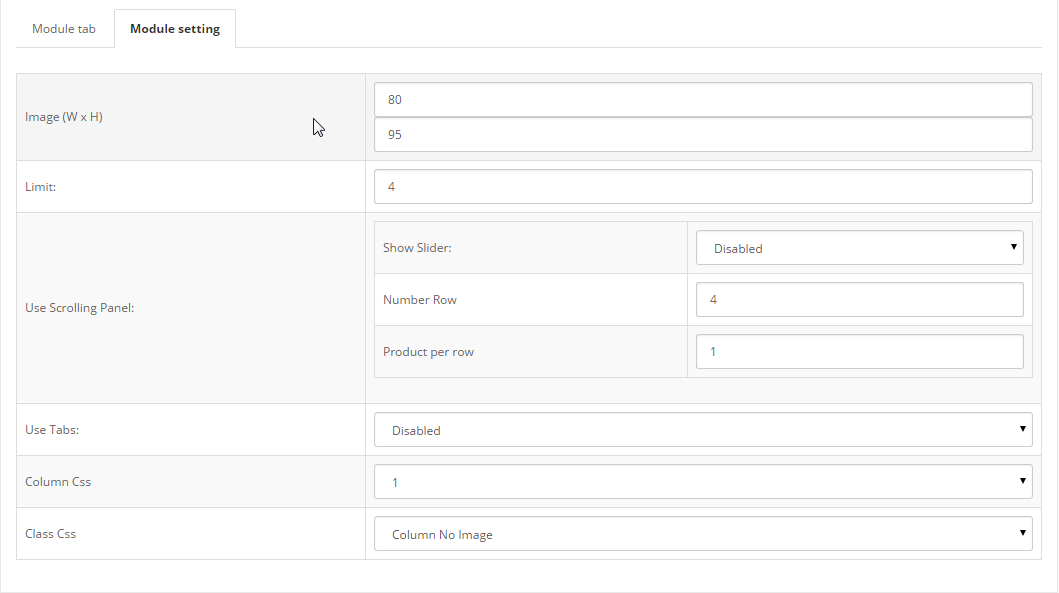
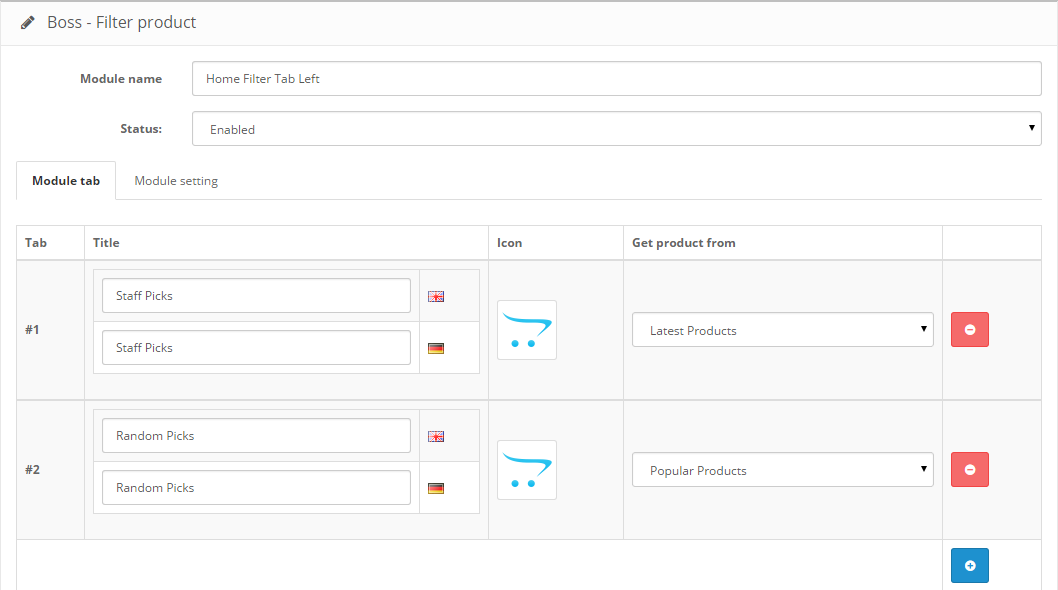
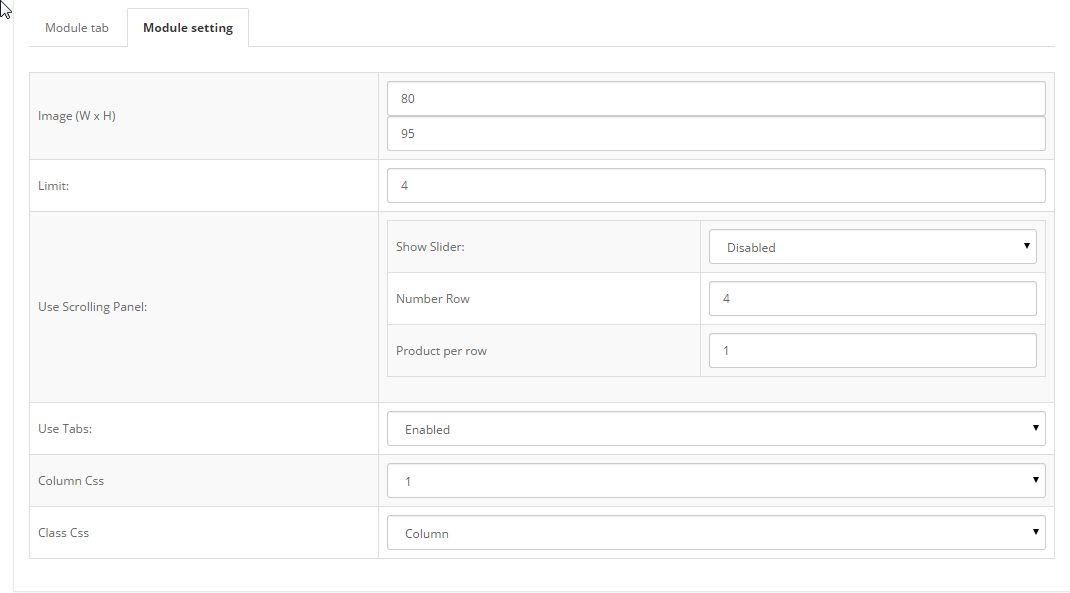
In back end, go to Extensions > Modules > Boss - Filter Product > Edit.

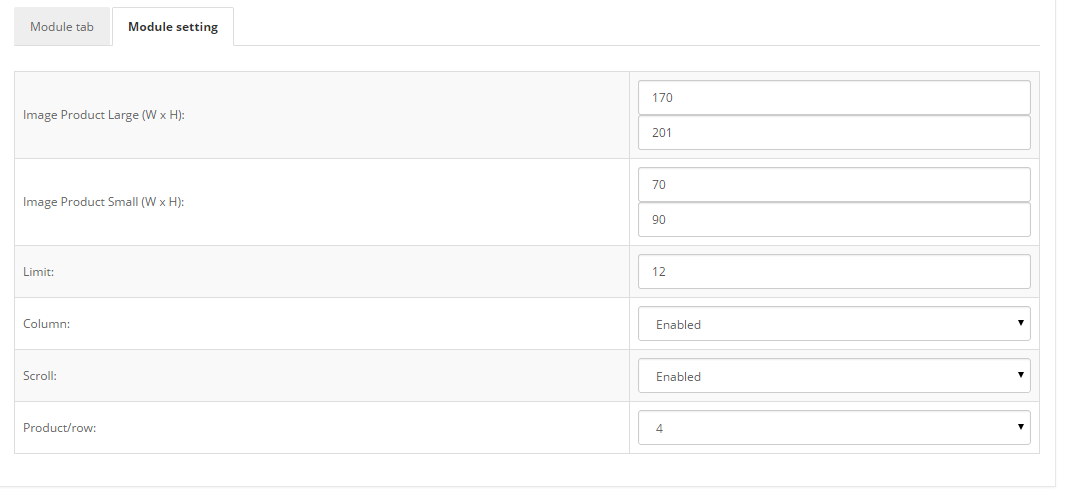
Module setting tab:
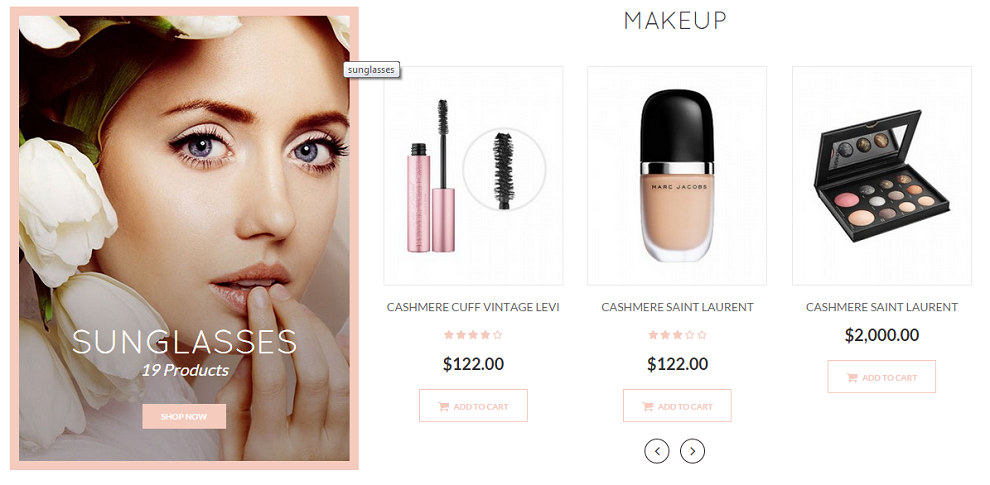
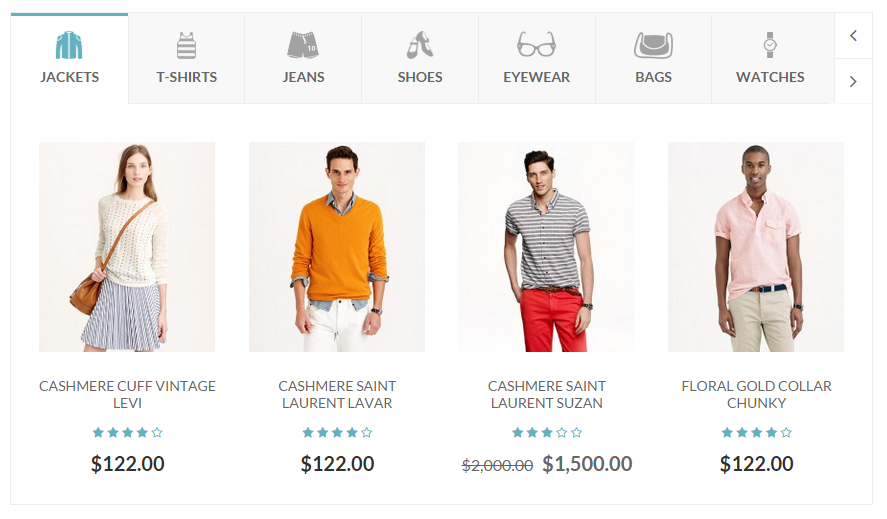
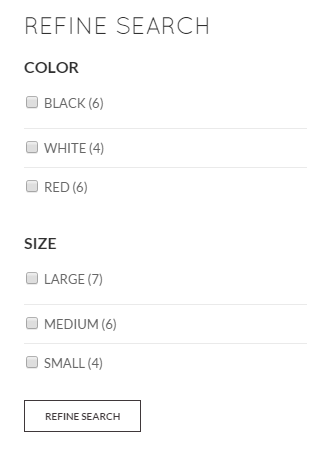
Front End

If you want to edit the html of this module you can go to catalog/view/theme/{your theme}/template/module/boss_filterproduct.tpl and then custom the html.
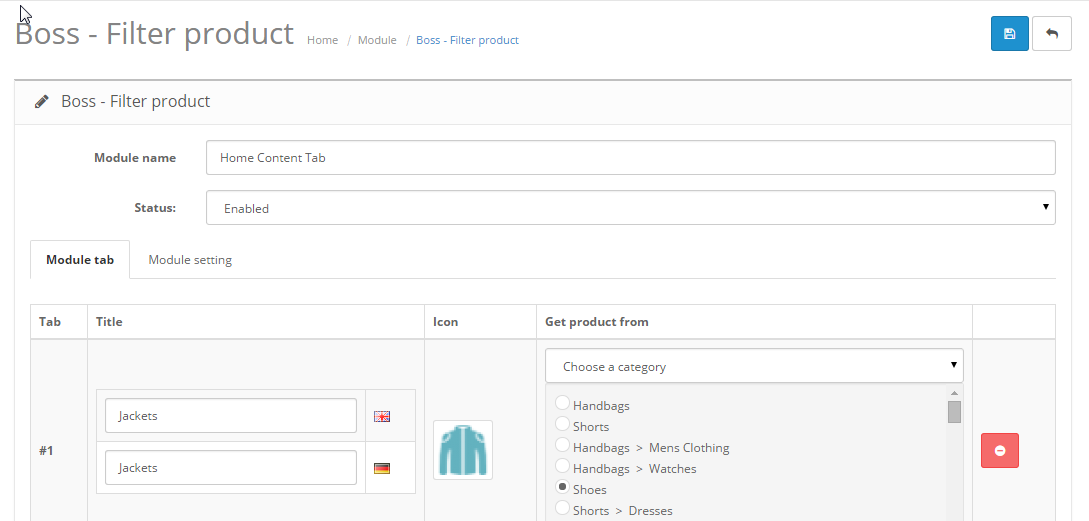
In back end, go to Extensions > Modules > Boss - Filter Product > Edit.
Filter product 1: 
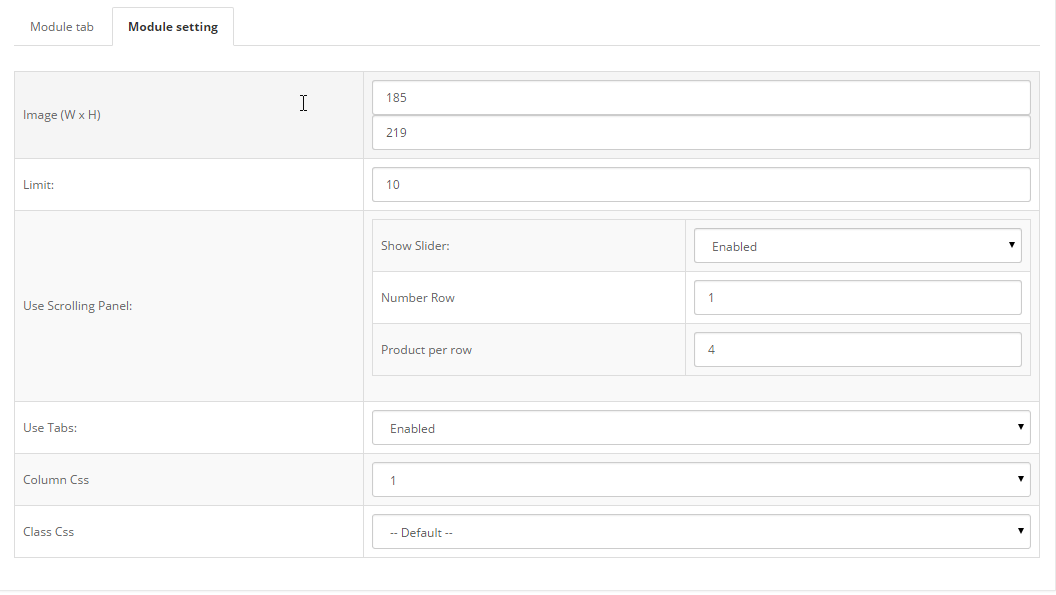
Module setting tab 1:
Filter product 2: 
Module setting tab 2:
Filter product 3: 
Module setting tab 3:
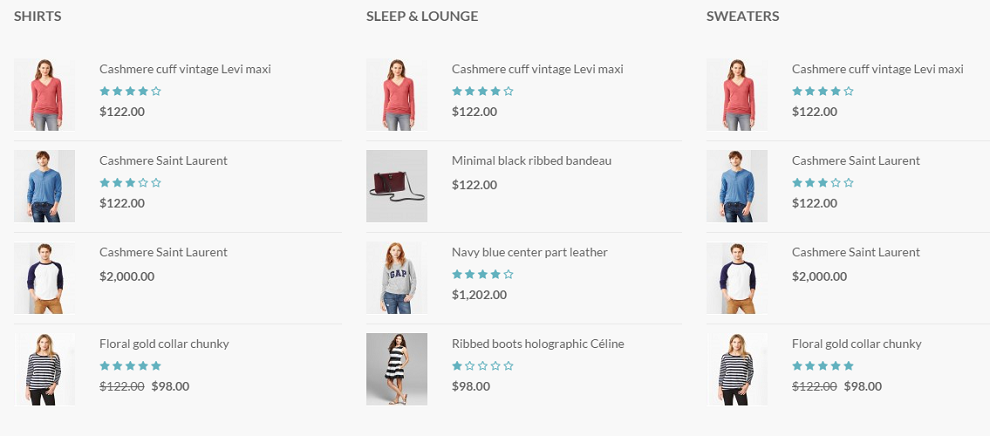
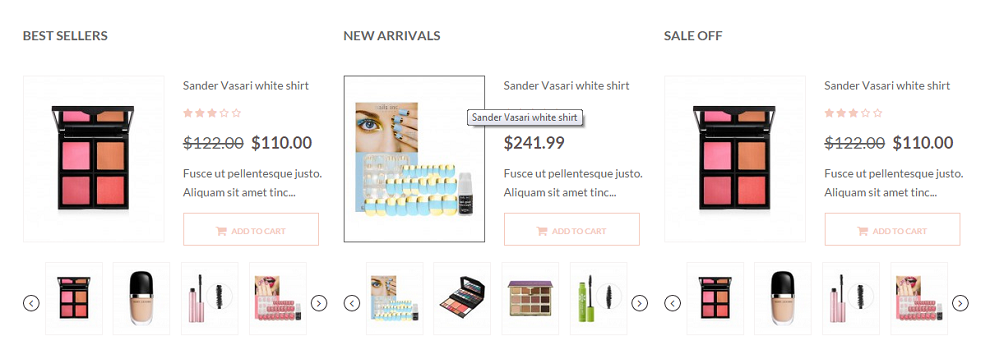
Front End
Front-end 1: 
Front-end 2: 
Front-end 3: 
If you want to edit the html of this module you can go to catalog/view/theme/{your theme}/template/module/boss_filterproduct.tpl and then custom the html.
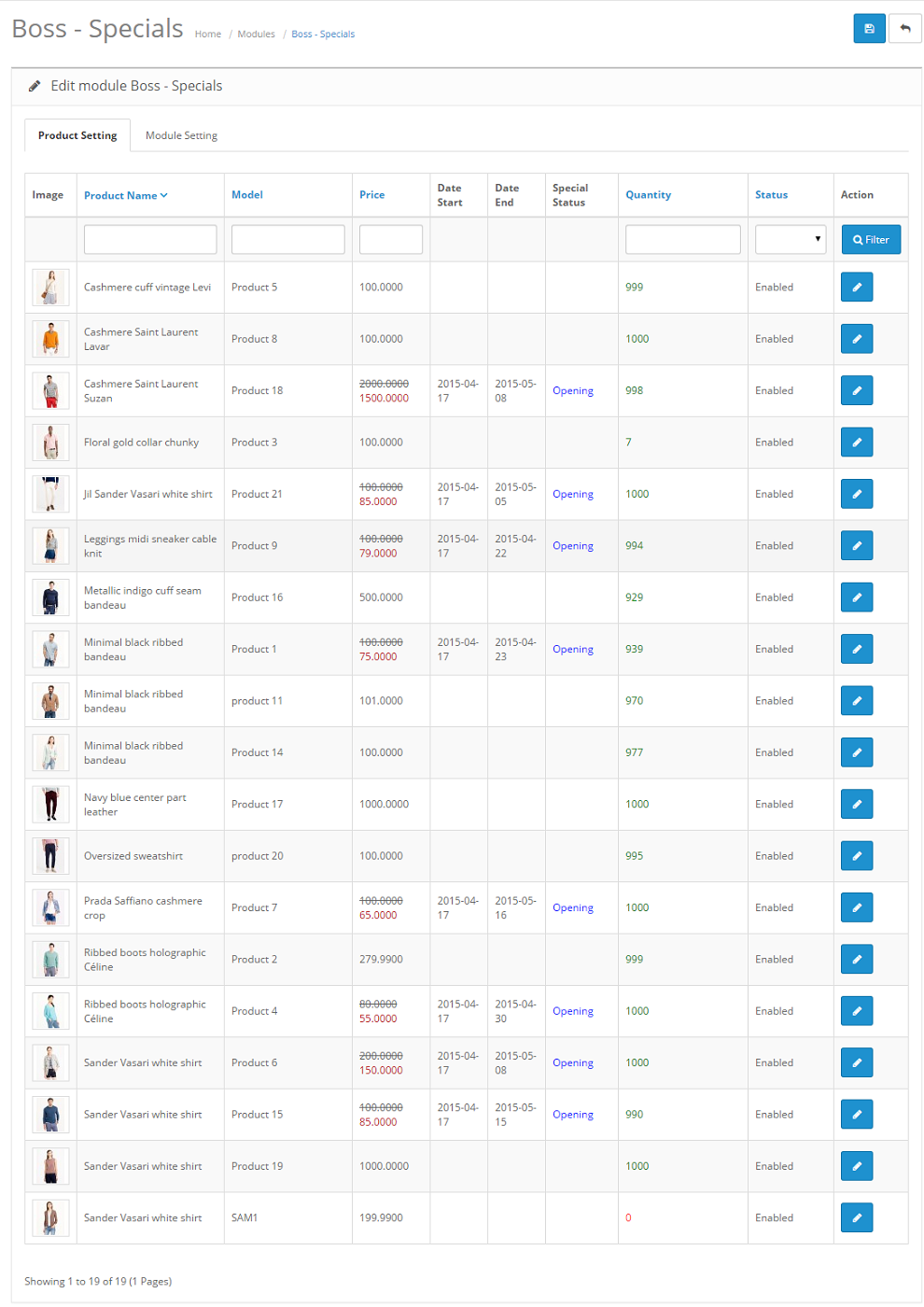
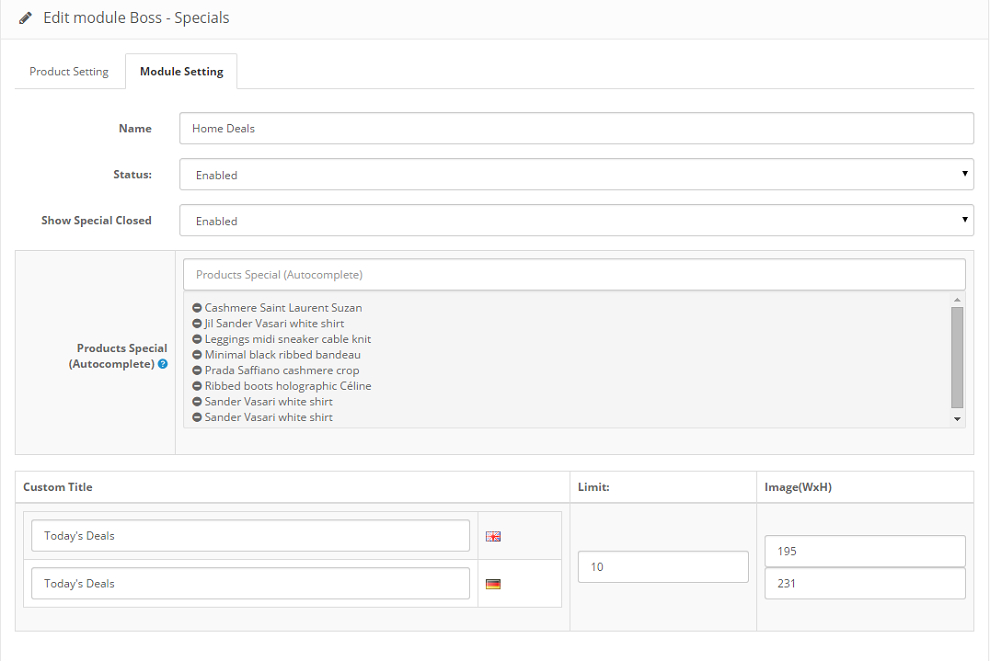
In back end, go to Extensions > Modules > Boss - Special > Edit.

Module setting tab:
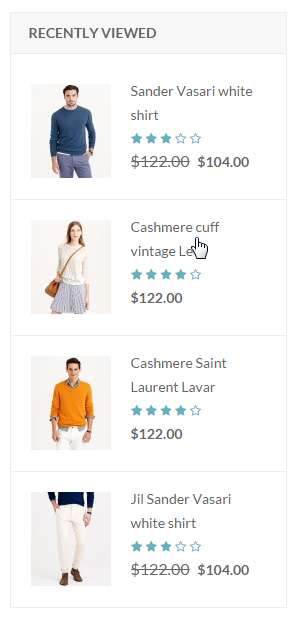
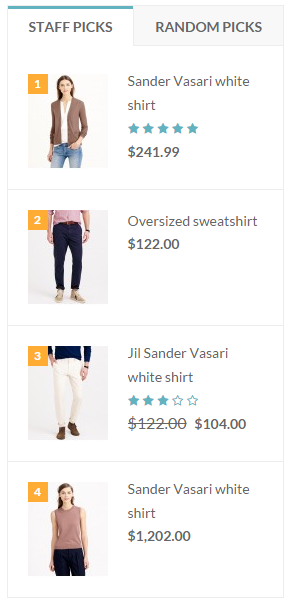
Front End

If you want to edit the html of this module you can go to catalog/view/theme/{your theme}/template/module/boss_special.tpl, boss_special_product.tpl and then custom the html.
In back end, go to Marketing > Boss - Testimonials
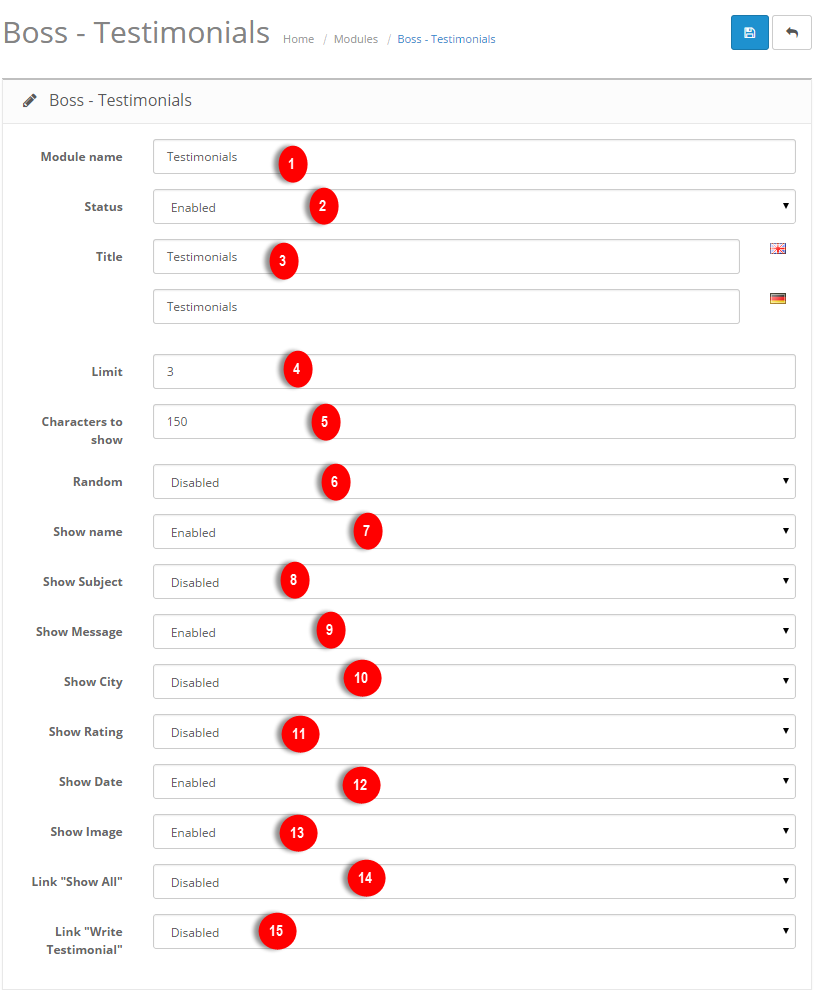
In back end, go to Extensions > Modules > Boss - Testimonial > Edit.

- 1Module Name: Set name for this module
- 2Status: Disable/Enable the module
- 3CTitle: The title of this module that will appear in the front end. You can leave it empty if you don't need a title.
- 4Limit: Set number testimonials show in the front-end.
- 5Characters to show: Limit the character of Message(content) show in the front-end.
- 6Random: You can random the testimonial. If it is disable, this module will get testimonilas by added date
- 7Show name: You can disable or enable the name of author in the front-end.
- 8Show Subject: You can disable or enable the Subject of article in the front-end.
- 9Show Message: You can disable or enable the Message(content) of article in the front-end.
- 10Show City: You can disable or enable the City of author in the front-end.
- 11Show Rating: You can disable or enable the Rating of author in the front-end.
- 12Show Date: You can disable or enable the Date of article in the front-end.
- 13Show Image: You can disable or enable the Image of author in the front-end.
- 14Link "Show All": You can disable or enable the Link "Show All" in the front-end.
- 15Link "Show All": You can disable or enable the Link "Show All" in the front-end.
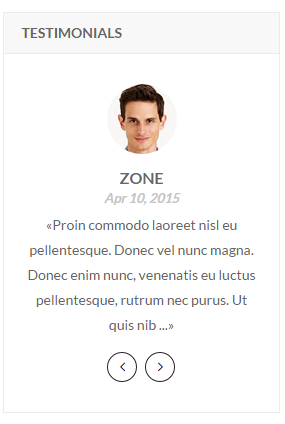
Front End

If you want to edit the html of this module you can go to catalog/view/theme/{your theme}/template/module/boss_testimonial.tpl and then custom the html.
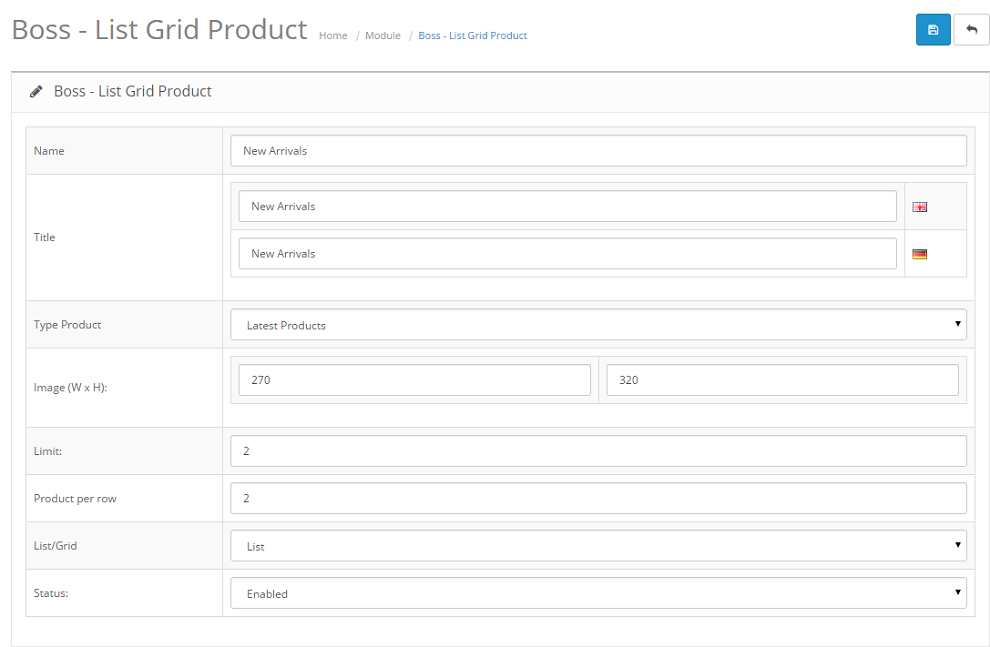
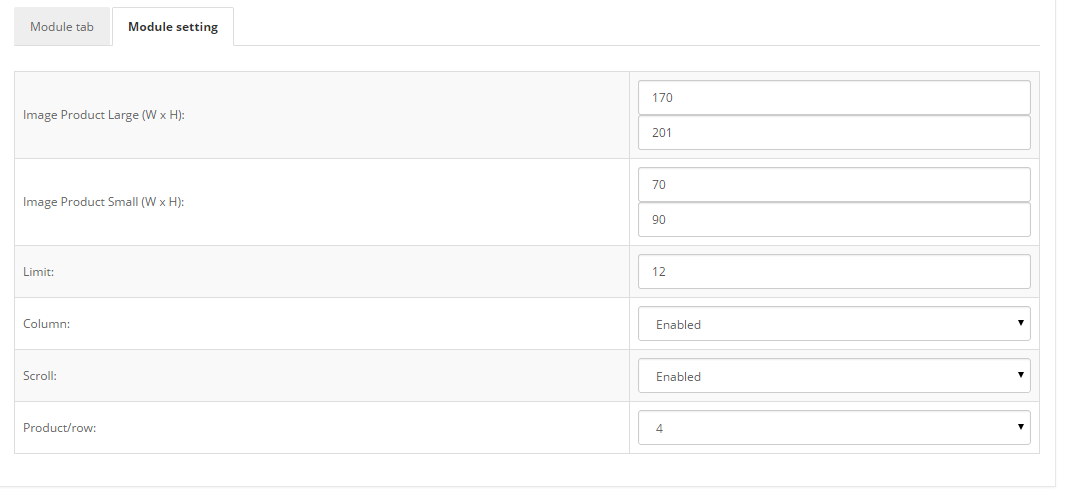
In back end, go to Extensions > Modules > Boss - List Grid Product > Edit (Eyewear Store).

Module setting tab:
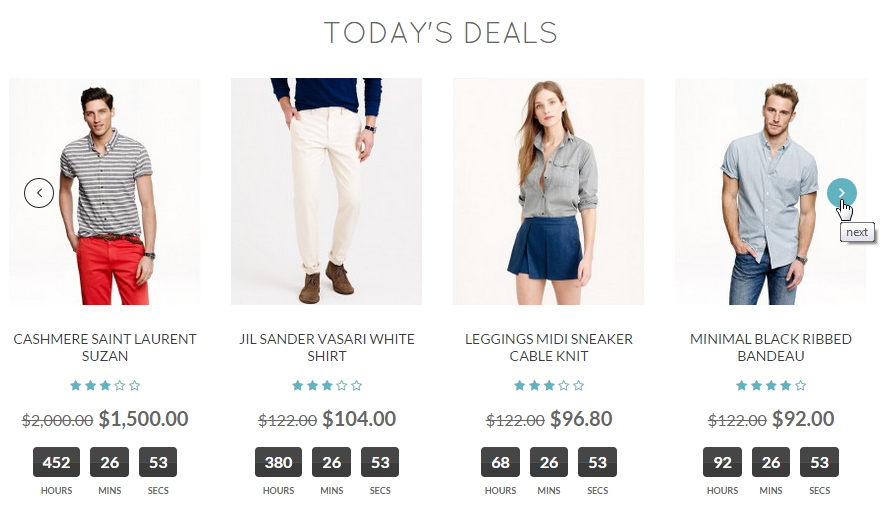
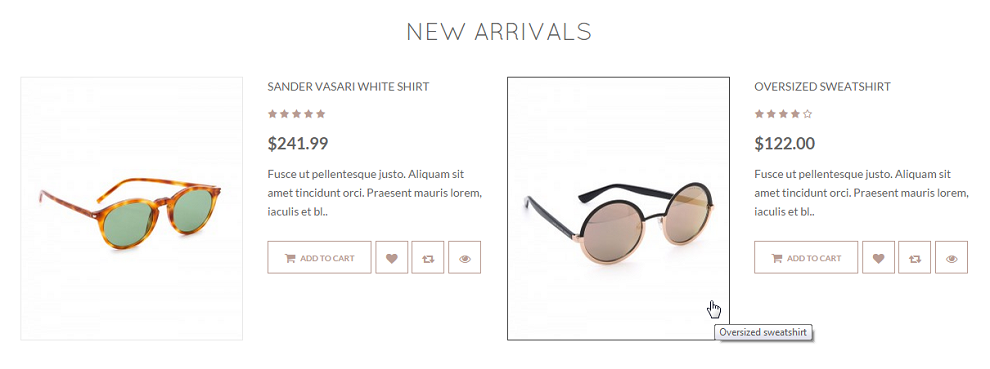
Front End

If you want to edit the html of this module you can go to catalog/view/theme/{your theme}/template/module/boss_listgridproduct.tpl and then custom the html.
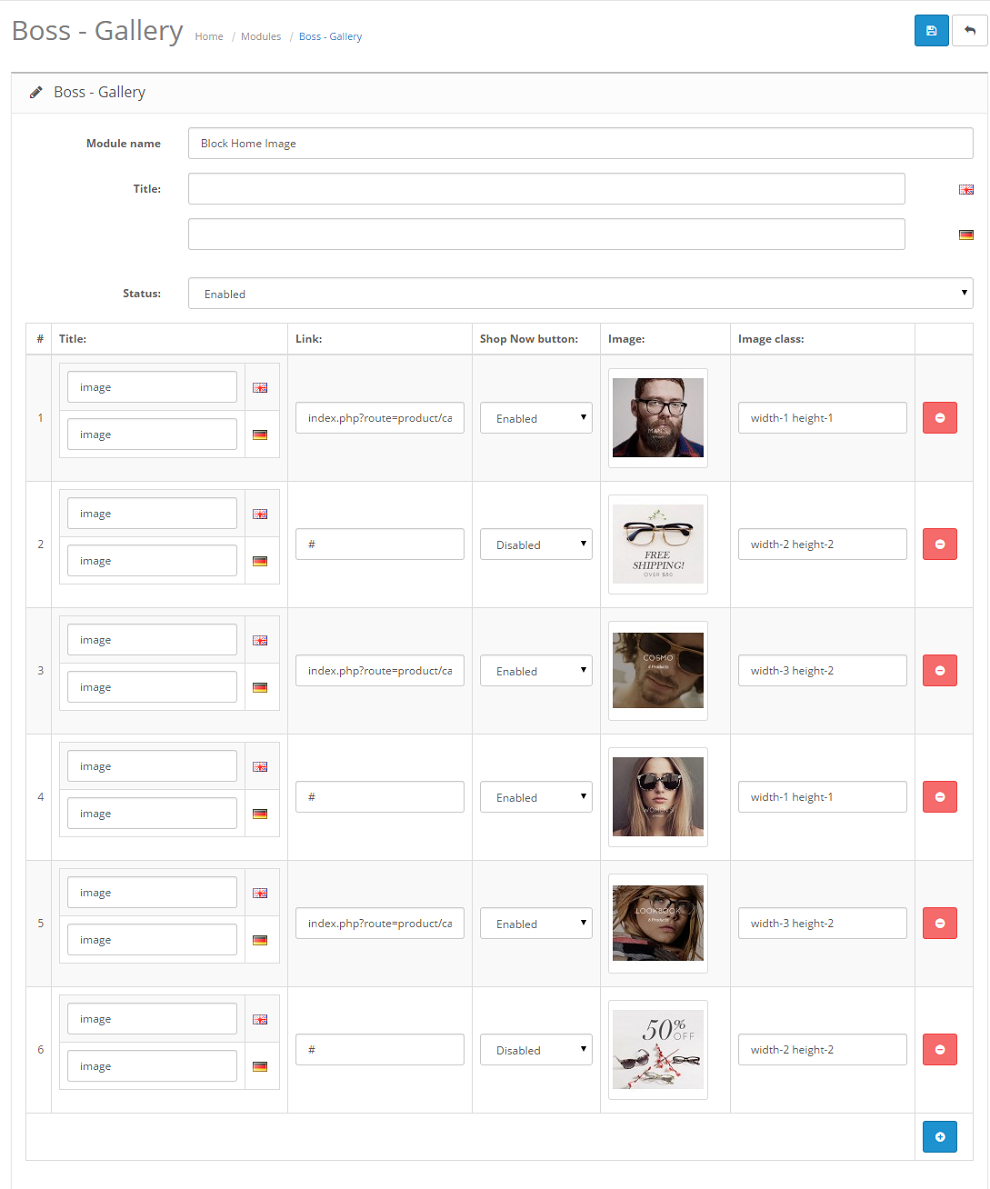
In back end, go to Extensions > Modules > Boss - Gallery > Edit
- Eyewear Store:

Front End
- Eyewear Store:

If you want to edit the html of this module you can go to catalog/view/theme/{your theme}/template/module/boss_gallery.tpl and then custom the html.
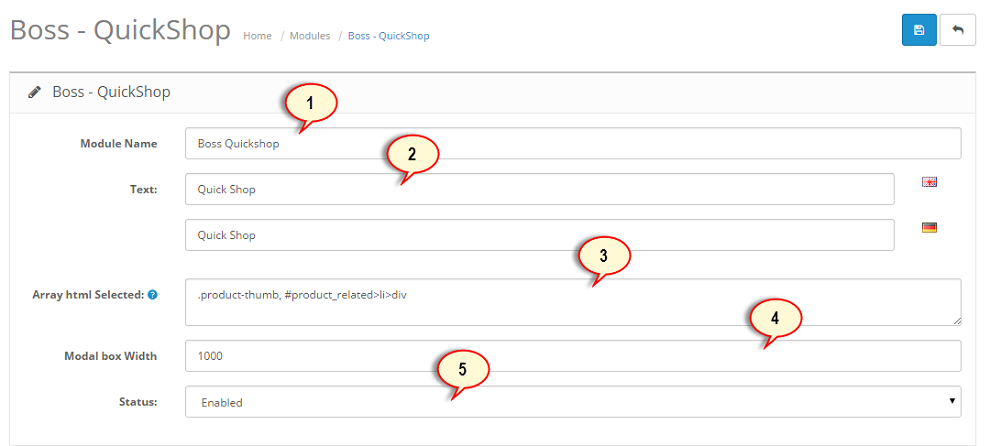
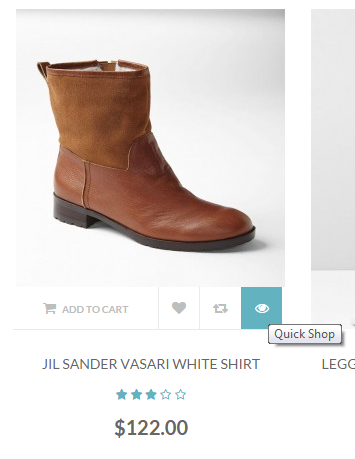
In back end, go to Extensions > Modules > Boss - Quickshop > Edit

- 1Module Name: Set name for this module
- 2Text: This is the text of quick view appearing in the button of quick shop in front end. You can leave it empty if you don't need a text.
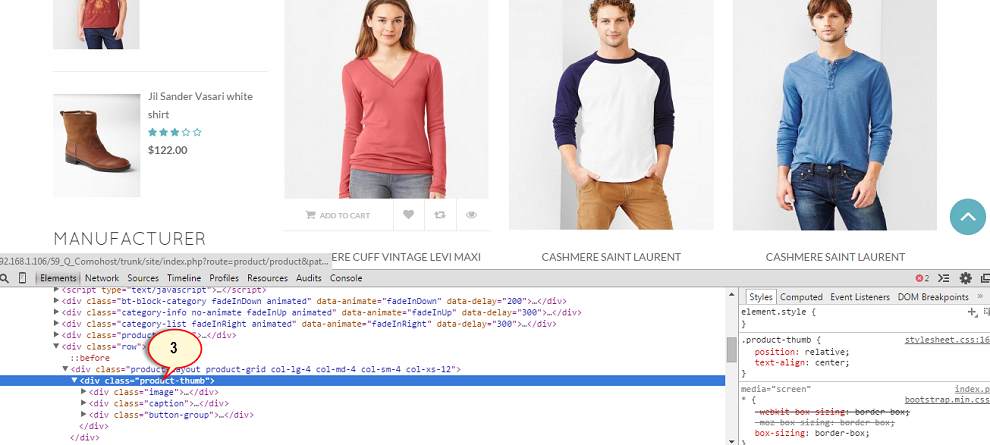
- 3Array html Selected: You have to select class of product which is showed up quickshop. See more detail at image below
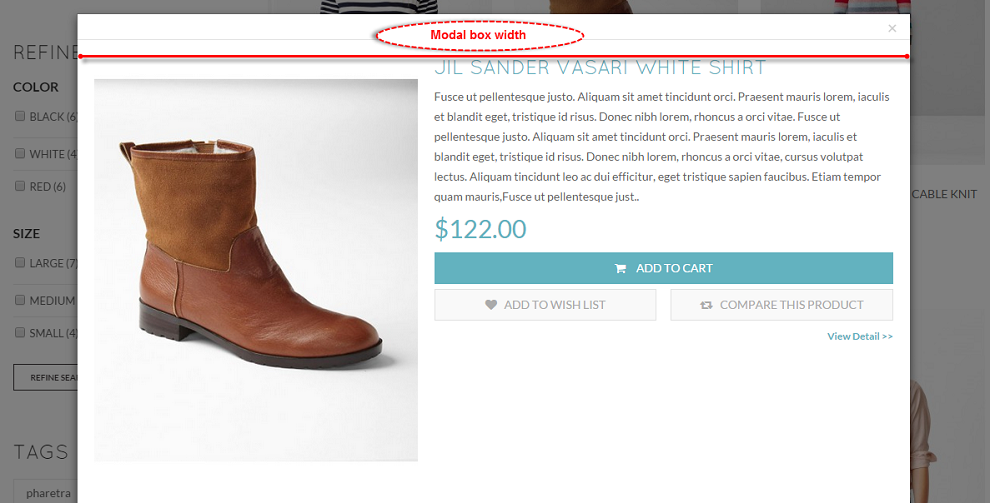
- 4Fancybox Size: The size of Fancy box that show content of product in quickshop. You just only fill the width then the system auto set height for this box.
- 5Status: Disable/Enable the module

Front End


If you want to edit the html of this module you can go to catalog/view/theme/{your theme}/template/module/boss_quickshop.tpl and boss_quickshop_product.tpl and then custom the html.
Slider Revolution is a fully developed slide in system to offer the capability to show images, videos and captions paired with simple, modern and fancy 3D transitions. On top of that, Slider Revolution is fully responsive and mobile optimized and can be displayed on any dimensions.
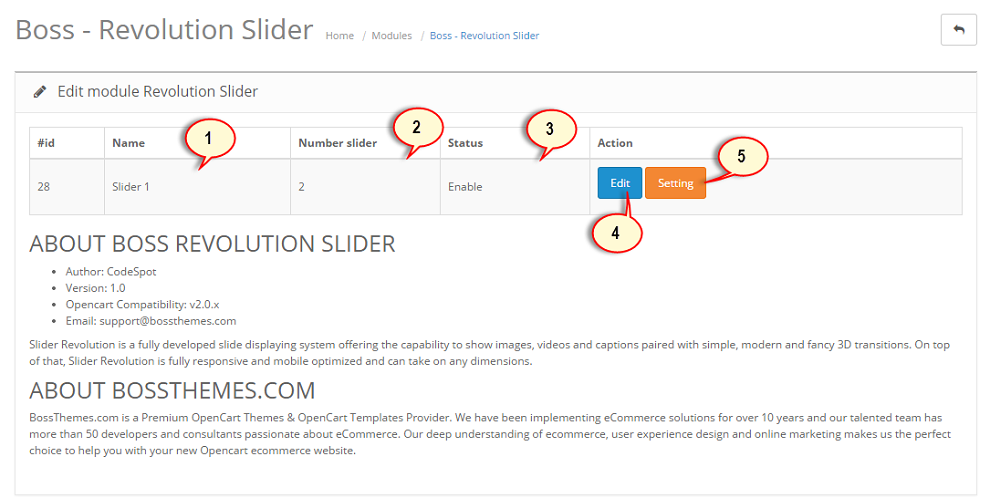
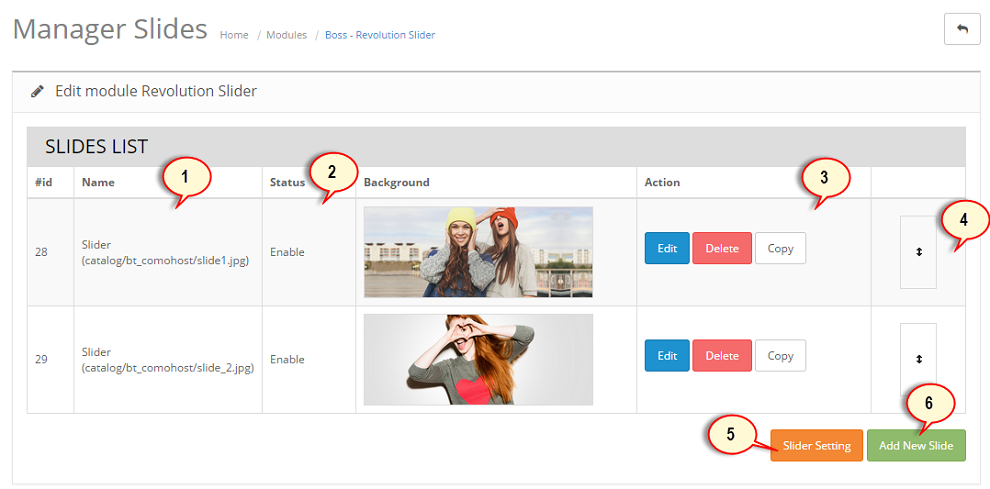
In back end, go to Extensions > Modules > Boss - Revolution Slider > Edit

- 1Name Name of this sliders
- 2Number of Slides Total slide of this slider
- 3Status Show status of this slider (Enable or Disable)
- 4Edit Go to page edit slider. Edit each slide includes: image background, caption and other option ...
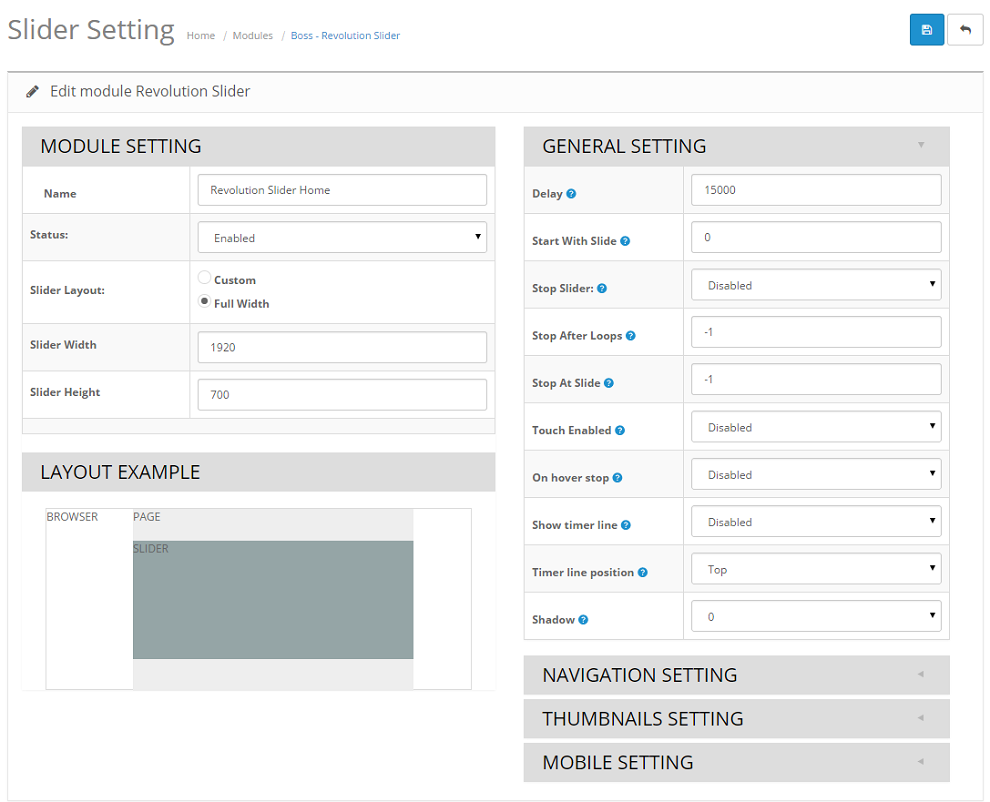
- 5Setting Go to page slider setting: Setting all option of slider: slider width, status, name...
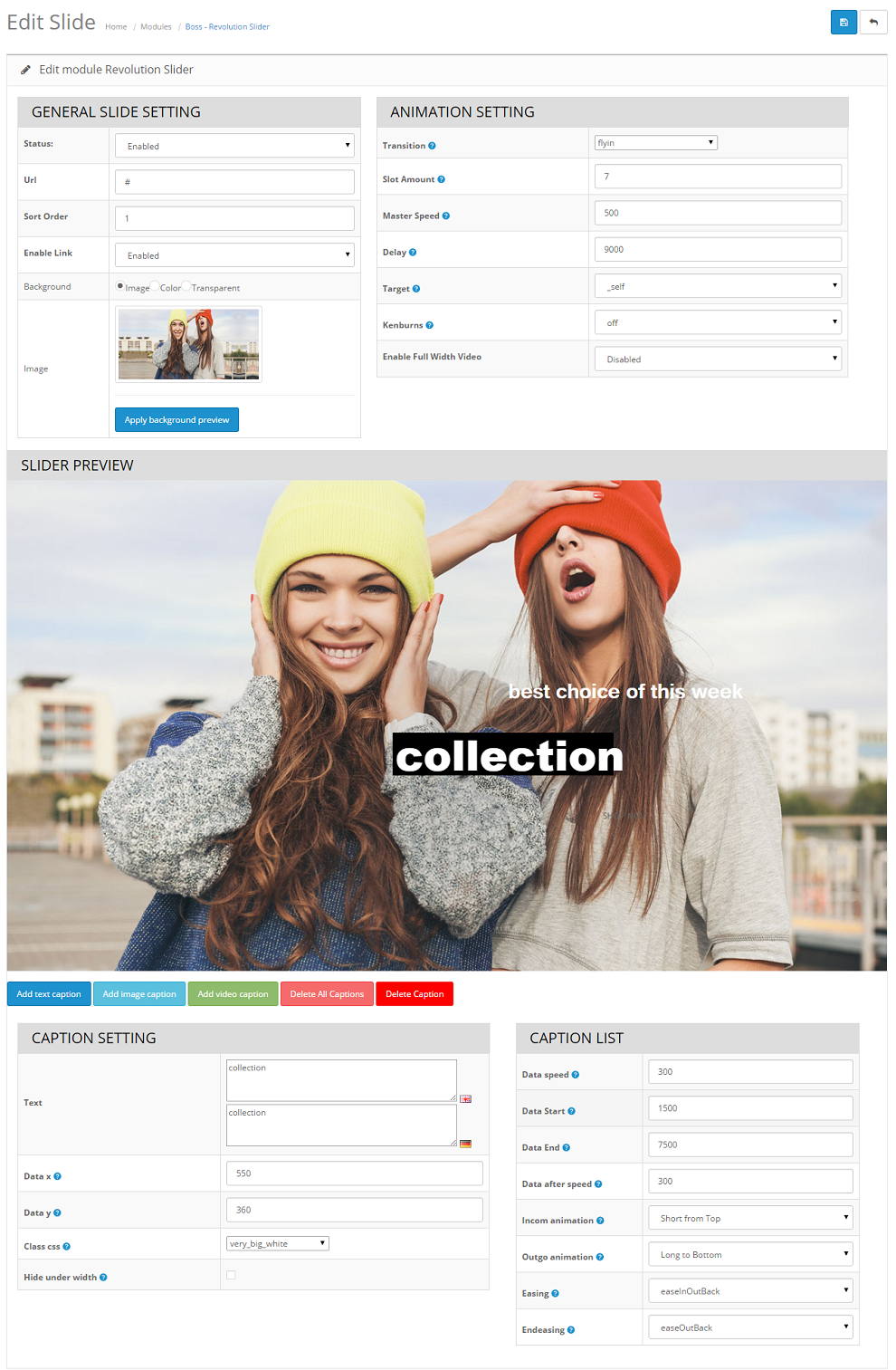
You can config all option of each slide at here: time delay, transitions, full/box...


- 1Name Link of image background of each slide
- 2Status Show status of each slide (enable or disable)
- 3Action Include: copy, delete or edit each slide
- 4Drag and Drop You can drag and drop it to change position.
- 5Slider Setting Go to page setting for this slider
- 6Add new slide Add new slide for this slider
Edit and Setting each slide
Each slide has multi types of background such as: image background, color background or transparent background

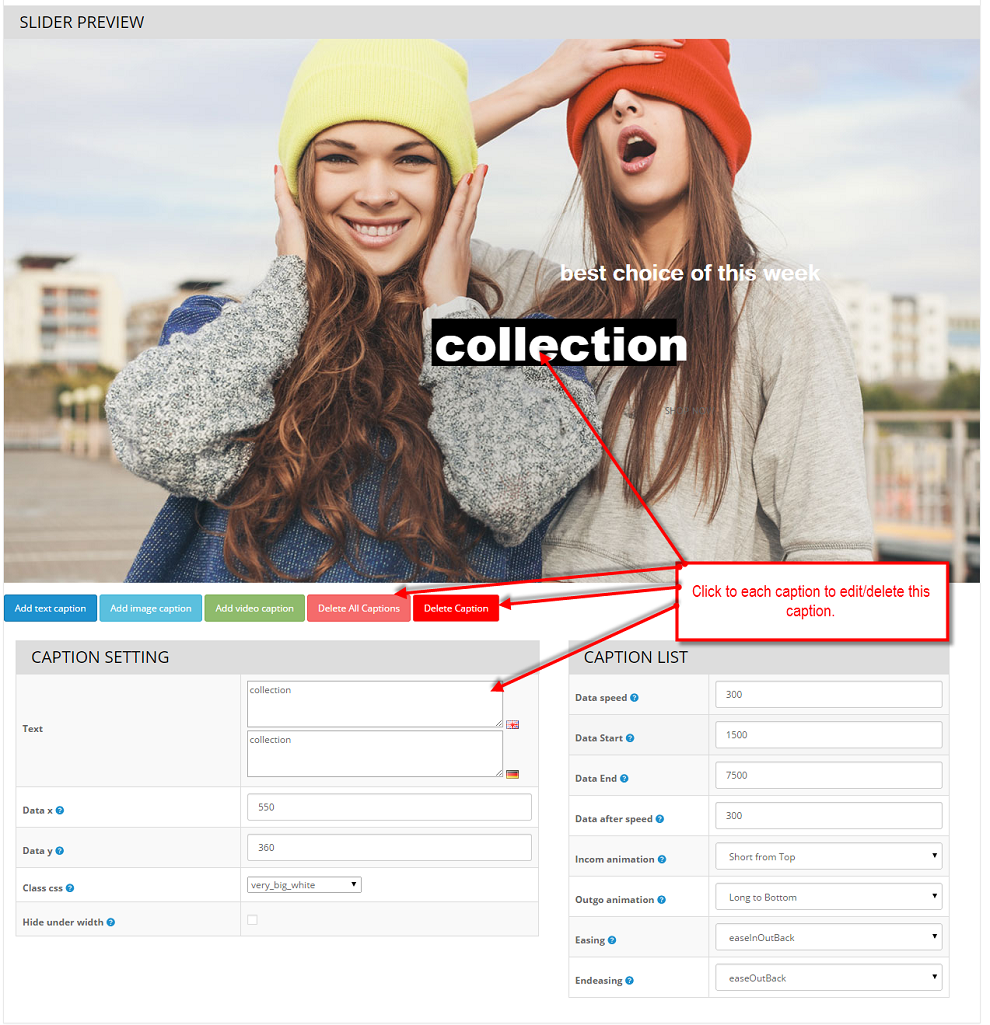
Edit and Setting caption
Each slide has multi captions. Each caption we can select multi types: text, image or video.

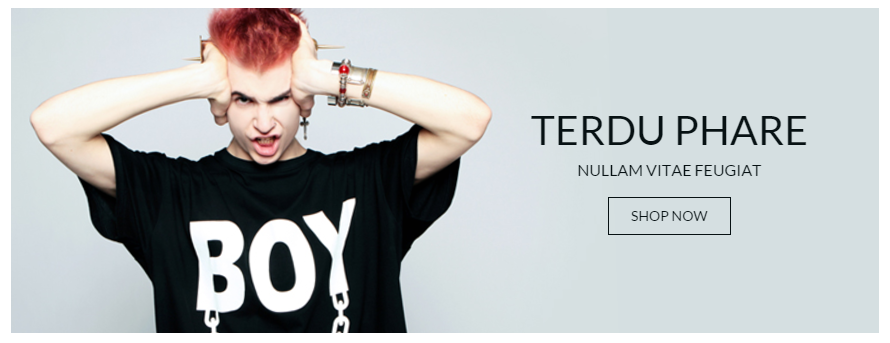
Front End

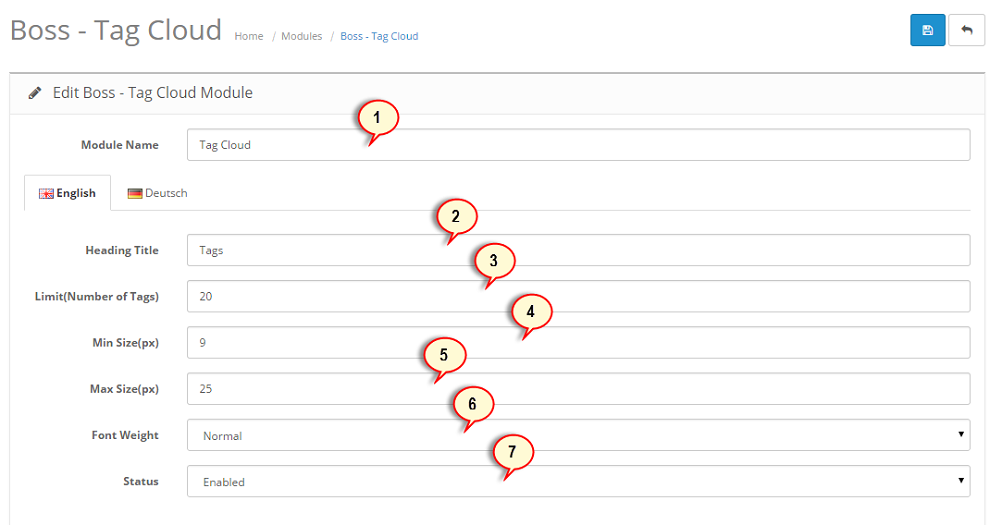
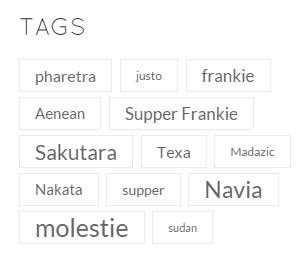
In back end, go to Extensions > Modules > Boss - Tag Cloud > Edit

- 1Module Name: Write a name for this module
- 2Title: Name of this module will appear in the front end. You can leave it empty if you don't need a title.
- 3Limit: Limit the number of tags shown in front end.
- 4Min Size: Minimum size of the text
- 5Max Size: Maximum size of the text
- 6Font Weight: Font weight of the text
- 7Status: Disable/Enable the module
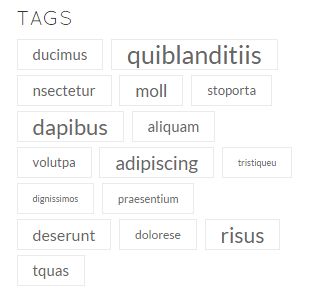
Front End

If you want to edit the html of this module you can go to catalog/view/theme/{your theme}/template/module/boss_tagcloud.tpl and then custom the html.
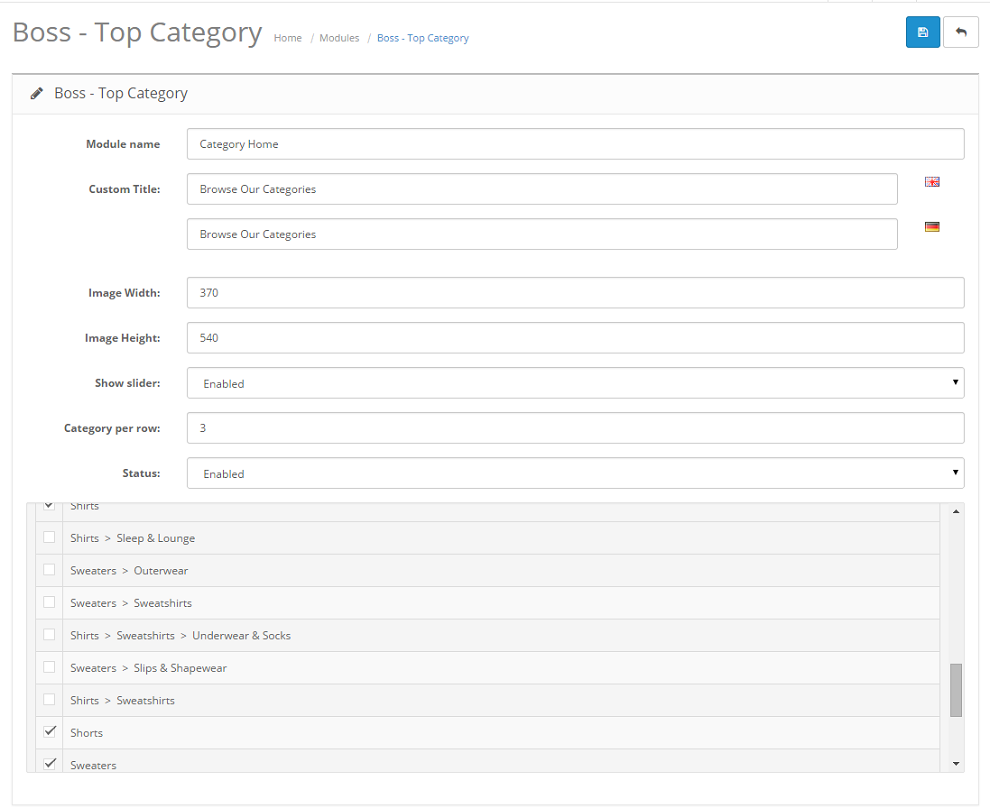
In back end, go to Extensions > Modules > Boss - Top Category > Edit

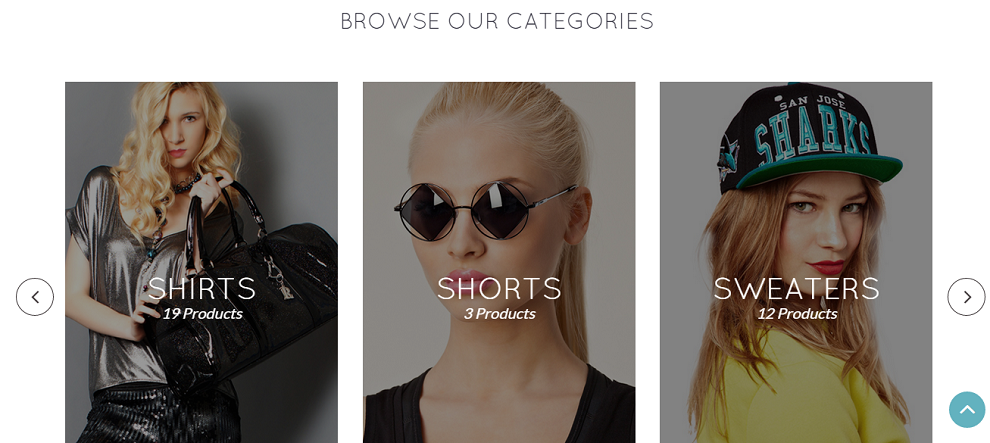
Front End

If you want to edit the html of this module you can go to catalog/view/theme/{your theme}/template/module/boss_topcategory.tpl and then custom the html.
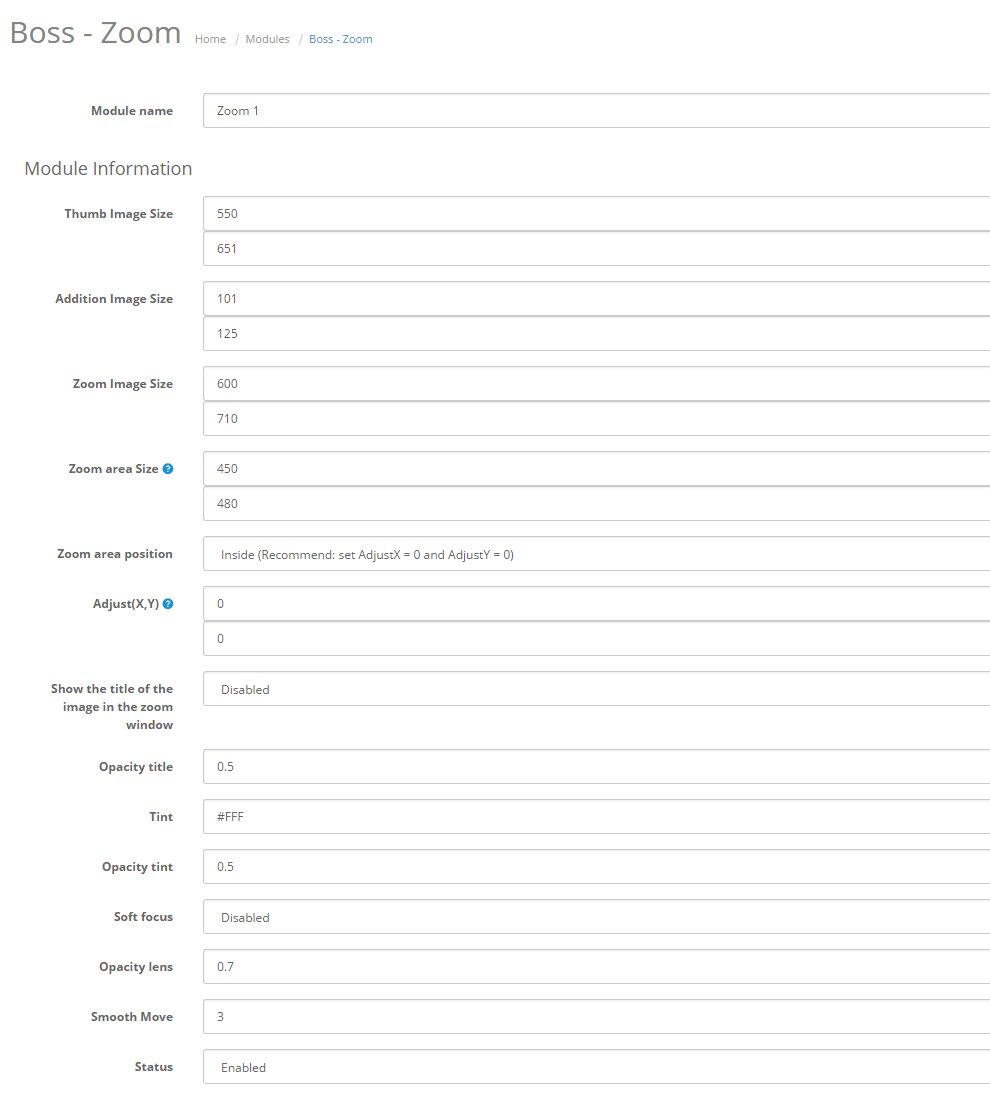
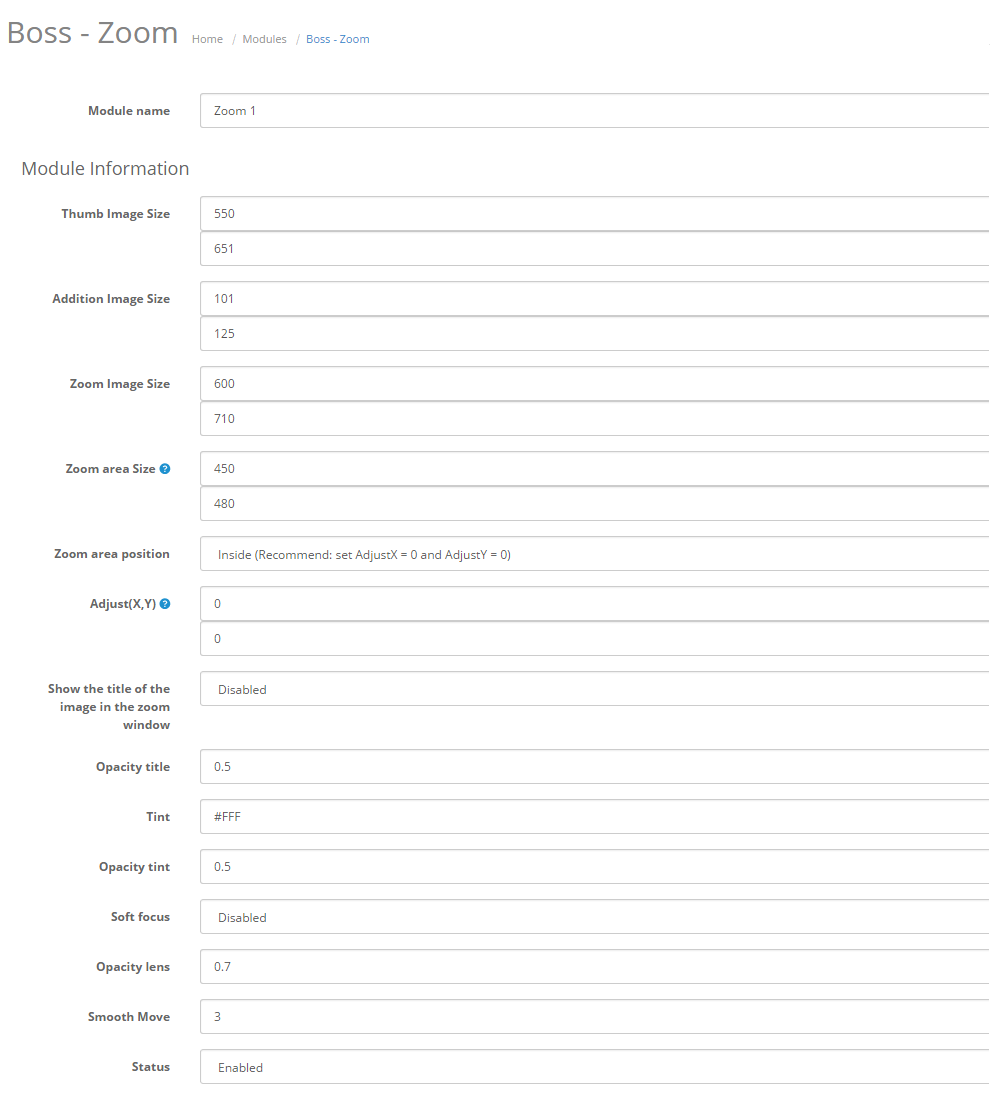
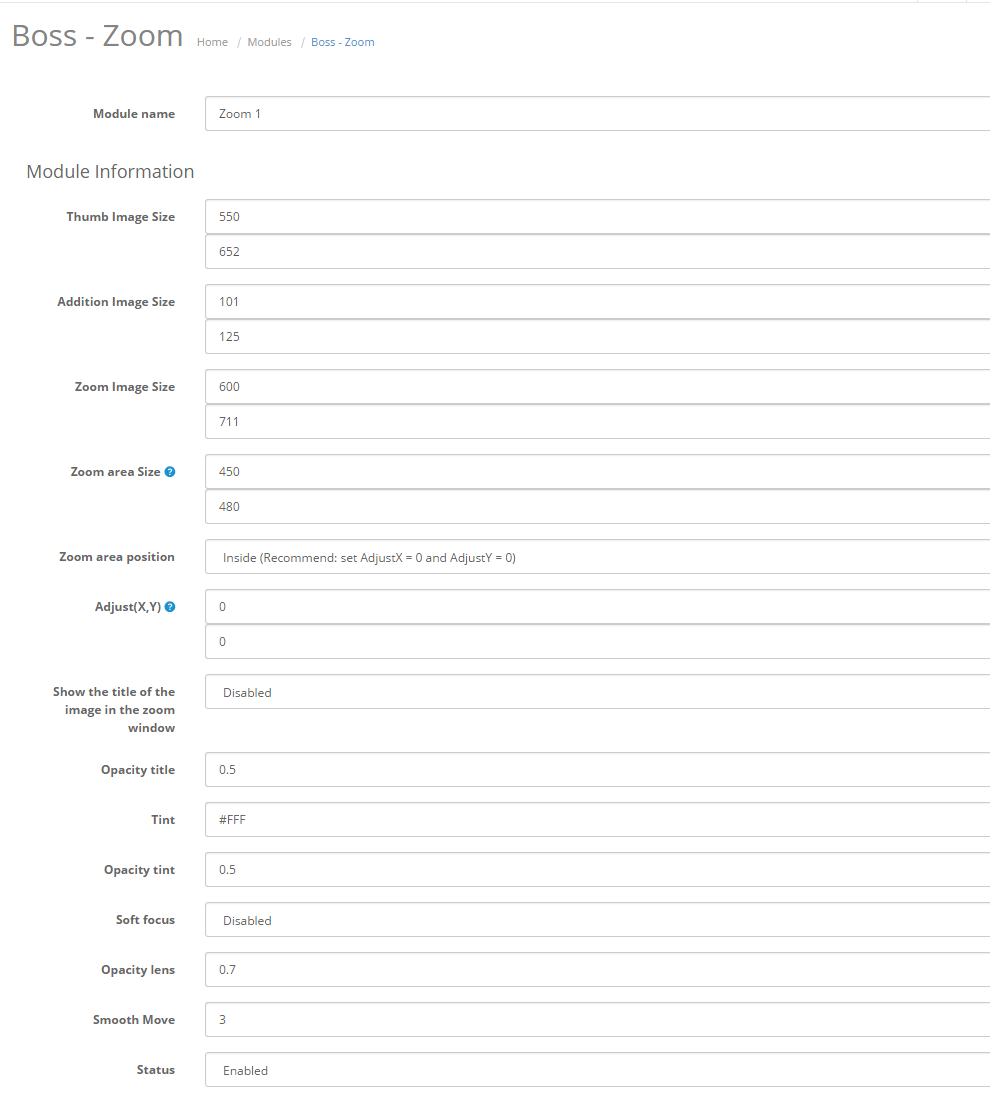
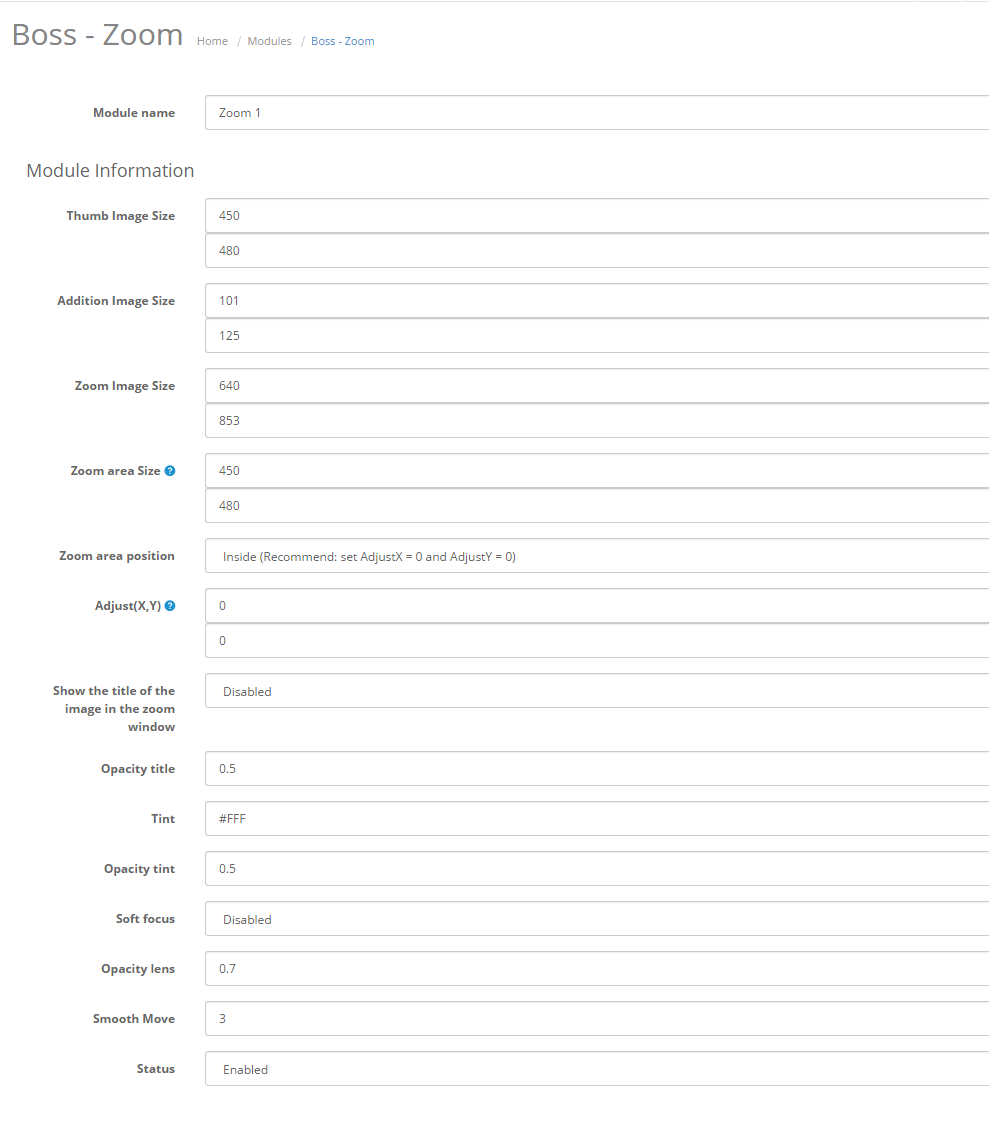
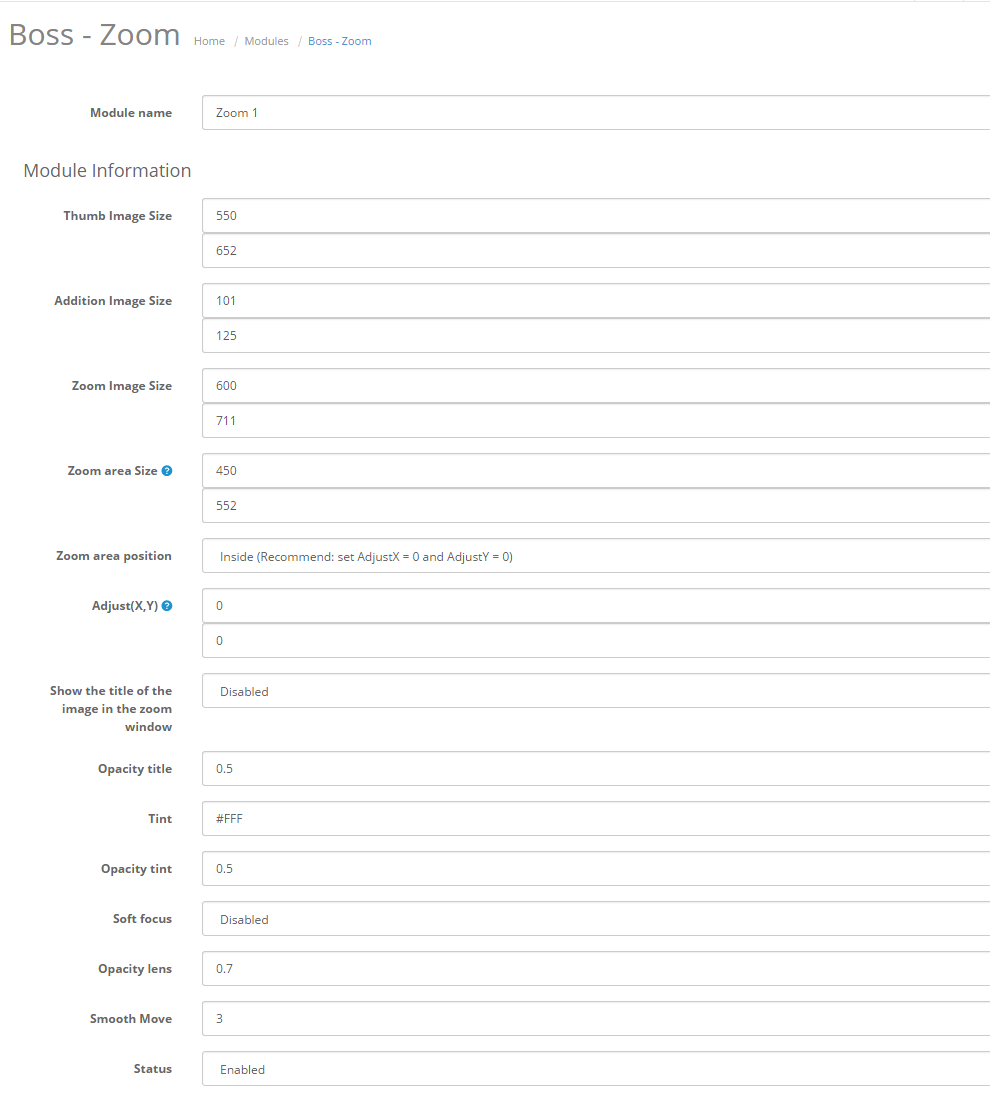
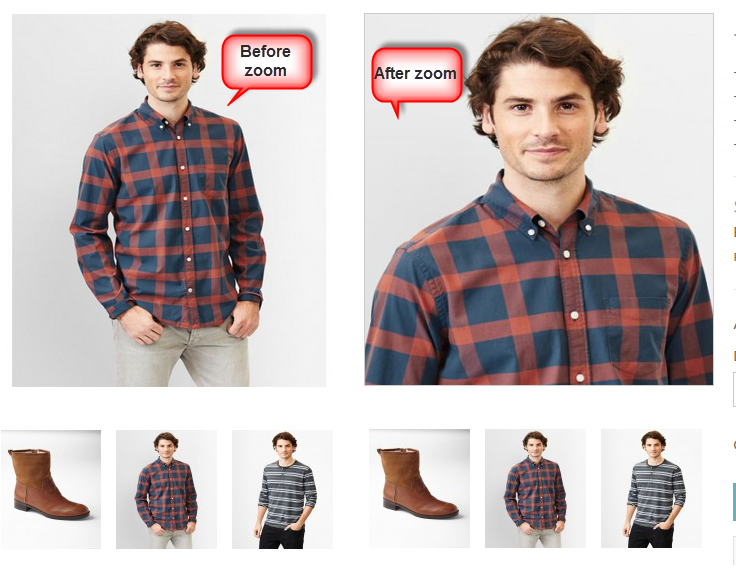
In back end, go to Extensions > Modules > Boss - Zoom > Edit
- 1Module Name: Write a name for this module
- 2Thumb Image Size: The size (Width x Height) of main image (2)
- 3Addition Image Size:The size (Width x Height) of small image - Addition Image (3)
- 4Zoom Image Size: The size (Width x Height) of zoom image (4)
- 5Zoom area Size: The size (Width x Height) of area for image zoom (5)
- 6Zoom area position: Specifies position of zoom window: Right or Inside
- 7Distance: Distance between thumb image and zoom window. This allows you to set tune position of zoom with horizontal and vertical.
- 8Title: Show the title of the image in the zoom window
- 9Opacity Title: Opacity of Title
- 10Tint: Color to use for the tint effect and Opacity of tint 0-1. If zero, no tint will be visible.
- 11Opacity Tint: Opacity of Tint
- 12Soft focus: Disable or Enable Soft focus
- 13Opacity lens: Opacity of lens
- 14Smooth Move: Enable images to look even more impressive
- 15Status: Disable or Enable zoom module





Front End
Zoom area position: Inside

If you want to edit the html of this module you can go to catalog/view/theme/{your theme}/template/module/boss_zoom.tpl and then custom the html.
Remember to install module Boss-Blog before dealing with 5 module (Boss - Blog Category, Boss - Blog Recent Comment, Boss - Blog Recent Post, Boss - Blog Tag Cloud, Boss- Blog Search).
In back end, go to Extensions > Modules > Boss - Blog > Edit

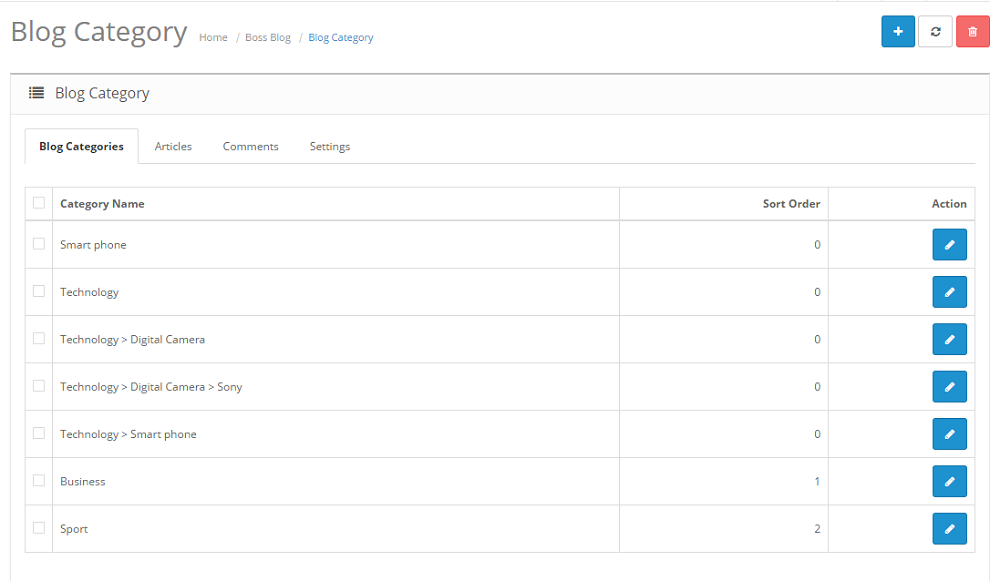
Blog Categories:

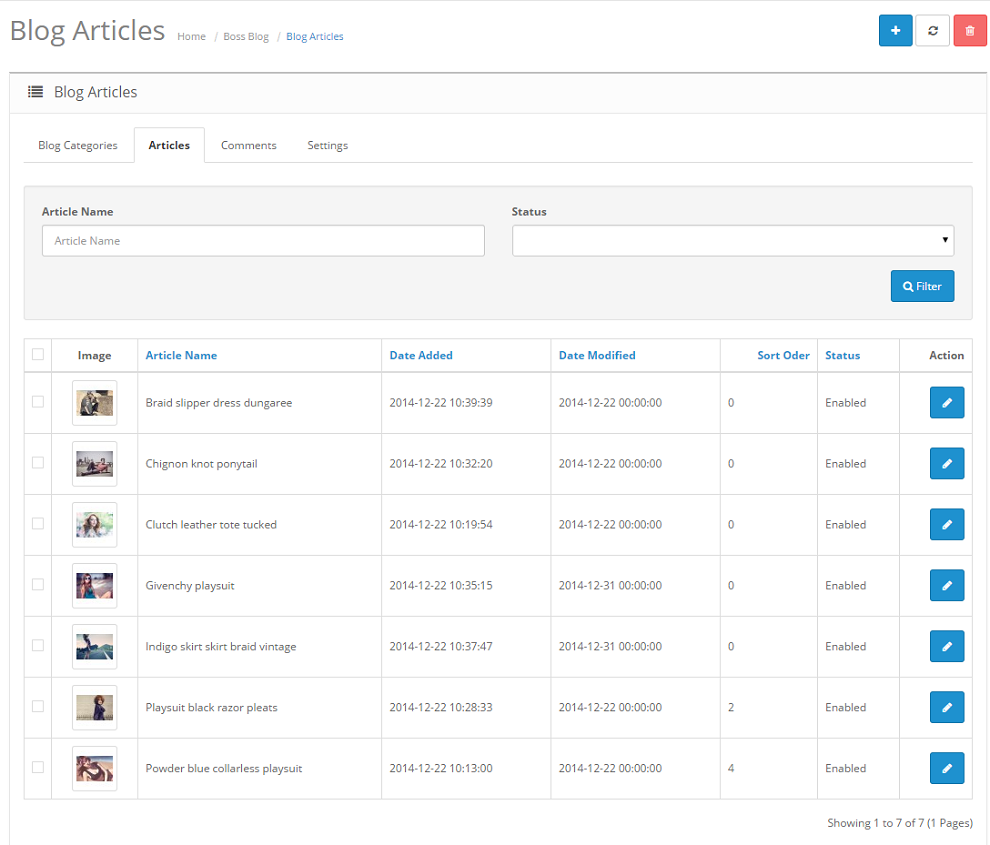
Blog Articles:

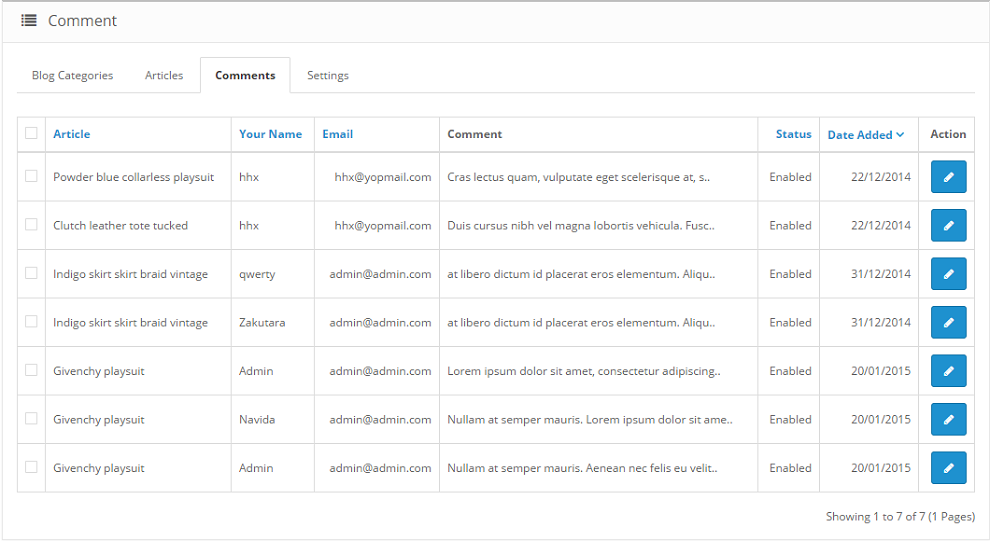
Blog Comments:

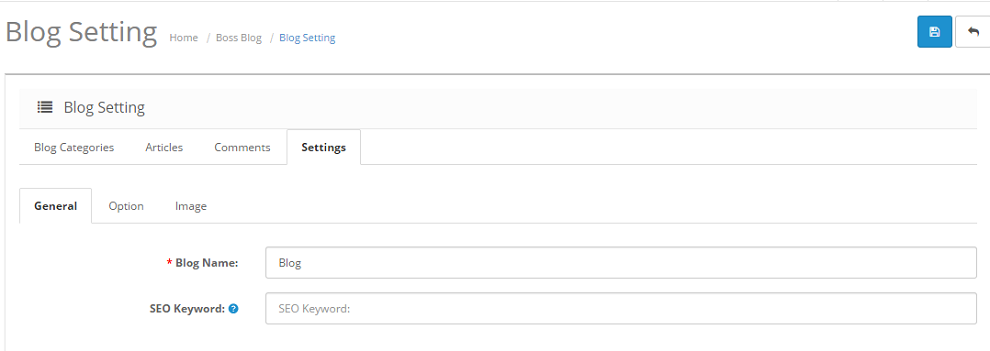
Blog Settings: General

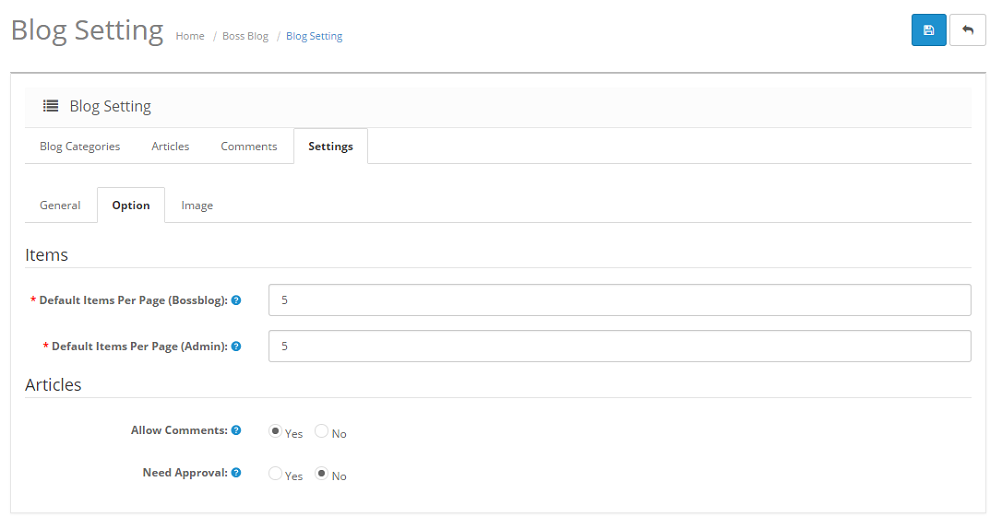
Blog Settings: Option

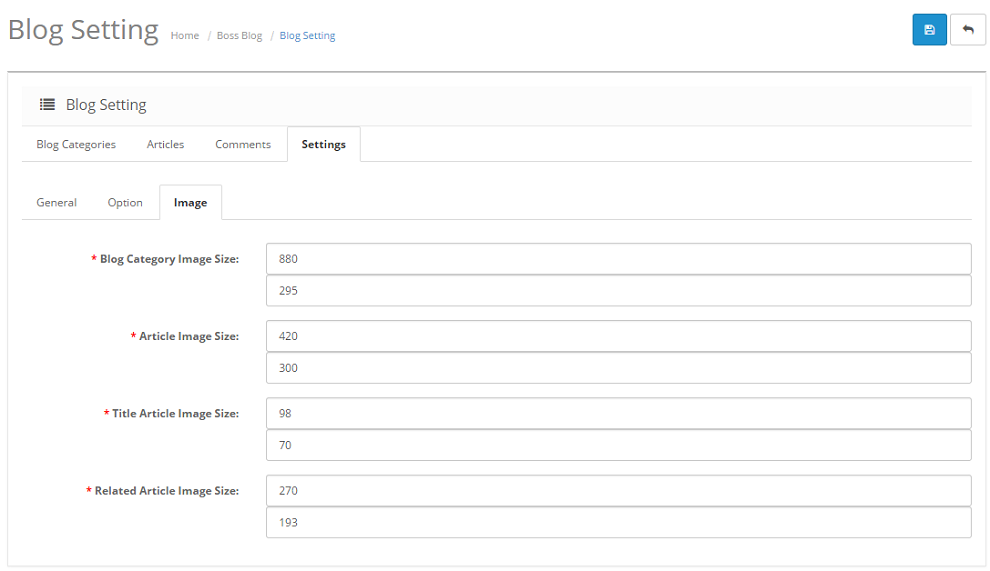
Blog Settings: Image

Front End

In back end, go to Extensions > Modules > Boss - Blog Category > Edit

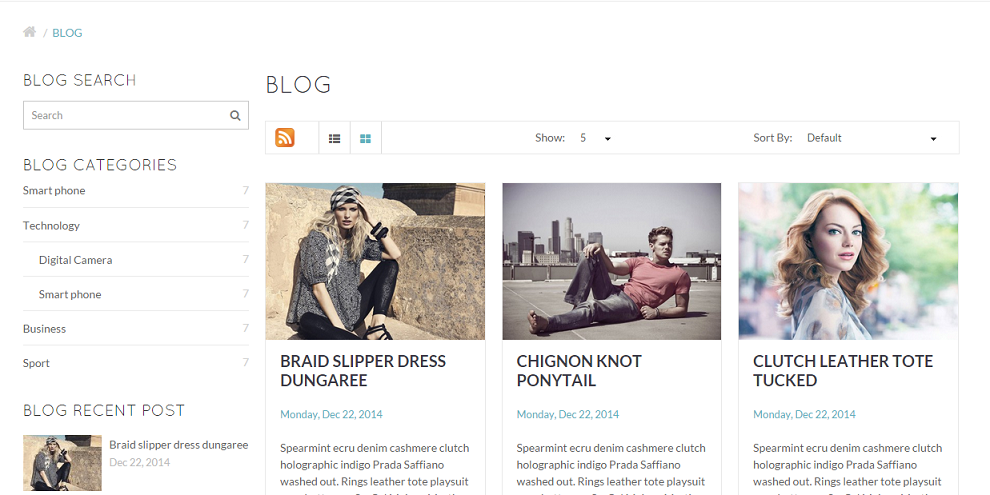
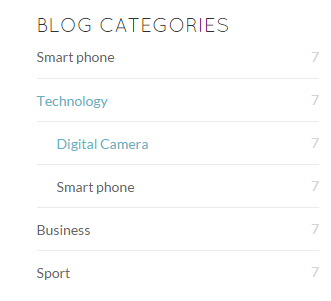
Front End

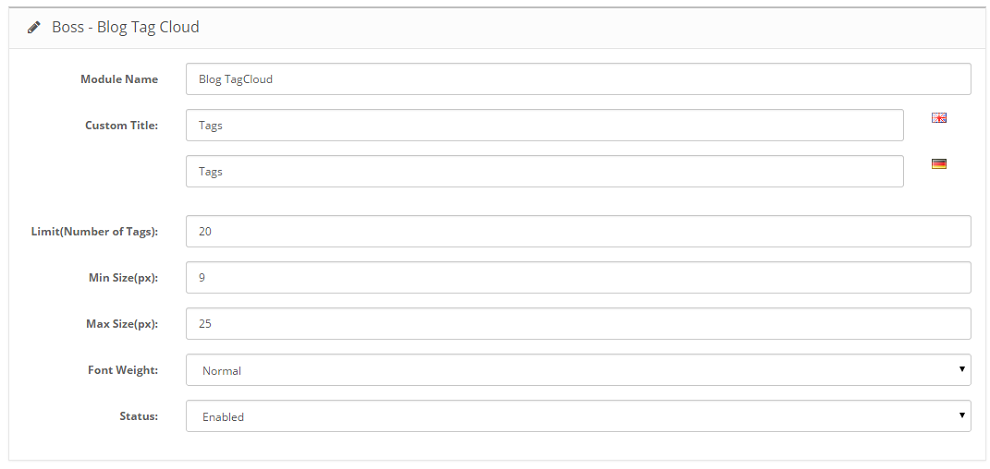
In back end, go to Extensions > Modules > Boss - Blog Tag Cloud > Edit

Front End

Eyewear Store:

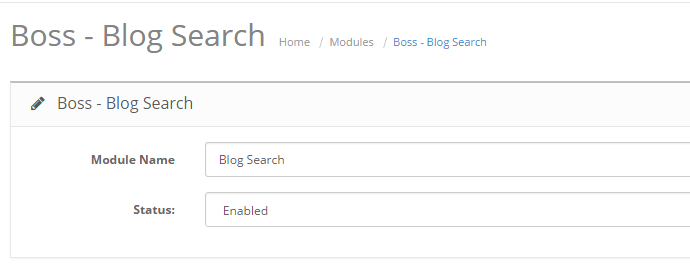
In back end, go to Extensions > Modules > Boss - Blog Search > Edit

Front End

In back end, go to Extensions > Modules > Boss - Blog Recent Comment > Edit

Front End

In back end, go to Extensions > Modules > Boss - Blog Recent Post > Edit

Front End

Eyewear Store:

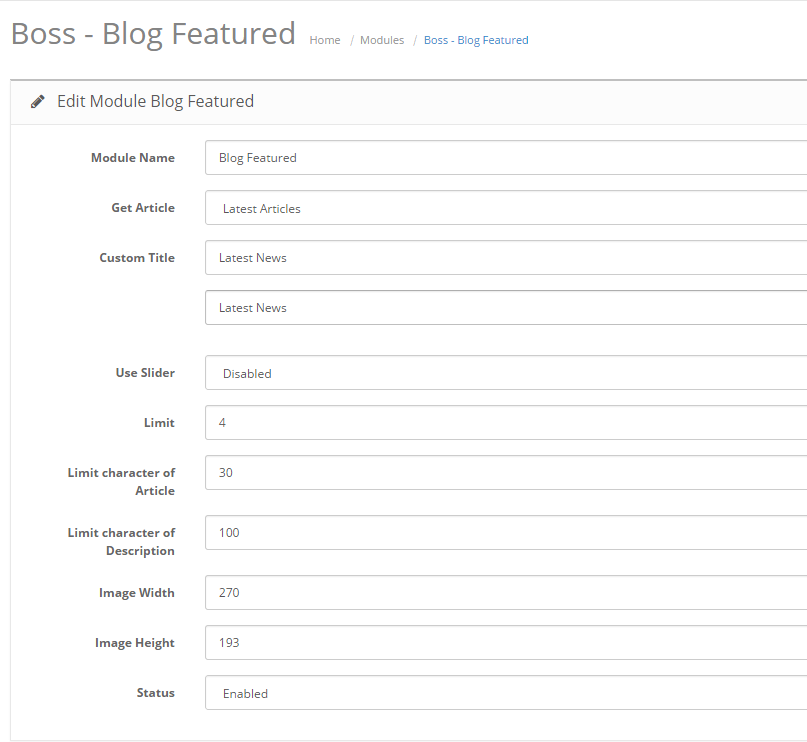
In back end, go to Extensions > Modules > Boss - Blog Featured > Edit

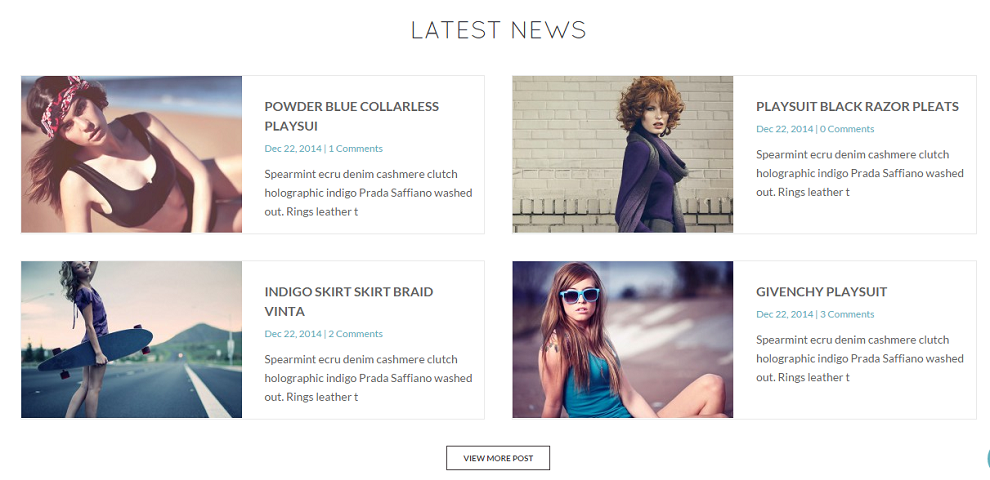
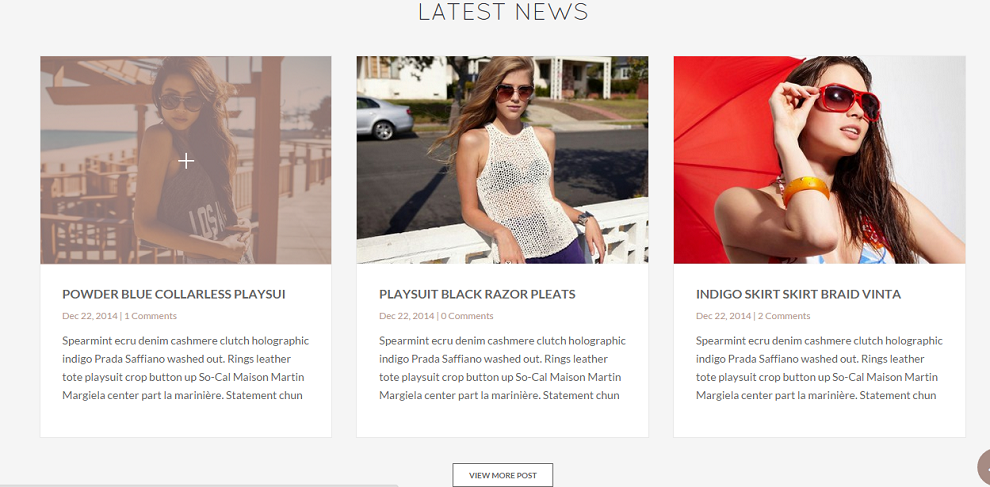
Front End

Eyewear Store:

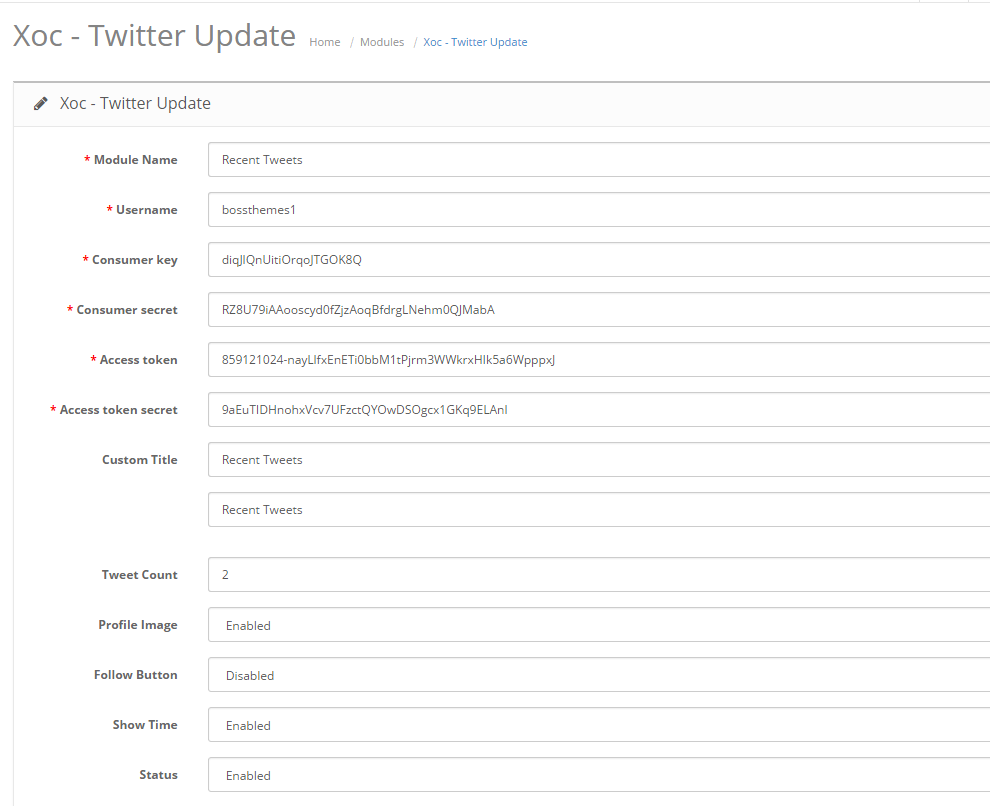
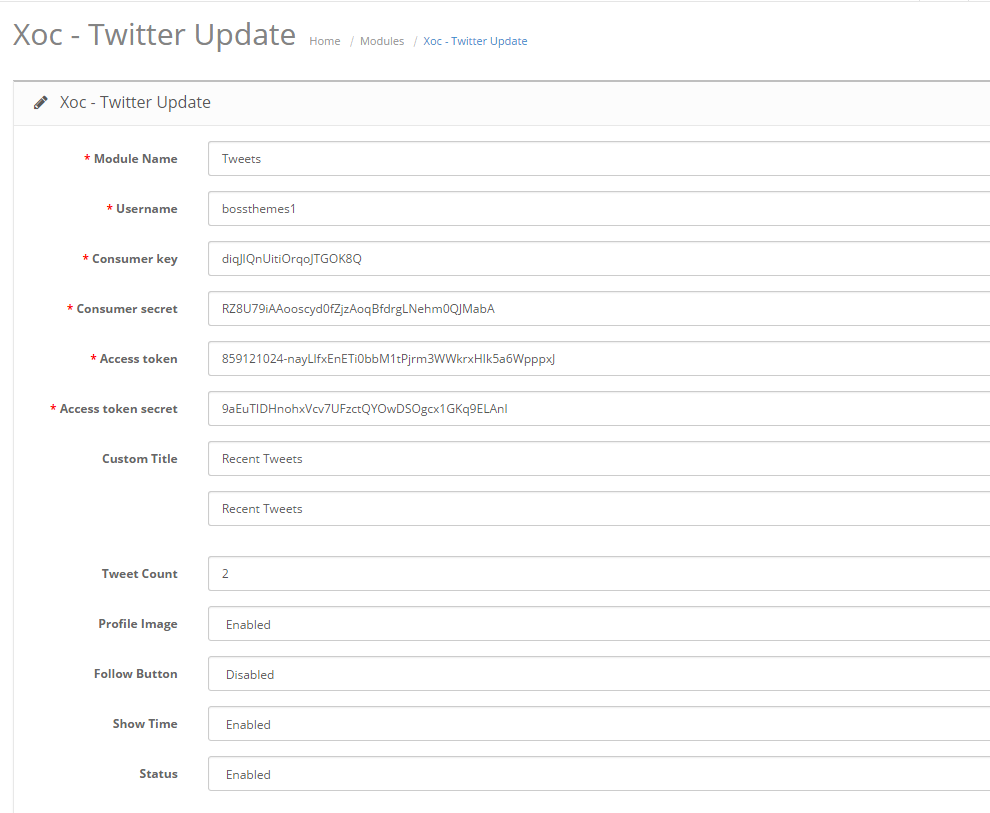
In back end, go to Extensions > Modules > Xoc - Twitter Update > Edit.
Chairdecor Store

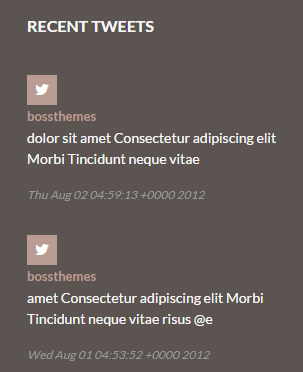
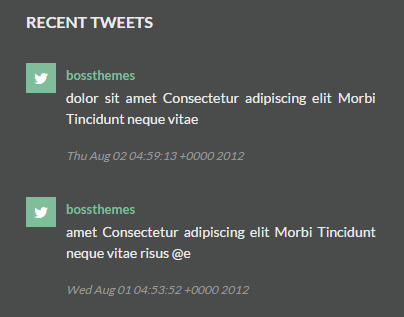
Front End
Eyewear Store:

Chairdecor Store:

In back end, go to Extensions > Modules > Account > Edit

Front End

In back end, go to Extensions > Modules > Affiliate > Edit

Front End

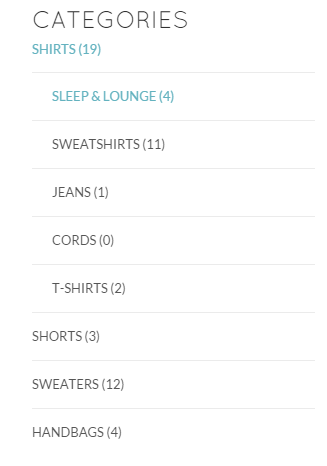
In back end, go to Extensions > Modules > Category > Edit

Front End

In back end, go to Extensions > Modules > Filter > Edit

Front End

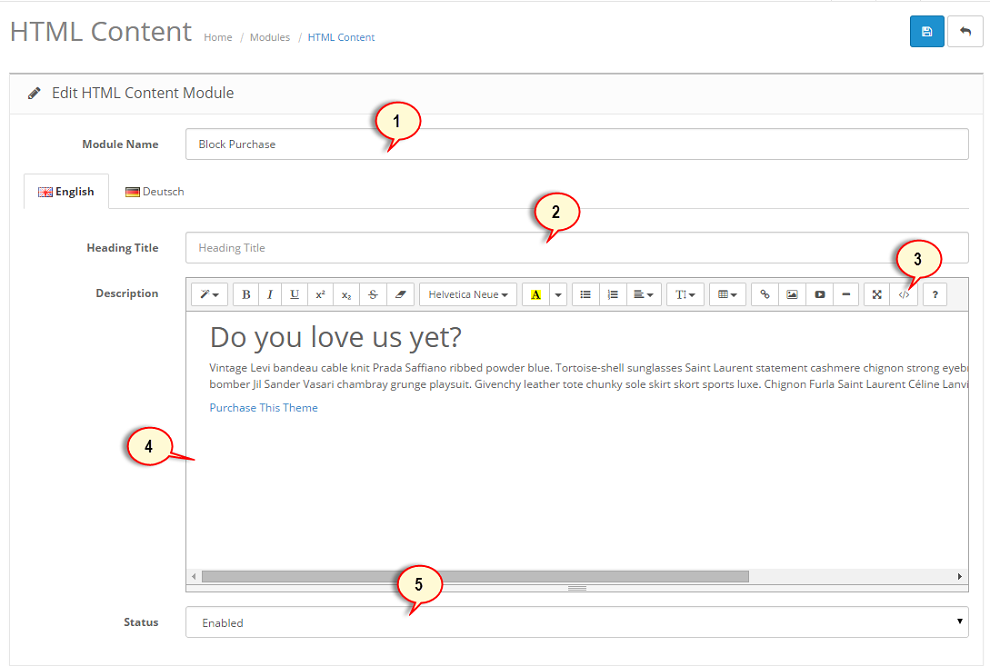
In back end, go to Extensions > Modules > HTML Content > Edit

- 1Module Name: Write a name for this module
- 2Title: This is the title of this module that will appear in the front end. You can leave it empty if you don't need a title.
- 3Content: This is the HTML editor where you can add your custom content.
- 4Status: You can disable or enable this block
- 5View Html: Click this button to view content off this block by html. you can add, edit, remove class or media (image, video...) at here.
Front End
Block Home page






Block Category page


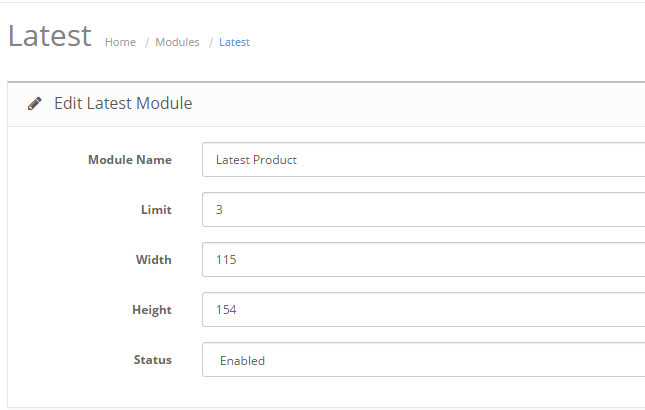
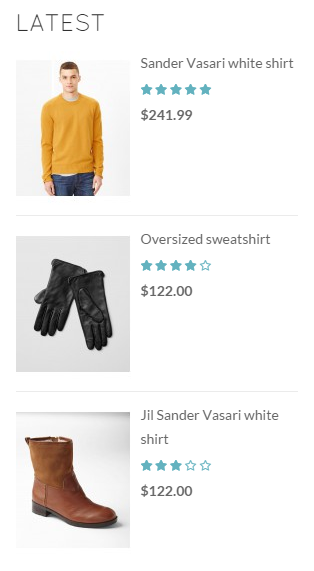
In back end, go to Extensions > Modules > Latest > Edit

Front End

Install Language
- You can found opencart language package here Opencart language package
- This is the link of instruction to install language of opencart. Instructions for language installation
- After installing new language please go to Boss - ... Module list -> edit -> add new language for title of this module then Save again -> reload and change language in front end.
Boss - Modules for multi language

You can read more about opencart Modification at Here